如何在Web前端实现CAD图文字全文搜索功能之技术分享
现状
在CAD看图过程中我们经常会需要用到查找文字的功能,在AutoCAD软件查找一个文字时,可以通过打开左下角输入命令find,输入查找的文字,然后设置查找范围,就可以搜索到需要查询的文字。但在Web网页端打开CAD图查找文字时,有没有同样的办法呢?另外,如果有没有办法实现在很多图纸中像百度那样做到全文检索的功能?
实现思路
CAD图Web打开展示
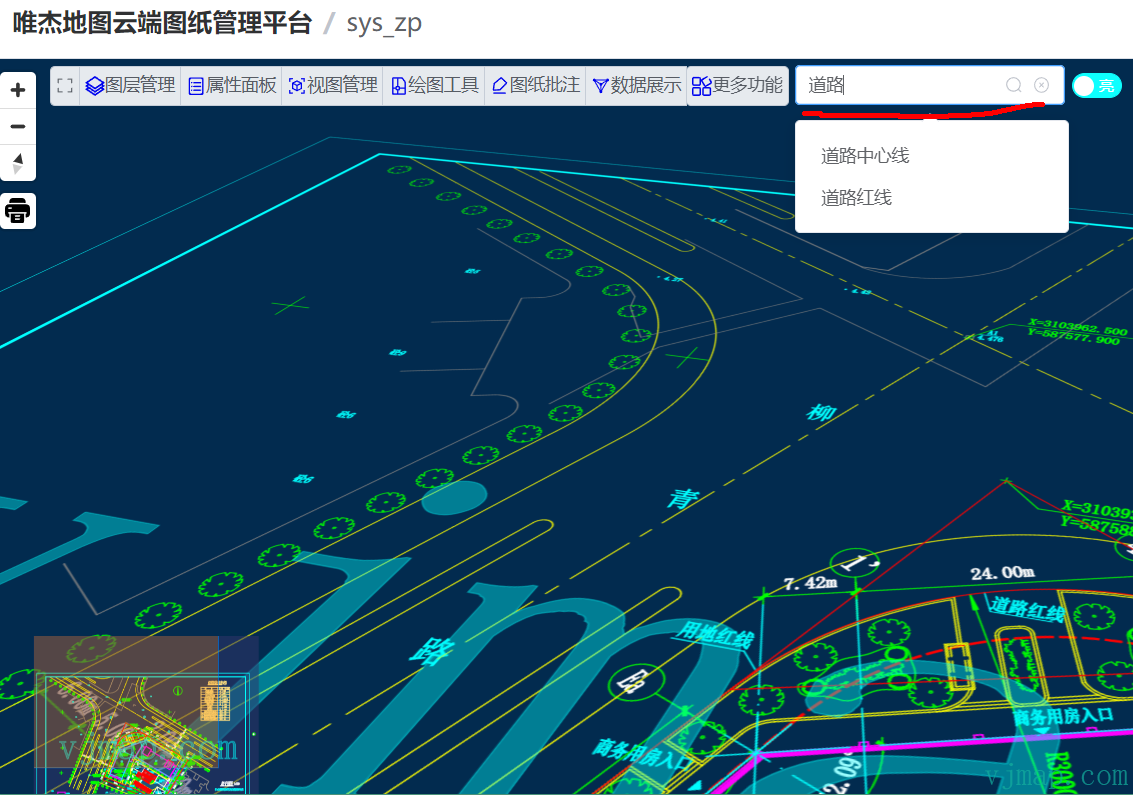
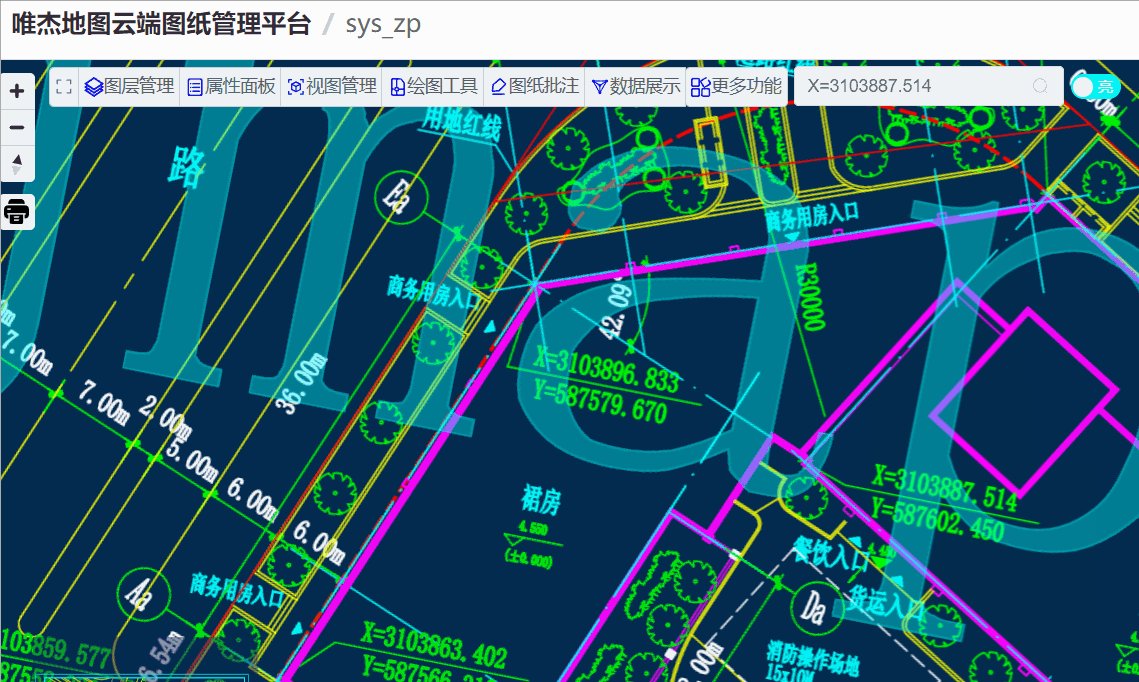
拿之前分享的一款开源的利用最新技术栈Vue3开发的 唯杰地图云端图纸管理平台为例. 他实现了对AutoCAD格式的DWG图纸的云端管理查看功能。能对CAD图纸在线上传、打开、查看、版本管理; 在线图层管理切换查看功能; 属性数据查询功能等功能。
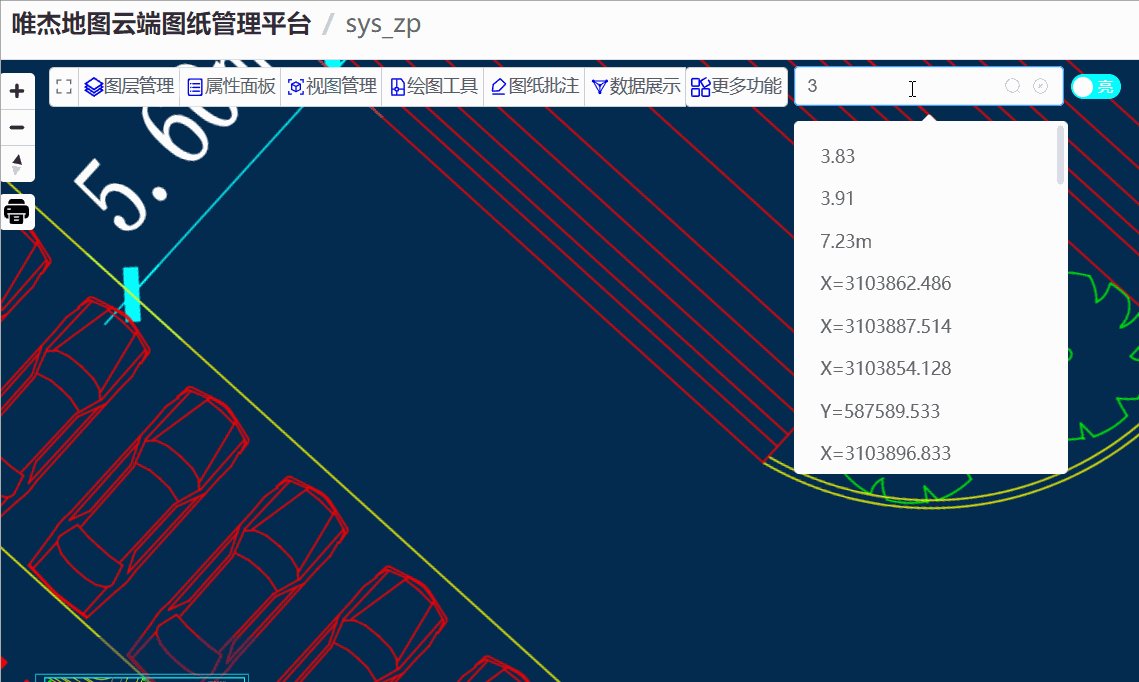
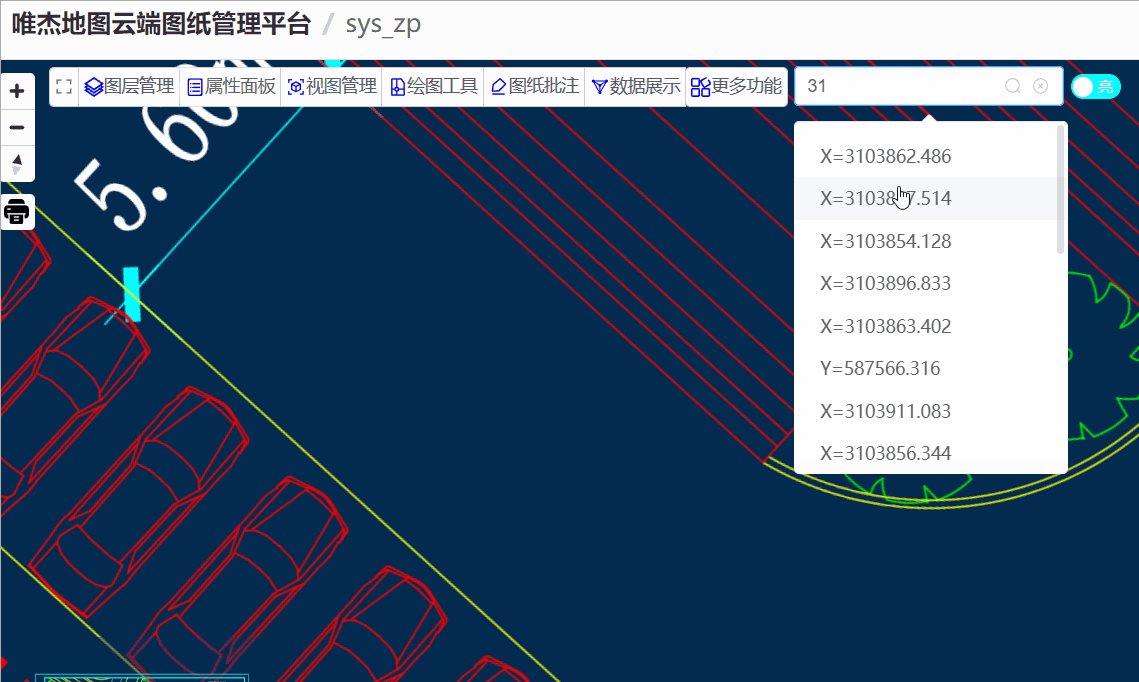
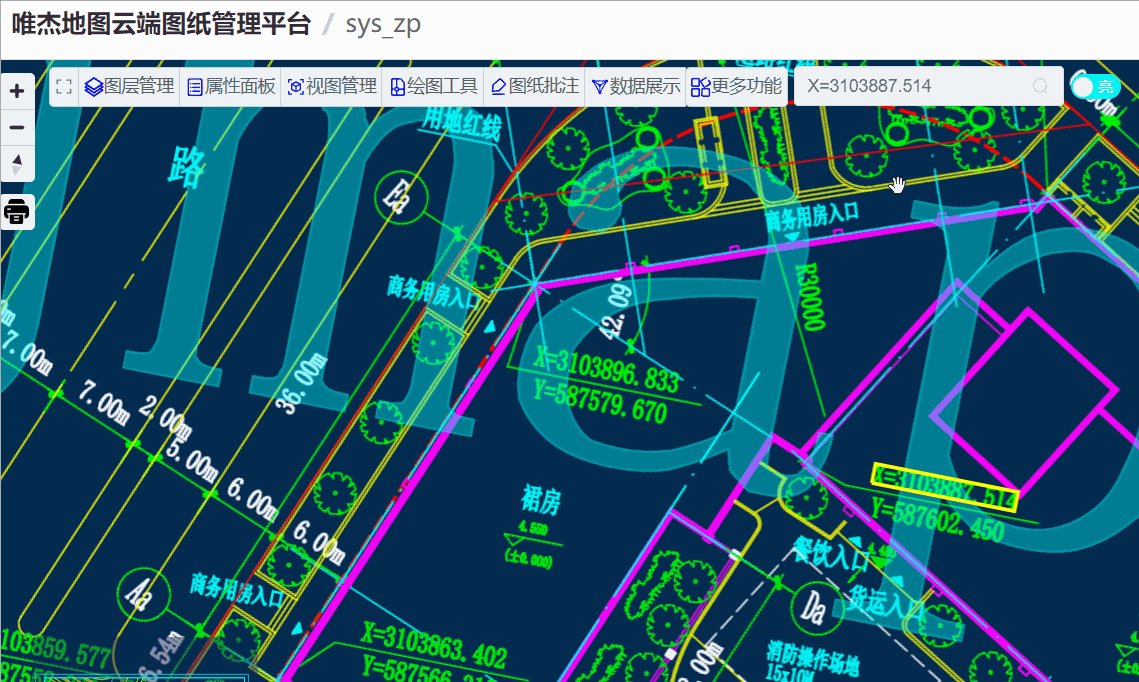
图中文字查找
图纸中文字查找方案
方法一 直接后台读取CAD图纸内容,遍历所有的文字实体进行查找。
主要的文字实体包括 单行文本AcDbText,多行文本AcDbMText,属性注记AcDbAttributeDefinition,块属性AcDbAttribute
实现步骤:
(1) 在前端写代码通过内存方式在后台打开CAD图形
// 打开地图
let res = await svc.openMap({
mapid: 'mapid', // 地图ID,(请确保此ID已存在,可上传新图形新建ID)
mapopenway: vjmap.MapOpenWay.Memory, // 后台以内存方式打开已上传的图
})
(2) 查找文本实体,因为前端是javascript语言,不可能直接去遍历后台图形数据库,这时可以用表达式查询来后台进行查询
let query = await svc.exprQueryFeature({
expr: `gOutReturn := if((gInFeatureType == 'AcDbText' or gInFeatureType == 'AcDbMText' or gInFeatureType == 'AcDbAttributeDefinition' or gInFeatureType == 'AcDbAttribute' ), 1, 0);`,
fields: "",
limit: 100000
})
表达式语法可参考https://vjmap.com/guide/expr.html
这样查询有个缺点就是每次查询都要在后台打开CAD图形,然后再遍历图形数据库,根据表达式过滤出要查找的文字,效率低。

方法二 通过SQL语句查询数据库来查找文字
实现步骤:
(1) 在前端写代码通过几何渲染方式在后台打开CAD图形,几何渲染方式第一次请求数据时,会在后台打开图形,然后把图形数据和属性数据会保存至空间数据库,之后请求都会在空间数据库里查询数据。
// 打开地图
let res = await svc.openMap({
mapid: env.exampleMapId, // 地图ID,(请确保此ID已存在,可上传新图形新建ID)
mapopenway: vjmap.MapOpenWay.GeomRender // 以几何数据渲染方式打开
})
(2) sql语句查询文字,直接上代码
let query = await svc.conditionQueryFeature({
//只需要写sql语句where后面的条件内容,字段内容请参考文档"服务端条件查询和表达式查询"
// 查询所有文字(包括单行文本,多行文本、块注记文字,属性文字) 具体类型数字参考文档"服务端条件查询和表达式查询-支持的cad实体类型" https://vjmap.com/guide/svrStyleVar.html
condition: `name='12' or name='13' or name='26' or name='27'`,
fields: ""
})
SQL查询无需在后台再次打开CAD图形,直接使用SQL语句查询数据库,效率高。

全文检索功能
如果后台有成百上千纸图纸,怎么做到全文检索呢?
首先想到的肯定是遍历所有的图纸,然后根据要搜索的文字一个个的去查询,这样也能实现,就是图纸比较多时,性能太低了,耗时。
这里可以利用开源的全文检索库去实现。
开源的 Elasticsearch (以下简称 ES)是目前全文搜索引擎的首选。
它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow、Github 都采用它。
可以在后台实时查找出所有图形的文字然后利用ES建立索引,然后利用ES去查询,根据查找的结果定位到某图某实体上。
但是ES太重量级了,也难部署,用到这种搜索功能上简直就是大材小用。
下面推荐一款轻量级的单文件部署的全文搜索开源引擎。
Bleve是一款基于Golang实现的全文搜索与索引组件库,具有简单的API、丰富的接口扩展能力、映射可自定义、全面的索引数据类型等特点。
组件仓库:https://github.com/blevesearch/bleve
有兴趣的朋友可以搭建研究下。
如何在Web前端实现CAD图文字全文搜索功能之技术分享的更多相关文章
- 如何在MySQL中获得更好的全文搜索结果
如何在MySQL中获得更好的全文搜索结果 很多互联网应用程序都提供了全文搜索功能,用户可以使用一个词或者词语片断作为查询项目来定位匹配的记录.在后台,这些程序使用在一个SELECT 查询中的LIKE语 ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:通道内部搜索功能的实现方案与代码
EasyNVR网页摄像机直播方案 EasyNVR是一款拥有完整.自主.可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络 ...
- 关于大型网站技术演进的思考(十九)--网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- 淘宝前端工程师:国内WEB前端开发十日谈
一直想写这篇"十日谈",聊聊我对Web前端开发的体会,顺便解答下周围不少人的困惑和迷惘.我不打算聊太多技术,我想,通过技术的历练,得到的反思应当更重要. 我一直认为自己是" ...
- Web前端开发十日谈
=========================================================================== 原文章: http://kb.cnblogs.c ...
- 最受Web前端开发者欢迎的五大开发工具
工其事,必利于器.好的开发工具毋容置疑会帮助Web前端开发者事半功倍,51CTO在上期主办的技术沙龙<大型网站PHP开发之道> 对现场的百余位Web开发者做了问卷调查,后经51CTO调研小 ...
- 网站静态化处理—web前端优化—上
网站静态化处理—web前端优化—上(11) 网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是 ...
- 网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- 绝对精品推荐做前端的看下:Web前端开发体会十日谈
20151208感悟: 前端人的角度来看的话,感觉像是阅读一个大牛前端的全部武功的一个秘籍说明,里面的思想高价值蛋白真是太多太多,推荐看. Web前端开发体会十日谈 一直想写这篇“十日谈”,聊聊我对W ...
随机推荐
- JavaScript day04 函数
函数 函数讲解 函数是什么? 函数其实就抽取写好的js代码 作为一个通用的代码块 (封装) 作用: 减少代码冗余 (过多) 方便调用 (提供效率 提高代码的可读性) 便于维护 (二次修改) js有哪些 ...
- LCS&&LRC&&LIS问题
注:最近笔试题经常碰到DP动态规划的问题,但是由于本人没有接触过DP,笔试后看到别人家的答案简洁又漂亮,真的羡慕:难的DP自己可能不会,那再见到常见的LCS和LRS以及LIS为问题总该会吧: 资料参考 ...
- 学习Haproxy (八)
Unix套接字命令(Unix Socket commands) socat是一个多功能的网络工具,名字来由是"Socket CAT",可以看作是netcat的N倍加强版,socat ...
- 从问题找原因之CSS浮动清除
问题描述 浮动元素导致的后面img标签居中对齐"失败",如下图 <div> <div class="content1"> <div ...
- Semantic UI 语义化设计的前端框架
UI是Web的灵魂!Semantic UI是一款语义化设计的前端框架,为攻城师而制作的可复用的开源前端框架. 特性 弃用有歧义的表述 Semantic是围绕自然交流语言而架构的,这使得开发更加直观(易 ...
- (1/2)Canvas的交互&存为图片-基本篇
前言 公司的产品同学看到朋友圈疯传的这张图后.一拍脑袋,决定做个H5版本的来推广一波. 需求如下: 文字变成可以点击的,而且还要能够变色(闪瞎有木有) 中间的姓名换成用户的微信头像 点击button后 ...
- Android Studio配置openvc
最近项目中需要用到opencv,于是就研究了一下怎么在Android studio中配置opencv,记录一下,免得以后还会使用. 一.因为本人Android Studio是4.1的,网上资料大多是3 ...
- spring框架Aop学习
- webpack 4.0 配置方法以及错误解决
选取一个空目录来试验 全局安装webpack4.1之后 创建目录 mkdir webpacktest && cd webpacktes 初始化package.json npm init ...
- Tsunami: A Learned Multi-dimensional Index for Correlated Data and Skewed Workloads 论文解读(VLDB 2021)
Tsunami: A Learned Multi-dimensional Index for Correlated Data and Skewed Workloads 论文解读(VLDB 2021) ...
