JavaScript目录菜单滚动反显组件的实现
JavaScript目录菜单滚动反显组件,有以下两个特点
- 每个导航菜单项(nav)对应页面一个内容区域(content)
- 滚动页面到特定内容区域(content)时,对应的菜单会自动切换,一般会添加一个高亮样式
这个功能可以很方便的提醒用户目前所浏览的位置,有时目录菜单还会设计为滚动时一直固定在指定位置。
以下为此类功能的应用示例:
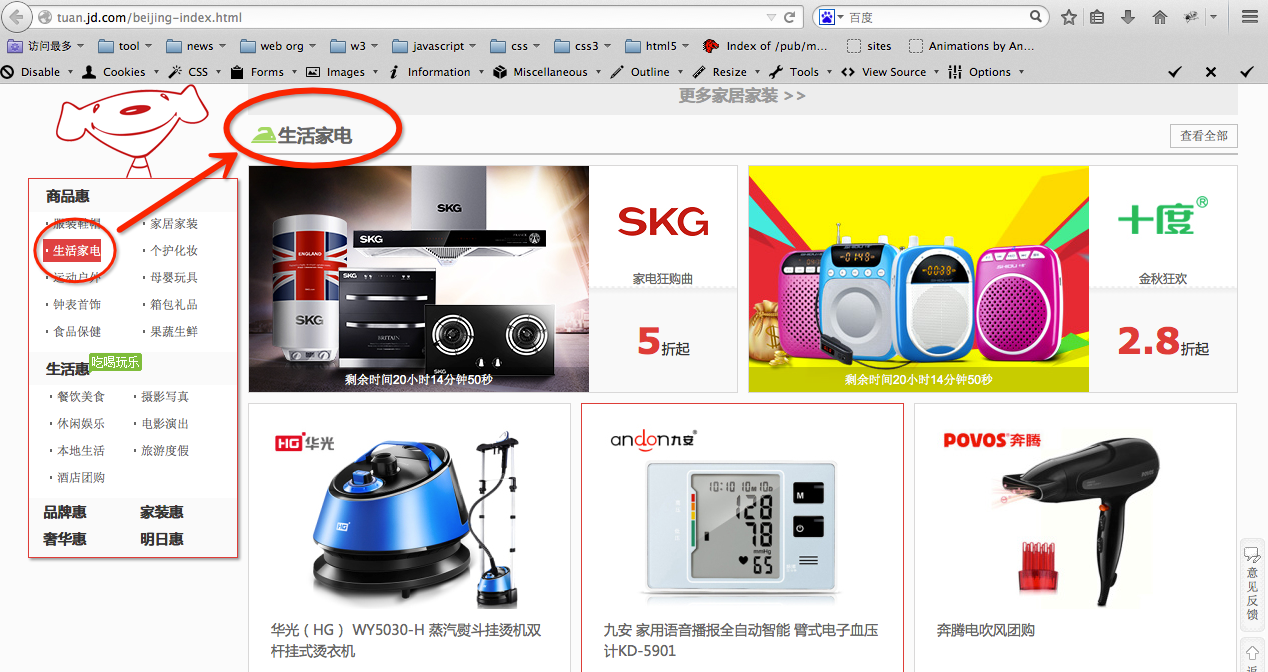
1. 京东团购首页左侧导航菜单

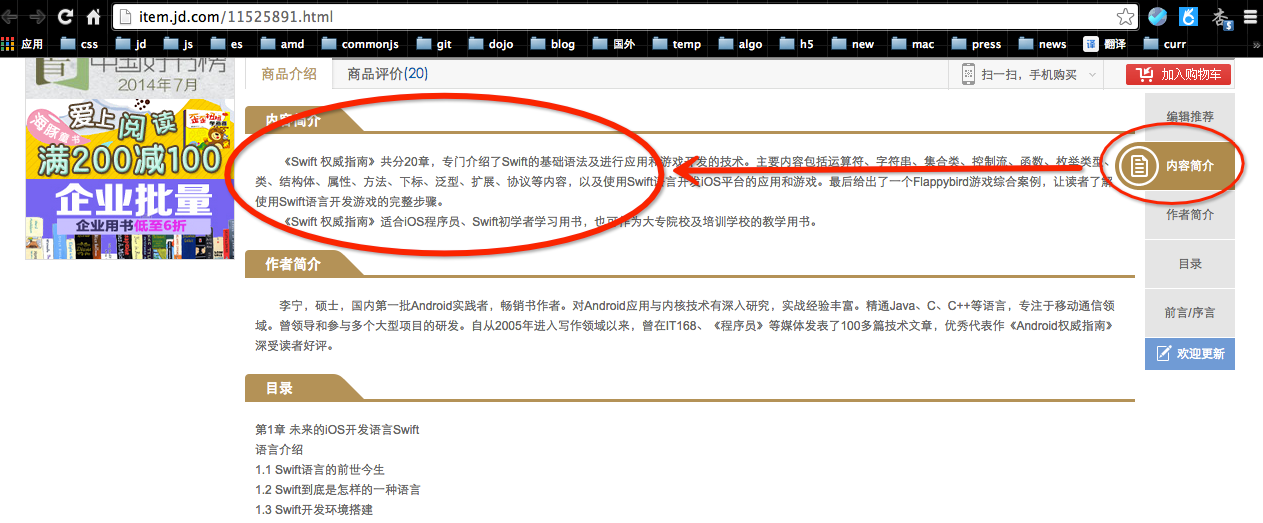
2. 京东图书详细页右侧图书目录导航

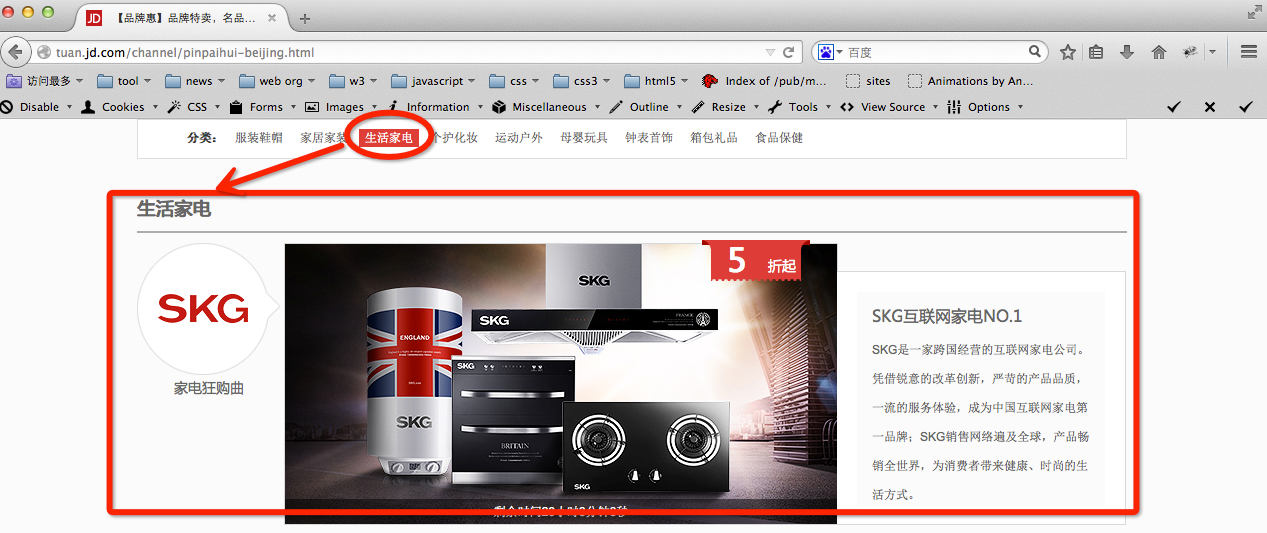
3. 京东团购品牌惠楼层分类菜单

实现思路:
和吸顶灯类似,也是滚动在特定内容的时候去对特定的元素做样式处理。不同的是这里的每一个菜单项一一对应相应的内容区域。
- 给菜单和内容区域加特定的属性(data-xx),关联起对应关系
- 记录所有内容(content)的位置信息(注意,需要在页面load后)
- 给window添加scroll事件,当滚动到指定内容时高亮显示对应的菜单项(因为是一一对应的,通过索引就可以找到对应菜单项)
如果使用了jQuery,通过插件方式实现不过50行代码
/*
* 导航/菜单高亮组件
* option
* nav 导航/菜单选择器
* content 内容模块选择器
* diffTop 距离顶部的误差值
* diffBottom 距离底部的误差值
* lightCls 高亮的class
*
*/
$.fn.navLight = function(option, callback) {
option = option || {}
var nav = option.nav || '[data-widget=nav]'
var content = option.content || '[data-widget=content]'
var diffTop = option.diffTop || 200
var diffBottom = option.diffBottom || 500
var lightCls = option.lightCls || 'curr' var $self = $(this)
var $nav = $self.find(nav)
var $content = $self.find(content) // 记录每个分类的位置
var contentPosi = $content.map(function(idx, elem) {
var $cont = $(elem)
var top = $cont.offset().top
var height = $cont.height()
return {
top: top-diffTop,
bottom: top+diffBottom,
jq: $cont
}
}) var $win = $(window)
var $doc = $(document) var handler = $.throttle(function(e) {
var dTop = $doc.scrollTop()
highLight(dTop)
}, 100) function highLight(docTop) {
contentPosi.each(function(idx, posi) {
if (posi.top < docTop && posi.bottom > docTop) {
$nav.removeClass(lightCls)
$nav.eq(idx).addClass(lightCls)
if (callback) {
callback($nav, $content)
}
}
})
} $win.scroll(handler)
};
JavaScript目录菜单滚动反显组件的实现的更多相关文章
- select下拉菜单反显不可改动,且submit能够提交数据
首先通过后台funcA()将下拉菜单反显不可改动的数据response到disable.jsp页面,disable.jsp: <script> var data1=${result.obj ...
- js 反显查询。
反显就是点击查询之后,查询条件消失,正常解决很容易,就是查询的表单value等于返回过来的值 ,比如这样,初始化时候的devNumber是空的,点击查询的时候会有值,我们在返回来显示就可以了. < ...
- iOS关于菜单滚动视图实现
菜单滚动视图也是在项目开发过程中比较常用到的功能,先直接看效果图 实现的效果如下: 当菜单个数的总长度超过一个屏宽度就计算每一个的文字宽度,若没有则只进行一个屏平分,点击菜单项时,滚动的视图位置会随着 ...
- MVC 多级目录菜单
MVC多级目录菜单 ----- 简单模拟 Model ---- cs { public class Class1 { public int ID{get;set;} public int paren ...
- iOS菜单滚动联动内容区域功能实现
平时开发APP中关于此功能还是比较经常碰到,本实例借用三个开源的插件,并对其中一个进行修改调整实现出想要的效果:本文重点介绍修改的内容跟三个插件的运用,这三个插件还可以各自扩展到其它项目的运用: 效果 ...
- 第一百四十八节,封装库--JavaScript,菜单切换
第一百四十八节,封装库--JavaScript,菜单切换 首先在封装库封装点击切换方法 /** dian_ji_qie_huan()方法,设置点击切换,将元素设置成点击切换,也就是点击目标元素后,循环 ...
- Delphi TScrollBar 用于滚动窗口、组件内容
滚动条组件(TScrollBar)此组件是一个Windows滚动条,用于滚动窗口.组件内容.许多控制有滚动条属性,它们把滚动条作为自己的一部分,对于没有完整滚动条的控制,TScrollBar组件提供了 ...
- ReactNative: 使用滚动视图ScrollView组件
一.简介 当页面内容的非常多时,即使换行后仍然无法充分显示,此时最好的解决办法就是让页面可以滚动显示.在React-Native中,提供了可供滚动的视图组件ScrollView组件.它的属性和方法以及 ...
- JavaScript实现页面滚动到div区域div以动画方式出现
用JavaScript实现页面滚动效果,以及用wow.js二种方式实现网页滚动效果 要实现效果是页面滚动到一块区域,该区域以动画方式出现. 这个效果需要二点: 一:我们要先写好一个css动画. 二:用 ...
随机推荐
- NOI 2015 荷马史诗【BZOJ 4198】k叉Huffman树
抱歉因为NOIP集训,好长时间没再写题解了. NOI 2015也就只有这道题一看就能懂了-- 4198: [Noi2015]荷马史诗 Time Limit: 10 Sec Memory Limit: ...
- oracle linux 启动
[oracle@dg1 ~]$ sqlplus /nolog SQL*Plus: Release 10.2.0.1.0 - Production on Mon May 11 12:51:24 2009 ...
- puporwindow
//Java代码private void showPopupWindow(View view) { // 一个自定义的布局,作为显示的内容 View contentView = LayoutInfla ...
- 用事实说话,成熟的ORM性能不是瓶颈,灵活性不是问题:EF5.0、PDF.NET5.0、Dapper原理分析与测试手记
[本文篇幅较长,可以通过目录查看您感兴趣的内容,或者下载格式良好的PDF版本文件查看] 目录 一.ORM的"三国志" 2 1,PDF.NET诞生历程 2 2,Linq2 ...
- java多线程-线程创建
Java 线程类也是一个 object 类,它的实例都继承自 java.lang.Thread 或其子类. 可以用如下方式用 java 中创建一个线程,执行该线程可以调用该线程的 start()方法: ...
- Method Draw – 很好用的 SVG 在线编辑器
Method Draw 是一款在线 SVG 编辑器,是 SVG Edit 的一个分支.Method Draw 的目的是改进 SVG Edit 的可用性和用户体验.它移除了 line-caps/corn ...
- javascript --- 设计模式之Module模式
基本用法 先看一下最简单的一个实现,代码如下: var Calculator = function(){ // 这里可以声明私有成员 var eqCtrl = document.getElement( ...
- javascript --- javascript与DOM
javascript与DOM: 我们来个例子,一个HTML里包含一段文本和一个无序的列表. <p id="intro">My first paragraph...< ...
- CSS基础知识之文本属性二三事
line-height 可以给某个元素指定一个不带单位的缩放因子,这样它的后代元素就会继承这个缩放因子,再根据自身的字号大小来计算自己的行高(line-height)值, body { font-si ...
- SharePoint 2010: Export User Profile Properties to a Text File or Excel using PowerShell
导出到txt [void][System.Reflection.Assembly]::LoadWithPartialName("Microsoft.Office.Server") ...
