webSocket的基本使用与socket.io库使用
前言:
传统的客户端与服务器进行通信,都是客户端向服务端发送请求,服务端进行响应,否则一般不会自动进行响应。单向,如果要持续获取服务端资源,则需要持续发送请求
初解决方案:轮询:客户端让http请求保持一段时间,就可以进行一段时间中的持续请求
现解决方案:webSockets:专门用来做实时应用的协议,也是本文重点
1:基本使用(这里使用nodejs做服务端)
服务端
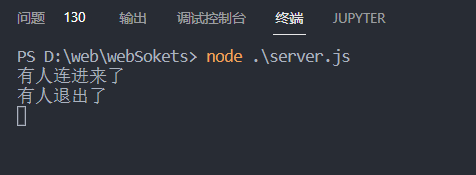
const webSockets = require('ws')const wss = new webSockets.Server({ port: 3000 }) //创建新服务并且设置端口wss.on('connection', ws => {console.log("有人连进来了")// 需要在同一个连接中进行使用ws.on("message",data=>{ws.send(data+'真的')})ws.on('close', () => {console.log("有人退出了")})})
客户端
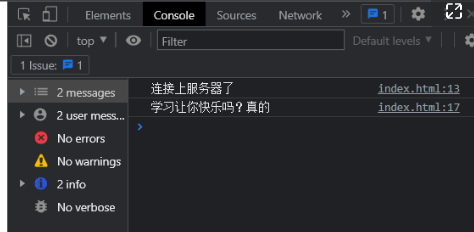
<script>const ws = new WebSocket("ws://localhost:3000")ws.addEventListener("open",()=>{console.log("连接上服务器了")ws.send("学习让你快乐吗?")})ws.addEventListener("message",({data})=>{console.log(data)})</script>
结果


2:使用socket.io
内部封装了websocket,而且如果对应浏览器不支持websocket,socket.io会自动调回到长轮询,相对比较智能,也更方便
服务端
// express应用对象const app = require("express")()// 创建服务器const server = require("http").createServer(app)const { Server } = require("socket.io")const io = new Server(server, { cors: true })app.get('/', (req, res) => {res.sendFile(__dirname + '/index.html')})io.on("connection", (socket) => {console.log('进入了聊天室')socket.emit("hello", "world");// 在这里获取到客户端传过来的消息socket.on("chat message", msg => {io.emit("t", msg)})socket.on('disconnect', () => {console.log("离开了聊天室")})});server.listen('4000', () => '服务器开启')
客户端
<form><input type="text"><button>发送</button></form><ul></ul><script type="module">import { io } from "https://cdn.socket.io/4.3.2/socket.io.esm.min.js";const socket = io("http://127.0.0.1:4000");const form = document.querySelector("form")const input = document.querySelector("input")const ul = document.querySelector("ul")form.addEventListener("submit", e => {e.preventDefault()if (input.value) {socket.emit("chat message", input.value)input.value = ""}})//监听t事件socket.on("t", msg => {console.log(msg)const li = document.createElement("li")li.textContent = msgul.appendChild(li)})socket.on("hello", (data) => {console.log(data)})</script>
该例子总体流程是:用户在客户端点击提交,然后发布(chat message)事件并携带参数过去,服务端监听(on)并将此消息在服务端进行发布(这样就可以多个客户端都收到其中一个客户端发的消息,从而实现了实时,服务端在其中做到类似广播的效应),然后各个客户端可以监听到t事件并将其渲染在列表或者其他使用。
总结:
这样当我们打开多个页面。进行发送消息,消息会就会同步到多个客户端,从而实现聊天室等功能
问题
作为一个学习node不久的小白,其中有一个疑问是我花时间才搞清楚的,希望可以帮助到跟我有同样疑虑的学习者
这里为什么可以这样去写呢?
// express应用对象const app = require("express")()// 创建服务器const server = require("http").createServer(app)解释: 里面传入app是因为http.createServer接受可用于处理传入 / 传出请求 / 响应的类// 与Dependency Injection相关 它接受将在内部用于处理传入消息和传出响应的外部类。// 这样下面就可以使用server.listen() listen()方法本来是app应用中的// 简单来说是基础http模块来生成服务器实例:这样方便http和https的写法,而且还支持express的一些方法
webSocket的基本使用与socket.io库使用的更多相关文章
- Practical Node.js (2018版) 第9章: 使用WebSocket建立实时程序,原生的WebSocket使用介绍,Socket.IO的基本使用介绍。
Real-Time Apps with WebSocket, Socket.IO, and DerbyJS 实时程序的使用变得越来越广泛,如传统的交易,游戏,社交,开发工具DevOps tools, ...
- 轮询以及webSocket与socket.io原理
概述: 首先,我们知道,起初的http协议只是为了能够进行通信而被创造出来(也就是请求-响应的过程).并没有双向通信这一说,后面随着历史业务的需求,人们使用轮询http来解决双向通信也就是使用xhr或 ...
- 9、socket.io,websocket 前后端实时通信,(聊天室的实现)
websocket 一种通信协议 ajax/jsonp 单工通信 websocket 全双工通信 性能高 速度快 2种方式: 1.前端的websocket 2.后端的 socket.io 一.后端so ...
- socket.io简介
websocket是一种比较简单的协议,各种语言中都有很多实现版本,实际上它们差别不大,都是在websocket的基础上做些封装,随便选一个即可. socket.io就是众多websocket库中的一 ...
- nodejs的socket.io学习笔记
socket.io学习笔记 1.服务器信息传输: 2.不分组,数据传输: 3.分组数据传输: 4.Socket.io难点大放送(暂时没有搞定): 服务器信息传输 1. // send to curre ...
- 利用socket.io实现消息实时推送
最近在写的项目中存在着社交模块,需要实现这样的一个功能:当发生了用户被点赞.评论.关注等操作时,需要由服务器向用户实时地推送一条消息.最终完成的项目地址为:socket-message-push,这里 ...
- Node.js精进(11)——Socket.IO
Socket.IO 是一个建立在 WebSocket 协议之上的库,可以在客户端和服务器之间实现低延迟.双向和基于事件的通信. 并且提供额外的保证,例如回退到 HTTP 长轮询.自动重连.数据包缓冲. ...
- Node学习笔记(三):基于socket.io web版你画我猜(二)
上一篇基础实现的功能是客户端canvas作图,导出dataURL从而实现图片信息推送,下面具体讲下服务端的配置及客户端的配置同步 首先先画一个流程图,讲下大概思路 <canvas id=&quo ...
- Socket.IO聊天室~简单实用
小编心语:大家过完圣诞准备迎元旦吧~小编在这里预祝大家元旦快乐!!这一次要分享的东西小编也不是很懂啊,总之小编把它拿出来是觉地比较稀奇,而且程序也没有那么难,是一个比较简单的程序,大家可以多多试试~ ...
随机推荐
- 博弈论(nim游戏,SG函数)
说到自己,就是个笑话.思考问题从不清晰,sg函数的问题证明方法就在眼前可却要弃掉.不过自己理解的也并不透彻,做题也不太行.耳边时不时会想起alf的:"行不行!" 基本的小概念 这里 ...
- Abp Vnext源码解析系列文章01---EventBus
一.简介 BP vNext 封装了两种事件总线结构,第一种是 ABP vNext 自己实现的本地事件总线,这种事件总线无法跨项目发布和订阅.第二种则是分布式事件总线,ABP vNext 自己封装了一个 ...
- 用C语言实现井字棋(人人/AI人机)--完结版
目录 用C语言实现井字棋(人人/AI人机)--完结版 BUG与优化3: 1. 修改了step的计算方法,每个玩家玩完就加一次step 2. 改变了电脑下棋的逻辑,每个玩家玩完之后都跳过这次循环 源码: ...
- c++ RMQ
关于 RMQ ,即 Range Maxnum (Minnum) Query .用于查询静态区间最大(最小)值, 思路基于动态规划 (DP) 思路 设 F[i][j] 为 [i,i+2j] 区间内的的最 ...
- 【lora无线数传通信模块】亿佰特E22串口模块用于物联网地震预警传感通信方案
物联网地震预警项目介绍: 地震,俗称地动.它像平常的刮风下雨一样,是一种常见的自然现象,是地壳运动的一种表现,即地球内部缓慢积累的能量突然释放而引起的地球表层的振动.据统计,5级以上地震就能够造成破坏 ...
- 使用FileSystemWatcher监听文件状态
更新记录 本文迁移自Panda666原博客,原发布时间:2021年7月2日. 一.FileSystemWatcher类型介绍 在.NET中使用 FileSystemWatcher 类型可以进行监视指定 ...
- Redis 中的事务分析,Redis 中的事务可以满足ACID属性吗?
Redis 中的事务 什么是事务 1.原子性(Atomicity) 2.一致性(Consistency) 3.隔离性(Isolation) 4.持久性(Durability) 分析下 Redis 中的 ...
- JS:函数的形参与实参
形参: 函数显式参数在函数定义时列出. 函数调用未传参时,参数会默认设置为: undefined. function fn(a,b,c){ //a,b,c为形参 //此时有一个隐式操作:var a,v ...
- python 基础知识-day10(面向对象)
1.面向对象的概念 拥有共同属性的一类进行归类的过程叫做面向对象. 2.注意事项 class定义类的时候,类名的首字母必须大写 3.面向对象案例 1 class Person(object): 2 d ...
- 图片放在div中低下会出现一条缝
页面要达到的样子 中间写的是时候是向div里面放一张图片就行了 <head> <link rel="stylesheet" href="reset.cs ...
