webpack打包思路与流程解析
一:创建一个新的工程,项目初始化
npm init -y
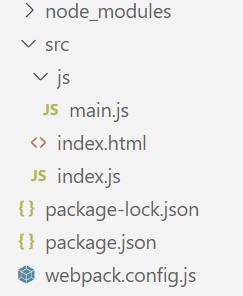
二:搭建项目框架

三:编写main.js文件内容,在index.js中引入,在把index.js引入到index.html中
例:
- export default()=>{
- function computer(){
- let h2=document.createElement("h2");
- h2.innerHTML="Hello WebPack";
- return h2;
- }
- document.body.appendChild(h2);
- }
- import h2 from "./js/main"
- h2();
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- </head>
- <body>
- </body>
- <script src="./index.js"></script>
- </html>
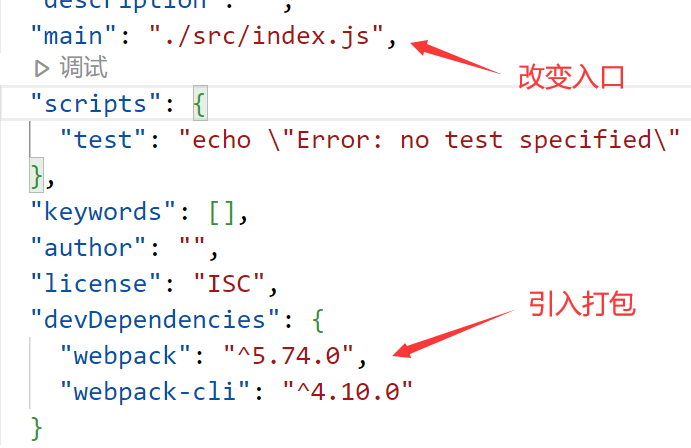
四:安装打包依赖,修改函数入口
npm i -D webpack webpack-cli

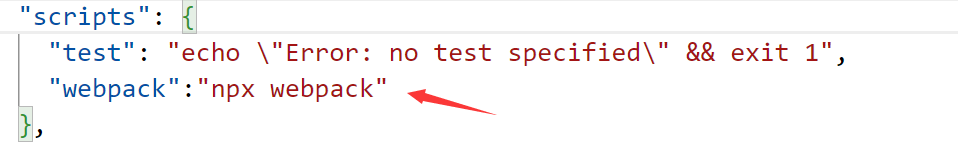
五:配置打包文件webpack.config.js,(还可以在packge.json中声明打包代码,方便运行)——可写可不写
- module.exports={
- //入口
- entry:["./src/index.js"],
- //出口
- output:{
- //打包后的文件路径,默认也是dist文件
- path:__dirname+"/dist",
- //文件名称,这里我用hash值来命名,防止每次打包名称重复
- filename:"[hash].js"
- },
- //配置打包环境/生产or开发
- mode:"production"
- }

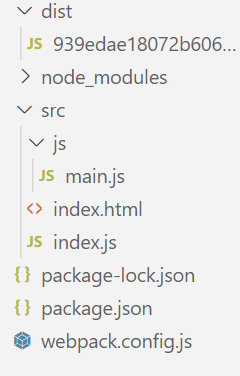
六:打包成功后效果图


七:插件应用(webpack-plugins)自动引入打包好的外部文件
一:引入插件
npm i -D html-webpack-plugin

二:在webpack.config.json文件中引入该插件并使用
- const HemlWebpackPlugin =require("html-webpack-plugin")
- module.exports={
- //入口
- entry:["./src/index.js"],
- //出口
- output:{
- //打包后的文件路径,默认也是dist文件
- path:__dirname+"/dist",
- //文件名称,这里我用hash值来命名,防止每次打包名称重复
- filename:"[hash].js"
- },
- //使用html-webpack-plugin插件
- plugins:[
- new HemlWebpackPlugin({
- //模板路径
- template:"./src/index.html",
- //打包生成的文件名
- filename:"index.html",
- //指定标题
- title:"Webpack Demo",
- })
- ],
- //配置打包环境/生产or开发
- mode:"development"
- }
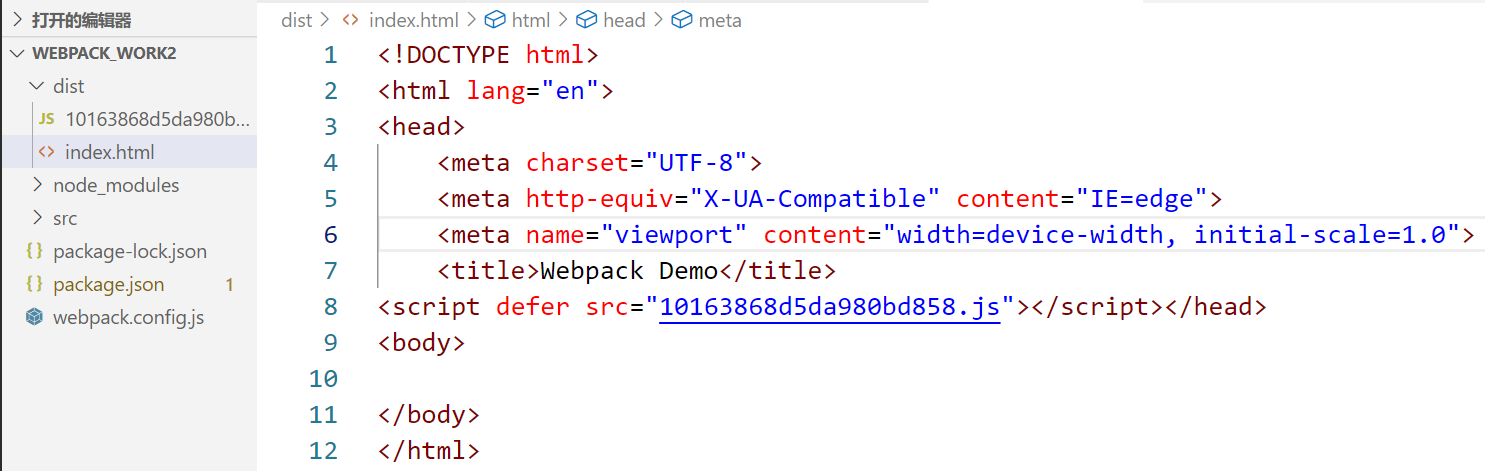
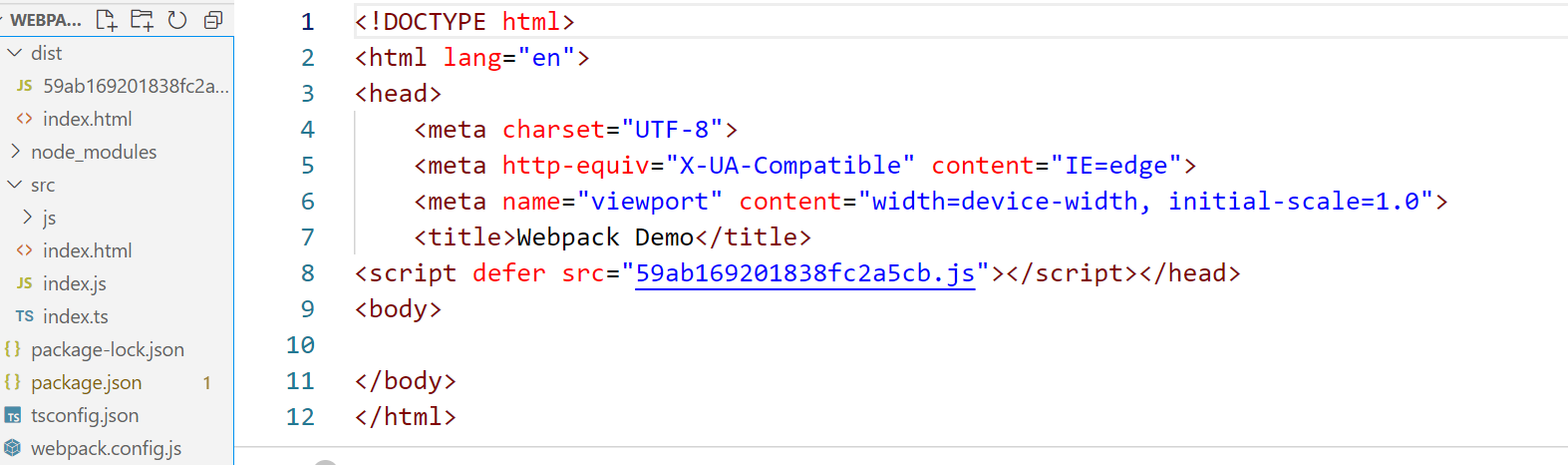
三:运行打包后的效果图

八:插件应用(Ts)
一:编写index.ts文件
- export default(x:number,y:number):number=>{
- return x+y;
- }
二:编写tsconfig.json文件
- {
- "compilerOptions": {
- //Es的目标版本
- "target": "es2015",
- //模板化规范版本
- "module": "es2015",
- //是否总是启用严格模式
- "alwaysStrict": true
- }
- }
三:编写webpack.config.js文件并且修改packjson.js中的入口
- const HemlWebpackPlugin =require("html-webpack-plugin")
- module.exports={
- //入口
- entry:["./src/index.ts"],
- //出口
- output:{
- //打包后的文件路径,默认也是dist文件
- path:__dirname+"/dist",
- //文件名称,这里我用hash值来命名,防止每次打包名称重复
- filename:"[hash].js"
- },
- //模块处理
- module:{
- //模块转换集合
- rules:[
- {
- test: /\.ts$/, //匹配所有以.ts结尾的文件
- loader:"ts-loader",//使用ts-loader的模块转换器处理
- exclude:/node_modules/ //排除掉的目录文件
- },
- ]
- },
- //模块解析处理
- resolve:{
- //解析所有以.js/.ts结尾的文件
- extensions:[".js",".ts"]
- },
- //使用html-webpack-plugin插件
- plugins:[
- new HemlWebpackPlugin({
- //模板路径
- template:"./src/index.html",
- //打包生成的文件名
- filename:"index.html",
- //指定标题
- title:"Webpack Demo",
- })
- ],
- //配置打包环境/生产or开发
- mode:"development"
- }

四:运行打包效果图


九:插件应用(clean-webpack-plugin)打包后自动清理旧版本文件
一:引入插件
npm i -D clean-webpack-plugin

二:编写webpack.config.js
- const HemlWebpackPlugin =require("html-webpack-plugin");
- const {CleanWebpackPlugin}=require("clean-webpack-plugin");
- module.exports={
- //入口
- entry:["./src/index.ts"],
- //出口
- output:{
- //打包后的文件路径,默认也是dist文件
- path:__dirname+"/dist",
- //文件名称,这里我用hash值来命名,防止每次打包名称重复
- filename:"[hash].js"
- },
- //模块处理
- module:{
- //模块转换集合
- rules:[
- {
- test: /\.ts$/, //匹配所有以.ts结尾的文件
- loader:"ts-loader",//使用ts-loader的模块转换器处理
- exclude:/node_modules/ //排除掉的目录文件
- },
- ]
- },
- //模块解析处理
- resolve:{
- //解析所有以.js/.ts结尾的文件
- extensions:[".js",".ts"]
- },
- //使用html-webpack-plugin插件
- plugins:[
- new CleanWebpackPlugin({
- //指定要删除的文件类型
- cleanAfterEveryBuildPatterns:["**/*.js"]
- }),
- new HemlWebpackPlugin({
- //模板路径
- template:"./src/index.html",
- //打包生成的文件名
- filename:"index.html",
- //指定标题
- title:"Webpack Demo",
- })
- ],
- //配置打包环境/生产or开发
- mode:"development"
- }
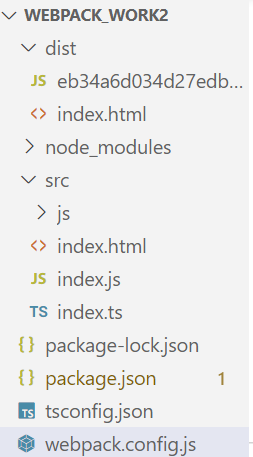
三:运行打包效果图(自动删除了旧版本的文件)

十:插件应用(webpack-dev-server)配置服务器打包完成后自动启动页面,并且可以开启热模块替换
一:引入插件
npm i -D webpack-dev-server

二:编写webpack.config.js文件,运行server的命令也可以打包到packjson.js中——可写可不写
- devServer:{
- //是否自动打开
- open:true,
- historyApiFallback: true,
- //是否使用热模块替换
- hot: true,
- //是否压缩
- compress: true,
- //地址
- host: "本地地址——cmd=>ipconfig查看",
- //端口
- port: 8089
- },

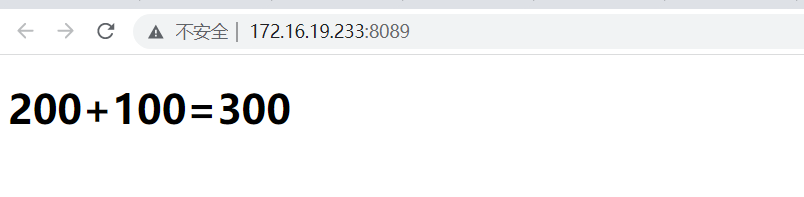
三:运行打包后效果图

十一:插件应用(css-loader style-loader)
一:引入插件
npm i -D css-loader style-loader

二:编写css文件并且在ts中引入
- body{
- background-color: bisque;
- }
- import console from "./js/typescript";
- //导入css,将把该css输出引用到js的位置
- import './css/index.css'
- const x:number=200;
- const y:number=100;
- document.body.innerHTML=`<h1>${x}+${y}=${console(x,y)}</h1>`
三:编写webpack.config.js文件
- module:{
- //模块转换集合
- rules:[
- {
- test: /\.css$/, //匹配所有以.css结尾的文件
- use:["style-loader","css-loader"],//从后向前使用loader处理指定文件
- exclude:/node_modules/ //排除掉的目录文件
- },
- {
- test: /\.ts$/, //匹配所有以.ts结尾的文件
- loader:"ts-loader",//使用ts-loader的模块转换器处理
- exclude:/node_modules/ //排除掉的目录文件
- },
- ]
- },
四:打包运行效果图

十二:插件应用(node-sass sass-loader)
一:引入插件
npm i -D node-sass sass-loader

二:编写scss文件并且在ts中引入
- $color:#fff;
- h1{
- color: $color;
- text-align: center;
- }
- import console from "./js/typescript";
- //导入css,将把该css输出引用到js的位置
- import './css/index.css'
- import './css/index.scss'
- const x:number=200;
- const y:number=100;
- document.body.innerHTML=`<h1>${x}+${y}=${console(x,y)}</h1>`
三:编写webpack.config.js
- rules:[
- {
- test: /\.css$/, //匹配所有以.css结尾的文件
- use:["style-loader","css-loader"],//从后向前使用loader处理指定文件
- exclude:/node_modules/ //排除掉的目录文件
- },
- {
- test: /\.scss$/, //匹配所有以.css结尾的文件
- use:[
- {loader:"style-loader"},//将css添加到js中生产的style节点中
- {loader:"css-loader"},//加载css
- {loader:"sass-loader"} //把scss处理成css
- //倒处理,从下往上
- ]
- },
- {
- test: /\.ts$/, //匹配所有以.ts结尾的文件
- loader:"ts-loader",//使用ts-loader的模块转换器处理
- exclude:/node_modules/ //排除掉的目录文件
- },
- ]
四:打包运行后效果图

十三:插件应用(mini-css-extract-plugin)建议使用该方法,要不然css全放在js中js文件太大,用户打开页面就很慢
一:引入插件
npm i -D mini-css-extract-plugin

二:编写webpack.config.js文件
- const MiniCssExtractPlugin=require("mini-css-extract-plugin");
添加新的new MiniCssExtractPlugin()
- plugins:[
- new CleanWebpackPlugin({
- //指定要删除的文件类型
- cleanAfterEveryBuildPatterns:["**/*.js"]
- }),
- new HemlWebpackPlugin({
- //模板路径
- template:"./src/index.html",
- //打包生成的文件名
- filename:"index.html",
- //指定标题
- title:"Webpack Demo",
- }),
- new MiniCssExtractPlugin()
- ],
替换掉所有的style.loader
- rules:[
- {
- test: /\.css$/, //匹配所有以.css结尾的文件
- use:[MiniCssExtractPlugin.loader,"css-loader"],//从后向前使用loader处理指定文件
- exclude:/node_modules/ //排除掉的目录文件
- },
- {
- test: /\.scss$/, //匹配所有以.css结尾的文件
- use:[
- {loader:MiniCssExtractPlugin.loader},//将css添加到独立的文件中
- {loader:"css-loader"},//加载css
- {loader:"sass-loader"} //把scss处理成css
- //倒处理,从下往上
- ]
- },
- {
- test: /\.ts$/, //匹配所有以.ts结尾的文件
- loader:"ts-loader",//使用ts-loader的模块转换器处理
- exclude:/node_modules/ //排除掉的目录文件
- },
- ]
三:打包运行后的效果图

十四:插件应用(html-loader)
一:引入插件
npm i -D html-loader

二:编写webpack.config.js文件并且修改index.html以及ts文件的引入组件的方式
- rules:[
- {
- test:/\.html$/,
- use:[{
- loader:"html-loader",
- options:{
- minimize:true //是否压缩html
- }
- }]
- }
- ]
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title><%=htmlWebpackPlugin.options.title%></title>
- </head>
- <body>
- <img src="./img/clw.jpg">
- </body>
- </html>
原来的ts会把我们显示的图片给刷新覆盖掉,所以这里我们要修改一下我们的ts生产组件的代码
- import console from "./js/typescript";
- //导入css,将把该css输出引用到js的位置
- import './css/index.css'
- import './css/index.scss'
- const x:number=200;
- const y:number=100;
- let p=document.createElement("div");
- p.innerHTML=`<h1>${x}+${y}=${console(x,y)}</h1>`;
- document.body.appendChild(p);
三:打包运行后的效果图

webpack打包思路与流程解析的更多相关文章
- 3、webpack打包出的文件解析
分析打包后的结果,看看打包后的结果是什么东西 把打包后的结果.注释什么的删删‘’ 当前是一个匿名函数. 默认的时候会执行,执行的时候会传一个对象,对象有几部分,第一部分是我们的key.第二部分是我们的 ...
- webpack学习--创建一个webpack打包流程
创建一个webpack打包流程 首先安装webpack插件 mkdir webpack-demo && cd webpack-demo npm init -y npm install ...
- Webpack 打包优化之速度篇
在前文 Webpack 打包优化之体积篇中,对如何减小 Webpack 打包体积,做了些探讨:当然,那些法子对于打包速度的提升,也是大有裨益.然而,打包速度之于开发体验和及时构建,相当重要:所以有必要 ...
- vue webpack打包
webpack构建流程 从启动webpack构建到输出结果经历了一系列过程,它们是: 解析webpack配置参数,合并从shell传入和webpack.config.js文件里配置的参数,生产最后的配 ...
- 如何使用webpack打包前端项目
webpack概述 随着前端体积越来越大,功能越来越丰富,这时候就需要将前端工程化,而 webpack就是用于将前端各种文件打包起来. 一个简单的webpack应该包含以下几个概念 · 入口起点 · ...
- webpack 打包过程及常用插件
前言 要理解webpack 首先明白三个概念:module,chunk,bundles,即输入,中间态,输出. chunk: This webpack-specific term is uesd in ...
- Webpack打包进阶
说在前面 由于使用了React直出,页面各项性能指标使人悦目.本篇将深入探讨目前PC部落所采用webpack打包优化策略,以及探讨PC部落并未使用的 webpack Code Splitting 代码 ...
- 为何webpack打包后的文件要放在服务器上才能运行
为何会有此问: 在刚开始使用vue-cli时还不知道打包后的文件要在服务中才能运行,直接点开后发现页面白板,请教大神后得知要起一个服务才能运行起来,当时我脑子中的逻辑是这样的: 因为:js代码是由浏览 ...
- Webpack打包构建太慢了?试试几个方法
Webpack是个很流行的打包工具,但其打包速度却一直被吐槽着 如果不用上一些打包的优化建议,单单打包两三个文件就能花上好几秒,放上几十个入口文件依赖几百上千个包的话,几分钟十几分钟妥妥的 本文整理了 ...
随机推荐
- tarjan算法和缩点
tarjan可以找强连通的分量,但它的作用不只局限于此 缩点,说白了,就是建新图,之后的操作在新图上进行 自己看代码 #include<bits/stdc++.h> using names ...
- 【水】关于 __attribute__
目录 1. weak 2. aligned 3. __packed__ 4. always_inline 1. weak 实现如果 Func1 被定义了,我就调用 Func1, 否则就调用 MyFun ...
- odoo 14 Debug 调试
1 # PDB的用法 2 # PDB是用来调试运行代码的. 3 # 如何启动PDB(启动之后你可以调用odoo任何模块中的方法) 4 # ./odoo-bin shell --log-level=de ...
- Modbus转Profinet网关案例 | 三菱FR-A700系列变频器配置方法
本案例是利用小疆智控Modbus转Profinet网关GW-PN5001把三菱FR-A700变频器接入到西门子1200PLC.实现Profinet转Modbus的通讯协议的互转. 用到设备有:三菱FR ...
- io几乎没有,iowait却很高
遇到如下一种情况: top - 09:43:03 up 2 days, 22:48, 9 users, load average: 133.19, 132.60, 132.32 Tasks: 767 ...
- Linux—进程管理
Linux 进程管理 1.进程管理介绍 1.1 什么是进程? 进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础. 简而言之 ...
- pydantic 支持Dotenv 文件设置变量
1. 安装 pip install pydantic pip install pydantic[dotenv] 注意: 安装pip install pydantic[dotenv]时会提示no mat ...
- CF662C Binary Table (快速沃尔什变换FWT)
题面 题解 我们会发现,如果单独的一列或一行,它的答案是O1确定的,如果确定了每一行是否变换,那么最后的答案也就简单了许多, 如果确定了行的变换状压下来是x(即x的i位表示第i行是否变换,理解就行), ...
- 1.1_selenium+Python自动化测试大纲
- XXL-JOB最佳实践与升级指南
前言: xxl-job是国内一款使用者比较多的分布式任务调度平台,我们内部从19年开始使用该款开源软件,使用的是2.0.1版本,并在此基础上做了二次开发,添加了一些定制化的功能.随着使用该定时器的业务 ...
