Cookie 知识点再整理
1. Cookie 是存储在客户端 内存 或者 硬盘(例如火狐把 Cookie 存储在 C:\Documents and Settings\用户名\Application Data\Mozilla\Firefox\Profiles\随机目录\cookies.sqlite)上的一小段数据,浏览器(客户端)通过 HTTP 协议和服务器进行 Cookie 交互,Cookie 是 HTTP 头的一部分。由于 HTTP 协议的 “无状态” 特性而不能识别请求是否来自同一个客户端,Cookie 就担负了在客户端存储数据并以此跟踪并识别用户的任务。
2. Cookie 由客户端 生成、使用、管理,服务器端实现与客户端之间的交互。
3. setcookie() (Send a cookie)语法格式:
bool setcookie(string $name [, string $value="" [, int $expire=0 [, string $path="" [, string $domain="" [, bool $secure=false [, bool $httponly=false]]]]]])
返回 false,表示设置 Cookie 失败;返回 true,表示 Cookie 设置成功。
Cookie 也可以通过 PHP 的 header() 方法设置,但一般不推荐这种设置方式:
header("Set-Cookie: name = $value [, path=$path [, ...]]");
4. setrawcookie():
说明: setrawcookie() 不会对 Cookie 中的 value 进行 urlencode 转码(Send a cookie without urlencoding the cookie value)。例如 setcookie
<?php
header("Content-type:text/html;charset=utf-8");
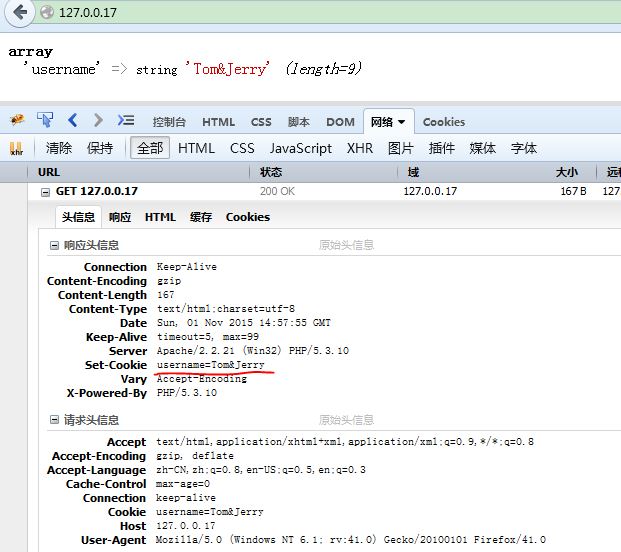
setcookie('username','Tom&Jerry');
var_dump($_COOKIE);
浏览器输出及 HTTP 头信息如下:

setrawcookie
<?php
header("Content-type:text/html;charset=utf-8");
setrawcookie('username','Tom&Jerry');
var_dump($_COOKIE);
浏览器输出及 HTTP 头信息如下:

5. Cookie 的 name
必选参数。 当使用 setrawcookie() 时,name 不能包含空格、分号、逗号和换行符,如果 name 中使用了空格或者分号,则会报一个 Warning 级别的错误,Cookie 设置不成功;当使用 setcookie() 时无限制。例如:
setcookie
<?php
header("Content-type:text/html;charset=utf-8");
setcookie('username', 'death mask');
var_dump($_COOKIE);
输出及 HTTP 头信息:

setrawcookie
<?php
header("Content-type:text/html;charset=utf-8");
var_dump(setrawcookie('username','death mask'));
输出:

如果 setcookie() 的参数只包含 name,则该 name 的 value 为空字符串,而 不会 删除该 Cookie;而把该 name 的 value 设为 false,则客户端 会 删除该 Cookie:
<?php
header("Content-type:text/html;charset=utf-8");
setcookie('username');
var_dump($_COOKIE);
输出:

<?php
header("Content-type:text/html;charset=utf-8");
setcookie('username', false);
var_dump($_COOKIE);
输出:

因此在 Cookie 中保存 true 或 false 时不用改使用 bool 值,而应该使用 0 表示 false,1 表示 true。
6. cookie 的 value
原 Netscape 浏览器规定一个域名的每个 Cookie 整体的字节限制(包括 名字、过期时间和其他信息)为 4k。
7. Cookie 的 expire
Cookie 的过期时间,是从 GMT 时间 1970年 1 月 1 日 0 点到过期时间的秒数,单位为秒。例如过期时间为 time() + 3600 * 2 则表示 过期时间为 2 个小时。
例如过期时间为 2 分钟:
<?php
$expire = time() + 120;
setcookie('username', 'dee', $expire);
将 Cookie 的 expire 设置为小于客户端当前时间的值,会触发浏览器删除 Cookie:
<?php
$expire = time() - 1;
setcookie('username','dee', $expire);
var_dump($_COOKIE);
输出:

如果没有设置过期时间,则浏览器会将 Cookie 存储到内存而不是硬盘,关闭浏览器 Cookie 即消失,例如:
<?php
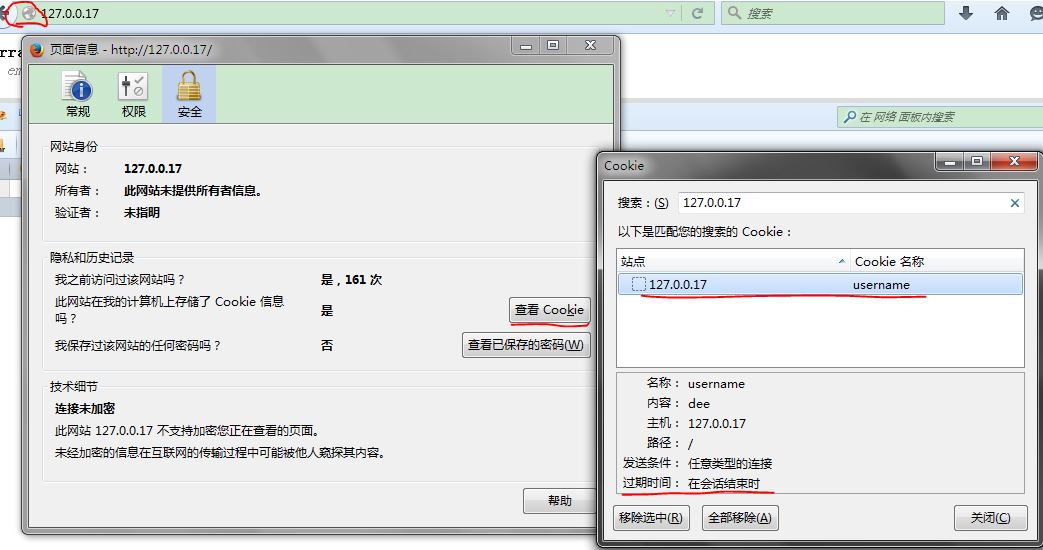
setcookie('username','dee');
var_dump($_COOKIE);
在 FireFox 41.02 下查看 Cookie:

5. Cookie 的 path
Cookie 的有效目录,默认是 当前页面。
例如:
在 127.0.0.17/index.php 下不指定 path 设置 Cookie:club=Arsenal;
在 127.0.0.17/php/cookie.php 下设置不指定 path 的 Cookie:username=Alexis Club=FCB 和 path = / 的 Cookie:number=17;
在 127.0.0.17/index.php、127.0.0.17/php/cookie.php 和 127.0.0.17/php/cookie_2.php 下分别读取 Cookie
127.0.0.17/index.php:
<?php
setcookie('club', 'Arsenal');
var_dump($_COOKIE);
输出:

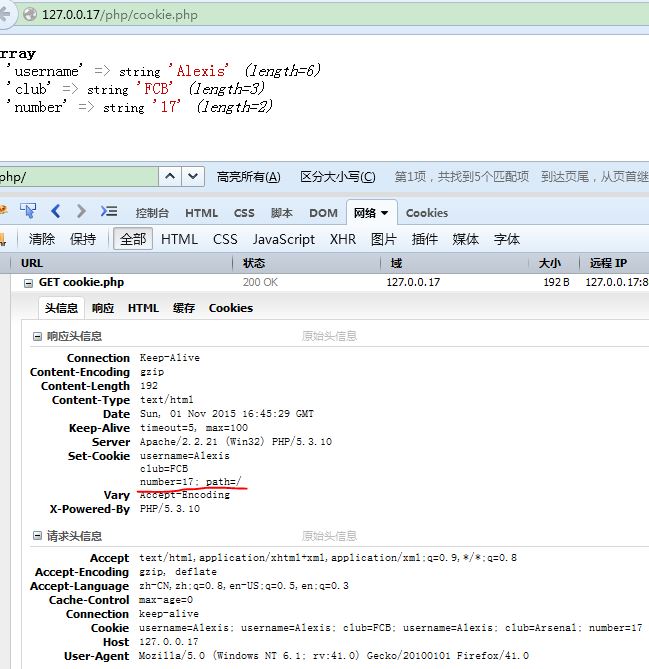
127.0.0.17/php/cookie.php
<?php
setcookie('username', 'Alexis');
setcookie('club', 'FCB');
setcookie('number', 17, 0, '/');
var_dump($_COOKIE);
输出:

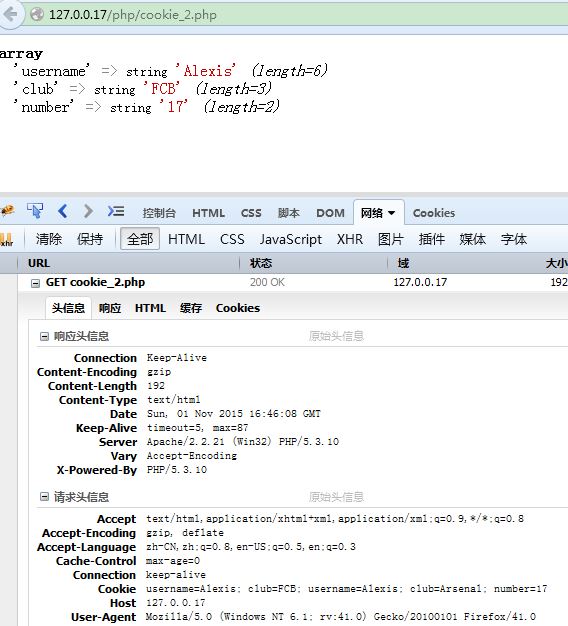
127.0.0.17/php/cookie_2.php
<?php
var_dump($_COOKIE);
输出:

6. Cookie 的 domain
Cookie 的作用域名,默认是服务器的主机名。
7. Cookie 的 secure
是否对 Cookie 进行加密传输,默认为 false。如果设置为 true,只有当使用 HTTPS 时该 Cookie 才会被设置。
8. Cookie 的 httponly
是否只是用 HTTP 访问 Cookie,如果为 1 或 true,客户端 JavaScript 就无法操作 Cookie,可以减少 XSS 攻击。PHP 5.2.0 以上版本支持该参数。
9. PHP 在当前页设置的 Cookie 不能立即生效
要等到下一个页面才能看到。 是由于服务器在当前页通过 Set-Cookie 的 HTTP 响应头通知浏览器生成 Cookie,而该 Cookie 只能在下一次的 HTTP 请求中通过 Cookie 请求头传送给服务器。如果是客户端 JavaScript 创建的 Cookie,则立即就能在服务器段生效。
10. Cookie 是作为 HTTP 头响应头发送的,setcookie() 必须在生成文档主体前发送(即 setcookie() 必须在其他信息被输出到浏览器前调用)
说明:在 php 5.2 中,php.ini 中 output_buffering 的值默认是 off;在 php 5.3 及以后,该值默认为 on(默认是 4096 字节):

因此在 php 5.3 及之后的版本中(output_buffering = on 时),在 setcookie() 之前有输出是没有关系的,例如:
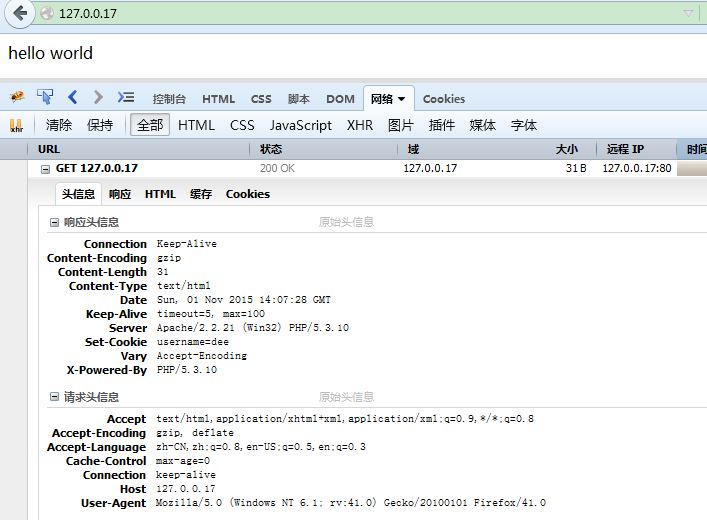
<?php
echo 'hello world';
setcookie('username','dee');
浏览器的输出信息以及 HTTP 头信息如下:

如果 把 php.ini 中 output_buffering 的值设为 off ,或者在 setcookie() 前使用 ob_get_flush() 或 ob_end_clean() 关闭缓冲区,则会报一个 Warning 级别的错误,同时 cookie 设置不成功,例如:
<?php
ob_get_flush();
echo 'hello world';
var_dump(setcookie('username','dee'));
浏览器的输出信息以及 HTTP 的头信息如下:

11. JavaScript / jQuery 操作 Cookie
JavaScript 设置 Cookie 可以参考:http://www.cnblogs.com/xiaochaohuashengmi/archive/2010/06/13/1757658.html
jQuery 设置 Cookie 可以参考: http://www.cnblogs.com/dee0912/p/4434684.html
12. Cookie 跨域与 P3P 协议
通常情况下 Cookie 只能在一个应用中共享。而实现 Cookie 跨域则一般是为了统一应用平台,实现单点登录。最简单的方式是使用 P3P 协议(Platform for Privacy Preference,隐私偏好设定平台)。
简单例子,两个域 127.0.0.17 ,包含文件 cookie_a.php、cookie_a_2.php ; 127.0.0.16,包含文件 cookie_b.php 和 cookie_check.php
说明:
cookie_a.php 用于调用 cookie_b.php,种下 Cookie:
<script src="http://127.0.0.16/cookie_b.php?id=10"></script>
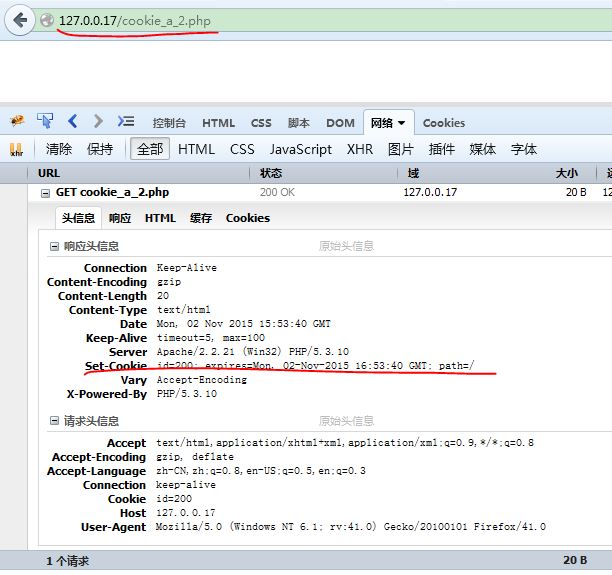
cookie_a_2.php 用于实验对比,即不使用 P3P 协议,在 127.0.0.17 下设置 127.0.0.16 的 Cookie
<?php
setcookie('id', 200, time() + 3600, '/');
cookie_b.php 用于使用 P3P 协议种下本域名下的 Cookie
<?php
header('P3P: CP="CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR"');
setcookie('id', $_GET['id'], time() + 3600, '/');
cookie_check.php 用于检测 127.0.0.16 下的 Cookie 是否设置成功
<?php
var_dump($_COOKIE);
首先访问 127.0.0.17/cookie_a.php,产生了 2 个 HTTP 请求:

展开 HTTP 请求:

然后访问 127.0.0.16/cookie_check.php,查看 Cookie 是否设置成功:

已经设置成功。
作为比较,删除 127.0.0.16 下的 Cookie,然后访问 127.0.0.17/cookie_a_2.php,尝试不使用 P3P 协议设置 127.0.0.16 域下的 Cookie:

接着访问 127.0.0.16/cookie_check.php,查看 Cookie 是否设置成功:

不使用 P3P 协议是不能设置成功的。
13. Cookie 的使用场景
① (用户勾选)下次自动登录
思路:当用户勾选 “下次自动登录” 并且登录网站时,记录用户的用户名和一个(随机且唯一的)登录 token(不能记录密码) 到 Cookie 中,设置 Cookie 的过期时间(如一周),同时把 token 和过期时间存入数据库相应字段。当该用户下一次登录时可以判断当前 Cookie 中是否含有用户名,如果含有则检查 Cookie 中是否含有 token 并且判断和数据库中的 token 是否一致,如果一致且没有超过过期时间则直接登录,同时更新 Cookie 、数据库中的 token 和数据库中的过期时间。
当用户注销登陆时,则删除 Cookie 并且把数据库中的过期时间设为 0 。
② 用户没有登录网站时,把购物车中的商品存入 Cookie。当用户登录时,把 Cookie 中的商品保存至数据库。
更多单点登录相关可以参考:http://www.cnblogs.com/showker/archive/2010/01/21/1653332.html
Cookie 知识点再整理的更多相关文章
- Session 知识点再整理(二) 自定义 Session 存储机制
对于访问量大的网站,用默认的 Session 存储方式(以文件存储)不适合,因为文件的 I/O 开销会非常大,另外 Session 机制本身使 Session 不能跨机访问,在 Web 集群中无法达到 ...
- Session 知识点再整理(一)基本概念和原理
Session 的概念 Session 和 Cookie 一样,也是针对 HTTP 的局限性而提出的一种保持客户端和服务器端会话连接状态的机制. Session 被称为会话,指用户在进入网站到浏览器关 ...
- web开发前端面试知识点目录整理
web开发前端面试知识点目录整理 基本功考察 关于Html 1. html语义化标签的理解; 结构化的理解; 能否写出简洁的html结构; SEO优化 2. h5中新增的属性; 如自定义属性data, ...
- 【体系结构】有关Oracle SCN知识点的整理
[体系结构]有关Oracle SCN知识点的整理 1 BLOG文档结构图 BLOG_Oracle_lhr_Oracle SCN的一点研究.pdf 2 前言部分 2.1 导读和注意事项 各位技 ...
- 个人学习记录1:二维数组保存到cookie后再读取
二维数组保存到cookie后再读取 var heartsArray = [[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0],[0,0, ...
- Django框架 之 Cookie、Session整理补充
Django框架 之 Cookie.Session整理补充 浏览目录 Django实现的Cookie Django实现的Session 一.Django实现的Cookie 1.获取Cookie 1 2 ...
- jmeter-登录获取cookie后参数化,或手动添加cookie, 再进行并发测试
以下情况其实并不适用于直接登录可以获取cookie情况,直接可以登录成功,直接添加cookie管理,cookie可以直接使用用于以下请求操作. 如果登录一次后,后续许多操作,可以将cookie管理器放 ...
- Node.js的知识点框架整理
背景:因为appium是基于Node.js的,所以想看一下Node.js.但是发现很多资料的顺序看起来有点颠倒.然后就一面看资料一面整理了一下大概的知识点框架,希望对自己对别人有用. 本文不包含nod ...
- css 的一些知识点的整理
css的一些标签整理 background-attachment: scroll;背景图可滚动 background-attachment: fixed; 固定背景的位置,不随着滚动条移动而移动 ...
随机推荐
- 关于window.showModalDialog的一些配置
关于window.showModalDialog的一些配置 一.window.showModalDialog的滚动条 其实纵向滚动条很好去掉,难办的就是横向滚动条.在Firefox下如果window. ...
- delphi 时间格式操作
FormatDateTime('yyyy-mm-dd hh:nn:ss',Now) FormatDateTime('hh:mm:ss:zz',Now) if (TimeOf(now) < pub ...
- Map.Entry用法示例
一般在HashMap中可以通过key值得到value值,以key作为检索项.Map.Entry<K,V>可以作为条目的检索项.HashMap中有entrySet()方法,返回值是Set&l ...
- Js提示框
百度搜索 1.artDialog 2.ymPrompt 以下网站提供资料参考 http://www.17sucai.com/ http://www.juheweb.com/ http://www.5i ...
- Cache的使用
公共方法Add 将指定项添加到 Cache 对象,该对象具有依赖项.过期和优先级策略以及一个委托(可用于在从 Cache 移除插入项时通知应用程序). Equals(从 Object 继承) 已重载. ...
- iOS之03-类的合理设计
以下代码为了充分学习理解 类与对象 类与对象的定义 类就是将事物的共有属性和方法抽离出来形成的:类是现实世界或思维世界中的实体在计算机中的反映,它将数据以及这些数据上的操作封装在一起. 对象是具有类类 ...
- 热烈庆祝华清远见成功自主研发Farsight TV 智能机顶盒
近日,华清远见研发中心再传喜讯:Farsight TV 智能机顶盒研发成功并投入教学!这是华清远见研发中心继开源平板电脑.智能医疗终端.智能家居终端后独立成功研发的又一智能硬件!至此,开创了华清远见自 ...
- Redis_Spring与Jedis的集成
首先不得不服Spring这个宇宙无敌的开源框架,几乎整合了所有流行的其它框架,http://projects.spring.io/spring-data/从这上面看,当下流行的redis.solr.h ...
- 淘金客II项目问题日志(AngularJs+BootStrap+Api接口开发)
问题二: 组件,如果是modal框,那么show的时候,是不会load它的(因为load有时候是需要传送数据的),需要别的组件去主动load它.那么问题来了:哪些框直接show,哪些框不仅需要show ...
- 常见MVC框架比较
常见MVC框架比较 运行性能上: Jsp+servlet>struts1>spring mvc>struts2+freemarker>>struts2,ognl,值栈. ...
