angularJs实现信息数据提交功能
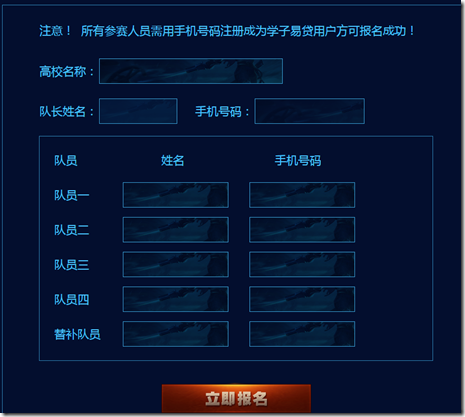
如下简单的报名提交的实现
1.数据绑定
2.$http.post()提交数据
一、数据绑定
<!--报名部分-->
<div class="attend_box">
<div class="common_info_box z-index9">
<div class="common_attend_title">注意! 所有参赛人员需用手机号码注册成为学子易贷用户方可报名成功!</div>
<div class="common_list mt30 z-index9"><span>高校名称:</span><input type="text" ng-model="data.SchoolName" data-provide="typeahead" class="typeahead"/></div>
<div class="common_list mt30"><span>队长姓名:</span><input type="text" ng-model="data.CaptainName" class="teamLeader" /><span class="ml34">手机号码:</span><input type="text" class="teamLeaderPhone Js_Mobile" ng-model="data.CaptainMobile" /><em class="first"></em></div>
</div>
<div class="Team_member_box">
<div class="common_list mt20"><span>队员</span><span class="ml85">姓名</span><span class="ml97">手机号码</span></div> <div class="common_list mt20"><span>队员一</span><input type="text" ng-model="data.Member1Name" class="teamMember" /><input type="text" ng-model="data.Member1Mobile" class="teamMember Js_Mobile" /><em></em></div>
<div class="common_list mt20"><span>队员二</span><input type="text" ng-model="data.Member2Name" class="teamMember" /><input type="text" ng-model="data.Member2Mobile" class="teamMember Js_Mobile" /><em></em></div>
<div class="common_list mt20"><span>队员三</span><input type="text" ng-model="data.Member3Name" class="teamMember" /><input type="text" ng-model="data.Member3Mobile" class="teamMember Js_Mobile" /><em></em></div>
<div class="common_list mt20"><span>队员四</span><input type="text" ng-model="data.Member4Name" class="teamMember" /><input type="text" ng-model="data.Member4Mobile" class="teamMember Js_Mobile" /><em></em></div>
<div class="common_list mt20"><span>替补队员</span><input type="text" ng-model="data.BackupName" class="teamMember" /><input type="text" ng-model="data.BackupMobile" class="teamMember " /><em></em></div>
</div>
<a href="javascript:void(0);" class="join_btn" ng-click="submit()"></a>
</div>
$scope.data = {};
$scope.submit = function () {
//$scope.get("url", {}).success(function () {
var data = {
Corps: $scope.data.Corps,
SchoolName: $scope.data.SchoolName,
CaptainName: $scope.data.CaptainName,
CaptainMobile: $scope.data.CaptainMobile,
Member1Name: $scope.data.Member1Name,
Member1Mobile: $scope.data.Member1Mobile,
Member2Name: $scope.data.Member2Name,
Member2Mobile: $scope.data.Member2Mobile,
Member3Name: $scope.data.Member3Name,
Member3Mobile: $scope.data.Member3Mobile,
Member4Name: $scope.data.Member4Name,
Member4Mobile: $scope.data.Member4Mobile,
BackupName: $scope.data.BackupName,
BackupMobile: $scope.data.BackupMobile
}
}
二、$http.post()方法提交数据
var url = "../user/Handler/Users/GameActivity.ashx?action=join";
var transFn = function (data) { return $.param(data) }, postCfg = { headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8' }, transformRequest: transFn }; $http.post(url, data, postCfg).success(function (obj) {
//console.log(obj);
if (obj.success) {
//console.log("222" + obj);
alert("提交成功");
$(".attend_box input").val("");
$(".common_list em").css("background", "none");
}
else {
//alert(obj.reason);
alert("提交失败:" + obj.reason);
//console.log("222" + obj);
}
});
注意的参数3部分
1.data提交的数据
2.url提交地址
3.postCfg 对传入的是JSON字符串进行转换 转成类似$.post的请求 并传递头进行设置
$http.post(url, data, postCfg)
完整js代码
var app = angular.module('myApp', ['tm.pagination']);///第二个参数:依赖模块 ['tm.pagination']
app.controller('myCtrl', function ($scope, $http, $timeout) {
$scope.data = {};
$scope.submit = function () {
//$scope.get("url", {}).success(function () {
var data = {
Corps: $scope.data.Corps,
SchoolName: $scope.data.SchoolName,
CaptainName: $scope.data.CaptainName,
CaptainMobile: $scope.data.CaptainMobile,
Member1Name: $scope.data.Member1Name,
Member1Mobile: $scope.data.Member1Mobile,
Member2Name: $scope.data.Member2Name,
Member2Mobile: $scope.data.Member2Mobile,
Member3Name: $scope.data.Member3Name,
Member3Mobile: $scope.data.Member3Mobile,
Member4Name: $scope.data.Member4Name,
Member4Mobile: $scope.data.Member4Mobile,
BackupName: $scope.data.BackupName,
BackupMobile: $scope.data.BackupMobile
}
if (data.Corps == undefined || data.Corps == "") { alert("战队名称不能为空!"); return; }
if (data.SchoolName == undefined || data.SchoolName == "") { alert("高校名称不能为空!"); return; }
if (data.CaptainName == undefined || data.CaptainName == "") { alert("队长姓名不能为空!"); return; }
if (data.CaptainMobile == undefined || data.CaptainMobile == "") { alert("队长手机号码不能为空!"); return; }
var _checkphone = /^1\d{10}$/;
if (!_checkphone.test(data.CaptainMobile)) { alert("队长手机号码格式不正确!"); return; }//验证不正确时显示状态
if (data.Member1Name == undefined || data.Member1Name == "") { alert("队员一姓名不能为空!"); return; }
if (data.Member1Mobile == undefined || data.Member1Mobile == "") { alert("队员一手机号码不能为空!"); return; }
var _checkphone = /^1\d{10}$/;
if (!_checkphone.test(data.Member1Mobile)) { alert("队员一手机号码格式不正确!"); return; }//验证不正确时显示状态
if (data.Member2Name == undefined || data.Member2Name == "") { alert("队员二姓名不能为空!"); return; }
if (data.Member2Mobile == undefined || data.Member2Mobile == "") { alert("队员二手机号码不能为空!"); return; }
var _checkphone = /^1\d{10}$/;
if (!_checkphone.test(data.Member2Mobile)) { alert("队员二手机号码格式不正确!"); return; }//验证不正确时显示状态
if (data.Member3Name == undefined || data.Member3Name == "") { alert("队员三姓名不能为空!"); return; }
if (data.Member3Mobile == undefined || data.Member3Mobile == "") { alert("队员三手机号码不能为空!"); return; }
var _checkphone = /^1\d{10}$/;
if (!_checkphone.test(data.Member3Mobile)) { alert("队员三手机号码格式不正确!"); return; }//验证不正确时显示状态
if (data.Member4Name == undefined || data.Member4Name == "") { alert("队员四姓名不能为空!"); return; }
if (data.Member4Mobile == undefined || data.Member4Mobile == "") { alert("队员四手机号码不能为空!"); return; }
var _checkphone = /^1\d{10}$/;
if (!_checkphone.test(data.Member4Mobile)) { alert("队员四手机号码格式不正确!"); return; }//验证不正确时显示状态
// if (data.BackupName == undefined || data.BackupName == "") { alert("替补队员姓名不能为空!"); return; }//替补队员可以为空 2016-2-18修改
//if (data.BackupMobile == undefined || data.BackupMobile == "") { alert("替补队员手机号码不能为空!"); return; }
var _checkphone = /^1\d{10}$/;
if (data.BackupMobile != "" && data.BackupMobile != undefined) {
if (!_checkphone.test(data.BackupMobile)) { alert("替补队员手机号码格式不正确!"); return; }//验证不正确时显示状态
}
var url = "../user/Handler/Users/GameActivity.ashx?action=join";
var transFn = function (data) { return $.param(data) }, postCfg = { headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8' }, transformRequest: transFn };
$http.post(url, data, postCfg).success(function (obj) {
//console.log(obj);
if (obj.success) {
//console.log("222" + obj);
alert("提交成功");
$(".attend_box input").val("");
$(".common_list em").css("background", "none");
}
else {
//alert(obj.reason);
alert("提交失败:" + obj.reason);
//console.log("222" + obj);
}
});
// console.log($scope.data.SocialActivity);
}
angularJs实现信息数据提交功能的更多相关文章
- 全国天气预报信息数据 API 功能简介与代码调用实战视频
此文章对开放数据接口 API 之「全国天气预报信息数据 API」进行了功能介绍.使用场景介绍以及调用方法的说明,供用户在使用数据接口时参考之用,并对实战开发进行了视频演示. 1. 产品功能 接口开放了 ...
- AngularJS 实现页面滚动到底自动加载数据的功能
要实现这个功能,可以通过https://github.com/sroze/ngInfiniteScroll这个第三方控件来实现.步骤如下: 1. 下载ng-infinite-scroll.js程序ht ...
- AngularJS进阶(二十)HTML5实现获取地理位置信息并定位功能
HTML5实现获取地理位置信息并定位功能 注:请点击此处进行充电! 前言 这篇文章主要介绍了HTML5实现获取地理位置信息并定位功能,本文讲解了原生HTML5.百度地图.谷歌地图等三种获取理位置信息并 ...
- AngularJS:实现页面滚动到底自动加载数据的功能
要实现这个功能,可以通过https://github.com/sroze/ngInfiniteScroll这个第三方控件来实现.步骤如下: 1. 下载ng-infinite-scroll.js程序ht ...
- 四种常见的 POST-------- content-type数据提交方式
HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS.GET.HEAD.POST.PUT.DELETE.TRACE.CONNECT 这几种.其中 POST 一般用来向服务端提交数据,本文 ...
- HTTP POST请求数据提交格式(转)
FROM: http://bbs.125.la/thread-13743350-1-1.html HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS.GET.HEAD.POST.PUT ...
- 解析大型.NET ERP系统 数据审计功能
数据审计,英语表达是Audit,是追踪数据变化的过程,记录数据变化前后的值,供参考分析.通过设置,ERP可以追踪一个表的所有字段的变化,也可以只记录指定的字段的值变化.欧美企业每年都有独立的审计部门, ...
- 利用smarty模板(登录、有关信息操作等功能)
smarty模板前提是:前端和后端是分开的,所以肯定会有很多的后台页面,php页面和html页面是分开存储的. (1)登录页面的编写也是分两个页面(后台和前端) 1.首先是后台的php页面,很简单只要 ...
- 模拟Select-Options对象实现多项数据输入功能
模拟Select-Options对象实现多项数据输入功能 Select-Options对象可以同时输入多项值并将所输入数据存入内表以供程序使用,不过Select-Options的功能有一定的局限 ...
随机推荐
- git 回滚
git reset --hard HEAD~10 可以通过上面的命令会退到最初的版本查看源代码, git reset --hard 4aa9a32d1625997ef5b28463ccde78d711 ...
- 前端构建之gulp与常用插件
gulp是什么? http://gulpjs.com/ 相信你会明白的! 与著名的构建工具grunt相比,有什么优势呢? 易于使用,代码优于配置 高效,不会产生过多的中间文件,减少I/O压力 易于学习 ...
- ReLu(Rectified Linear Units)激活函数
论文参考:Deep Sparse Rectifier Neural Networks (很有趣的一篇paper) 起源:传统激活函数.脑神经元激活频率研究.稀疏激活性 传统Sigmoid系激活函数 传 ...
- Android js相互调用
一.webview相当于android中的浏览器,基于webkit开发,可以浏览网页文件,支持css javas cript 以及html webview.getSettings().setJavaS ...
- Codeforces Round #253 (Div. 2) A. Anton and Letters
题目很简单,只需要注意带空格的输入用getline即可 #include <iostream> #include <vector> #include <algorithm ...
- 【BZOJ】1115: [POI2009]石子游戏Kam
http://www.lydsy.com/JudgeOnline/problem.php?id=1115 题意:n堆石子,个数是从左到右单增.每一次可以从任意堆取出任意石子,但要保持单增这个性质.问先 ...
- dubbo源码学习(一)之ExtensionLoader
[转载请注明作者和原文链接,欢迎讨论,相互学习.] 一.前言 ExtensionLoader类,主要是根据扩展点名称来对扩展点接口实现进行的一系列操作,如果获取扩展点接口实现实例.适配类实例.更新实现 ...
- php关于金额比较引发的问题(转)
做电子商务的时候一般会涉及到金额的比较,按正常的思路来看用><=这些个符号就可以了.可是要是到程序上来搞这个的话就出大事了.现在看下这段代码: $f = 0.07; var_dump($f ...
- javascrit2.0完全参考手册(第二版) 第2章第2节 语言特性
脚本执行顺序 js代码是按照它们在html中出现的顺序一行一行被解释的.这表明把函数定义和变量声明放到<head>中会很好.这保证了函数的代码和事件相关的处理程序不会立即执行. 大 ...
- How does controller listen to service?
Polling. The Controller periodically asks the Service for the latest data. IMHO, this option sucks, ...