如何给selenium.chrome写扩展拦截或转发请求
Selenium.WebDriver
Selenium WebDriver 是一组开源 API,用于自动测试 Web 应用程序,利用它可以通过代码来控制chrome浏览器!
有时候我们需要mock接口的返回,或者拦截和转发请求,今天就来实现这个功能
代码已开源: https://github.com/yuzd/OpenQA.Selenium.Chrome.Fiddler
nuget
OpenQA.Selenium.Chrome.Fiddler
开始coding
我们新创建一个功能:OpenQA.Selenium.Chrome.Fiddler
一个chrome扩展 最起码有2个文件
manifest.json background.js
稍微解释一下:
manifest.json 是来描述chrome扩展的
{
"version": "1.0.0",
"manifest_version": 2,
"name": "Chrome Fiddler",
"permissions": [
"proxy",
"tabs",
"unlimitedStorage",
"storage",
"<all_urls>",
"webRequest",
"webRequestBlocking"
],
"background": {
"scripts": ["background.js"]
},
"minimum_chrome_version":"22.0.0"
}background.js 是逻辑处理模块
因为拦截api 或者 转发 需要用的chrome的api
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
//逻辑处理
},
{ urls: ['<all_urls>']},
['blocking', 'extraHeaders', 'requestBody']
);这个api的函数 接收的details参数
details.url 是api的接口
函数的返回
{cancel:true} 拦截请求 {redirectUrl:''} 转发到指定url
写selenium.chrome插件
新建一个netstand工程,然后引用
Selenium.WebDriver
复制以下代码
/// <summary>
/// Add Fiddler extention
/// </summary>
/// <param name="options">Chrome options</param>
/// <param name="fiddlerOption">Proxy host</param>
public static void AddFiddler(this ChromeOptions options, FiddlerOption fiddlerOption)
{
var backgroundProxyJs = ReplaceTemplates(background_js, fiddlerOption);
if (!Directory.Exists("Plugins"))
Directory.CreateDirectory("Plugins");
var guid = Guid.NewGuid().ToString();
var manifestPath = $"Plugins/manifest_{guid}.json";
var backgroundPath = $"Plugins/background_{guid}.js";
var archiveFilePath = $"Plugins/proxy_auth_plugin_{guid}.zip";
File.WriteAllText(manifestPath, manifest_json);
File.WriteAllText(backgroundPath, backgroundProxyJs);
using (var zip = ZipFile.Open(archiveFilePath, ZipArchiveMode.Create))
{
zip.CreateEntryFromFile(manifestPath, "manifest.json");
zip.CreateEntryFromFile(backgroundPath, "background.js");
}
File.Delete(manifestPath);
File.Delete(backgroundPath);
options.AddExtension(archiveFilePath);
}
private static string ReplaceTemplates(string str, FiddlerOption fiddlerOption)
{
if (fiddlerOption.OnBeforeRequestOptions != null)
{
var beforeConfigs = Newtonsoft.Json.JsonConvert.SerializeObject(fiddlerOption.OnBeforeRequestOptions);
str = str.Replace("{before_configs}", beforeConfigs);
}
return str;
}上面的代码主要是创建一个chrome扩展zip包
然后再selenium.chrome启动的时候传进去这个zip包的地址
使用方法
var driverBinary = @"D:\soft\chrome\chrome2\Chrome-bin\";
ChromeOptions options = new ChromeOptions
{
BinaryLocation = Path.Combine(driverBinary, "chrome.exe")
};
Environment.SetEnvironmentVariable("webdriver.chrome.driver", driverBinary);
options.AddArgument("--disable-blink-features=AutomationControlled");
options.AddArguments("--disable-infobars");
List<string> ls = new List<string> { "enable-automation" };
options.AddExcludedArguments(ls);
#region Fillder
options.AddFiddler(new FiddlerOption
{
OnBeforeRequestOptions = new List<FiddlerOnBeforeRequestOptions>
{
// 配置转发
new FiddlerOnBeforeRequestOptions
{
Match = "https://www.cnblogs.com/yudongdong/ajax/GetPostStat",//正则
RedirectUrl = "http://localhost:5000/GetPostStat",//如果匹配成功则将requestBody转发到这个url中去
Cancel = false//如果配置了cancel=true那么转发将无效,true的意思是直接拦截这次的请求,不去发送了
},
// 配置拦截
new FiddlerOnBeforeRequestOptions
{
Match = "https://www.cnblogs.com/yudongdong/ajax/blogStats",
Cancel = true//true的意思是直接拦截这次的请求,不去发送了
},
}
});
#endregion
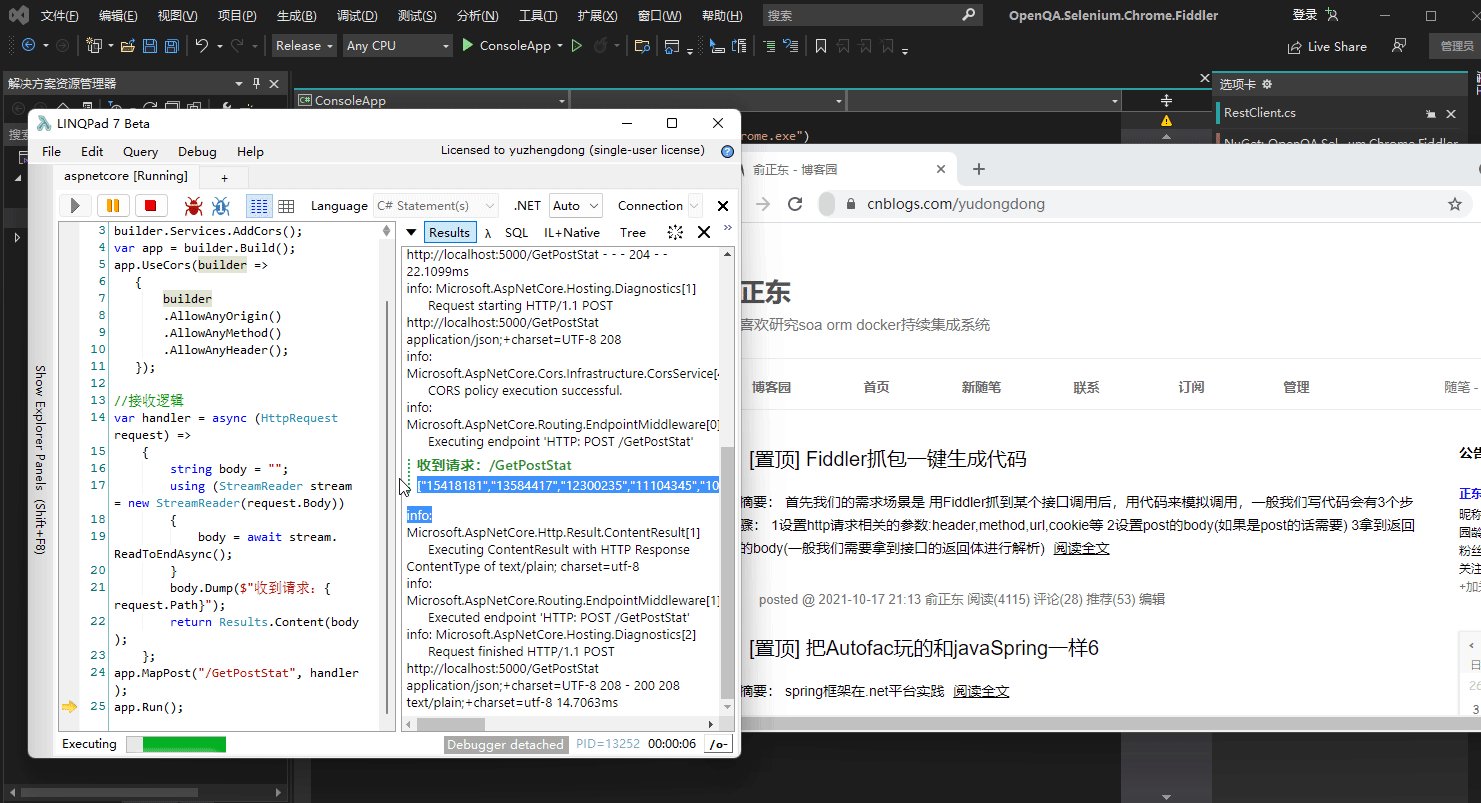
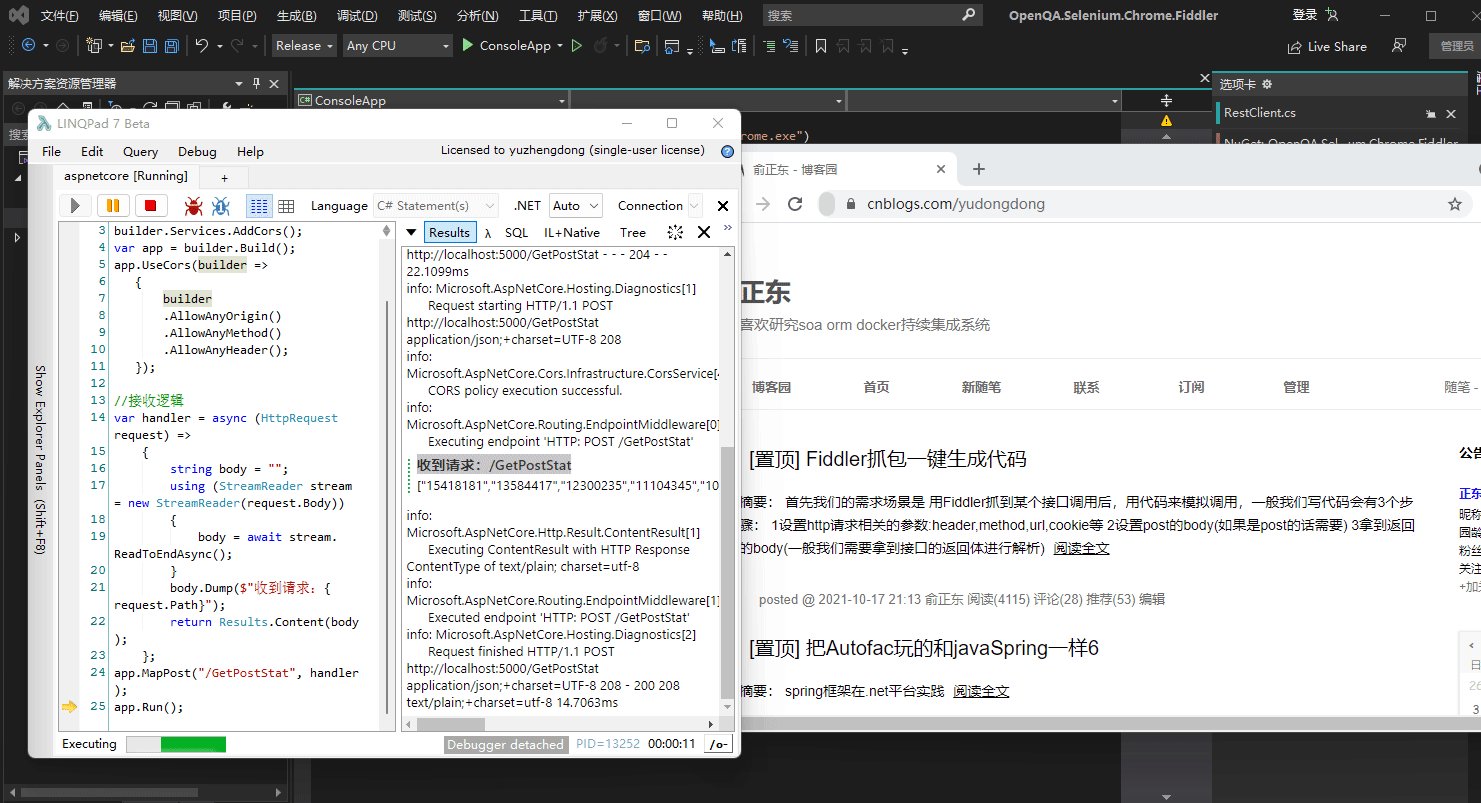
var chrome = new ChromeDriver(driverBinary, options);实现效果

如何给selenium.chrome写扩展拦截或转发请求的更多相关文章
- 哇塞,原来自己写 Google Chrome 浏览器扩展(插件)这么容易!
1. 首先新建一个记事本,命名为 manifest.json,这是写 Google Chrome 浏览器扩展必须的文件 { "manifest_version": 2, " ...
- 黄聪:360浏览器、chrome开发扩展插件教程(1)开发Chrome Extenstion其实很简单
转载:http://www.cnblogs.com/walkingp/archive/2011/03/31/2001628.html Chrome的更新速度可以说前无古人,现在我每天开机的第一件事就是 ...
- python爬虫——selenium+chrome使用代理
先看下本文中的知识点: python selenium库安装 chrome webdirver的下载安装 selenium+chrome使用代理 进阶学习 搭建开发环境: selenium库 chro ...
- selenium+chrome options
selenium+chrome options 环境:selenium chrome 1. selenium + chrome参数配置 1.1. 启动 from selenium im ...
- Selenium Chrome浏览器的启动以及proxy设置
Selenium Chrome浏览器的启动以及proxy设置 虽然WebDriver对Firefox的支持最好,之前写的脚本也都在Firefox浏览器运行,但最近项目做了整合,发现新整合的功能不太 ...
- chrome浏览器扩展的事件处理
关于chrome扩展开发的栗子已经有很多了,问问度娘基本能满足你的欲望, 我想说的是扩展和页面间的数据传递问题. 我们知道写扩展有个必须的文件就是“manifest.json”, 这个里面定义了一个和 ...
- 芝麻HTTP:设置Selenium+Chrome代理
微博登录限制了错误次数···加上Cookie大批账号被封需要从Cookie池中 剔除被封的账号··· 需要使用代理··· 无赖百度了大半天都是特么的啥玩意儿???结果换成了 Google手到擒来 分分 ...
- 芝麻HTTP:爬虫之设置Selenium+Chrome代理
微博登录限制了错误次数···加上Cookie大批账号被封需要从Cookie池中 剔除被封的账号··· 需要使用代理··· 无赖百度了大半天都是特么的啥玩意儿???结果换成了 Google手到擒来 分分 ...
- 小白学爬虫-设置Selenium+Chrome代理
微博登录限制了错误次数···加上Cookie大批账号被封需要从Cookie池中 剔除被封的账号··· 需要使用代理··· 无赖百度了大半天都是特么的啥玩意儿???结果换成了 Google手到擒来 分分 ...
随机推荐
- 现代 CSS 解决方案:CSS 数学函数
在 CSS 中,其实存在各种各样的函数.具体分为: Transform functions Math functions Filter functions Color functions Image ...
- idea maven 依赖还原不上的问题 method <init>()V not found
问题 还原项目依赖的时候报错: java.lang.RuntimeException: org.codehaus.plexus.component.repository.exception.Compo ...
- unity---脚本创建文本
脚本创建文本 新建文件夹 Resources 方便引用字体 在文件Resources中新建Fonts,并且下载一个ttf字体 没有字体,文本内容无法显示 脚本如下 public GameObject ...
- while和for循环的补充与数据类型的内置方法(int, float, str)
目录 while与for循环的补充 while + else 死循环 while的嵌套 for补充 range函数 break与continue与else for循环的嵌套 数据类型的内置方法 int ...
- 关于『进击的Markdown』:第二弹
关于『进击的Markdown』:第二弹 建议缩放90%食用 众里寻他千百度,蓦然回首,Markdown却在灯火灿烂处 MarkdownYYDS! 各位早上好! 我果然鸽稿了 Markdown 语法 ...
- 从零开始学YC-Framework之鉴权
一.YC-Framework鉴权是基于哪一个开源框架做的? YC-Framework鉴权主要基于Dromara开源社区组织下的Sa-Token. 1.什么是Sa-Token? Sa-Token是一个轻 ...
- 浅析 2D 组态与 2.5D 组态的区别 | 空调装配生产线与化工安全流程
前言 为了更有效辨别 2D 与 2.5D 之间的区别,图扑软件选用 2D 空调装配生产线与 2.5D 化工厂安全流程作比较.通过自主研发的 HT 产品,采用 B/S 架构快速搭建零代码拖拽式 Web ...
- vue海康视频播放组件
海康视频插件web文档 渲染组件后,调用initPlugin函数,传入一个code数组 <template> <div :title="name" :id=&qu ...
- call apply bind的作用及区别? 应用场景?
call.apply.bind方法的作用和区别: 这三个方法的作用都是改变函数的执行上下文,换句话说就是改变函数体内部的this指向,以此来扩充函数依赖的作用域 1.call 作用:用于改变方法内部的 ...
- 13.LAMP架构介绍及配置
LAMP架构介绍及配置 LAMP简介与概述 LAMP概述 LAMP架构是目前成熟的企业网站应用模式之一,指的是协同工作的一整套系统和相关软件,能够提供动态Web站点服务及其应用开发环境. LAMP是一 ...
