用dygraphs图表分析xdebug的trace结果
2015年12月1日 19:44:23
推荐这一篇用百度的ECharts图表工具
本文用到的js图表库: dygraphs
注:
测试数据量 19108个数据点, 最好将数据的量级调小, 这样渲染会很快, 例如这里使用的"内存消耗"数据, 原始数据是以Byte为单位
渲染时对"1235136"这样的大整数进行计算会很慢, 可以先将数值除以1000再进行渲染
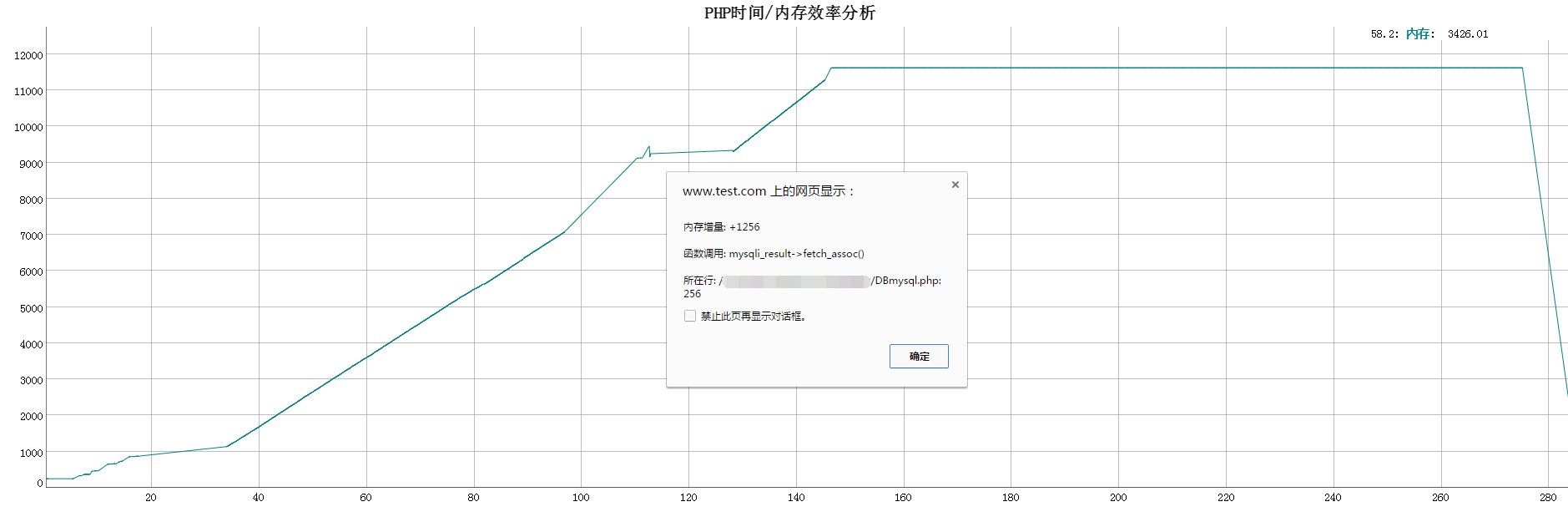
先上效果图: 横坐标: 时间轴, 单位是毫秒; 纵坐标, 对应时间的内存使用量, 单位是KB

代码如下:
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="./js/dygraph.js"></script>
</head>
<body>
<?php
$fp = fopen('./file/trace._test_index_ab_cpu_XDEBUG_TRACE=start_trace.xt2', 'r'); $arrLineData = [];
$arrDetailData = [];
while(!feof($fp)){
$row = fgets($fp);
$row = trim($row);
$arr_now = preg_split('#\s+#', $row); if (count($arr_now) > 2 && is_numeric($arr_now[0])) {
$tmp = [];
$tmp[] = $arr_now[0]*1000;
$tmp[] = $arr_now[1]/1000;
$arrLineData[] = $tmp; $tmp = [];
$tmp['memory_add'] = $arr_now[2];
$tmp['function'] = $arr_now[4];
$tmp['location'] = $arr_now[5];
$key = ($arr_now[0]*10000).'_'.$arr_now[1]; //去掉小数点, 方便javascript的object取值
$arrDetailData[$key] = $tmp;
} } $jsonLineData = json_encode($arrLineData);
$jsonDetailData = json_encode($arrDetailData);
fclose($fp);
?>
<div id="graphdiv" style="width:1900px; height:600px;"></div>
<div id="detail"></div>
<script type="text/javascript">
var detailData = <?= $jsonDetailData ?>;
g = new Dygraph(
document.getElementById("graphdiv"),
<?= $jsonLineData ?>, // native Array
{
labels: [ "time", "内存" ], //每对数据的名称, 默认在右上角显示
title:'PHP时间/内存效率分析', //图表的标题
xlabel:'时间', //x轴名称
ylabel:'内存占用', //y轴名称
color:'green', //线条和点的颜色 支持#aaa, rgb(,,), green/blue/red...
pointClickCallback:function(e, point){clickPoint(e, point)}, //不要用 clickCallback 双击缩小的时候会跟这个clickCallback有冲突, 但 clickCallback 点击的时候会默认获取最近的一个点
hideOverlayOnMouseOut:false, //鼠标移出作图区后仍然显示坐标信息
digitsAfterDecimal:4, //小数点后保真位数
maxNumberWidth:9, //整数位数超过这个值就转为科学计数法显示 1e6
labelsSeparateLines:true, //坐标信息换行显示
strokePattern: Dygraph.DOTTED_LINE, //连线样式
strokeWidth:0.3, //连线宽度, 全局默认宽度, 可自定义每条线/点的宽度
drawPoints:true, //点也画出来
pointSize:2, //点的大小 }// options
); function clickPoint(e, point)
{
// console.log(detailData);
// console.log(point);
var key = (point.xval*10)+'_'+((point.yval)*1000);
// console.log(key);
var obj = detailData[key];
// console.log(obj);
var str = '内存增量: '+obj.memory_add+"<br>";
var str = str + '函数调用: '+obj.function+"<br>";
var str = str + '所在行: '+obj.location; document.getElementById('detail').innerHTML = str;
}
</script>
</body>
</html>
dygraphs 的功能点
主要是快, 19000个点瞬间描绘
支持拖动放大(放大的行为可以自定义:鼠标拖动选中放大, 双击还原), 横向放大/纵向放大(水平拖动鼠标/垂直拖动鼠标)
支持两个纵坐标
支持坐标点以及连线的颜色,大小/尺寸, 样式(虚线, 实线, 点线)自定义或全局定义
支持坐标值格式化显示, 将原始的坐标值处理成你想要的显示格式, 例如将201512变为Dec 2015
支持给数据点添加/修改标注 (也支持样式自定义, 添加图表, 事件响应...)
但我这里并没有使用标注功能, 因为, 这里的数据有一个特点就是, 统一个x坐标上有很多个点, 而标注是根据x坐标进行关联显示的(这一点跟jscharts的setTooltip()是一样的问题)
//options 键值对示例
hideOverlayOnMouseOut:false, //鼠标移出作图区后仍然显示坐标信息
digitsAfterDecimal:4, //小数点后保真位数
maxNumberWidth:9, //整数位数超过这个值就转为科学计数法显示 1e6
用dygraphs图表分析xdebug的trace结果的更多相关文章
- Controller - 压力机的设置 - 界面图表分析
一. Controller- 压力机界面的一下设置讲解 2种测试场景的设计和压测策略 二. Controller- 压力机界面的图表分析
- ECharts分析xdebug跟踪日志
2015年12月23日 15:36:11 星期三 之前用的是国外的图表工具, 有点麻烦, 文档是英文的, 看着不顺眼, 发现了百度出品的ECharts, 文档比较全, 功能比较多, 做出的图也比较好看 ...
- 使用ECharts实现数据图表分析
一.ECharts介绍 实现对统计数据的图形分析之前用过JFreeChar,但它是用纯java实现编码繁琐且效果不佳,后来又使用过Fusioncharts 报表工具,它是基于Flash的图表组件.以X ...
- 【MySQL 原理分析】之 Trace 分析 order by 的索引原理
一.背景 昨天早上,交流群有一位同学提出了一个问题.看下图: 我不是大佬,而且当时我自己的想法也只是猜测,所以并没有回复那位同学,只是接下来自己做了一个测试验证一下. 他只简单了说了一句话,就是同样的 ...
- Jmeter插件图表分析
1.jp@gc - Actiive Threads Over Time:不同时间的活动用户数量展示(图表) 当前的时间间隔是1毫秒,在setting中可以设置时间间隔以及其他的参数,右击可以导出exc ...
- 一起来立Flag吧!超炫的数据图表分析 2020 年 Java 技术趋势
引言 2020 来了,第一批 00 后已经 20 岁了,95 后也到了晚婚的年龄,员外的头发也越来越少了,新的一年大家有立下了哪些 Flag ?小伙伴们别急着立 Flag,让员外帮你分析一下哪些技术正 ...
- Jmeter 插件图表分析
1.jp@gc - Actiive Threads Over Time:不同时间的活动用户数量展示(图表) 当前的时间间隔是1毫秒,在 setting 中可以设置时间间隔以及其他的参数,右击可以导出 ...
- PPT技术干货1(下)——数据图表分析、逻辑梳理、高效办公
数据分析 让数据指导决策,帮你获得业绩增长 数据展示是PPT必备的基础技能, 有些人是简单粗暴的将数据直接堆在页面上: 这样的汇报缺乏重点,不具有针对性. 图表该如何设计呢? 1.数据可视化,内容交互 ...
- Form_通过Trace分析Concurrent和Form性能和异常详解(案例)
2014-06-21 Created By BaoXinjian
随机推荐
- QT入门
QT += core gui widgets //引入需要用到的库 qDebug()<<"t="<<t<<QTime::currentTime( ...
- C# 表达式树demo
class Program { static void Main(string[] args) { //创建Expression参数 var left = System.Linq.Expression ...
- apt-get 与 yum的区别 (转)
一般来说著名的linux系统基本上分两大类:1.RedHat系列:Redhat.Centos.Fedora等2.Debian系列:Debian.Ubuntu等 RedHat 系列 1 常见的安装包格式 ...
- BeanNameAware接口和BeanFactoryAware接口
迄今为止,所接触到的Bean都是“无知觉”的,就像黑客帝国中机械工厂里面“养殖”的人类,他们虽然能完成一定的功能,但是根本不知道自己在工厂(BeanFactory)中的代号(id),或者自己是在哪个工 ...
- thinkphp学习笔记13-15集
13集: ThinkPHP3.1.3使用视频教程--后台登录验证与自动运行方法_标清.flv 14集: ThinkPHP3.1.3使用视频教程--自定义SESSION处理DB驱动与添加Redis处理驱 ...
- 【AngularJS】—— 8 自定义指令
AngularJS支持用户自定义标签属性,在不需要使用DOM节点操作的情况下,添加自定义的内容. 前面提到AngularJS的四大特性: 1 MVC 2 模块化 3 指令 4 双向数据绑定 下面将会介 ...
- window8.1使用之快捷键
WIN键+? Win键——打开“开始”屏幕 Win+D——显示桌面 Win+E——打开计算机 Win+R——打开“运行”对话框 Win+L——锁定计算机 Win+M——最小化窗口 Win+方向键——窗 ...
- 原生态js,鼠标按下后,经过了那些单元格
本来是要判断那些单元格被选中,结果发现行不通,只能判断鼠标按下后,经过了那些单元格 之所以发出来,是觉得案例还有很多有意思的地方 onmouseover 的持续触发,导致了很多重复元素 由于将事件绑 ...
- jQuery对话框插件 ThickBox
http://baike.haosou.com/doc/7607201-7881296.html 项目已经停止维护,但该插件还是不错的! ThickBox是一个基于JQuery类库的扩展,它能在浏览器 ...
- Android中使用SQLiteOpenHelper管理SD卡中的数据库
使用Android中自带的SQLiteOpenHelper可以完成数据库的创建与管理,但有两点局限: (1)数据库创建在内存卡中,大小受限,创建位置位于/data/data/应用程序名/databas ...
