用户输入URL回车到页面呈现之间发生的具体步骤
这个过程中涉及到负责管理的浏览器进程、负责网络请求的网络进程和负责页面渲染的渲染进程
渲染过程这里先不进行具体描述,后续会单独整理
整体步骤
前提,当前页面的卸载事件和收集需要释放的内存
- 第一步,浏览器进程合成完整url,用户在地址栏输入的内容分两种:搜索内容和url地址(一般不完整),若是搜索内容,浏览器根据搜索引擎和搜索的内容生成合法的url;若是url,判断url的协议,http协议补充'http',https协议补充'https',页面标签开始loading动画
- 第二步,浏览器进程通过进程间通信(IPC)把url请求发送给网络进程
- 第三步,网路进程获取到url请求后,先去本地缓存查找,若有缓存,直接200返回;若没有,进行url请求过程
- 第四步,获取IP和端口号。网络进程请求DNS获取IP和端口,先去DNS缓存(浏览器缓存、DNS缓存、本地host缓存)中查找,若命中,直接使用缓存结果;没命中,请求DNS服务器获取IP和端口号,没有端口号,http协议默认80,https默认443,。若是https请求,还需建立TLS连接
- 第五步,建立TCP连接,值得注意的是Chrome浏览器在HTTP/1.1协议下对同一域名最多只能建立6个TCP连接,若当前域名下有超过6和TCP连接,后续请求需进入排队等待,直至当前请求数量少于6个,则建立TCP连接
- 第六步,经过三次握手建立连接,数据流向:A端应用层(HTTP报文) -> A端传输层(添加TCP头) -> A端网络层(添加IP头) --> 底层物理网络 --> B端网络层(解开IP头,识别目标IP) -> B端传输层(解开TCP头,识别应用端口) -> B端应用层(解析HTTP报文)。这里的A端指网络进程,B端指通信目标
- 第七步,解析结果:需要重定向,HTTP响应状态码返回301或302并且在响应头Location字段指出重定向的地址,重定向就根据重定向地址重新发起请求;若不是重定向,首先根据请求头中If-None-Match来判断缓存是否更新了,没更新则返回304告诉浏览器继续使用之前的缓存,有更新则返回200状态码(响应头添加Cache-Control:Max-age=xxxx告诉浏览器要缓存数据),响应数据沿“原路线”返回数据
- 第八步,数据传输结束,进行“四次挥手”断开连接,若响应头加上Connection:Keep-Alive,表示暂不断开,建立长连接
- 第九步,判断响应数据类型。网路进程根据响应头的Content-type判断数据类型,若是字节流,进程将请求交给下载管理器,不进行后续渲染;若是html页面,通知浏览器进程准备渲染
- 第十步,浏览器进程收到通知根据页面B是否是页面A中打开并和页面A是否是同一站点(协议和域名一样认为是同一站点),若是同一站点,复用之前网页的进程,否则新建一个单独的渲染进程
- 第十一步,浏览器进程发出“提交文档”消息给渲染进程,渲染进程会与网络进程建立“管道”,文档传输完成后,渲染进程会返回“确认提交”的消息给浏览器进程
- 第十二步,浏览器进程收到“确认提交”消息后,会更新浏览器状态,包括安全状态、地址栏url、前进后退历史状态,并更新web页面,导航结束,进入渲染阶段
- 第十三步,渲染进程开始页面解析和子资源加载,页面生成完成,渲染结束,会停止标签图标的loading动画
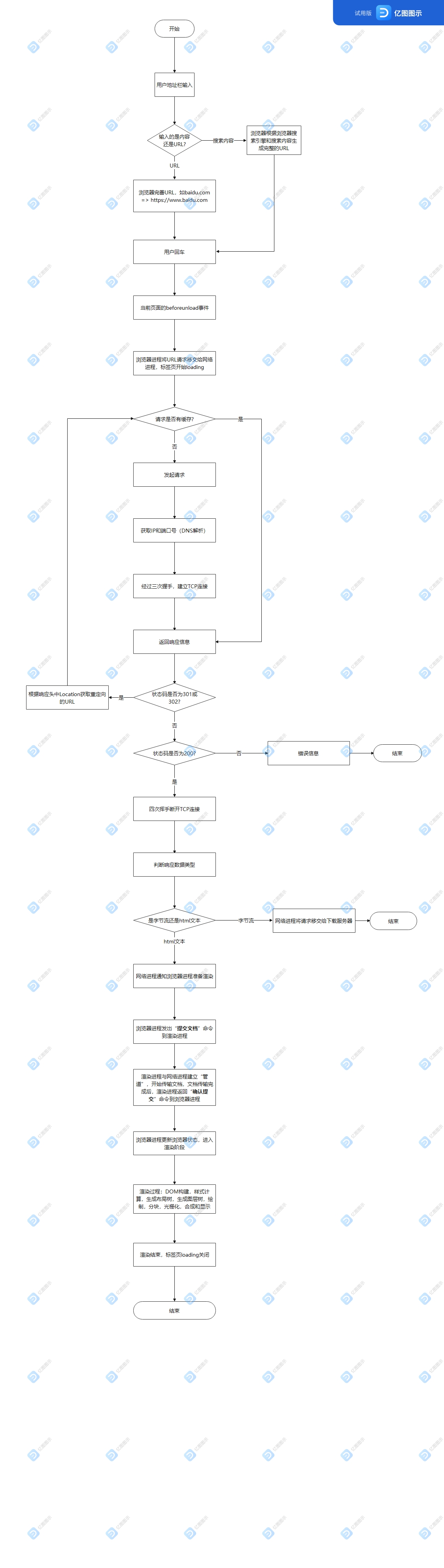
归纳流程图如下:

用户输入URL回车到页面呈现之间发生的具体步骤的更多相关文章
- 用户在浏览器输入URL回车之后,浏览器都做了什么
在直接列出执行的步骤之前先来普及几个知识,相信了解完这些知识之后会对前后端的交互有更深入的理解. 1.TCP连接 TCP:Transmission Control Protocol, 传输控制协议,是 ...
- 从用户在浏览器输入URL回车之后,浏览器都做了什么
在直接列出执行的步骤之前先来普及几个知识,相信了解完这些知识之后会对前后端的交互有更深入的理解. 1.TCP连接 TCP:Transmission Control Protocol, 传输控制协议,是 ...
- <用户输入url按下回车,一直到用户看到界面,这期间经历了什么>
用户输入url按下回车,一直到用户看到界面,这期间都经历什么? 一. DNS解析缓存: 1. 找到浏览器缓存解析域名: 2. 找到和 DNS 缓存 ; 3. 找到路由器 DNS 缓存: 4. 找到查 ...
- 在浏览器中输入url回车之后会发生什么
在浏览器中输入URL之后,浏览器会经历以下5个步骤: 1.解析URL 2.DNS域名解析 3.浏览器与网站建立TCP链接(三次握手) 4.请求和传输数据 5.浏览器渲染页面 一.解析URL 什么是ur ...
- 计算机网络【6】—— 从浏览器输入URL到显示页面发生了什么
当在浏览器地址栏输入网址,如:www.baidu.com后浏览器是怎么把最终的页面呈现出来的呢?这个过程可以大致分为两个部分:网络通信和页面渲染. 一.网络通信 互联网内各网络设备间的通信都遵循TCP ...
- 输入URL回车之后,究竟发生了什么
https://blog.csdn.net/androidstarjack/article/details/107031771 在浏览器输入URL回车之后发生了什么?(超详细版) 前言 这个问题已 ...
- 从用户输入url到页面最后呈现 发生了些什么?
一.浏览器获取资源的过程: 1.输入url 2.浏览器解析url,获得主机名 3.将主机名转换成服务器ip地址(查找本地DNS缓存列表,如果没有则向默认的DNS服务器发送查询请求) 4.浏览器建立一条 ...
- 输入一个URL到页面呈现其中发生的过程-------http过程详解
在我们点击一个网址,到它能够呈现在浏览器中,展示在我们面前,这个过程中,电脑里,网络上,究竟发生了什么事情. 服务器启动监听模式 那我们就开始了,故事其实并不是从在浏览器的地址栏输入一个网址,或者我们 ...
- 浏览器输入URL到响应页面的全过程
B/S网络架构从前端到后端都得到了简化,都基于统一的应用层协议HTTP来交互数据,HTTP协议采用无状态的短链接的通信方式,通常情况下,一次请求就完成了一次数据交互,通常也对应一个业务逻辑,然后这次通 ...
- 从浏览器输入URL回车发生了什么
在浏览器输入url后回车,整个过程发生了什么?整个过程如果节节细述的话,那非常的复杂.我就简单的描述一下整个过程 1.查询DNS,获取域名对应的IP地址 (1).浏览器搜索自身的DNS缓存 (2).搜 ...
随机推荐
- 集群分发xsync xcall kafka启动脚本命令,命令方式安装epel源
安装epel库源 yum install epel-release -y --nogpgcheck yum install glances 安装开始 建立hosts 白名单 127.0.0.1 loc ...
- onnxruntime源码解析之C接口简介
一.C接口 1. 简介 其他语言的接口都是在C接口的基础上,进一步的封装. C的接口头文件为:onnxruntime_c_api.h 头文件内包含了详细的注释和说明. 总体上,除了一些数据结构的定义, ...
- 这些有用的CSS伪类通常被忽略
这些有用的CSS伪类通常被忽略 这篇文章在一定程度上鼓励你在构建UI时使用更简单的CSS和更少的JavaScript. ::first-line 选择文本的第一行 这个选择器用于选取指定选择器的首 ...
- clickhouse 重启,软连接失效,增加存储路径
1. 启动停止命令 systemctl start clickhouse-server systemctl stop clickhouse-server systemctl status clickh ...
- 空间数据格式(地理数据格式):GeoJSON(FeatureCollection)与EsriJSON(FeatureSet/ArcGIS格式)
一.FeatureCollection(GeoJSON)格式介绍 https://learn.microsoft.com/en-us/javascript/api/azure-maps-control ...
- apk反编译工具--dex2jar
dex2jar 2.1 https://github.com/pxb1988/dex2jar/releases 链接: https://pan.baidu.com/s/1ZU16mPE_QNhzWxF ...
- axios进行图片上传
进行图片的上传,一定要注意headers的设置: headers:{"Content-Type":"multipart/form-data&quo ...
- (转).Net Web开发技术栈
作者:小曾出处:http://www.cnblogs.com/1996V/p/7700087.html 有很多朋友有的因为兴趣,有的因为生计而走向了.Net中,有很多朋友想学,但是又不知道怎么学,学什 ...
- window批处理一键打开多个exe
使用批处理的start命令,格式为start /d "绝对路径" 目标exe名,记得路径和exe名间有个空格 @echo off start /d "E:\demo\&q ...
- Expected space(s) after "default" keyword-spacing
添加空格
