HTML 学习笔记 CSS3 (2D转换)
2、scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2):通过CSS3转换 我们能对元素进行移动 缩放 转动 拉长或者拉伸
转换是使元素改变形状 尺寸 位置的一种效果。
可以使用2D或3D转换来转换你的元素
使用transform 来实现这一效果。
transform 字面上的意思就是变形 改变的意思 在CSS3中transform主要包括以下几种:旋转:rotate 扭曲skew 缩放 scale 和 移动translate 以及矩阵变形martrix 下面我们来看一下CSS3中的transform中的旋转rotate ,扭曲skew 缩放 scale 和移动translate的具体如何实现。我们先从transform的语法开始。
语法:
transform : none | <transform-function> [ <transform-function> ]*
也就是:
transform: rotate | scale | skew | translate |matrix;
none 表示不进行变化 <transform-function>表示一个或多个变换函数 以空格分开; 换句话说就是我们同时对一个元素进行transform的多种操作 例如 rotate scale translate三种 但是需要提醒大家的是,以往我们叠加效果都是用逗号隔开,但是transform中使用多个属性时却需要用空格进行分开。记住了,是空格隔开。
取值:
transform属性实现了一些可用SVG实现的同样的功能。它可用于内敛元素和块级元素。它允许我们旋转 缩放 和移动元素 他有几个属性值参数:rotate translate scale skew matrix。下面我们分别介绍这几种属性值参数的具体使用方法。
1.旋转 rotate
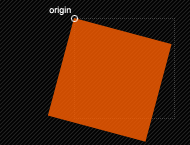
rotate(<angle>):通过制定的角度参数对原元素定一个2D rotation (2D旋转),需先有一个transform-origin属性的定义。transform-origin定义的是旋转的基点。其中angle是指旋转的角度,如果设置的值为正数表示顺时针旋转,反之,则为逆时针旋转。例如:transform:rotate(30deg);
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.rotate {
width: 100px;
height: 100px;
margin: 30px 30px;
border-radius: 10px;
background-color: darkgray;
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg);
}
</style>
</head>
<body>
<div class="rotate"></div> </body>
</html>
效果如下:

2:移动 translate
移动transform我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动 translateX(x)只移动水平方向;translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
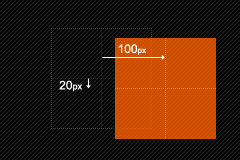
<1>transform(<translation-value>[, <translation-value>]):通过矢量[tx,ty]来指定一个2D translation.tx是第一个过度值参数,ty表示第二个过度值参数选项。如果未被提供 则ty以0作值。也就是translate(x,y),他表示对象进行平移,按照设定的x,y参数值。当值为负数时,反方向移动物体,其基点默认元素中心点,也可以根据transform-origin进行改变基点。如:transform-origin(100px,200px);
transform: translate(100px,20px);
transform: translateX(100px);
transform: translateY(20px);
-webkit-transform: rotate(100px,20px);
-moz-transform: translate(100px,20px);

<2>translateX(<translation-value>) : 通过给定一个X方向上的数目指定一个translation。只向x轴进行移动元素,同样其基点是元素中心点,也可以根据transform-origin改变基点位置。如:transform:translateX(100px):

<3>translateY(<translation-value>) :通过给定Y方向的数目指定一个translation。只向Y轴进行移动,基点在元素心点,可以通过transform-origin改变基点位置。如:transform:translateY(20px):

三 缩放 scale
缩放scale和平移translate是极其相似的,也有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也即是X轴和Y轴同时缩放); scale(x)元素仅水平方向缩放(x轴缩放);scale(y)水平方向缩放(Y轴缩放).她们有相同的缩放中心点和基数。其中心点就是元素的中心位置,缩放基数为1,大于1就是放大 小于1就是缩小。 下面我们来看看这三种情况的具体使用方法:
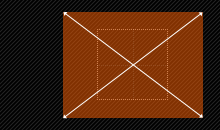
<1>scale(<number>[,<number>]) 提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。如果第二个值为提供 则与第一个参数是一样的值。scale(x,y)是用于对元素进行缩放,可以通过transfrom-origin对其基点进行设置,同样基点在元素的中心位置。基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。例如:transform:scale(2,1.5);

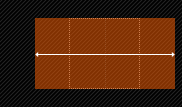
<2>scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2):

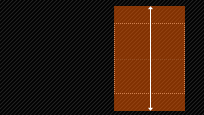
<3>scaleY(<number>) : 使用 [1,sy] 缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(垂直方向)缩放元素,其基点同样是在元素中心位置,可以通过transform-origin来改变元素的基点。如transform:scaleY(2):

四 扭曲skew
扭曲skew和translate scale一样同样具有三种情况:skew(x,y)是元素在水平和垂直方向同时扭曲(X轴和Y轴同时按照一定的角度值进行扭曲变形) skewX(x)仅使元素在水平方向上扭曲变形;skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用如下:
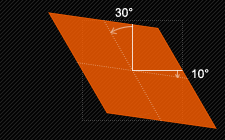
<1>skew(<angle>[,<angle>])X轴Y轴上的 斜切变换。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。如:transform:skew(30deg,10deg):

<2>skewX(<angle>) : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心为基点,并在水平方向(X轴)进行扭曲变行,同样可以通过transform-origin来改变元素的基点。如:transform:skewX(30deg)

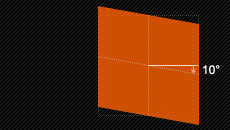
<3>skewY(<angle>) : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。同样我们可以通过transform-origin来改变元素的基点。如:transform:skewY(10deg)

五 矩阵matrix
matrix(<number>,<number>,<number>,<number>,<number>,<number>):以一个含有六个值的(a,b,c,d,e,f)变换矩阵的形式制定一个2D变换,相当于直接应用一个[a,b,c,d,e,f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值涉及到数学中的矩阵 这里先提到一下 后面会着重讲解。
改变元素的基点: transform-origin
前面我们多次提到过transform-origin这个东西,他的主要作用就是让我们在进行transform动作之前可以改变元素的 基点位置,因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变基点的情况下 transform进行的rotate scale translate skew matrix等操作都是一元素自己中心点的位置进行变化的。但有时候我们需要在不同的位置对元素进行这些操作,那么我们可以使用transform-origin来对元素进行基点位置的改变,使元素基点不在是中心位置,以达到你需要的基点位置,下面我们来看看其使用规则:
transform-origin(x,y) 用来设置元素的运动基点(参照点) 默认是元素的中心点。其中X和Y的值可以是百分值 em px 其中X也可以是字符参数值left center right;Y和X一样除了百分值外还可以使用字符值top center bottom 这个看上去有点像我们设置background-position一样。下面我列出它们相对应的写法。
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于 50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例:
(1)transform-origin:(left,top):

(2)transform-origin:right

(3)transform-origin(25%,75%)

更多的改变中心基点办法,大家可以在本地多测试一下,多体会一下,这里还要提醒大家一点的是,transform-origin并不是transform中的属性值,他具有自己的语法,前面我也说过了,说简单一点就是类似于我们的background-position的用法,但又有其不一样,因为我们background-position不需要区别浏览器内核不同的写法,但transform-origin跟其他的css3属性一样,我们需要在不同的浏览内核中加上相应的前缀,下面列出各种浏览器内核下的语法规则:
//Mozilla内核浏览器:firefox3.5+
-moz-transform-origin: x y;
//Webkit内核浏览器:Safari and Chrome
-webkit-transform-origin: x y;
//Opera
-o-transform-origin: x y ;
//IE9
-ms-transform-origin: x y;
//W3C标准
transform-origin: x y ;
transform在不同浏览器内核下的书写规则
//Mozilla内核浏览器:firefox3.5+
-moz-transform: rotate | scale | skew | translate ;
//Webkit内核浏览器:Safari and Chrome
-webkit-transform: rotate | scale | skew | translate ;
//Opera
-o-transform: rotate | scale | skew | translate ;
//IE9
-ms-transform: rotate | scale | skew | translate ;
//W3C标准
transform: rotate | scale | skew | translate ;
上面列出是不同浏览内核transform的书写规则,如果需要兼容各浏览器的话,以上写法都需要调用。
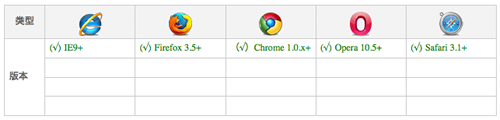
支持transform浏览器

实例:
HTML Code
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="CSS/menu.css" />
</head>
<body>
<div class="menu">
<ul class="clearfix">
<li class="item translate"><a href="#">Translate</a></li>
<li class="item tranlate-X"><a href="#">TranslateX</a></li>
<li class="item translate-Y"><a href="#">TranslateY</a></li>
<li class="item rotate1"><a href="#">Rotate</a></li>
<li class="item scale"><a href="#">Scale</a></li>
<li class="item scale-X"><a href="#">ScaleX</a></li>
<li class="item scale-Y"><a href="#">ScaleY</a></li>
<li class="item skew"><a href="#">Skew</a></li>
<li class="item skew-x"><a href="#">SkewX</a></li>
<li class="item skew-y"><a href="#">SkewY</a></li>
<li class="item matrix"><a href="#">Matrix</a></li>
</ul>
</div>
</body>
</html>
CSS 代码
.menu ul {
border-top: 15px solid black;
padding: 0 10px;
}
.menu ul li a {
display: blcok;
color: #00FFFF;
float: left;
margin: 0 5px;
font-size: 14px;
line-height: 50px;
text-align: center;
padding: 10px 5px;
background-color: red;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
box-shadow: 0 0 1px #7FFFD4,inset 0 0 2px #00FFFF;
-webkit-box-shadow: 0 0 1px #7FFFD4,inset 0 0 2px #00FFFF;
text-shadow: 0 1px 1px #686868;
text-decoration: none;
}
.menu ul {
list-style-type: none;
width 65px;
height: 50px;
}
.menu li {
display: inline;
width: 65px;
height: 50px;
}
.menu a {
width: 65px;
height: 50px;
}
.menu ul li.translate a{
background: #2EC7D2;
}
.menu ul li.translate-x a {
background: #8FDD21;
}
.menu ul li.translate-y a {
background: #F45917;
}
.menu ul li.rotate a {
background: #D50E19;
}
.menu ul li.scale a {
background: #cdddf2;
}
.menu ul li.scale-x a {
background: #0fDD21;
}
.menu ul li.scale-y a {
background: #cd5917;
}
.menu ul li.skew a {
background: #519;
}
.menu ul li.skew-x a {
background: #D50;
}
.menu ul li.skew-y a {
background: #E19;
}
.menu ul li.matrix a {
background: #919;
}
.menu ul li.translate a:hover{
-moz-transform: translate(-20px,-10px);
-webkit-transform: translate(-20px,-10px);
-o-transform: translate(-20px,-10px);
-ms-transform: translate(-20px, -10px);
transform: translate(-20px,-10px);
}
.menu ul li.tranlate-X a:hover {
-moz-transform: translateX(-10px);
-webkit-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px);
}
.menu ul li.translate-Y a:hover {
-moz-transform: translateY(-10px);
-webkit-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}
.menu ul li.rotate1 a:hover {
-moz-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
-o-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
.menu ul li.scale a:hover {
-moz-transform: scale(0.8,0.8);
-webkit-transform: scale(0.8,0.8);
-ms-transform: scale(0.8,0.8);
transform: scale(0.8,0.8);
}
.menu ul li.scale-X a:hover {
-moz-transform: scaleX(0.8);
-webkit-transform: scaleX(0.8);
-ms-transform: scaleX(0.8);
transform: scaleX(0.8);
}
.menu ul li.scale-Y a:hover {
-moz-transform: scaleY(0.8);
-webkit-transform: scaleY(0.8);
-ms-transform: scaleY(0.8);
transform: scaleY(0.8);
}
.menu ul li.skew a:hover {
-moz-transform: skew(-30deg,15deg);
-webkit-transform: skew(-30deg,15deg);
-ms-transform: skew(-30deg,15deg);
transform: skew(-30deg,15deg);
}
.menu ul li.skew-x a:hover {
-moz-transform: skewX(30deg);
-webkit-transform: skewX(30deg);
-ms-transform: skewX(30deg);
transform: skewX(30deg);
}
.menu ul li.skew-y a:hover {
-moz-transform: skewY(30deg);
-webkit-transform: skewY(30deg);
-o-transform: skewY(30deg);
-ms-transform: skewY(30deg);
transform: skewY(30deg);
}
.menu ul li.matrix a:hover {
-moz-transform: matrix(1,1,-1,0,0,0);
-webkit-transform: matrix(1,1,-1,0,0,0);
-o-transform: matrix(1,1,-1,0,0,0);
-ms-transform: matrix(1,1,-1,0,0,0);
transform: matrix(1,1,-1,0,0,0);
}
有兴趣的朋友可以跟着敲一下 看一下效果:原博客地址:http://www.w3cplus.com/content/css3-transform
HTML 学习笔记 CSS3 (2D转换)的更多相关文章
- css3学习笔记之2D转换
translate() 方法 translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 ...
- HTML 学习笔记 CSS3 (2D Matrix)
Matrix 矩阵 那么什么是矩阵呢? 矩阵可以理解为方阵,只不过 平时方阵里面站着人 矩阵中是数值: CSS3中的矩阵: css3中的矩阵指的是一个方法,书写为matrix() 和 matrix3d ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- css3学习总结7--CSS3 2D转换
CSS3 转换 通过 CSS3 转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸. 2D 转换 在本次,您将学到如下 2D 转换方法: 1. translate() 2. rotate() 3. ...
- CSS3 2D 转换
2D 转换 在本章中,您将学到如下 2D 转换方法: translate() rotate() scale() skew() matrix() 您将在下一章学习 3D 转换. 实例 div { tra ...
- CSS3 2D转换
CSS3 转换 通过CSS3转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸. 它如何工作? 转换是是元素改变形状.尺寸和位置的一种效果. 你可以使用2D或3D转换你的元素. 浏览器支持 属性 浏 ...
- 前端学习笔记--CSS3
本本记录了css3的样式:浏览器支持度.圆角边框.阴影.文字与文本.过渡.动画.2d旋转.3d旋转 浏览器支持度: 1.圆角边框 例:只要确定了x.y值,就能知道弧度 画一个圆形:长=宽,border ...
- 【Demo】CSS3 2D转换
2D转换transform 2D变换方法: translate() 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动. div { transform: translate(50px,1 ...
- CSS3—— 2D转换 3D转换 过渡 动画
2D转换 对元素进行移动.缩放.转动.拉长或拉伸 ————> ————> 移动 顺时针旋转 扩大/缩小 倾斜 2D变换合并 3D转换 绕x轴 绕y轴 过渡 从一种样式逐渐改变为另一 ...
随机推荐
- 2016最新CocoaPods安装和错误解决 + 自己的经验
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Times; color: #333333; background-color: #fffff ...
- Android 常用数据适配器ArrayAdapter
接着上篇文章<Android 采用Layout Inflater创建一个View对象>,本文采用常用数据适配器ArrayAdapter 新建项目后,在layout文件夹下新建list_it ...
- 【Android】用HandlerThread模拟AsyncTask功能(ThreadTask)
前言 AsyncTask是个好东西,能处理绝大多数应用线程和更新UI的任务,由于其内部使用了静态线程池,如果你有一堆异步任务(例如全局定时更新数据.同一个Activity中多个AsyncTask同时执 ...
- IOS中十六进制的颜色转换为UIColor
IOS中十六进制的颜色转换为UIColor #pragma mark - 颜色转换 IOS中十六进制的颜色转换为UIColor + (UIColor *) colorWithHexString: (N ...
- SQL Server 2012实施与管理实战指南(笔记)——Ch5启动SQL Server服务和数据库
5.启动SQL Server服务和数据库 在数据库和服务启动过程中,经常会出现的问题: 1.SQL Server实例无法正常启动 2.系统数据库无法正常启动 3.网络配置失败 4.用户数据库无法启动 ...
- mysql多实例的配置和管理
原文地址:mysql多实例的配置和管理 作者:飞鸿无痕 多实例mysql的安装和管理 mysql的多实例有两种方式可以实现,两种方式各有利弊.第一种是使用多个配置文件启动不同的进程来实现多实例,这种方 ...
- SQLServer修改字段类型
Alter table [表名] Alter column [列名] [列类型]
- Linux[Fedora]查找文件包含的字段
find 与 grep组合查找 find . –name '文件类型' | xargs grep –n '查找内容'文件类型可正则表达式通配, [.]表示当前目录下进行查找,也可自由指定目录.比如: ...
- 新手开发android容易出现的错误(不断更新中...)
才开始开发android app,因为以前一直是java开发,学习也比较容易. 记录下自己开发过程中出现的一些小问题: 静态变量 在开发中,因为习惯性的问题,经常将一些常用数据(如用户信息等)进行st ...
- Linux换源+编译内核总结
换源: 我用的是CentOS,所以下面以其为例,其它OS做法类似,可作参考: 在主机能联网的情况下 进入存放源配置的文件夹 cd /etc/yum.repos.d 备份默认源 mv ./CentOS- ...
