原生JavaScript 全特效微博发布面板效果实现
javaScript实现微博发布面板效果.---转载白超华
采用的js知识有:
- 正则表达式区分中英文字节、随机数生成等函数
- 淡入淡出、缓冲运动。闪动等动画函数
- onfocus、onblur、oninput、onpropertychange等事件
- 动态添加元素,获取设置动态属性

基本思路:
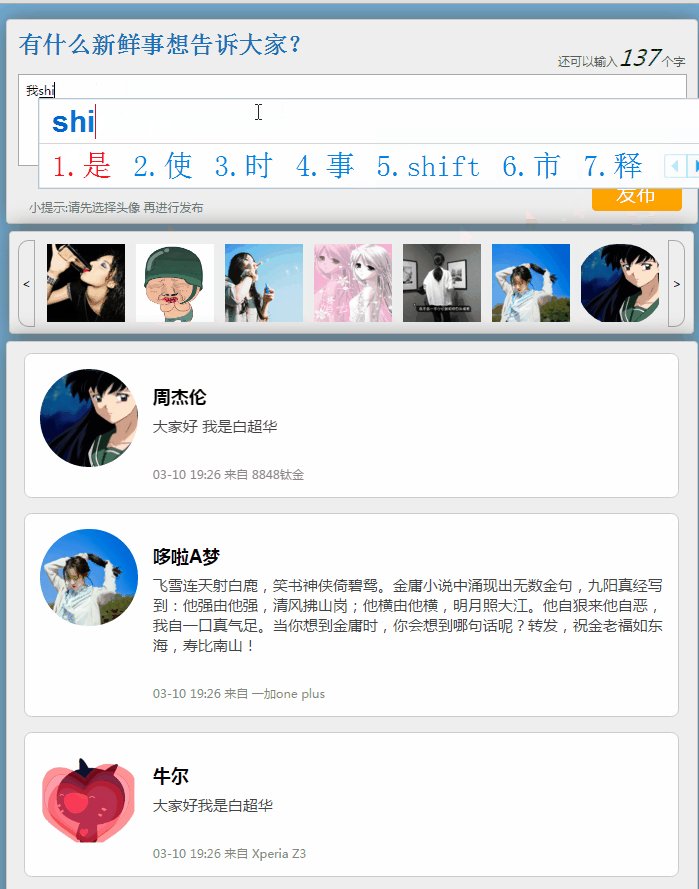
当内容为空时,发布按钮为灰色,点击时候文本框会闪动,输入文字会提示还可以输入多少文字,超出会提示,且不能发布,要注意的是,判断文本框内容的长度,不能直接来,因为英文属于一个字节,中文占两个,要用正则处理一下!
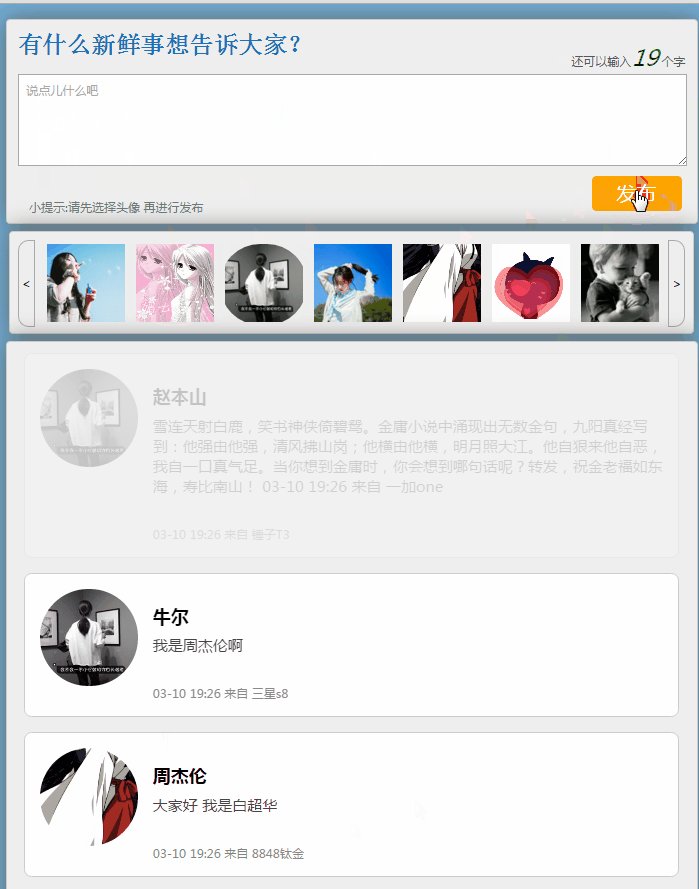
获取到所有头像的src之后,存入到一个变量中,当点击头像时候,将头像的src赋予添加元素的img,动态创建日期对象,手机型号,姓名存到数 组,采用生成随机数的方式获取,当文本框有了内容并且选取头像后,可以发布成功,发布时候淡出效果,创建一个li,添加li的时候 不能直接采用 appendChild,这回直接添加到已有元素的后边,而微博效果是插入到前头,这是需要判断一下,当有元素时候采用 insertBefore方法,当没有元素时候采取appendChild。



html代码,因为不是同一天做的,后续的后头添加的,所以js代码的可读性不是很好,请谅解。不过尽量注释的很明白了,如有疑问请留言!
下面附源码下载地址!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微博发布</title>
<link rel="stylesheet" href="style.css">
<script>
window.onload = function(){
var text = document.getElementsByTagName('textarea')[0];
var p = document.getElementsByTagName('p')[0];
var btn = document.getElementsByTagName('span')[0];
var conUl = document.getElementById('con-ul');
var aLi = conUl.getElementsByTagName('li');
var icon = document.getElementById('icon');
var iconUl = icon.getElementsByTagName('ul')[0];
var iconLi = iconUl.getElementsByTagName('li');
var prevBtn = document.getElementById('prev');
var nextBtn = document.getElementById('next');
var imgs = icon.getElementsByTagName('img');
var btnNow = 0;
var timer2 = null; //头像区无缝滚动
var num = 0;
var timer1 = null; //当输入内容为空或者输入字符超过,文本框闪动
var iNow = 0;
var selectIcon = ''; //用于保存所选择图片的路径
var date = new Date();
var str = toDou(date.getHours())+':'+toDou(date.getMinutes()); //获取当前时间
var str2 = toDou(date.getMonth()+1)+'-'+date.getDate(); //获取当前日期
var userName = ['周杰伦','哆啦A梦','牛尔','郭德纲','孙燕姿','柴碧云','冯昆鹏','奥巴马','赵本山'];
var userPhone = ['Xperia Z3','iPhone7s','一加one plus','小米5s','8848钛金','三星s8','锤子T3']; iconUl.style.width = iconLi.length*iconLi[0].offsetWidth+'px';
timer2 = setInterval(iconPlay,3000); //头像区块无缝滚动 text.onfocus = function(){
p.innerHTML = '还可以输入<em>'+(num-140)+'</em> 个字';
p.className = 'dis';
change();
text.oninput = text.onpropertychange = change;
}
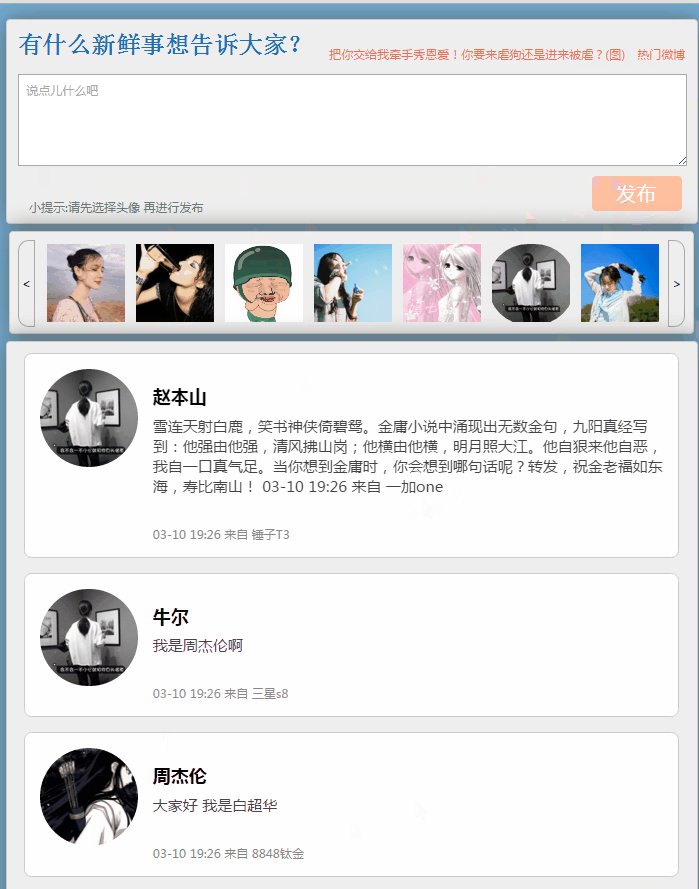
text.onblur = function(){
if(text.value == ''){
p.innerHTML = '把你交给我牵手秀恩爱!你要来虐狗还是进来被虐?(图) 热门微博';
p.className = '';
}
}
//点击发布按钮
btn.onclick = function(){
var randomNum = Math.floor(Math.random()*userName.length);
var randomNum2 = Math.floor(Math.random()*userPhone.length);
if(text.value==''||num>140){
clearInterval(timer1);
timer1 = setInterval(function(){
if(iNow==5){
clearInterval(timer1);
iNow=0;
}else {
iNow++;
}
if(iNow%2){
text.style.background = '#ff9797';
}else{
text.style.background = '';
}
},100);
}else {
//判断是否选择头像
if(selectIcon==''){
alert('请先选择头像');
}else {
//动态添加li
var newLi = document.createElement('li');
newLi.innerHTML += '<div class="icon"><img src="'+selectIcon+'" alt=""></div><h2>'+userName[randomNum]+'</h2><p class="text">'+text.value+'</p><div class="li-footer"><span>'+str2+'</span><span> '+str+' </span>来自 <span>'+userPhone[randomNum2]+'</span></div>';
if(aLi.length){
conUl.insertBefore(newLi,aLi[0]);
}else {
conUl.appendChild(newLi);
}
newLi.style.opacity = 0;
fadeOut(newLi,100);
}
change();
}
text.value = '';
}
//判断输入字符的多少
function change(){
var mark = document.getElementsByTagName('em')[0];
var tValue = text.value;
num = Math.ceil(getLength(tValue)/2); if(num<140){
mark.innerHTML = 140-num;
mark.style.color = 'green';
}else {
p.innerHTML = '已超出<em style="color:red">'+(num-140)+'</em> 个字';
} if(text.value == ''||num>140){
btn.className = 'con-go';
}else {
btn.className = 'con-go active';
}
}
for(var i=0; i<iconLi.length; i++){
iconLi[i].index = i;
iconLi[i].onclick = function(){
for(var i=0; i<iconLi.length; i++){
iconLi[i].style.borderRadius = 0;
}
this.style.borderRadius = '140px';
selectIcon = imgs[this.index].getAttribute('src');
}
}
nextBtn.onclick = iconPlay;
prevBtn.onclick = function(){
if(btnNow > 0){
btnNow--;
startMove(iconUl,-iconLi[0].offsetWidth*btnNow);
}
}
function iconPlay(){
if(btnNow < iconLi.length-6){
btnNow++;
startMove(iconUl,-iconLi[0].offsetWidth*btnNow);
}
if(btnNow > iconLi.length-7){
btnNow = 0;
startMove(iconUl,-iconLi[0].offsetWidth*btnNow);
}
}
iconUl.onmouseover = function(){
clearInterval(timer2);
}
iconUl.onmouseout = function(){
timer2 = setInterval(iconPlay,3000);
}
}
//正则:用于区分中文为两个字节
function getLength(str){
return String(str).replace(/[^\x00-\xff]/g,'aa').length;
}
//头像区滚动动画
function startMove(obj,tarrget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var speed = (tarrget-obj.offsetLeft)/8;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(obj.offsetLeft == tarrget){
clearInterval(obj.timer);
}else {
obj.style.left = obj.offsetLeft+speed+'px';
}
},30);
}
//淡入淡出
function fadeOut(obj,tarrget){
obj.alpha = 0;
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var current = parseInt(current*100);
var speed = (tarrget-obj.alpha)/30;
if(obj.alpha==tarrget){
clearInterval(timer);
}else {
obj.alpha+=speed;
obj.style.opacity=obj.alpha/100;
}
},30);
}
//补0函数
function toDou(n){
if(n<10){
return '0'+n;
}else {
return ''+n;
}
}
</script>
</head>
<body style="overflow: scroll;">
<div id="container">
<div id="header">
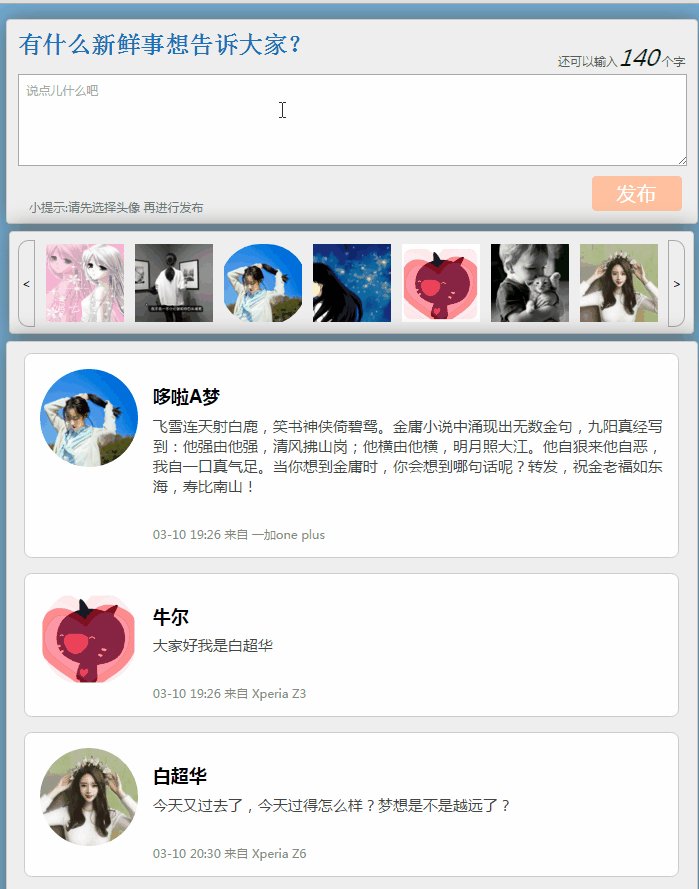
<h1>有什么新鲜事想告诉大家?</h1>
<p>把你交给我牵手秀恩爱!你要来虐狗还是进来被虐?(图) 热门微博</p>
</div>
<textarea placeholder="说点儿什么吧"></textarea>
<div>
<i>小提示:请先选择头像 再进行发布</i>
<span class="con-go">发布</span>
</div>
</div>
<div id="icon">
<span id="prev" class="icon-btn"><</span>
<div class="wrap-ul">
<ul>
<li><img src="img/3.jpg" alt=""></li>
<li><img src="img/2.jpg" alt=""></li>
<li><img src="img/10.jpg" alt=""></li>
<li><img src="img/4.jpg" alt=""></li>
<li><img src="img/5.jpg" alt=""></li>
<li><img src="img/6.jpg" alt=""></li>
<li><img src="img/7.jpg" alt=""></li>
<li><img src="img/8.jpg" alt=""></li>
<li><img src="img/9.jpg" alt=""></li>
<li><img src="img/1.jpg" alt=""></li>
<li><img src="img/12.jpg" alt=""></li>
<li><img src="img/13.jpg" alt=""></li>
<li><img src="img/14.jpg" alt=""></li>
</ul>
</div> <span id="next" class="icon-btn">></span>
</div>
<div id="content">
<ul id="con-ul">
<li>
<div class="icon">
<img src="img/12.jpg" alt="">
</div>
<h2>白超华</h2>
<p class="text">今天又过去了,今天过得怎么样?梦想是不是越远了?</p>
<div class="li-footer">
<span>03-10</span><span> 20:30 </span>来自 <span>Xperia Z6</span>
</div> </li>
<li>
<div class="icon">
<img src="img/6.jpg" alt="">
</div>
<h2>金庸</h2>
<p class="text">飞雪连天射白鹿,笑书神侠倚碧鸳。金庸小说中涌现出无数金句,九阳真经写到:他强由他强,清风拂山岗;他横由他横,明月照大江。他自狠来他自恶,我自一口真气足。当你想到金庸时,你会想到哪句话呢?转发,祝金老福如东海,寿比南山!</p>
<div class="li-footer">
<span>03-10</span><span> 20:24 </span>来自 <span>iPhone 6s plus</span>
</div>
</li>
<li>
<div class="icon">
<img src="img/8.jpg" alt="">
</div>
<h2>财经网</h2>
<p class="text">【李克强来到新疆团:我要和每位代表握握手】10日上午,李克强参加十二届全国人大四次会议新疆维吾尔自治区代表团审议。?</p>
<div class="li-footer">
<span>03-10</span><span> 20:10 </span>来自 <span>8848 钛金手机</span>
</div>
</li>
</ul>
</div>
</body>
</html>
原生JavaScript 全特效微博发布面板效果实现的更多相关文章
- 原生javascript写的侧栏跟随效果
浏览网站时经常看到有的网站上,当一个页面很长的时候,设定侧栏内容会跟随滚动条滚动,我们把这种效果叫做“侧栏跟随滚动”.这种特效对提高网站浏览量.文章点击率.广告点击量都有一定效果. 侧栏跟随滚动的实现 ...
- 原生javascript实现网页显示日期时钟效果
刚接触javascript中Date内置对象时,以为这些方法都太简单了,结果要自己实际操作写一个时钟效果还真一时把我难住了,主要有几点大家要注意的.先看实际效果 要实现这样的效果 某年某月某日星期几几 ...
- 原生JavaScript+CSS3实现移动端滑块效果
在做web页面时,无论PC端还是移动端,我们会遇到滑块这样的效果,可能我们往往会想着去网上找插件,其实这个效果非常的简单,插件代码的的代码往往过于臃肿,不如自己动手,自给自足.首先看一下效果图: 分析 ...
- 原生JavaScript技巧大收集100个
原生JavaScript技巧大收集 1.原生JavaScript实现字符串长度截取function cutstr(str, len) { var temp; var icount = 0; var p ...
- 100个常用的原生JavaScript函数
1.原生JavaScript实现字符串长度截取 复制代码代码如下: function cutstr(str, len) { var temp; var icount = 0; var ...
- javascript学习-原生javascript的小特效(多个运动效果整理)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- 原生JS+tween.js模仿微博发布效果
转载请注明出处:http://www.cnblogs.com/zhangmingze/p/4816865.html 1.先看效果吧,有效果才有动力: 2.html结构: <!DOCTYPE ht ...
- javascript学习-原生javascript的小特效(原生javascript实现链式运动)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- 微博发布效果jq版
大家都看过新浪微博的发状态功能,我模拟了一下类似的效果,包括发布时间,删除效果等.代码如下: <!DOCTYPE HTML> <html> <head> <m ...
随机推荐
- python程序打包成.exe----pyinstaller工具
1. 环境 windows 2. 安装 准备文件:PyWin32 or pypiwin32 运行如下安装命令: pip install pyinstaller==3.0 不要使用3.2版本,编译完成 ...
- fib数列变种题目
对一个正整数作如下操作:如果是偶数则除以2,如果是奇数则加1,如此进行直到1时操作停止,求经过9次操作变为1的数有多少个? 第9次操作:结果1由2产生.1个被操作数8:结果2只能由4产生.1个被操作数 ...
- 禁用visual studio实时调试器
最近每次开机时都会出来一个visual Studio实时调试器,报“发生了未处理的异常(‘System ComponentModel.Win32Exception’,发生位置是 BSSocketSms ...
- ABAP 内表的行列转换-发货通知单2
*&---------------------------------------------------------------------* *& Report Z_TEST_C ...
- ghost xp 安装IIS,并配置WCF
因要一台电脑做WCF服务的测试服务器,但只有一个台式机可能,配置就不用说了,2G内存.之前装的是win7,卡得要死.于是就想把它装回XP系统.但在网上找来找去,都是ghost xp,之前还很怕ghos ...
- Android屏幕适配dp、px两套解决办法
"又是屏幕适配,这类文章网上不是很多了吗?" 我也很遗憾,确实又是老问题.但本文重点对网上的各种方案做一个简短的总结,和具体使用方法. 若想了解具体Android设备适配的前世因果 ...
- 【leetcode】Best Time to Buy and Sell 3 (hard) 自己做出来了 但别人的更好
Say you have an array for which the ith element is the price of a given stock on day i. Design an al ...
- apache vhost
httpd.conf: Include "F:/wamp/alias/*" <Directory "F:\wamp\www"> Options ...
- qt_计算器的简单实现
//阶乘不知道怎么实现不了/(ㄒoㄒ)/~~,以后慢慢调试吧......... //转换为后缀表达式,实现最主要功能 void MainWindow::toPostfix () { QString e ...
- eclipse上安装abator插件
下面是我看了网上的有一点需要强调:网址 http://ibatis.apache.org/tools/abator然后全选,然后是==>重启就好了 eclipse上安装abator插件参考:ht ...
