nodejs 利用URL和querystring获取get查询参数
为深入理解request的get url信息及参数传递,利用URL和querystring获取对应的信息,测试成功,记录如下:
1、编写server.js文件
2、编写indes.js文件
3、编写路由文件:
4 启动服务
node index
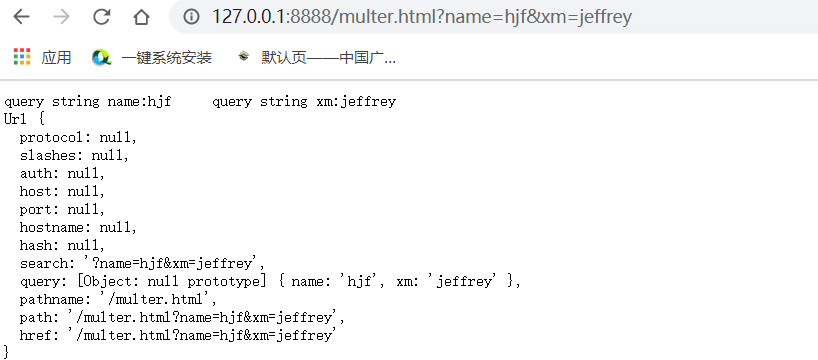
5 查看获取的参数信息及检查request.url信息

nodejs 利用URL和querystring获取get查询参数的更多相关文章
- Node基础:url查询参数解析之querystring
模块概述 在nodejs中,提供了querystring这个模块,用来做url查询参数的解析,使用非常简单. 模块总共有四个方法,绝大部分时,我们只会用到 .parse(). .stringify() ...
- 用正则表达式获取URL中的查询参数
总结获取url中查询参数的两种方式 通过正则表达式获取单个参数 url中的所有查询参数可以通过 window.location.search 字段获取,以字符串的形式返回.并有固定的格式 ?param ...
- nodejs入门API之url模块+querystring模块
关于URL的一些基础内容 URL模块的API解析 URL的参数URLSearchParams类 querystring模块 一.关于URL的一些基础内容 1.1 定义: 在WWW上,每一信息资源都有统 ...
- nodejs(14)express获取url中的参数
问号传参获取参数 获取 http://127.0.0.1:3001/user?id=10&name=zs 中的查询参数: 直接使用 req.query 获取参数即可: 注意:URL 地址栏中通 ...
- 大熊君大话NodeJS之------(Url,QueryString,Path)模块
一,开篇分析 这篇文章把这三个模块拿来一起说,原因是它们各自的篇幅都不是很长,其次是它们之间存在着依赖关系,所以依次介绍并且实例分析.废话不多说了,请看下面文档: (1),"Url模块&qu ...
- 获取url查询参数的方法
/** * 获取url查询参数的方法 * @param name * @returns {null} * @constructor */ function GetQueryString(name) { ...
- 如何从angular2中的url获取查询参数?
问题描述 我使用angular2.0.0-beta.7.当组件在像”/path?query=value1″这样的路径上加载时,它被重定向到”/path”.为什么删除了GET参数?如何保留参数? 路由器 ...
- 利用url地址获取你需要的参数,window.location系列
这是我要获取url中一个code的参数值所以用了如下的方法GetQueryString(name) { let reg = new RegExp('(^|&)' + name + '=([^& ...
- angular6 路由拼接查询参数如 ?id=1 并获取url参数
angular6 路由拼接查询参数如 ?id=1 并获取url参数 路由拼接参数: <div class="category-border" [routerLink]=&qu ...
- react获取url查询参数
继承自React.Component的this.props.location.query对象下有当前url的各种查询参数.简单的例子:在控制台打印这个对象 import React from 'rea ...
随机推荐
- 关于git基本操作备忘
1.将远程分支拉取到本地分支 git pull origin 分支名 2.将本地分支代码提交到远程分支 git push origin HEAD:Ft_6.8
- 统计 nginx access.log
awk '{print $1}' access22.log | sort | uniq -c | sort -nr -k1
- 【stm32】的PWM外设|学习笔记
PWM简单理解就是生成PWM方波,主要可控的参数有周期,占空比,极性. stm32内置PWM生成器,我想应该是用TIM加比较器来实现的吧,那么如何实现stm32输出PWM波呢? 一.得知道那些IO可以 ...
- 如何基于ZK实现高可用架构
zookeeper设计步骤 设计path 节点的路径 选择znode类型 普通节点.临时节点等 设计znode数据 节点中的数据 设计watch 节点的监听事件以及对应的处理 ZK实现主备切换架构 ...
- c#遍历一个对象的字段信息
c#遍历对象字段 场景:有一个对象作为导出word段落的数据.每一个字段就代表一个段落,可以对相应段落数据设置样式(字体.颜色.加粗--) 参考文献:(12条消息) C#获取实体类字段信息Proper ...
- Bug_Android error: duplicate attribute. (错误:重复属性。)
error: duplicate attribute. 错误:重复属性. 如报错信息提示,属性重复赋值了 场景:刚拿到项目源码,进行修改前,先设置它的背景色,区分是哪一块内容,但没看到组件已定义了背景 ...
- C#textbox更改字体颜色只读后不起作用的解决办法
textbox的属性ReadOnly设置为true只读后,只更改字体颜色并不起作用. 解决办法是,连同背景色一起设置即可. textBox1.BackColor =textBox1.BackColor ...
- php递归设置文件的权限
function recursiveDelete($dir) { // 打开指定目录 if ($handle = @opendir($dir)) { while (($file = readdir($ ...
- uniapp APP端 跳转微信小程序 完成微信支付功能,并回跳回来
先保存 参考链接 完成功能在做具体记录 https://blog.csdn.net/qq_40146789/article/details/121262700?spm=1001.2101.3 ...
- ES6新增运算符 ?? || &&
运算符(?? || &&) && 与运算符 &&左边表达式为真时执行右边表达式 let a = true let b = 0 a && ...
