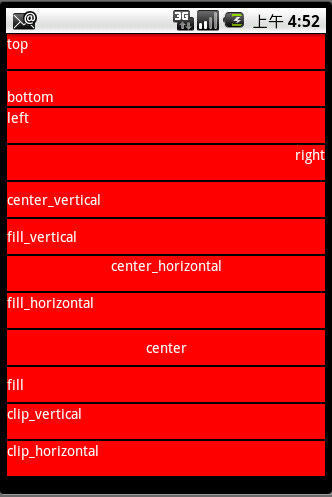
Android android:gravity属性介绍及效果图
转自: http://blog.csdn.net/aminfo/article/details/7784229
Android:gravity的属性官方说明如下:
public static final int AXIS_CLIP
public static final int AXIS_PULL_AFTER
public static final int AXIS_PULL_BEFORE
public static final int AXIS_SPECIFIED
public static final int AXIS_X_SHIFT
public static final int AXIS_Y_SHIFT
public static final int BOTTOM
public static final int CENTER
public static final int CENTER_HORIZONTAL
public static final int CENTER_VERTICAL
public static final int CLIP_HORIZONTAL
public static final int CLIP_VERTICAL
public static final int DISPLAY_CLIP_HORIZONTAL
apply(int, int, int, Rect, int, int, Rect); you must do so yourself by calling applyDisplay(int, Rect, Rect).public static final int DISPLAY_CLIP_VERTICAL
apply(int, int, int, Rect, int, int, Rect); you must do so yourself by calling applyDisplay(int, Rect, Rect).public static final int END
public static final int FILL
public static final int FILL_HORIZONTAL
public static final int FILL_VERTICAL
public static final int HORIZONTAL_GRAVITY_MASK
public static final int LEFT
public static final int NO_GRAVITY
public static final int RELATIVE_HORIZONTAL_GRAVITY_MASK
public static final int RELATIVE_LAYOUT_DIRECTION
public static final int RIGHT
public static final int START
public static final int TOP
public static final int VERTICAL_GRAVITY_MASK

- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <TextView android:id="@+id/TextView01"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="top"
- android:gravity="top"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView02"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="bottom"
- android:gravity="bottom"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView03"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="left"
- android:gravity="left"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView04"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="right"
- android:gravity="right"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView05"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="center_vertical"
- android:gravity="center_vertical"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView06"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="fill_vertical"
- android:gravity="fill_vertical"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView07"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="center_horizontal"
- android:gravity="center_horizontal"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView08"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="fill_horizontal"
- android:gravity="fill_horizontal"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView09"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="center"
- android:gravity="center"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView10"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="fill"
- android:gravity="fill"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView11"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="clip_vertical"
- android:gravity="clip_vertical"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- <TextView android:id="@+id/TextView12"
- android:layout_width="fill_parent"
- android:layout_height="35dp"
- android:text="clip_horizontal"
- android:gravity="clip_horizontal"
- android:textColor="#ffffff"
- android:background="#ff0000"
- android:layout_margin="1px"/>
- </LinearLayout>

- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <TextView android:id="@+id/TextView01"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="top"
- android:gravity="top"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView02"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="bottom"
- android:gravity="bottom"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView03"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="left"
- android:gravity="left"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView04"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="right"
- android:gravity="right"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView05"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="center_vertical"
- android:gravity="center_vertical"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView06"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="fill_vertical"
- android:gravity="fill_vertical"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView07"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="center_horizontal"
- android:gravity="center_horizontal"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView08"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="fill_horizontal"
- android:gravity="fill_horizontal"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView09"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="center"
- android:gravity="center"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView10"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="fill"
- android:gravity="fill"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView11"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="clip_vertical"
- android:gravity="clip_vertical"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- <TextView android:id="@+id/TextView12"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:text="clip_horizontal"
- android:gravity="clip_horizontal"
- android:textColor="#ffffff"
- android:background="#00ff00"
- android:layout_margin="2px"/>
- </LinearLayout>
Android android:gravity属性介绍及效果图的更多相关文章
- Android] Android XML解析学习——方式比较
[Android] Android XML解析学习——方式比较 (ZT) 分类: 嵌入式 (From:http://blog.csdn.net/ichliebephone/article/deta ...
- [Android] Android 支持下拉刷新、上拉加载更多 的 XRecyclerview
XRecyclerView一个实现了下拉刷新,滚动到底部加载更多以及添加header功能的的RecyclerView.使用方式和RecyclerView完全一致,不需要额外的layout,不需要写特殊 ...
- [Android] Android 使用 FragmentTabHost + Fragment 实现 微信 底部菜单
Android 使用 FragmentTabHost + Fragment 实现 微信 底部菜单 利用FragmentTabHost实现底部菜单,在该底部菜单中,包括了4个TabSpec,每个TabS ...
- [Android] Android ViewPager 中加载 Fragment的两种方式 方式(二)
接上文: https://www.cnblogs.com/wukong1688/p/10693338.html Android ViewPager 中加载 Fragmenet的两种方式 方式(一) 二 ...
- [Android] Android ViewPager 中加载 Fragment的两种方式 方式(一)
Android ViewPager 中加载 Fragmenet的两种方式 一.当fragment里面的内容较少时,直接 使用fragment xml布局文件填充 文件总数 布局文件:view_one. ...
- [Android] Android 卡片式控件CardView的优雅使用
[Android] Android 卡片式控件CardView的优雅使用 CardView是在安卓5.0提出的卡片式控件 其具体用法如下: 1.在app/build.gradle 文件中添加 comp ...
- [Android] Android 让UI控件固定于底部的几种方法
Android 让UI控件固定于底部的几种方法1.采用linearlayout布局:android:layout_height="0dp" <!-- 这里不能设置fill_p ...
- [Android] Android 异步定时任务实现的三种方法(以SeekBar的进度自动实现为例)
[Android] Android 定时异步任务实现的三种方法(以SeekBar的进度自动实现为例) 一.采用Handler与线程的sleep(long)方法 二.采用Handler与timer及Ti ...
- Android <Android应用开发实战> 资源类型<一>
1.字符串资源>>1.普通字符串>>2.字符串数组 <resources> <string-array name="planets_array&qu ...
随机推荐
- VC中基于 Windows 的精确定时[转]
在工业生产控制系统中,有许多需要定时完成的操作,如定时显示当前时间,定时刷新屏幕上的进度条,上位 机定时向下位机发送命令和传送数据等.特别是在对控制性能要求较高的实时控制系统和数据采集系统中,就更需要 ...
- JavaScript变量声明
javascript是一种无类型语言,无类型只是意味着用户不必显示地声明变量的数据类型,但是javascript仍然将根据需要自动进行数据类型转换的. javascript的数据类型可以分为简单数据类 ...
- 《Head First Servlet JSP》学习笔记二
一. 二. 三. 四. 五. 六. 七. 八. 九. 十. 十一. 十二.
- 【leetcode】Unique Binary Search Trees II
Unique Binary Search Trees II Given n, generate all structurally unique BST's (binary search trees) ...
- Python QRCODE
- 4个http常用的content type
转的: http://www.aikaiyuan.com/6324.html HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS.GET.HEAD.POST.PUT.DELETE.TR ...
- ios 单一线程中的Runloop机制会导致线程安全问题吗?
今天在处理多线程突然想到一个问题,多核处理器会不会导致,单一线程中,由runloop分发的2个函数同时执行呢?进而同时修改同一个变量,产生bug? 我做了以下的测试: - (void)viewDidL ...
- 在本地计算机无法启动MYSQL服务错误1067进程意外终止
在本地计算机无法启动MYSQL服务错误1067进程意外终止 这种情况一般是my.ini文件配置出错了, 你可以删除系统目录下的my.ini文件, 把下面的内容重新写入my.ini文件试试, 要适当地改 ...
- Qt 子窗体嵌入父窗体
1.创建个子窗体QDialog.在子窗体构造函数添加 Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { u ...
- DP:Cow Exhibition(POJ 2184)(二维问题转01背包)
牛的展览会 题目大意:Bessie要选一些牛参加展览,这些牛有两个属性,funness和smartness,现在要你求出怎么选,可以使所有牛的smartness和funness的最大,并且这两 ...
