Angular SEO方案
1、如果是java web项目,可以直接使用AngularSEO Filter。
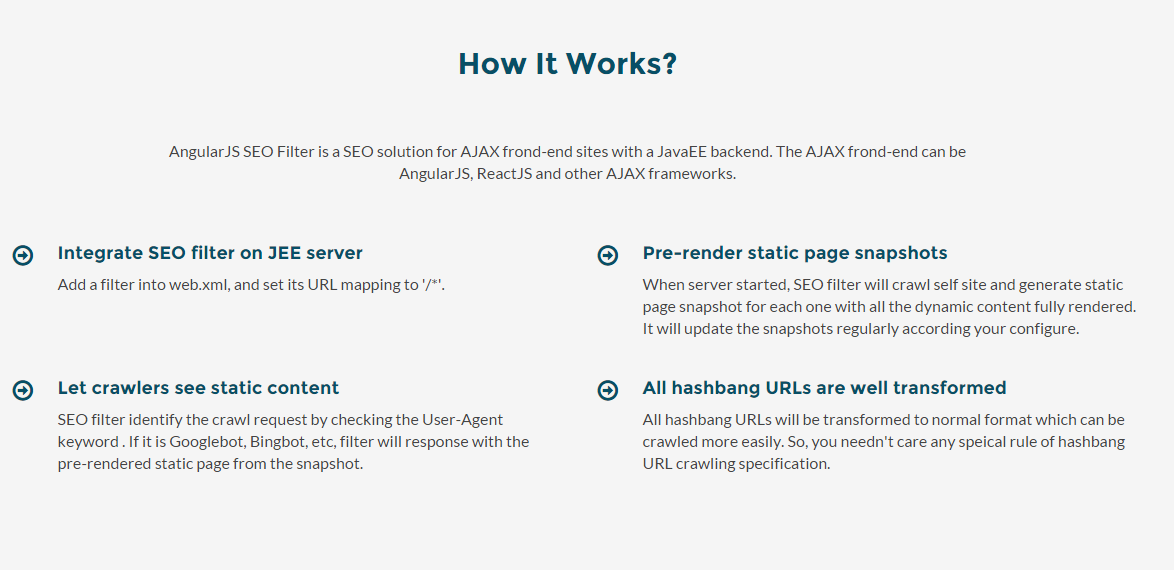
官网地址 :http://www.angularseo.net/#about


<filter>
<filter-name>SEOFilter</filter-name>
<display-name>SEOFilter</display-name>
<description>AngularSEO Filter</description>
<filter-class>net.angularseo.SEOFilter</filter-class>
<!-- The path to the PhantomJS binary -->
<init-param>
<param-name>phantomjs.binary.path</param-name>
<param-value>C:\\phantomjs2.0\\bin\\phantomjs.exe</param-value>
</init-param>
<!-- The time waiting the JS page to finish the dynamic loading, unit is second.
-->
<init-param>
<param-name>waitForPageLoad</param-name>
<param-value>3</param-value>
</init-param>
<!-- Filter already embed google, bing, baidu UserAgent keywords,
If you want to support more, add them and split with |
-->
<init-param>
<param-name>robotUserAgents</param-name>
<param-value>YodaoBot|Zealbot</param-value>
</init-param>
<!-- The interval that SEOFilter update the static page snapshot -->
<init-param>
<param-name>cacheTimeout</param-name>
<param-value>24</param-value>
</init-param>
<!-- The path to save the static version pages -->
<init-param>
<param-name>cachePath</param-name>
<param-value>c:\\cache</param-value>
</init-param>
<!-- crawlDepth is used to limited the crawl depth -->
<init-param>
<param-name>crawlDepth</param-name>
<param-value>10</param-value>
</init-param>
<!-- The default page encoding of this site -->
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>SEOFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
关于phantomjs: http://phantomjs.org/
2、后台针对每一个需要SEO的页面分别写一套,在后台渲染生成html的代码,嵌入到前台的html中,但是不显示。
<div style="display:none">
///后台生成的专门为了SEO需要的代码
//在后台可以通过判断请求的agent参数,判断是否是搜索引擎爬虫,如果不是,不需要生成这段隐藏的代码。
</div> <div ng-app="XXApp" ng-controller="XXController">
//前台业务的代码
</div>
Angular SEO方案的更多相关文章
- SEO方案
前端需要注意哪些SEO 合理的title.description.keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有 ...
- vue的seo方案 prerender-seo-plugin
利用vue cli 3.0安装脚手架.记住:勾选vue-router. 在vue.config.js里添加配置: 2, var path = require('path') 3, const Prer ...
- 整理网站优化(SEO)的方案
首先,我们来确定一下seo方案的定义是什么,所谓seo方案是指针对于某个网站,在完成了解熟悉的情况下,结合自身的一套seo优化方法来制定完成符合这个网站seo推广思路和策略.接下来就了解一下新手seo ...
- 单页应用SPA做SEO的一种清奇的方案
单页应用SPA做SEO的一种清奇的方案 网上有好几种单页应用转seo的方案,有服务端渲染ssr.有预渲染prerender.google抓AJAX.静态化...这些方案都各有优劣,开发者可以根据不同的 ...
- 83.基于Vue SEO的四种方案(小结)
前言:众所周知,Vue SPA单页面应用对SEO不友好,当然也有相应的解决方案,下面列出几种最近研究和使用过的SEO方案,SRR和静态化基于Nuxt来说. 1.SSR服务器渲染:2.静态化:3.预渲染 ...
- 把angular项目整合到.net mvc中
之前的开发选择的是完全舍弃服务端,仅保留最简单web服务器提供angular经打包的静态资源,此外所有的业务与数据请求都访问一个分离的WebApi来实现.不过最近碰到一个需求,有必要使用多个客户端,而 ...
- net mvc中angular
把angular项目整合到.net mvc中 之前的开发选择的是完全舍弃服务端,仅保留最简单web服务器提供angular经打包的静态资源,此外所有的业务与数据请求都访问一个分离的WebApi来实 ...
- AngularJs(SPA)单页面SEO以及百度统计应用(上)
只有两种人最具有吸引力,一种是无所不知的人,一种是一无所知的人 问:学生问追一个女孩总是追不上怎么办?回答:女孩不是追来的,是吸引来的,你追的过程是吸引女孩的过程,如果女孩没有看上你,再追都是没有用的 ...
- SEO技巧之WordPress篇幅
随着搜索引擎大兴, 排列在前的网站引入大量流量. 无论是搜索页面的广告还是查出来的结果, 与搜索者的目标匹配度都比较高 (如果搜索引擎足够智能), 所以通过搜索引擎而来的访客很可能会从网站上得到他想要 ...
随机推荐
- HDU 2955 01背包(思维)
Robberies Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
- C# 文件夹加密
可以加密文件内容,也可以对文件夹本身进行加密,本文对文件夹加密. 一.指定或生成一个密钥 1)指定的密钥 /// <summary> /// 密钥,这个密码可以随便指定 /// </ ...
- ABAP遇到的问题——1
在创建ABAP对象的时候抛出“测试对象不能被创建在外来命名空间”的错误 原因:程序的名字不是以Z或者Y开头的.
- swiper 内容超出纵向滚动 解决办法
.swiper-slide { overflow: auto; } var swiper = new Swiper('.swiper-container', { direction: 'verti ...
- mac 下安装jmeter
1.http://jmeter.apache.org/download_jmeter.cgi 下载jmeter 2.解压包 3.进入解压目录/bin/ 4.sh jmeter
- HTTP 304
304 的标准解释是:Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档).服务器告诉客户,原来缓冲的 ...
- [转]lua面向对象编程之点号与冒号的差异详细比较
首先,先来一段在lua创建一个类与对象的代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 Class = {} Class.__index = Cl ...
- [转]设置Android手机以使用ARM Streamline进行性能分析(一)
本博客第一次转载的文章,原文访问不到了,这篇是从google cache里挖出来的,为有需要的同学准备.原文地址 Posted by Fang Bao,(鲍方) 4 Comments 11 J ...
- Node.js高级编程读书笔记 - 1 基本概念
Outline 1 概述和安装 1.1 安装Node 1.2 Node简介 2 Node核心API基础 2.1 加载模块 2.2 应用缓冲区处理.编码和解码二进制数据 2.3 使用时间发射器模式简化事 ...
- CSS3-transition,过渡实例
过渡:transition[由Webkit内核浏览器提出] 通过CSS实现元素从一个样式渐变成另一个种. IE不支持,其他需后缀. transition:transition-property/dur ...
