前端架构三大巨头之一Angular | 深度讲解
云智慧集团成立于2009年,是全栈智能业务运维解决方案服务商。经过多年自主研发,公司形成了从IT运维、电力运维到IoT运维的产业布局,覆盖ITOM、ITOA、ITSM、DevOps以及IoT几大领域,为金融、政府、运营商、能源、交通、制造等上百家行业的客户,提供了数字化运维体系建设及全生命周期运维管理解决方案。云智慧秉承Make Digital Online的使命,致力于通过先进的产品技术,为企业数字化转型和提升IT运营效率持续赋能。
作者简介
杨迎辉,云智慧/开发工程师,云智慧前端开发工程师,精通React、Vue、Angular,负责APM浏览器性能监控。
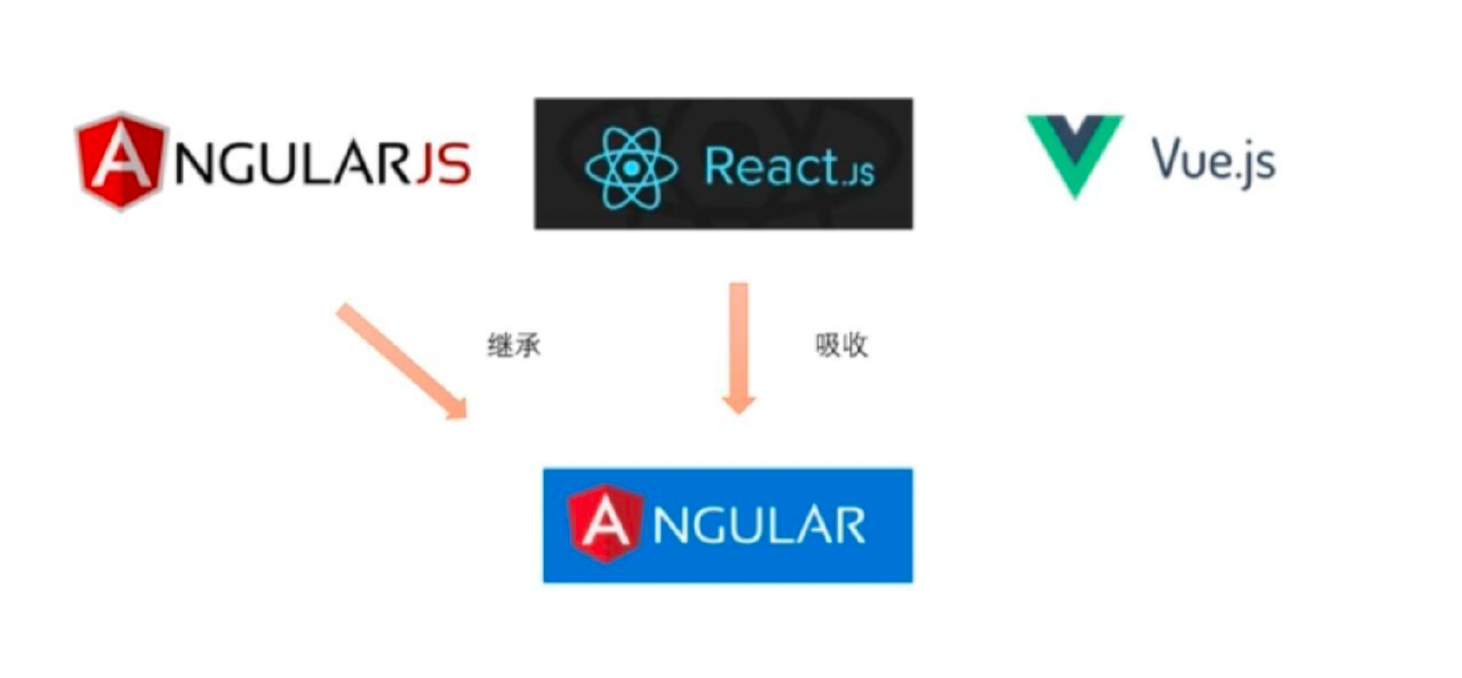
Angular的发展史
Angular是一款来自谷歌开源的web前端框架,诞生于2009年,由Misko Hevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
Angular团队计划每6个月发布一个主要版本,Angular未来的版本不会像1.x和Angular2.x那样发生重大的变更,因此Angular5.x、Angular6.x、Angular7.x和我们现在的开发方式也是一样
Angular的优缺点
优点:
模板功能强大丰富
比较完善的前端MVC框架
引入了Java的一些概念
缺点:
性能(由于数据的双向绑定)
路由
表单验证
JavaScript语言
作用域
学习成本高
Angular 新特性
全新的命令行工具angular/cli
服务端渲染
移动和桌面兼容—ionic和electron
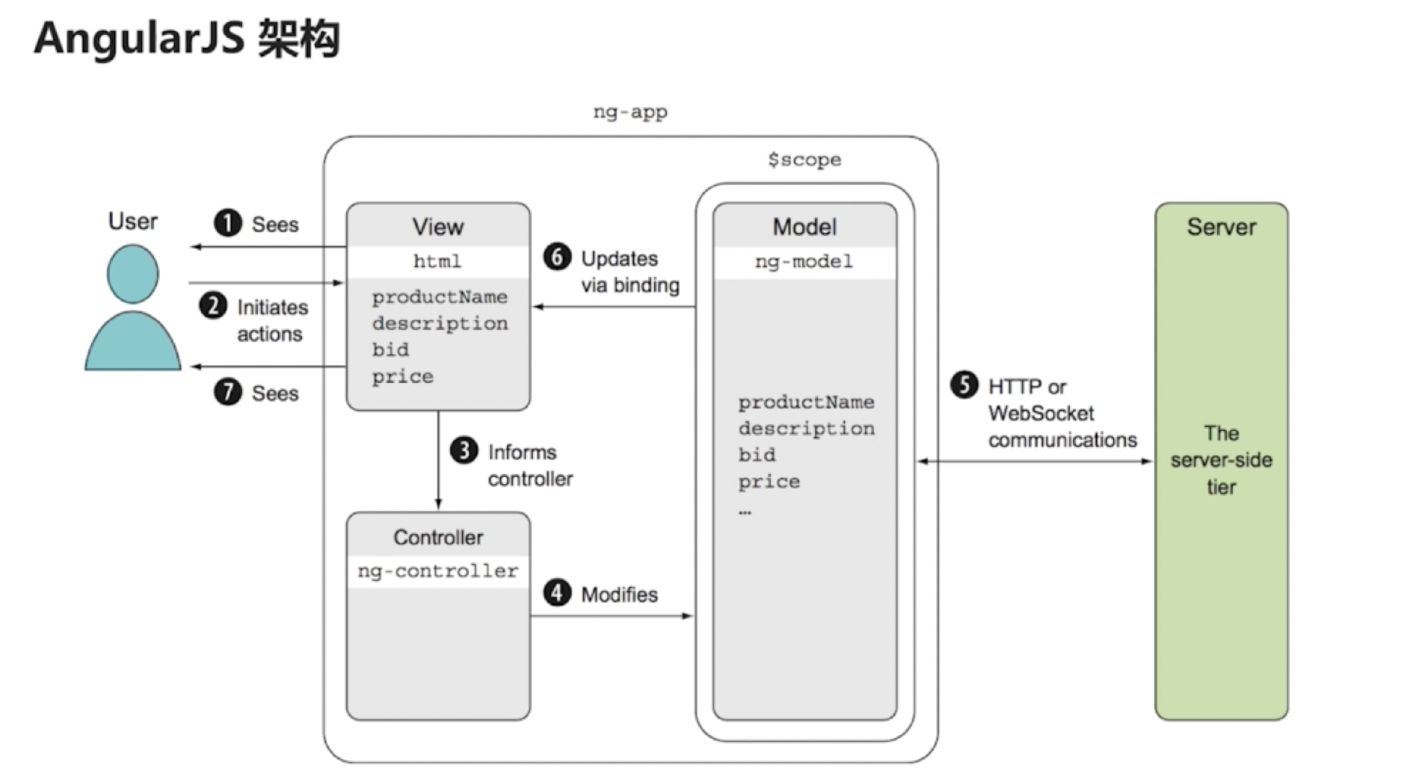
Angular 架构图


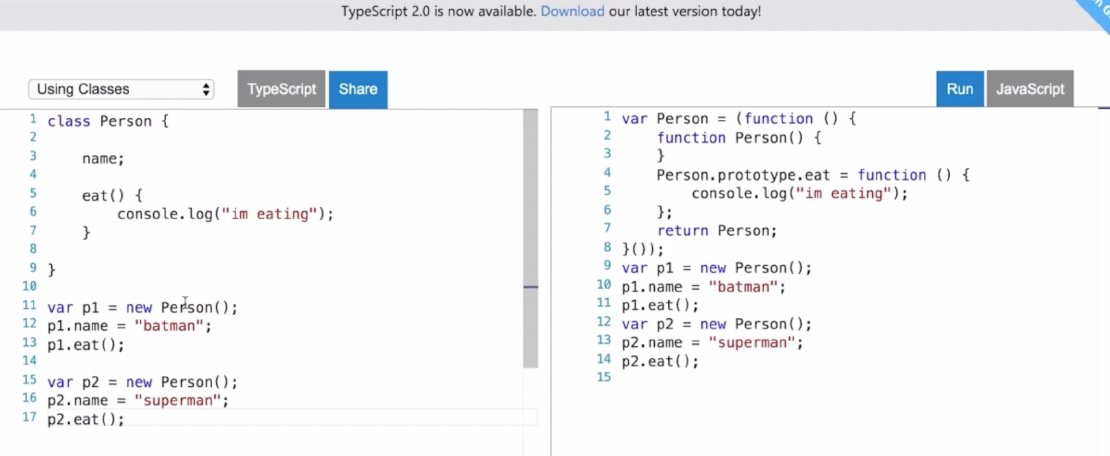
TypeScript

特性
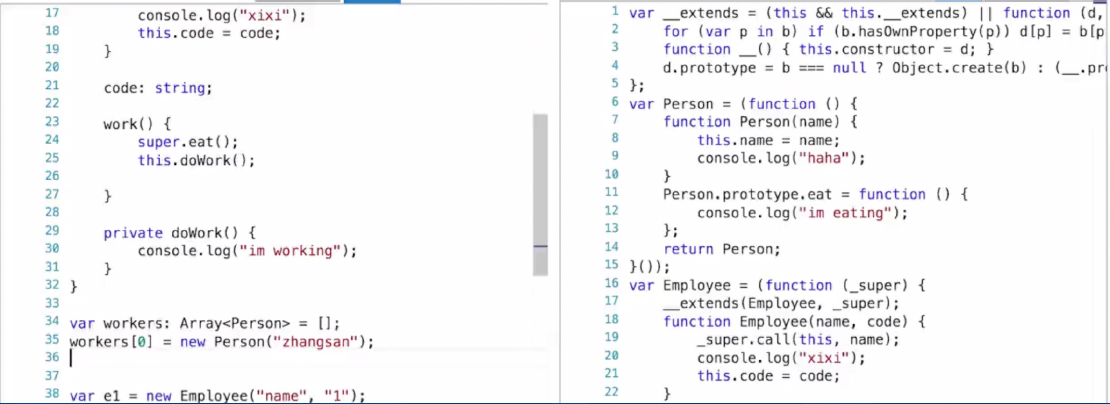
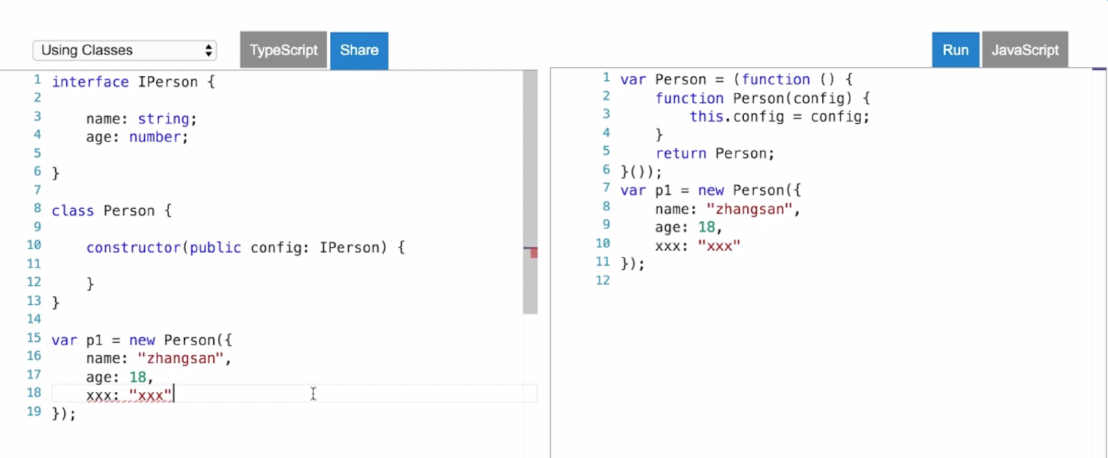
类Clases

泛型

接口Interfaces

模块Modules


类型注解Type annotations

编译时类型检查 Compile time type checking

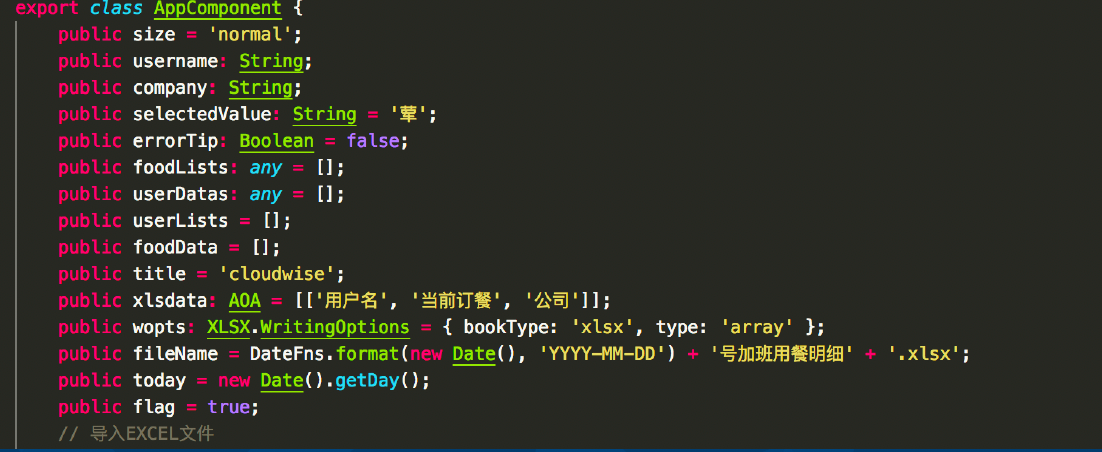
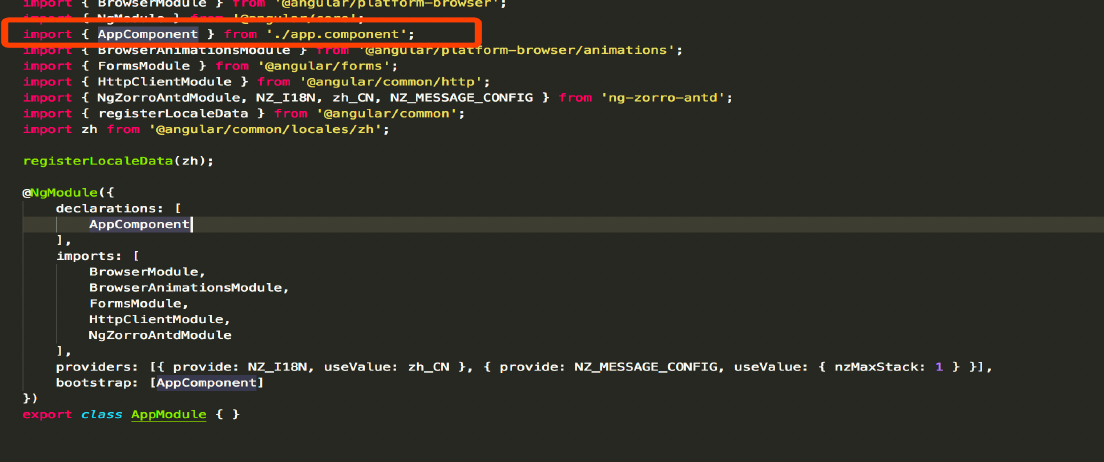
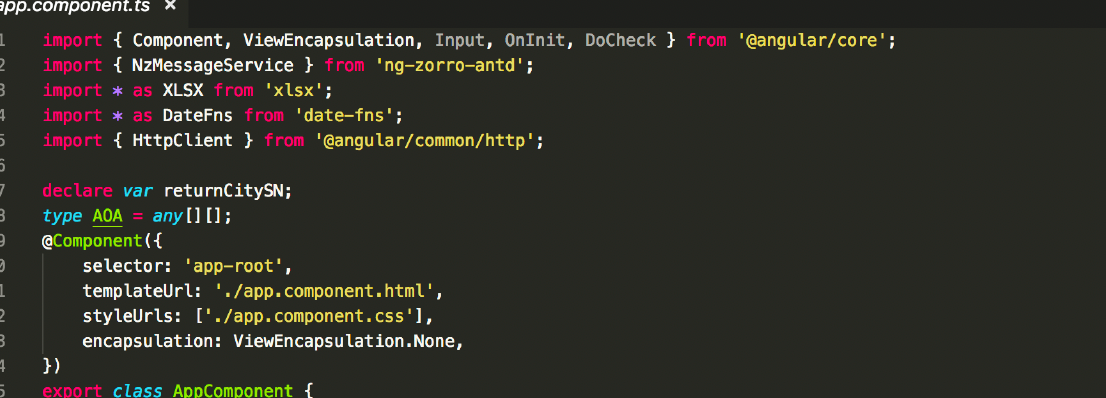
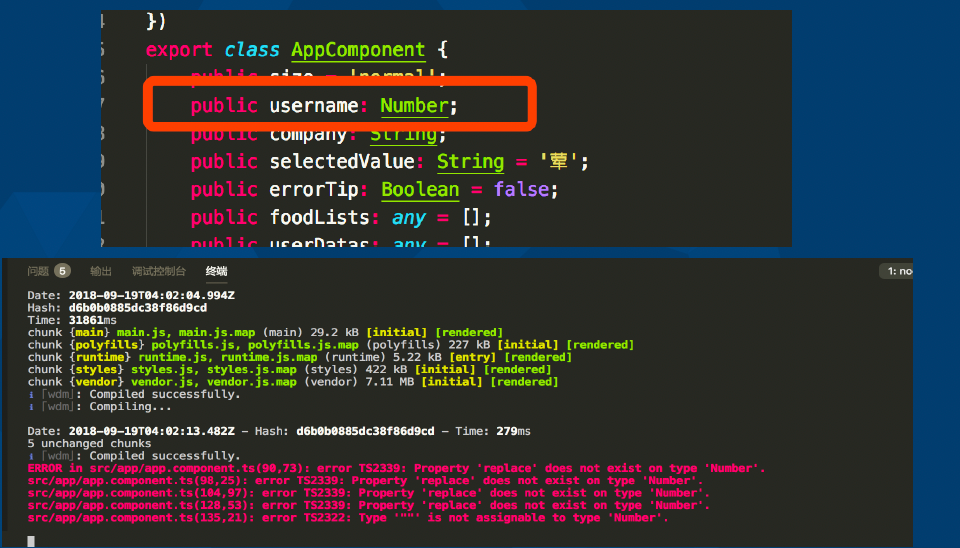
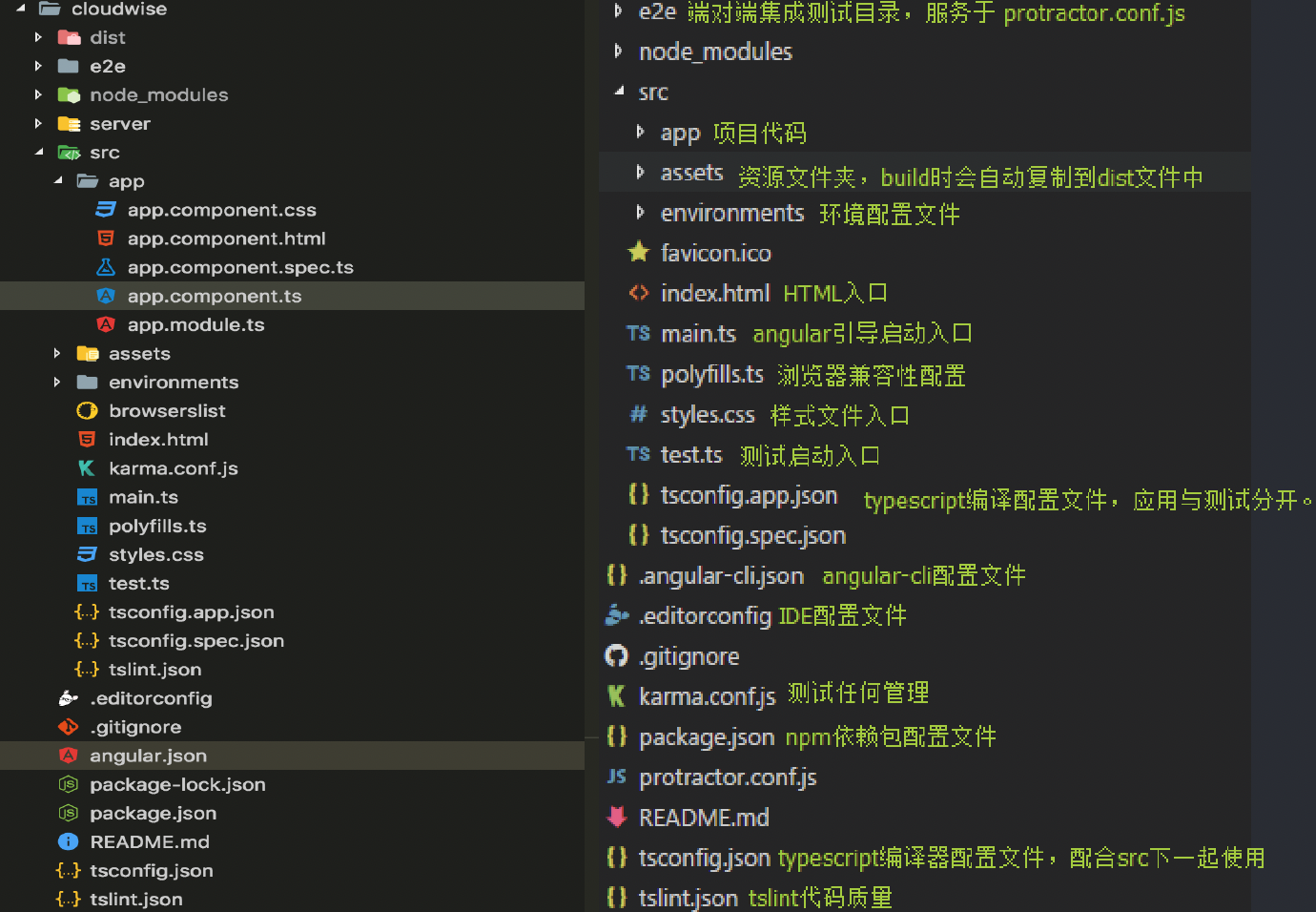
如何使用Angular
npm install@angular/cli -g 全局安装angular脚手架工具
ng new project 新建angular项目
cd project 进入到项目里面
ng serve 启动angular


AngularJS与Garfana
开发数据源插件(对接数据平台)
添加数据源
创建仪表盘→编辑→metrics
添加模板变量
数据源开发
要与grafana的其余部分进行交互,插件模板文件可以导出5个不同的组件
DataSource(Required)
QueryCtrl(Required)
ConfigCtrl(Required)
AnnotationsQueryCtrl
plugin.json有两个特定于数据源的设置
"metrics":true
"annotations":false,
这些设置指示插件可以提供哪种数据。至少其中一个必须是真的。
数据源应包含以下功能
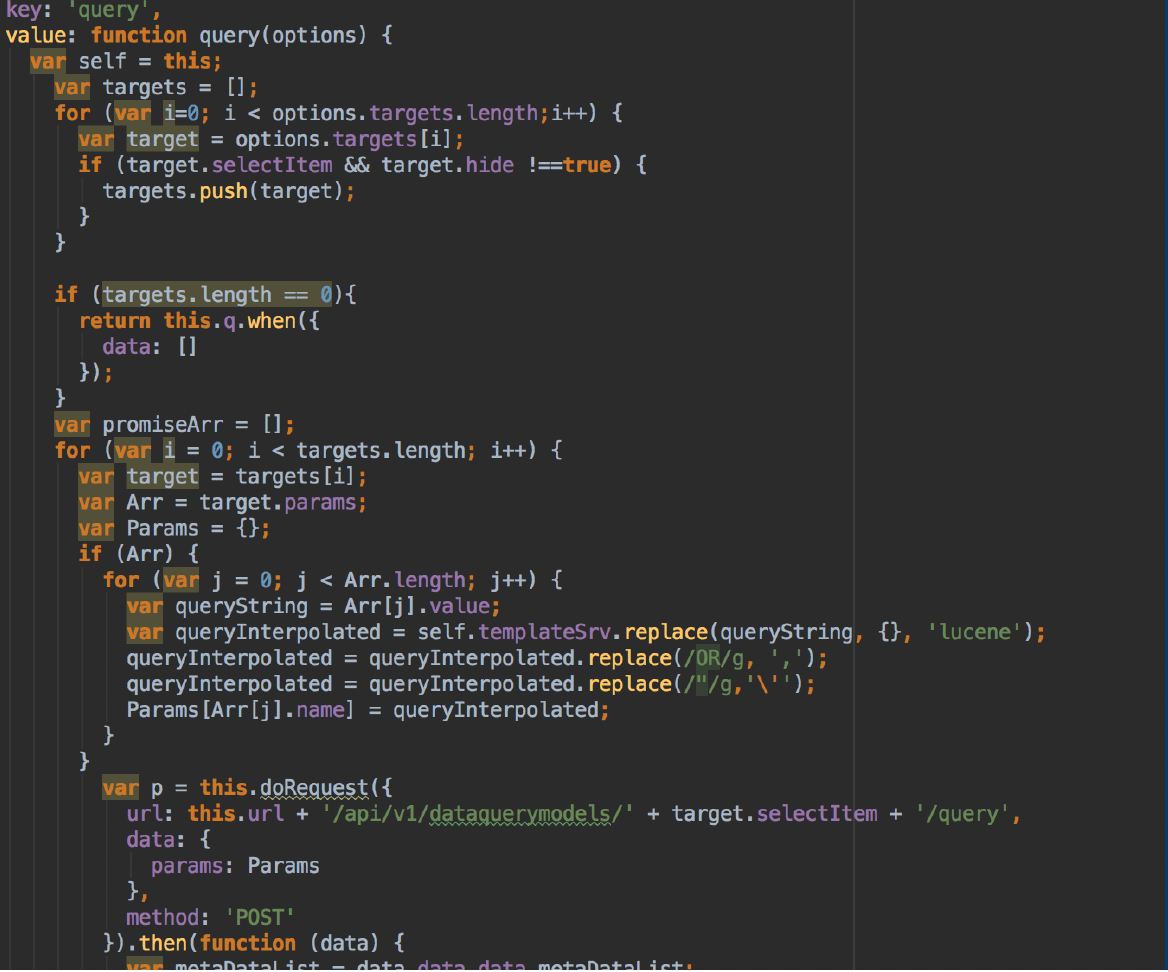
query(options)//使用面板数据
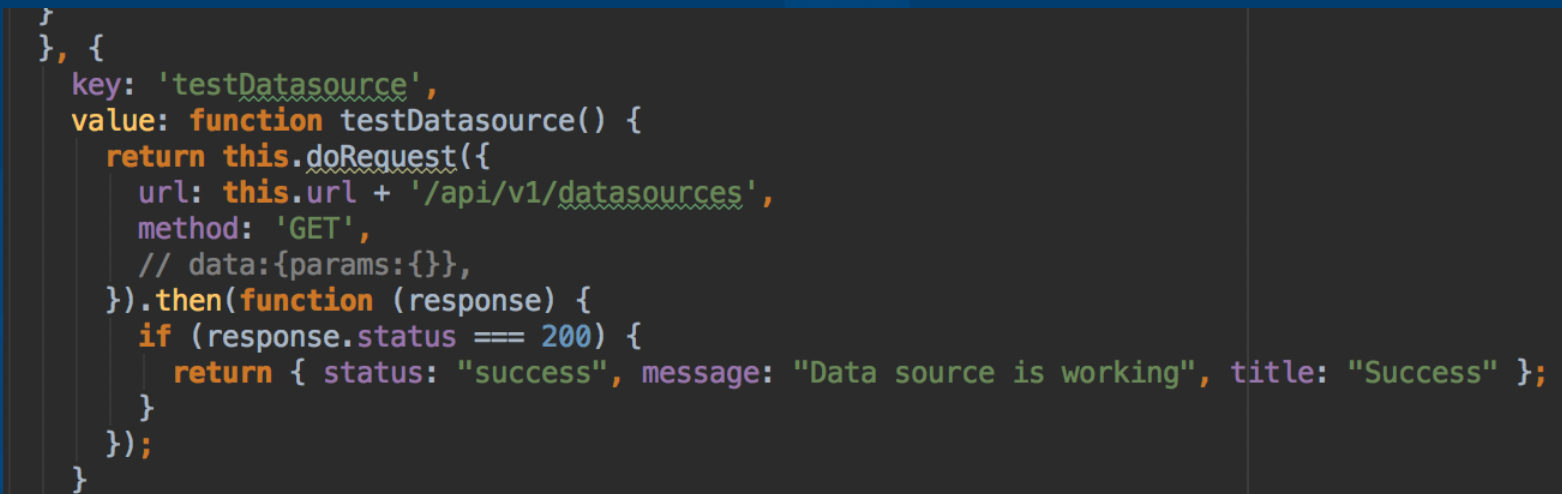
testDatasource()//使用的数据源配置页面,以确保连接工作
annotationQuery(options)//仪表板使用注释
metricFindQuery(options)//所使用的查询编辑器来获取指标的建议
添加数据源:

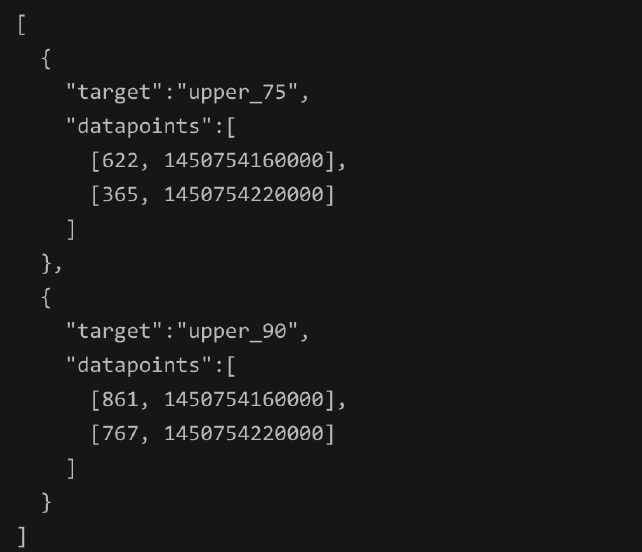
datesource.query的时间序列响应

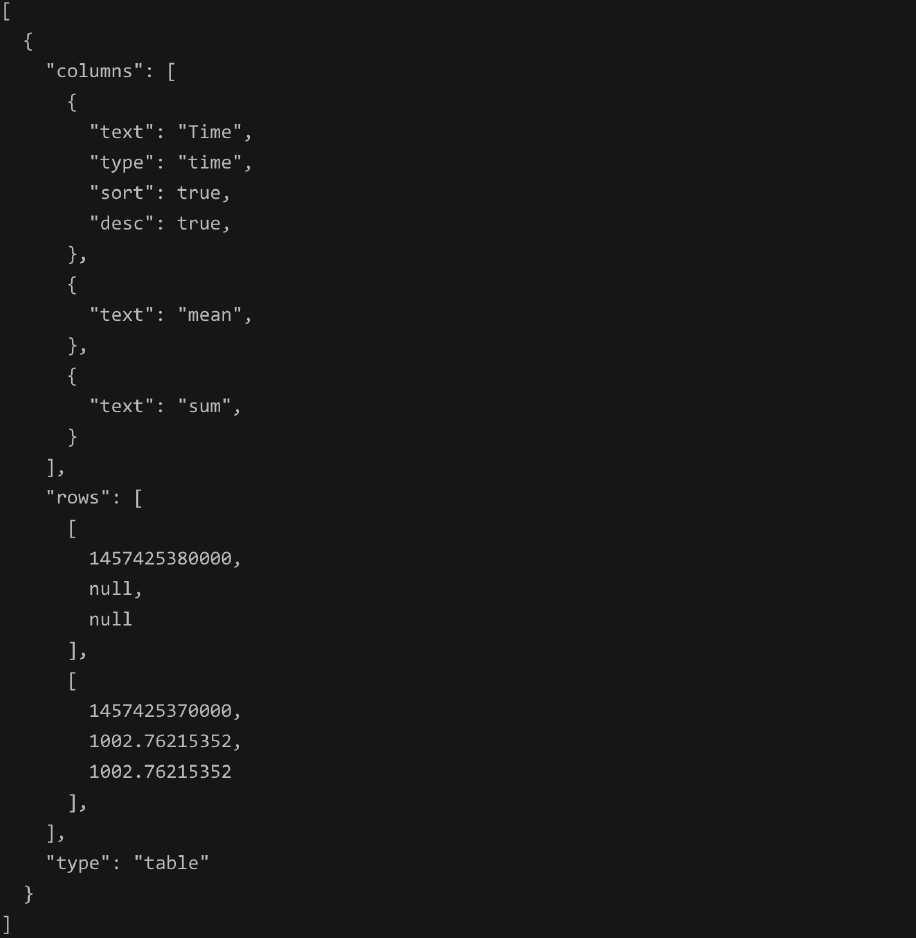
datesource.query的表响应

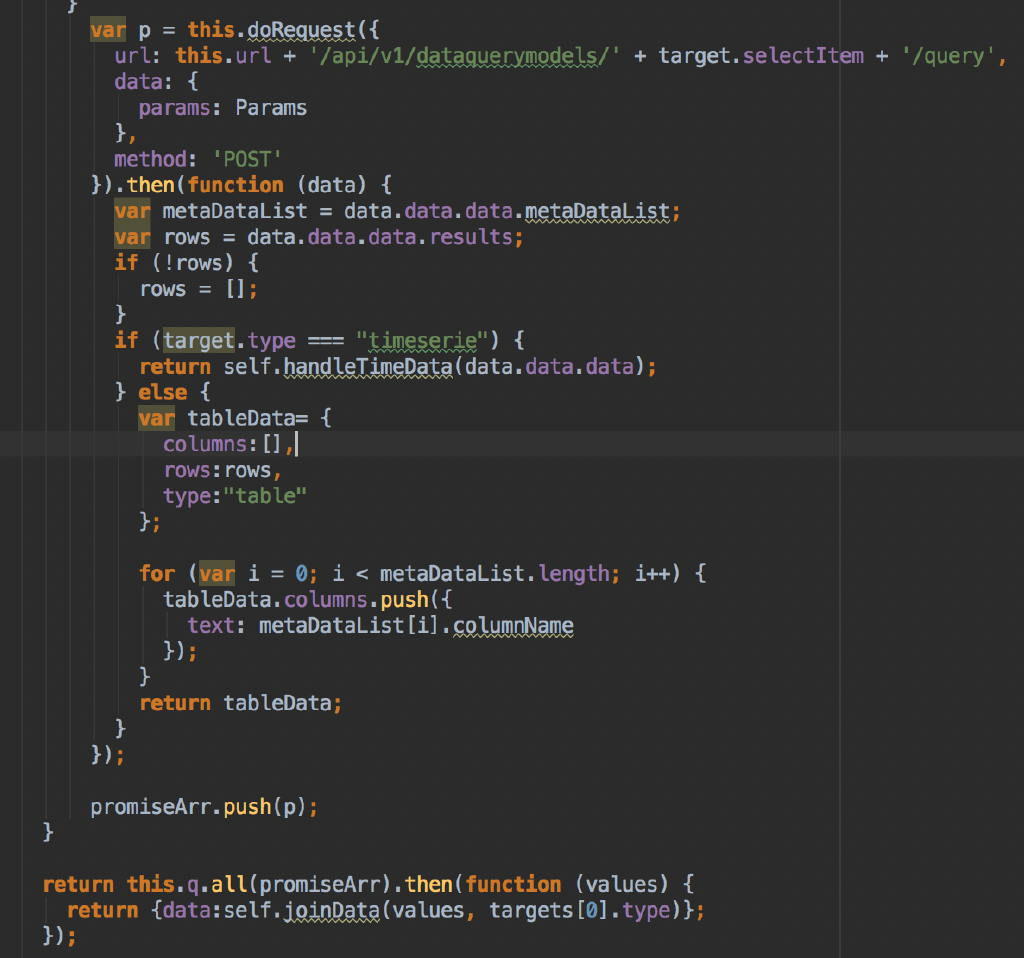
具体实践

$q.all()执行多个异步回调

Angular总结
Angular相比其他框架如React、Vue,学习曲线比较陡峭。
Angular有良好的生态环境,开发者使用NG开发越来越多。
Angula+Typescript,具有较强的模块化思想,代码结构较为清晰。
Angular是大而全的框架,更侧重于大型前端工程的构建,为开发人员屏蔽项目构建底层的细节提出了自己的一套解决方案,使用它们的难点是要付过前期曲线陡峭的学习期,优点是由于使用了标准化的开发方式,后期能极大的提高开发生产力,提高开发效率。
5. Angular由Google出品,前景可观。
写在最后
近年来,在AIOps领域极速发展的背景下,IT工具、平台能力、解决方案、AI场景及可用数据集的迫切需求在各行业迸发。基于此,云智慧在2021年8月发布了AIOps社区,旨在树起一面开源旗帜,为各行业客户、用户、研究者和开发者们构建活跃的用户及开发者社区,共同贡献及解决行业难题、促进该领域技术发展。
社区先后开源了数据可视化编排平台-FlyFish、运维管理平台OMP、云服务管理平台-摩尔平台、Hours算法等产品。
优秀开源项目—FlyFish:
项目介绍:https://www.cloudwise.ai/flyFish.html
Github地址: https://github.com/CloudWise-OpenSource/FlyFish
Gitee地址: https://gitee.com/CloudWise/fly-fish
请您通过下方链接了解我们,添加小助手微信(xiaoyuerwie),备注:飞鱼。申请加入开发者交流群,可与业内大咖进行1V1交流!

前端架构三大巨头之一Angular | 深度讲解的更多相关文章
- 前端三大框架(Angular Vue React)
前端,HTML(超文本标记语言),CSS(层叠样式表)和JavaScript(脚本语言) HTML,通常说的h5,其实按标准来说,HTML4的后续版本不带编号了,并保证向前的兼容性 CSS的版本3,增 ...
- 使用 Angular 打造微前端架构的 ToB 企业级应用
这篇文章其实已经准备了11个月了,因为虽然我们年初就开始使用 Angular 的微前端架构,但是产品一直没有正式发布,无法通过生产环境实践验证可行性,11月16日我们的产品正式灰度发布,所以是时候分享 ...
- 用“MEAN”技术栈开发web应用(一)AngularJs前端架构
前言 不知何时突然冒出“MEAN技术栈”这个新词,听起来很牛逼的样子,其实就是我们已经熟悉了的近两年在前端比较流行的技术,mongodb.express.angularjs.nodejs,由于这几项技 ...
- Google资深工程师深度讲解Go语言完整教程
资源获取链接点击这里 欢迎大家来到深度讲解Go语言的课堂.本课程将从基本语法讲起,逐渐深入,帮助同学深度理解Go语言面向接口,函数式编程,错误处理,测试,并行计算等元素,并带领大家实现一个分布式爬虫的 ...
- 前端(三大框架、Bootstrap,jQuery,自整理)
前端,HTML(超文本标记语言),CSS(层叠样式表)和JavaScript(脚本语言) HTML,通常说的h5,其实按标准来说,HTML4的后续版本不带编号了,并保证向前的兼容性 CSS的版本3,增 ...
- 前端架构师亲述:前端工程师成长之路的 N 问 及 回答
问题回答者:黄轶,目前就职于 Zoom 公司担任前端架构师,曾就职于滴滴和百度. 1. 前端开发 问题 大佬,能分享下学习路径么,感觉天天忙着开发业务,但是能力好像没有太大提升,不知道该怎么充实自己 ...
- 基于AngularJS的企业软件前端架构[转载]
这篇是我参加QCon北京2014的演讲内容: 提纲: 企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢? B/ ...
- 【PC网站前端架构探讨系列】关于中小型PC网站前端架构方案的讨论与实践
目 录 1.遇到的问题 2.目标 3.探讨 4.架构设想 5.流程 6.初步实现 7.存在问题 8.最后 遇到的问题 我在这个系列上篇文章 已经讲解并开始逐步应用模块化思想,不知大家还记不记得,题 ...
- 前端leader找我谈心:我是如何从刚毕业的前端菜鸟一步步成长为前端架构师的?
谈谈学习 我做前端已经有五年的时间了,从大学刚毕业的时候,我是一个完全什么都不懂的小白.虽然我大学里学的是软件工程专业,但是因为在大学里荒废学业,每天只知道打游戏,基本上到大学毕业之前我是什么都不会的 ...
随机推荐
- 14FPGA综设之图像边沿检测的sobel算法
连续学习FPGA基础课程接近一个月了,迎来第一个有难度的综合设计,图像的边沿检测算法sobel,用verilog代码实现算法功能. 一设计功能 (一设计要求) (二系统框图) 根据上面的系统,Veri ...
- onGUI常用脚本学习(引用)
https://blog.csdn.net/Hannah1221/article/details/101941174?spm=1001.2101.3001.6650.3&utm_medium= ...
- dp:找零问题
C代表币的种类,n代表钱数 #include<iostream> using namespace std; #define C 4 void main( ) { int coin[4]={ ...
- 四种类型的数据节点 Znode ?
1.PERSISTENT-持久节点 除非手动删除,否则节点一直存在于 Zookeeper 上 2.EPHEMERAL-临时节点 临时节点的生命周期与客户端会话绑定,一旦客户端会话失效(客户端与 zoo ...
- Spring Boot 自动配置原理是什么?
注解 @EnableAutoConfiguration, @Configuration, @ConditionalOnClass 就是自动配置的核心,首先它得是一个配置文件,其次根据类路径下是否有这个 ...
- 在虚拟机里面运行java程序
首先输入vi在里面写一个java程序 然后再查找jdk 复制jdk名字 然后安装jdk 安装完之后输入Javac加你创建的文件名 然后再输入Java 和文件名(这个不要加后缀)然后就打印出来了
- Spring 对 DAO 的支持?
Spring 对数据访问对象(DAO)的支持旨在简化它和数据访问技术如 JDBC, Hibernate or JDO 结合使用.这使我们可以方便切换持久层.编码时也不用担心 会捕获每种技术特有的异常.
- vue2与vue3的区别
template <template> <div class="wrap"> <div>{{ num }}</div> <Bu ...
- BMZCTF 端午节就该吃粽子
端午节就该吃粽子 题目如下让我们访问login.php 然后就一个登录界面查看源码发现index.php 我们直接访问发现没有结果使用伪协议读取 然后我们使用base64解密 <?php err ...
- C# 委托专题
单播委托:一个委托只指向一个方法: 多播委托:一个委托指向多个方法,形成一个方法链: Main是静态方法,里面只能引用静态方法,而不能引用实例方法: Main可以进行类的实例化,然后引用实例化后的方法 ...
