zepto.js之ajax剖析
1.通过ajax传输boolean型到服务器时会变成字符串型,如:
//客户端
false
//服务器
"false"
2.ajax的baseHeaders
ajax插件中的baseHeaders对象的是http请求头部的信息
var mime = settings.accepts[dataType],
baseHeaders = { },
protocol = /^([\w-]+:)\/\//.test(settings.url) ? RegExp.$1 : window.location.protocol,
xhr = $.ajaxSettings.xhr(), abortTimeout
if (!settings.crossDomain)
//x-requested-with为XMLHttpRequest是Ajax异步请求方式。
//为null,是同步请求方式。
baseHeaders['X-Requested-With'] = 'XMLHttpRequest'
if (mime) {
baseHeaders['Accept'] = mime
if (mime.indexOf(',') > -1) mime = mime.split(',', 2)[0]
//重写服务器响应的MIME类型,以欺骗浏览器避免浏览器格式化服务器返回的数据。
//如果dataType = "json",那么请求头:Accept:application/json,指示服务器我接受json数据
xhr.overrideMimeType && xhr.overrideMimeType(mime)
}
if (settings.contentType || (settings.data && settings.type.toUpperCase() != 'GET'))
//为post请求,Content-Type为application/x-www-form-urlencoded
baseHeaders['Content-Type'] = (settings.contentType || 'application/x-www-form-urlencoded')
settings.headers = $.extend(baseHeaders, settings.headers || {})
for (name in settings.headers)
//设置http请求头部信息
xhr.setRequestHeader(name, settings.headers[name])
来看看例子:
var dataType = dataType ? dataType : 'json';
$.ajax({
type: 'post',
url: config.URL,
data: JSON.stringify(params),
dataType: dataType,
success: function(data) {
callback(data);
},
error: function(data) {
errCallback(data);
}
});
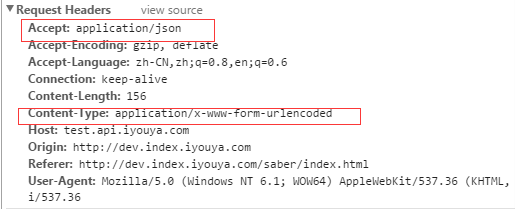
http请求头部:

3.ajax的事件
ajax的事件是根据ajax的过程和状态来注册的。
| 过程或者状态 | 函数名 | 参数 |
| 请求发送前 | ajaxBeforeSend | xhr, settings |
| 请求开始 | ajaxStart | settings |
| 请求终止 | ajaxStop | settings |
| 请求成功 | ajaxSuccess | data, xhr, settings |
| 请求出错 | ajaxError | error, type, xhr, settings |
| 请求完成 | ajaxComplete | status, xhr, settings |
所以事件的参数都含有: settings,下面列出各个参数的含义:
xhr:XMLHttpRequest对象。
data: ajax请求中的data对象,即请求body中的数据。
error:又两种请求,如果在请求成功,解析获得的数据,与dataType类型不一致而报错,其他的error都是null。
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304 || (xhr.status == 0 && protocol == 'file:')) {
dataType = dataType || mimeToDataType(xhr.getResponseHeader('content-type'))
result = xhr.responseText
//解析返回的数据格式
try {
if (dataType == 'script') (1,eval)(result)
else if (dataType == 'xml') result = xhr.responseXML
else if (dataType == 'json') result = blankRE.test(result) ? null : JSON.parse(result)
} catch (e) { error = e }
if (error) ajaxError(error, 'parsererror', xhr, settings)
else ajaxSuccess(result, xhr, settings)
} else {
ajaxError(null, 'error', xhr, settings)
}
type:出错的类型,"timeout", "error", "abort", "parsererror",四种情况的一种。
status: 请求完成的状态。 "success", "notmodified", "error", "timeout", "abort", "parsererror",六种请求中的一种,
这就表示ajaxComplete有六种情况可以触发,其实在代码中我只看到了四种,和type一样的四种状态。
每个事件都要触发triggerGlobal事件,也就是要触发triggerAndReturn事件。
// trigger an Ajax "global" event
function triggerGlobal(settings, context, eventName, data) {
//默认为true
if (settings.global)
return triggerAndReturn(context || document, eventName, data)
}
// trigger a custom event and return false if it was cancelled
function triggerAndReturn(context, eventName, data) {
var event = $.Event(eventName)
$(context).trigger(event, data)
//非默认事件
return !event.defaultPrevented
}
4.ajax的jsonp
通过script标签来发起URL请求,实现跨域。可以在$.ajax中设置jsonp请求,也可以直接调用$.ajaxJSONP,
$.ajaxJSONP = function(options){
var callbackName = 'jsonp' + (++jsonpID),
script = document.createElement('script'),
abort = function(){
$(script).remove()
if (callbackName in window) window[callbackName] = empty
ajaxComplete('abort', xhr, options)
},
xhr = { abort: abort }, abortTimeout
//请求出错了
if (options.error) script.onerror = function() {
xhr.abort()
options.error()
}
//请求成功,服务器需要设置返回的数据中执行callback函数。
window[callbackName] = function(data){
clearTimeout(abortTimeout)
$(script).remove()
delete window[callbackName]
ajaxSuccess(data, xhr, options)
}
//通过data拼凑一个URL,该URL最后的情况是:?callbackName=jsonp1或者?callbackName=jsonp2....
serializeData(options)
script.src = options.url.replace(/=\?/, '=' + callbackName)
//该URL通过script标签放入html。
$('head').append(script)
//请求超时
if (options.timeout > 0) abortTimeout = setTimeout(function(){
xhr.abort()
ajaxComplete('timeout', xhr, options)
}, options.timeout)
return xhr
}
zepto.js之ajax剖析的更多相关文章
- zepto.js的事件处理
能够深入理解zepto对事件的处理,那么整个JS的事件处理就应该差不多合格了,事件处理是JS语言的一个难点. 1. 首先来看$.event函数. JS中有很多事件,都是已经定义好了,我们直接调用就可以 ...
- scroll事件实现监控滚动条并分页显示示例(zepto.js)
scroll事件实现监控滚动条并分页显示示例(zepto.js ) 需求:在APP落地页上的底部位置显示此前其他用户的购买记录,要求此div盒子只显示3条半,但一页有10条,div内的滑动条滑到一页 ...
- 使用backbone.js、zepto.js和trigger.io开发HTML5 App
为了力求运行速度快.响应迅即,我们推荐使用backbone.js和zepto.js. 为了让这个过程更有意思,我们开发了一个小小的示例项目,使用CSS重置样式.Backbone.js和带转场效果的几个 ...
- 移动开发js库Zepto.js应用详解
从哪里下载 Zepto 地址:http://zeptojs.com/ 中文版地址:http://www.css88.com/doc/zeptojs_api/ 这个问题看起来很蠢,从官网下载不就行了嘛! ...
- zepto.js 源码解析
http://www.runoob.com/w3cnote/zepto-js-source-analysis.html Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jqu ...
- 移动端zepto.js文件的构建
因为在zepto的官网http://www.zeptojs.cn/#download下载的文件只包括了默认的几个模块,这并不能全部适应我们所需功 能,还需要按自己需要去添加相应模块.所以需要去构建我们 ...
- zepto.js 源码注释备份
/* Zepto v1.0-1-ga3cab6c - polyfill zepto detect event ajax form fx - zeptojs.com/license */ ;(funct ...
- zepto js 源码 解读
/* Zepto v1.0-1-ga3cab6c - polyfill zepto detect event ajax form fx - zeptojs.com/license */ ;(funct ...
- Zepto.js入门介绍
GitHub Zepto Zepto的一些可选功能是专门针对移动端浏览器的:因为它的最初目标在移动端提供一个精简的类似jquery的js库. Zepto不支持旧版本的Internet Explorer ...
随机推荐
- poj2186 强连通缩点
Popular Cows Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 29773 Accepted: 12080 De ...
- eclipse-搭建maven的war项目集合spring注解方式
工具:eclipse 4.4.2 版本号:20150219-0600 jdk:1.7 1.下图创建maven工程,然后next 下图选择工程保存位置(这里选择默认),next 下图选择webapp项目 ...
- sql-truncate,delete,drop删除表数据的区别
TRUNCATE TABLE 删除表中的所有行,而不记录单个行删除操作. 语法 TRUNCATE TABLE name 参数 name 是要截断的表的名称或要删除其全部行的表的名称. 注释 TRUNC ...
- nutch1.4 在windows下面提示 java.io.IOException: CreateProcess error=2, ϵͳÕҲ»µ½ָ¶
eclipse运行nutch1.4在window下面提示异常解决 需要安装cynwin,被设置环境变量 1:安装cygwin 注:在选择要安装的软件包的时候我选择了在All这一行上后面的Default ...
- jquery-焦点定位追加内容
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 关于在Eclipse中运行java程序报出:The project:XXXX which is referenced by the classpath10
1.work_space名称与project是否一样,如果是一样的可能会导致错误. 2.project所在的文件夹中的.mymetadata文件中定义的project-module名称是否与proje ...
- eclipse运行一个类却运行的是另外一个类,报无法加载的类
今天是用eclipse想运行一个a.java但是却加载是b.java文件,而且还报错:无法加载的主类 查了半天才发现a.java文件中:public static void main(){}这里的ma ...
- sublime text 如何设置”在浏览器浏览“的快捷键
sublime text编辑器极其强大 ,但在刚开始用的时候,每次在浏览器中查看非得右键鼠标----”open in browser“,着实觉得麻烦....百度之,上面的方法有很多,但是根据我自己的经 ...
- 如何在linux Shell脚本里面把一个数组传递到awk内部进行处理
前段时间和几位同事讨论过一个问题:Shell脚本里面怎样把一个数组传递到awk内部进行处理? 当时没有找到方法.前两天在QQ群里讨论awk的时候,无意间又聊起这个话题.机缘巧合之下找到一个思路,特此分 ...
- iOS开发网络篇—监测网络状态(转)
文章转载自:http://www.cnblogs.com/wendingding/p/3950114.html iOS开发网络篇—监测网络状态 一.说明 在网络应用中,需要对用户设备的网络状态进行实时 ...
