CSS3-页面布局基础二——Box Model、边距折叠、内联与块标签
一、盒子模型(Box Model)
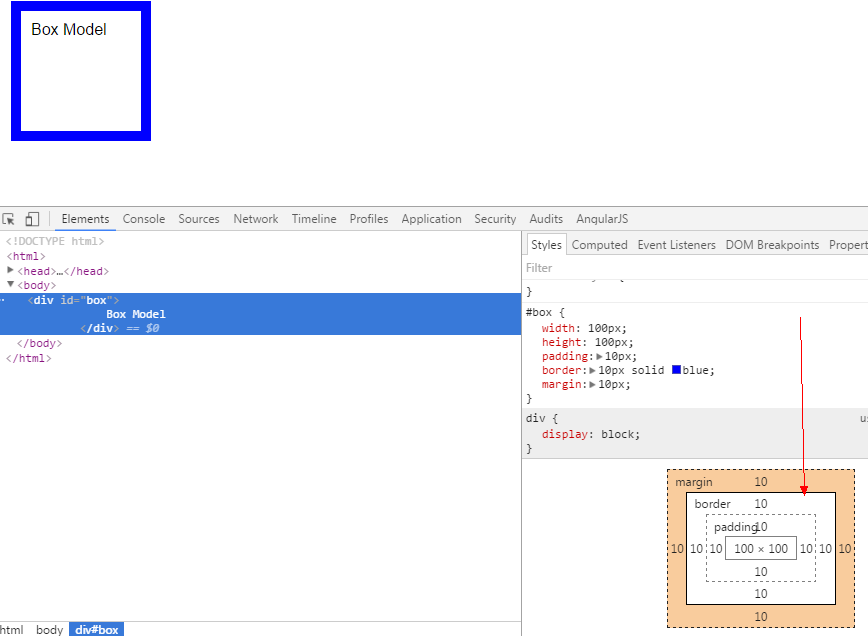
盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin)、边框(Border)、内边距(Padding)和内容(Content),其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型,加上了doctype声明,让所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子。当设置一个元素的样式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
margin: 20px;
padding: 20px;
border: 10px solid blue;
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>
结果:


1.1、宽度测试
计算最大宽度,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 800px;
padding: 10px;
border: 5px solid blue;
margin: 10px;
}
.sbox{
display: inline-block;
padding: 10px;
margin: 10px;
border: solid 10px coral;
background: lightblue;
width: ?;
}
</style>
</head>
<body>
<div id="box">
<div class="sbox">Left</div><div class="sbox">Right</div>
</div>
</body>
</html>
要达到如下效果,请问?处最大可以设置为多少像素?
答案:
width:340
1.2、溢出测试
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 800px;
padding: 10px;
border: 5px solid blue;
margin: 10px;
height: 100px;
}
#box #innerBox{
background: lightblue;
height:50px ;
width: 100%;
padding: 10px;
margin: 10px;
border: 10px solid lightcoral;
}
</style>
</head>
<body>
<div id="box">
<div id="innerBox">
innerBox
</div>
</div>
</body>
</html>
请问运行时innerBox是否会超出box,如果会,超出多少?


可见部分=850-815=35,还有10个margin不可见,45px

如果不想让innerBox超出,则应该删除其100%的宽度设置,去掉width:100%,一般不要设置,多此一举。
1.3、box-sizing属性
设置或检索对象的盒模型组成模式
content-box: padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding,但占有页面位置还要加上margin ) 此属性表现为标准模式下的盒模型。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>
当box-sizing: border-box时的宽度设置会包含border与padding,但不包含margin,但margin也会占用位置
1.4、利用CSS画图
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型 - 三角形</title>
<style type="text/css">
#box{
width: 0;
height: 0;
border: 100px solid blue;
border-color: blue transparent transparent transparent;
/*设置边线的颜色,transparent表示透明的颜色,按上右下左的顺时钟方向*/
}
</style>
</head>
<body>
<div id="box">
</div>
</body>
</html>
结果:

心型代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#heart {
position: relative;
width: 100px;
height: 90px;
}
#heart:after,#heart:before {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: red;
border-radius: 50px 50px 0px 0px;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
</style>
</head>
<body>
<div id="heart">
</div>
</body>
</html>
结果:

二、边距折叠
2.1、概要
外边距折叠:相邻的两个或多个外边距 (margin) 在垂直方向会合并成一个外边距(margin)
相邻:没有被非空内容、padding、border 或 clear 分隔开的margin特性. 非空内容就是说这元素之间要么是兄弟关系或者父子关系,如:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
border: 3px solid blue;
height: 200px;
background: lightcoral;
}
#div2{
height: 100px;
background: lightgreen;
margin-top: 20px;
}
#div3{
height: 50px;
width: 50%;
background: lightblue;
margin-top: 20px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
</div>
</div>
</div>
</body>
</html>
结果:

因为div2与div3的外边距是相邻的(是父子关系的相邻),当div2 margin-top为20,div3的margin-top也为20,此时div2与div3的外边距会合并,就是折叠。
如果想让div3的margin-top生效,可以破坏相邻的限制,示例:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
border: 3px solid blue;
height: 200px;
background: lightcoral;
} #div2{
height: 100px;
background: lightgreen;
margin-top: 20px;
border: 1px solid green;
} #div3{
height: 50px;
width: 50%;
background: lightblue;
margin-top: 20px;
}
</style>
</head> <body>
<div id="div1">
<div id="div2">
<div id="div3">
</div>
</div>
</div>
</body> </html>

2.2、垂直方向外边距合并计算
2.2.1、参加折叠的margin都是正值:取其中 margin 较大的值为最终 margin 值。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边距折叠</title>
</head>
<body>
<div style="height:90px; margin-bottom:99px; width:90px; background-color: red;">X</div>
<div style="height:90px; margin-top:100px; width:90px; background-color: blue;">Y</div>
</body>
</html>

2.2.2、参与折叠的 margin 都是负值:取的是其中绝对值较大的,然后,从 0 位置,负向位移。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边距折叠</title>
</head>
<body>
<div style="height:90px; margin-bottom:-10px; width:90px; background-color: red;">X</div>
<div style="height:90px; margin-top:-30px;width:70px; background-color: blue;">Y</div>
</body>
</html>

2.2.3、参与折叠的 margin 中有正值,有负值:先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>参与折叠的 margin 中有正值,有负值</title>
</head>
<body>
<div style="height:90px; margin-bottom:-30px; width:90px; background-color: red;">X</div>
<div style="height:90px; margin-top:30px;width:70px; background-color: blue;">Y</div>
</body>
</html>

2.3、边距折叠简单应用
代码示例:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div0 {
width: 490px;
height: 90px;
border: 5px solid dodgerblue;
margin: 0 auto;
padding: 10px;
} #div0 .subItem {
float: left;
width: 90px;
height: 90px;
background: orangered;
margin-right: 10px;
}
</style>
</head> <body>
<div id="div0">
<div style="margin-right: -10px;">
<div class="subItem">1</div>
<div class="subItem">2</div>
<div class="subItem">3</div>
<div class="subItem">4</div>
<div class="subItem">5</div>
</div>
</div>
</body> </html>
效果:

三、内联与块标签
3.1、行内标签与块标签区别
html中的标签默认主要分为两大类型,一类为块级元素,另一类是行内元素,许多人也把行内称为内联,所以叫内联元素,其实就是一个意思。为了很好的布局,必须理解它们间的区别,区别如下:

常用的块级有:div,p,h1~h6,ul,li,dl,dt,dd... 常用的行内有:span,font,b,u,i,strong,em,a,img,input,其中img和input为行内块元素。
更多块级与内联元素:


内联元素(行内元素)内联元素(inline element)
a - 超链接
abbr - 缩写
acronym - 首字
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
em - 强调
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量 块元素(block element)
address - 地址
blockquote - 块引用
center - 举中对齐块
dir - 目录列表
div - 常用块级容易,也是css layout的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript - )可选脚本内容(对于不支持script的浏览器显示此内容)
ol - 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表 可变元素,可变元素为根据上下文语境决定该元素为块元素或者内联元素。
applet - java applet
button - 按钮
del - 删除文本
iframe - inline frame
ins - 插入的文本
map - 图片区块(map)
object - object对象
script - 客户端脚本
行内标签与块标签特性示例:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签与行内标签</title>
<style type="text/css">
#div1,
#div2 {
background: lightblue;
}
span {
width: 100px;
/*无效*/
height: 20px;
/*无效*/
margin: 20px;
/*水平方向有效,垂直方向无效*/
padding: 20px;
/*水平方向有效,垂直方向无效*/
}
#div3{
width: 500px;
border: 1px solid #ADD8E6;
word-break: break-all;
}
</style>
</head> <body>
<h2>块级标签与行内标签</h2>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">
<span id="span1">span1</span>
<span id="span2">span2</span>
<span id="span3">span3</span>
<span id="span4">spanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspan4</span>
</div>
</body>
</html>

使用display设置元素的显示方式
语法如下:
display:none | inline | block | list-item | inline-block | table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group | run-in | box | inline-box | flexbox | inline-flexbox | flex | inline-flex
默认值:inline
none: 隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline: 指定对象为内联元素。
block: 指定对象为块元素。
list-item: 指定对象为列表项目。
inline-block: 指定对象为内联块元素。(CSS2)
table: 指定对象作为块元素级的表格。类同于html标签<table>(CSS2)
inline-table: 指定对象作为内联元素级的表格。类同于html标签<table>(CSS2)
table-caption: 指定对象作为表格标题。类同于html标签<caption>(CSS2)
table-cell: 指定对象作为表格单元格。类同于html标签<td>(CSS2)
table-row: 指定对象作为表格行。类同于html标签<tr>(CSS2)
table-row-group: 指定对象作为表格行组。类同于html标签<tbody>(CSS2)
table-column: 指定对象作为表格列。类同于html标签<col>(CSS2)
table-column-group: 指定对象作为表格列组显示。类同于html标签<colgroup>(CSS2)
table-header-group: 指定对象作为表格标题组。类同于html标签<thead>(CSS2)
table-footer-group: 指定对象作为表格脚注组。类同于html标签<tfoot>(CSS2)
run-in: 根据上下文决定对象是内联对象还是块级对象。(CSS3)
box: 将对象作为弹性伸缩盒显示。(伸缩盒最老版本)(CSS3)
inline-box: 将对象作为内联块级弹性伸缩盒显示。(伸缩盒最老版本)(CSS3)
flexbox: 将对象作为弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3)
inline-flexbox: 将对象作为内联块级弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3)
flex: 将对象作为弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
inline-flex: 将对象作为内联块级弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
- 如果display设置为none,float及position属性定义将不生效;
- 如果position既不是static也不是relative或者float不是none或者元素是根元素,当display:inline-table时,display的计算值为table;当display:inline | inline-block | run-in | table-* 系时,display的计算值为block,其它情况为指定值;
IE6,7支持inline元素转换成inline-block,但不支持block元素转换成inline-block,所以非inline元素在IE6,7下要转换成inline-block,需先转换成inline,然后触发hasLayout,以此来获得和inline-block类似的效果;你可以这样:
全兼容的inline-block:
div {
display: inline-block;
*display: inline;
*zoom: 1;
}
Basic Support包含值:none | inline | block | list-item | inline-block
table系包含值:table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group
IE6,7只支持inline元素设置为inline-block,其它类型元素均不可以
3.2、隐藏
可以使用3种办法让元素隐藏:
a)、使用CSS的display:none,不会占有原来的位置
b)、使用CSS的visibility:hidden,会占有原来的位置
c)、使用HTML5中的新增属性hidden="hidden",不会占有原来的位置


<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>隐藏</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 2px solid blue;
margin: 10px;
font-size: 30px;
}
#div1
{
display: none;
}
#div2{
visibility: hidden;
}
</style>
</head> <body>
<div id="div0">div0</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3" hidden="hidden">div3</div>
<div id="div4">div4</div>
</body> </html>

3.3、行内块标签
当元素的样式display为inline-block属性时就被设置成了行内块标签,同时拥有行内标签与块标签的特性,不再占整行;可以设置宽度,高度;padding与margin都有效。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inline-block</title>
<style type="text/css">
div,span{
width: 100px;
height: 100px;
border: 2px solid blue;
font-size: 30px;
display: inline-block;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div id="div0">div0</div><div id="div1">div1</div><div id="div2">div2</div><div id="div3">div3</div><div id="div4">div4</div>
<p>
<span>span1</span><span>span2</span><span>span3</span>
</p>
</body>
</html>

3.4、菜单示例
使用display属性结合图片实现网页中的图片菜单:
代码示例:


<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>menu</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} #menu {
width: 1004px;
margin: 0 auto;
margin: 10px;
background: #348200;
font-size: 0px;
background: url(img/menubg.jpg) repeat-x;
height: 49px;
line-height: 49px;
} #menu a {
display: inline-block;
width: 96px;
height: 49px;
line-height: 49px;
background: url(img/menu.jpg) no-repeat;
color: white;
font-size: 13px;
text-decoration: none;
text-align: center;
margin-right: 1px;
} #menu a:hover {
background-image: url(img/menunow.jpg);
} #divLeft {
width: 25px;
height: 49px;
line-height: 49px;
background: url(img/menuleft.jpg) no-repeat;
float: left;
} #divRight {
width: 25px;
height: 49px;
background: url(img/menuright.jpg) no-repeat;
float: right;
} #divTime {
width: 260px;
height: 49px;
font-size: 14px;
text-align: center;
float: left;
} #divMenu{
float: right;
}
</style>
</head> <body>
<div id="menu">
<div id="divLeft" class="iDiv"></div>
<div id="divTime" class="iDiv">
<div>
时间:2016/11/24 下午2:49:56
</div>
</div>
<div id="divRight" class="iDiv">
</div>
<div class="iDiv" id="divMenu">
<a href='index.html'>网站首页</a>
<a href='articleList/15.html'>公司简介</a>
<a href='productList/11.html'>产品展示</a>
<a href='articleList/17.html'>养殖技术</a>
<a href='articleList/18.html'>娃娃鱼介绍</a>
<a href='productList/18.html'>企业资质</a>
<a href='productList/19.html'>友情链接</a>
</div>
</div>
</body> </html>

四、略
五、作业
1.1、请使用CSS3画出一个三角形、梯形、心形
1.2、请按要求完成如下面试题

1.3、完成一个小游戏,用户点击屏幕上不停飞动的心形,点击越多分数越高,分数越高时出现的心越多,也可以增加一些不应该点击的形状在其中,点击时扣分。(选做)
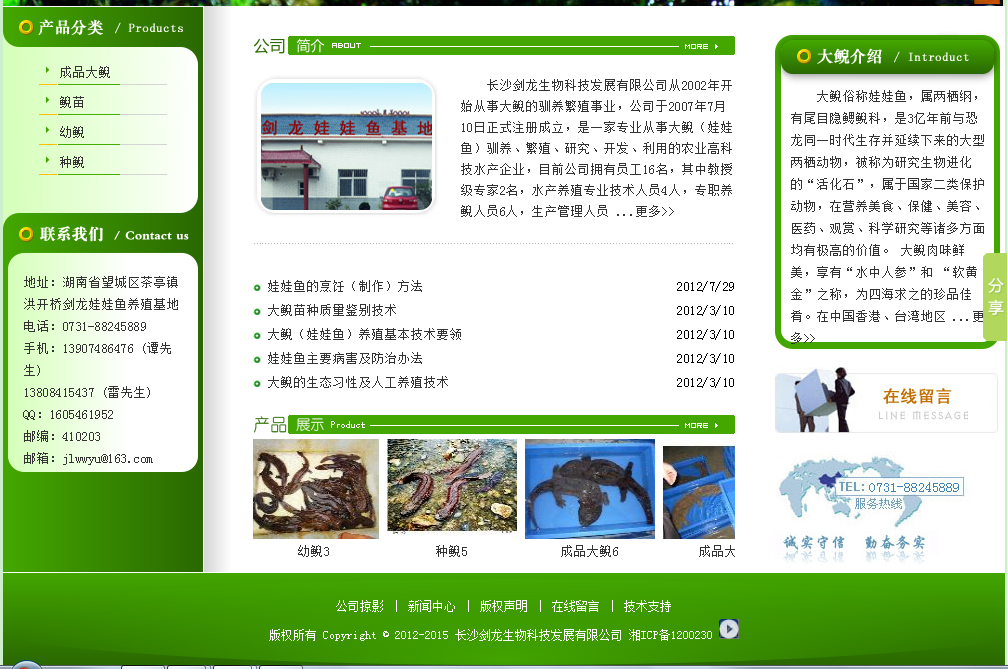
2.1、请完成娃娃鱼网站,要求兼容多种不同的浏览器(IE/Chrome/Firefox),必须使用cssreset,素材在示例中。


作业代码:
作业示例:
CSS3-页面布局基础二——Box Model、边距折叠、内联与块标签的更多相关文章
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS3与页面布局学习总结——Box Model、边距折叠、内联与块标签、CSSReset
目录 一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三. ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- CSS3 & 页面布局
相关链接 视频链接: CSS3 & 页面布局 CSS3与页面布局学习总结(一) CSS3与页面布局学习总结(二) CSS3与页面布局学习总结(三) CSS3与页面布局学习总结(四) CSS3与 ...
- CSS3页面布局方案
CSS3页面布局方案 Web页面中的布局,在css3之前,主要使用float属性或者position属性进行页面中的简单布局,但是使用它们也存在一些缺点,比如两栏或者多栏中如果元素的内容高度不一致,则 ...
- HTML&CSS基础-内联和块元素
HTML&CSS基础-内联和块元素 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> ...
- CSS3 Flex布局整理(二)-容器属性
一.Flex容器属性介绍 1.flex-flow :水平或垂直方向上的流动方式,包裹处理,其中包括了flex-direction属性和flex-wrap属性. 2.justify-content:定义 ...
- Xamarin+Prism开发详解五:页面布局基础知识
说实在的研究Xamarin到现在,自己就没设计出一款好的UI,基本都在研究后台逻辑之类的!作为Xamarin爱好者,一些简单的页面布局知识还是必备的. 布局常见标签: StackLayout Abso ...
- 第五章 CSS页面布局基础
1.标准文档流 在正常流中,在没有使用浮动或者定位的情况下,文本元素按照从上到下.从左到右的格式布局.这是浏览器的默认行为.在正常流中,块级元素从上到下依次排列,而行级元素从左到右依次排列.正常流中的 ...
随机推荐
- centos7查看ip地址
centos7查看ip地址 1.centos7进入终端 安装的centos7虚拟机(无图形界面):输入账号密码进入centos7 2.命令行输入 ip addr 查看 ip地址
- Spyglass CDC工具使用(五)
最近一直在搞CDC (clock domain crossing) 方面的事情,现在就CDC的一些知识点进行总结. 做CDC检查使用的是Spyglass工具.以下内容转载自:Spyglass之CDC检 ...
- <a-upLoad>连报三错
[Vue warn]: Invalid prop: custom validator check failed for prop "fileList". [Vue warn]: I ...
- VBA中的结构体
结构体必须放在"模块"中: Type Org tag As String person As New Collection End Type 使用: Sub testType() ...
- android装包
一.找到对应包体apk 二.数据线连接电脑及手机,弹出USB连接选项并选择传输文件 注:如果未弹出USB连接选项可尝试换根数据线解决 三.点击我的电脑找到本机设备 四.将对应包体文件拖入本机设备 五. ...
- Go_day02
Go基础语法 流程控制 一共有三种:顺序结构,选择结构,循环结构 if语句 /* if与else if的区别: 1:if无论是否满足条件都会向下执行,直到程序结束,else if 满足一个条件就会停止 ...
- Log4j日志框架使用
Log4j是Apache下的一款开源的日志框架,能够满足我们在项目中对于日志记录的需求.一般来讲,在项目中,我们会结合slf4j和log4j一起使用.Log4j提供了简单的API调用,强大的日志格式定 ...
- 字符集编码cp936、ANSI、UNICODE、UTF-8、GB2312、GBK、GB18030、DBCS、UCS
一直对字符的各种编码方式懵懵懂懂,什么ANSI.UNICODE.UTF-8.GB2312.GBK.DBCS.UCS--是不是看的很晕,假如您细细的阅读本文你一定可以清晰的理解他们.Let's go! ...
- Android笔记--如何在Android studio里面打开数据库
具体操作 可参考这篇(更为详细): https://www.cnblogs.com/liuzijin/p/17029231.html 1.找到界面内的Device File Explorer 这里找可 ...
- Javaweb学习笔记第八弹
继续MyBatis学习 SQL语句警告提示问题 产生原因:IDEA和数据库没有建立连接,不识别表的信息 解决方式:在IDEA中配置MySQL数据库连接 在IDEA的Maven项目中,如果想要直接通过I ...