Ajax从服务器端获取数据
写在前面的话
Ajax从服务器获取的数据都是字符串,但是通过不同的解析,可以解析为XML或JSON来进行应用.
一般来说.使用XML格式的数据比较通用,但是服务器和客户端解析起来都比较复杂一些;而使用JSON语句话,服务端需要多做一些工作,但到了客户端,通过使用eval()函数来进行解析,就会获得js对象,使用起来很方便.在使用过程中,究竟使用哪种方法,这个要根据项目的实际需要,建议:在能使用JSON的情况下,尽量使用JSON.
具体使用方法参见例子.
例子
1.XML数据user.xml
<?xml version="1.0" encoding="utf-8" ?>
<users>
<user>
<username>张三XML</username>
<age>33</age>
</user>
<user>
<username>李四XML</username>
<age>34</age>
</user>
</users>
2.JSON数据user.js
[
{ username : "张三JSON", age : 33},
{ username : "李四JSON", age : 34}
]
3.HTML页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
table,td,th
{
border:solid 1px silver;
border-collapse:collapse;
text-align:center;
} th,td
{
width:100px;
height:20px;
}
</style>
<script type="text/javascript">
function GetXML() {
var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHttp"); xmlHttp.open("get", "user.xml?random=" + Math.random(), true); xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
//获取返回XML数据主体内容
var result = xmlHttp.responseXML.documentElement; //获得user节点元素
var users = result.getElementsByTagName("user"); for (var i = 0; i < users.length; i++) {
//获取单个user信息
var user = users[i]; //获取user具体信息
var username = user.getElementsByTagName("username")[0].text;
var age = user.getElementsByTagName("age")[0].text; //添加行
appendRow(username, age);
}
}
} xmlHttp.send();
} //添加新行
function appendRow(username, age) {
var ui = document.getElementById("userinfo"); //添加新行
var newRow = ui.insertRow(ui.rows.length); //添加新的单元格
newRow.insertCell(0).innerHTML = username;
newRow.insertCell(1).innerHTML = age; } function GetJSON() {
var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHttp"); xmlHttp.open("get", "user.js?random=" + Math.random(), true); xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var result = xmlHttp.responseText; //使用eval函数使返回的字符串变成js对象
var users = eval("(" + result + ")"); for (var i = 0; i < users.length; i++) {
//获取单个user信息
var user = users[i]; //此处已经知道user数据的格式,故可以直接用user.username和user.age
appendRow(user.username, user.age);
}
}
} xmlHttp.send();
} </script>
</head>
<body>
<input type="button" value="加载XML数据" onclick="GetXML();" />
<input type="button" value="加载JSON数据" onclick="GetJSON();" />
<br />
<br />
<table id="userinfo">
<thead>
<tr>
<th>
姓名
</th>
<th>
年龄
</th>
</tr></thead>
<tbody>
</tbody>
</table>
</body>
</html>
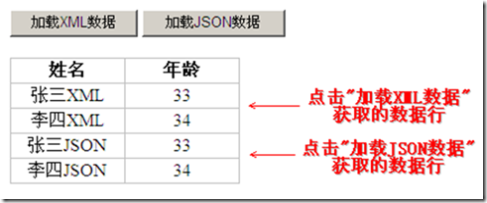
效果
运行页面,点击"加载XML数据"按钮,会从XML数据文件中读取数据并添加至表格中;点击"加载JSON数据"按钮,会从js文件中读取数据并添加至表格.
注意
因为使用的Get请求,应注意缓存问题.
Ajax从服务器端获取数据的更多相关文章
- Ajax从服务器端获取数据---原生态Ajax
写在前面的话 Ajax从服务器获取的数据都是字符串,但是通过不同的解析,可以解析为XML或JSON来进行应用. 一般来说.使用XML格式的数据比较通用,但是服务器和客户端解析起来都比较复杂一些;而使用 ...
- React 中的 AJAX 请求:获取数据的方法
React 中的 AJAX 请求:获取数据的方法 React 只是使用 props 和 state 两处的数据进行组件渲染. 因此,想要使用来自服务端的数据,必须将数据放入组件的 props 或 st ...
- jsTree通过AJAX从后台获取数据
页面代码: <div id="MenuTree"></div> javascript代码: $(document).ready(function ($) { ...
- ajax异步请求获取数据,实现滚动数字的效果。
BackgroundPositionAnimate.js下载 需要导入的js: <script type="text/javascript" src="js/jqu ...
- MVC—实现ajax+mvc异步获取数据
之前写过ajax和一般处理程序的结合实现前后台的数据交换的博客,如今做系统用到了MVC,同一时候也用到了异步获取数据. ajax+一般处理程序与MVC+ajax原理是一样的在"URL&quo ...
- jQuery使用ajax跨域获取数据
var webMethod = "http://localhost:54473/Service1.asmx/HelloWorld"; jQuery.support.cors = ...
- Json--Android中数据文件解析(Json解析--从服务器端获取数据并且解析,显示在客户端上面)
前面学习过了使用SAX解析XML数据(点击进入:SAX解析XML数据),今天学习Json解析: 首先说一下Json数据的最基本的特点,Json数据是一系列的键值对的集合,和XML数据来比,Json数据 ...
- scrapy爬虫之模拟ajax post请求获取数据
实质:分析真实请求地址,根据规则构造新地址从而获得数据. 分析发现数据是通过异步ajax方式→post 获得的 于是通过分析response ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 发现每次翻页 网 ...
- c# ajax从后台获取数据list数组 $.each再显示数据
后台代码 public JsonResult linkage(string Department) {//逻辑是:先从数据库查到表数据 再把表数据转换为LIST给AJAX HE_Department ...
随机推荐
- SQL语句删除重复数据
1.如表中没有主键,先添加自动增长主键 alter table 表名 add 列名 int identity (1,1) primary key 2.删除重复数据 delete from 表名 whe ...
- C语言文件操作相关函数
在实际应用中,我们往往需要对文件进行操作,下面我将介绍C语言的一些关于操作文件的函数. 一.计算机文件 计算机文件是以计算机硬盘为载体存储在计算机上的信息集合,是存储在某种长期储存设备上的一段数据流. ...
- 3.2 STL中的函数对象类模板
*: STL中有一些函数对象类模板,如下所示: 1)例如要求两个double类型的x 和y 的积,可以: multiplies<double>()(x,y); 该表达式的值就是x*y的值. ...
- Linux安装xwindow图形界面
在我们安装Linux系统时,刚开始的时候可能没有安装图形界面的需要,但在使用过程中却有可能产生这种需求.那么这种情况下,我们需不需要重新安装Linux系统来安装桌面呢?答案是不需要.下面我将交大家在已 ...
- Jmeter 中使用非GUI启动进行压力测试
使用非 GUI 模式,即命令行模式运行 JMeter 测试脚本能够大大缩减所需要的系统资源.使用命令jmeter -n -t <testplan filename> -l <list ...
- Python 调试 PDB
出处:http://blog.163.com/gjx0619@126/blog/static/12740839320114995947700/ 完整 请参考:http://docs.python.or ...
- Android之Picasso --zz
简介: Picasso是Square公司开源的一个Android图形缓存库.可以实现图片下载和缓存功能. 特点: 1.加载载网络或本地图片并自动缓存处理: 2.链式调用: 3.图形转换操作,如变换大小 ...
- dblink
drop database link "STANDARD"; drop database link "CSPS" --创建dblink create dat ...
- git 创建本地分支,然后推送到服务器上
git checkout -b crm-2.repair-callback.phoneSet git checkout -b crm-2.repair-callback.RepairHis git p ...
- 数据结构之图 Part1
Part 1 预计使用7天的时间来过掉图相关的数据结构.第一天主要是一天图的基本概念,熟练掌握定义是一切交流和沟通的基础. 1定义 1.1图 有穷非空顶点,外加边. G(V,E) Graph Vert ...