ios-自定义alertView提示框
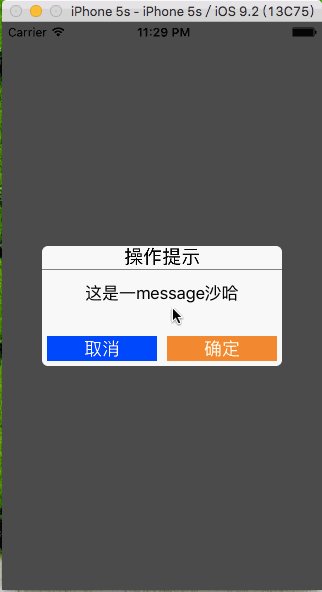
先上图,弹框的背景色,按钮背景色,提示的消息的字体颜色都可以改变

- 利用单例实现丰富的自定义接口
//
// PBAlertController.h
// PBAlertDemo
//
// Created by 裴波波 on 16/4/20.
// Copyright © 2016年 裴波波. All rights reserved.
//
#import <UIKit/UIKit.h>
typedef void(^PBBlock)();
@interface PBAlertController : UIViewController
/** 设置alertView背景色 */
@property (nonatomic, copy) UIColor *alertBackgroundColor;
/** 设置确定按钮背景色 */
@property (nonatomic, copy) UIColor *btnConfirmBackgroundColor;
/** 设置取消按钮背景色 */
@property (nonatomic, copy) UIColor *btnCancelBackgroundColor;
/** 设置message字体颜色 */
@property (nonatomic, copy) UIColor *messageColor;
/** 创建单例 */
+(instancetype)shareAlertController;
/** 弹出alertView以及点击确定回调的block */
-(void)alertViewControllerWithMessage:(NSString *)message andBlock:(PBBlock) block;
@end
- .m文件中初始化控件以及对alertView的控件的属性进行懒加载,确定初始的颜色.
//
// PBAlertController.m
// PBAlertDemo
//
// Created by 裴波波 on 16/4/20.
// Copyright © 2016年 裴波波. All rights reserved.
//
#import "PBAlertController.h"
/** 屏幕尺寸 */
#define kMainScreenBounds [UIScreen mainScreen].bounds
@interface PBAlertController ()
/** 蒙版 */
@property (nonatomic, strong) UIView *coverView;
/** 弹框 */
@property (nonatomic, strong) UIView *alertView;
/** 点击确定回调的block */
@property (nonatomic, copy) PBBlock block;
@end
@implementation PBAlertController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
}
-(void)alertViewControllerWithMessage:(NSString *)message andBlock:(PBBlock) block{
self.block = block;
//创建蒙版
UIView * coverView = [[UIView alloc] initWithFrame:kMainScreenBounds];
self.coverView = coverView;
[self.view addSubview:coverView];
coverView.backgroundColor = [UIColor blackColor];
coverView.alpha = 0.7;
//创建提示框view
UIView * alertView = [[UIView alloc] init];
alertView.backgroundColor = self.alertBackgroundColor;
//设置圆角半径
alertView.layer.cornerRadius = 6.0;
self.alertView = alertView;
[self.view addSubview:alertView];
alertView.center = coverView.center;
alertView.bounds = CGRectMake(0, 0, kMainScreenBounds.size.width * 0.75, kMainScreenBounds.size.width * 0.75 * 1.5/ 3);
//创建操作提示 label
UILabel * label = [[UILabel alloc] init];
[alertView addSubview:label];
label.text = @"操作提示";
label.font = [UIFont systemFontOfSize:19];
label.textAlignment = NSTextAlignmentCenter;
CGFloat lblWidth = alertView.bounds.size.width;
CGFloat lblHigth = 22;
label.frame = CGRectMake(0, 0, lblWidth, lblHigth);
//创建中间灰色分割线
UIView * separateLine = [[UIView alloc] init];
separateLine.backgroundColor = [UIColor grayColor];
[alertView addSubview:separateLine];
separateLine.frame = CGRectMake(0, lblHigth + 1, alertView.bounds.size.width, 1);
//创建message label
UILabel * lblMessage = [[UILabel alloc] init];
lblMessage.textColor = self.messageColor;
[alertView addSubview:lblMessage];
lblMessage.text = message;
lblMessage.textAlignment = NSTextAlignmentCenter;
lblMessage.numberOfLines = 2; //最多显示两行Message
CGFloat margin = 5;
CGFloat msgX = margin;
CGFloat msgY = lblHigth + 3;
CGFloat msgW = alertView.bounds.size.width - 2 * margin;
CGFloat msgH = 44;
lblMessage.frame = CGRectMake(msgX, msgY, msgW, msgH);
//创建确定 取消按钮
CGFloat buttonWidth = (alertView.bounds.size.width - 4 * margin) * 0.5;
CGFloat buttonHigth = 25;
UIButton * btnCancel = [[UIButton alloc] init];
[alertView addSubview:btnCancel];
[btnCancel setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btnCancel setTitle:@"取消" forState:UIControlStateNormal];
[btnCancel setBackgroundColor:self.btnCancelBackgroundColor];
btnCancel.frame = CGRectMake(margin, alertView.bounds.size.height - margin - buttonHigth, buttonWidth, buttonHigth);
btnCancel.tag = 0;
[btnCancel addTarget:self action:@selector(didClickBtnConfirm:) forControlEvents:UIControlEventTouchUpInside];
//确定按钮
UIButton * btnConfirm = [[UIButton alloc] init];
btnConfirm.tag = 1;
[alertView addSubview:btnConfirm];
[btnConfirm setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btnConfirm setTitle:@"确定" forState:UIControlStateNormal];
[btnConfirm setBackgroundColor:self.btnConfirmBackgroundColor];
btnConfirm.frame = CGRectMake(alertView.bounds.size.width - margin - buttonWidth, alertView.bounds.size.height - margin - buttonHigth, buttonWidth, buttonHigth);
[btnConfirm addTarget:self action:@selector(didClickBtnConfirm:) forControlEvents:UIControlEventTouchUpInside];
}
/** 点击确定 or 取消触发事件 */
-(void)didClickBtnConfirm:(UIButton *)sender{
if (sender.tag == 0) {
[self dismissViewControllerAnimated:YES completion:nil];
return;
}
self.block();
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
static PBAlertController * instance = nil;
+(instancetype)shareAlertController{
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
instance = [[PBAlertController alloc] init];
});
return instance;
}
-(UIColor *)alertBackgroundColor{
if (_alertBackgroundColor == nil) {
_alertBackgroundColor = [UIColor colorWithRed:249/255.0 green:249/255.0 blue:249/255.0 alpha:1];
}
return _alertBackgroundColor;
}
/** 确定按钮背景色 */
-(UIColor *)btnConfirmBackgroundColor{
if (_btnConfirmBackgroundColor == nil) {
_btnConfirmBackgroundColor = [UIColor orangeColor];
}
return _btnConfirmBackgroundColor;
}
/** 取消按钮背景色 */
-(UIColor *)btnCancelBackgroundColor{
if (_btnCancelBackgroundColor == nil) {
_btnCancelBackgroundColor = [UIColor blueColor];
}
return _btnCancelBackgroundColor;
}
/** message字体颜色 */
-(UIColor *)messageColor{
if (_messageColor == nil) {
_messageColor = [UIColor blackColor];
}
return _messageColor;
}
@end
- 在需要调用的地方进行调用
//
// ViewController.m
// PBAlertDemo
//
// Created by 裴波波 on 16/4/20.
// Copyright © 2016年 裴波波. All rights reserved.
//
#import "ViewController.h"
#import "PBAlertController.h"
@interface ViewController ()
@end
@implementation ViewController
//点击按钮弹出提示框
- (IBAction)clickShowAlertBtn:(id)sender {
PBAlertController * alertVc = [PBAlertController shareAlertController];
alertVc.messageColor = [UIColor redColor];
[alertVc alertViewControllerWithMessage:@"这是一message沙哈" andBlock:^{
NSLog(@"点击确定后执行的方法");
}];
alertVc.modalTransitionStyle = UIModalTransitionStyleCrossDissolve;
[self presentModalViewController:alertVc animated:YES];
}
@end
- 源代码demo下载地址,以及使用方法
https://git.oschina.net/alexpei/AlertViewController.git
ios-自定义alertView提示框的更多相关文章
- echarts自定义tooltip提示框内容
1.echarts自定义tooltip提示框内容 https://blog.csdn.net/dreamsup/article/details/56667330 2.关于Echarts的formatt ...
- iOS 开发自定义一个提示框
在开发的时候,会碰到很多需要提示的地方,提示的方法也有很多种,ios 8 以前的版本有alertview还是以后用的alertController,都是这种作用, 但是不够灵活,而且用的多了,用户体验 ...
- iOS自定义AlertView 与 ActionSheet 遮罩提示+弹出动画
产品大人总是能够想到很多让人欣慰的点子,基本所有能提示的地方都要很多文案啊图片之类 由此封装了一个半透明黑色遮罩的alert类(假装有图.jpg) 代码略糙,just share (逃 下载链接
- IOS自定义alertview
在家闲来无事,于是就看起来ios绘图的那块,写点什么好呢? 鼓捣了一会,总算写出了一个小东西 这个是写完以后的效果 这里我实现了三种款式的alertview 分别是成功,错误和警告,剩下的呢有空继续添 ...
- vue2.0移动端自定义性别选择提示框
这篇文章主要是简单的实现了vue2.0移动端自定义性别选择的功能,很简单但是经常用到,于是写了一个小小的demo,记录下来. 效果图: 实现代码: <template> <div c ...
- html自定义提示框
自定义html提示框比较令人困惑的就是编写三角形的样式:以前的实现方式是在标签内使用span标签来实现.不过现在有了css提供的两个为类:before,:after之后,可以不用再内置span标签了: ...
- iOS:提示框(警告框)控件UIAlertView的详解
提示框(警告框)控件:UIAlertView 功能:当点击按钮或标签等时,弹出一个提示框,显示必要的提示,然后通过添加的按钮完成需要的功能. 类型:typedef NS_ENUM(NSInte ...
- iOS -iOS9中提示框(UIAlertController)的常见使用
iOS 8 之前提示框主要使用 UIAlertView和UIActionSheet:iOS 9 将UIAlertView和UIActionSheet合二为一为:UIAlertController . ...
- android自定义弹出框样式实现
前言: 做项目时,感觉Android自带的弹出框样式比较丑,很多应用都是自己做的弹出框,这里也试着自己做了一个. 废话不说先上图片: 实现机制 1.先自定义一个弹出框的样式 2.自己实现CustomD ...
随机推荐
- fuser 命令的介绍
fuser 可以显示出当前哪个程序在使用磁盘上的某个文件.挂载点.甚至网络端口,并给出程序进程的详细信息. fuser显示使用指定文件或者文件系统的进程ID.默认情况下每个文件名后面跟一个字母表示访 ...
- Highcharts用函数动态填充静态值
这种方式适用于其他动态函数模式 series: [{ name: 'Random data', data: (function() { // generate an array of random d ...
- osg实例介绍
osg实例介绍 转自:http://blog.csdn.net/yungis/article/list/1 [原]osgmotionblur例子 该例子演示了运动模糊的效果.一下内容是转自网上的:原理 ...
- Working with C# dictionary
Check dictionary value if it's empty dictionary.ElementAt(i).Value == DBNull.Value Check string valu ...
- iOS 中实现功能引导页面
// // guideView.h // 07-功能引导-李洪强 // // Created by vic fan on 16/1/4. // Copyright © 2016年 李洪强. A ...
- hdu1241 dfs
链接改天再补 杭电又崩了... 题意:求“@”组成了多少个联通区域,每个点的8个方向都认为是相连的 思路:对每一个点进行搜索 当Map == @ && vis == 0 时 可进入搜索 ...
- mvc获取时间戳
DateTime dtStart = TimeZone.CurrentTimeZone.ToLocalTime(, , )); DateTime dtNow = DateTime.Parse(Date ...
- FK JavaScript之:ArcGIS JavaScript添加Graphic,地图界面却不显示
使用ArcGIS JavaScript,往地图中添加几个Graphic,基本是与官网示例代码一致.绘制的图形一闪而过之后,就没了 核心代码如下: iniToolBar: function () { t ...
- 树莓派3b+ 用samba与windows共享文件
1. 树莓派安装samba sudo apt-get install samba 2. 设置一个公共目录 cd /;sudo mkdir share;sudo chmod 777 sharesudo ...
- Greenplum获取表结构
最近在折腾greenplum,遇到一个蛋疼的问题,那就是获取表结构,也就是建表语句.大家都知道在MySQL里面是非常easy的,show create table table_name 就搞定了,在g ...
