WTF表单验证
WTF表单验证可分为3个步骤:
①导入wtf扩展提供的表单验证器。(from wtforms.validators import DataRequired,EqualTo)
②定义表单类
# 定义表单类
class RegisterForm(FlaskForm):
username =StringField('账号:',validators=[DataRequired()])
password =PasswordField('密码:',validators=[DataRequired()])
password2 = PasswordField('确认密码:',validators=[DataRequired(),EqualTo('password','两次密码不一致')])
submit=SubmitField('提交')
③验证逻辑(判断请求方式——>请求参数——>验证)
redist_form=RegisterForm()
if request.method=='POST':
username=request.form.get('username')
password = request.form.get('password')
password2 = request.form.get('password2')
if redist_form.validate_on_submit():
print(username,password)
return 'success'
else:
flash('参数有误')
return render_template('registform.html',form=redist_form)
完整代码:
app.py
from flask import Flask,render_template,request,flash
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField,SubmitField
from wtforms.validators import EqualTo,DataRequired
app = Flask(__name__)
app.secret_key='yingjie' # 定义表单类
class RegisterForm(FlaskForm):
username =StringField('账号:',validators=[DataRequired()])
password =PasswordField('密码:',validators=[DataRequired()])
password2 = PasswordField('确认密码:',validators=[DataRequired(),EqualTo('password','两次密码不一致')])
submit=SubmitField('提交') @app.route('/regist',methods=['GET','POST'])
def regist_form():
redist_form=RegisterForm() if request.method=='POST':
username=request.form.get('username')
password = request.form.get('password')
password2 = request.form.get('password2')
if redist_form.validate_on_submit():
print(username,password)
return 'success'
else:
flash('参数有误')
return render_template('registform.html',form=redist_form) if __name__ == '__main__':
app.run()
registform.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post">
{{ form.csrf_token() }}
{{ form.username.label }}{{ form.username }}<br>
{{ form.password.label }}{{ form.password }}<br>
{{ form.password2.label }}{{ form.password2 }}<br>
{{ form.submit }}
</form>
{% for message in get_flashed_messages() %}
{{ message }}
{% endfor %}
</body>
</html>
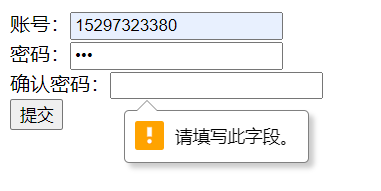
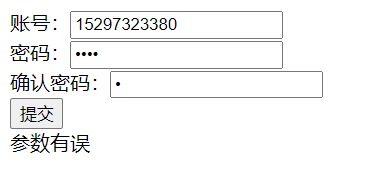
运行截图:


WTF表单验证的更多相关文章
- Flask10 登录模块、表单框架、表单渲染、表单验证、bookie、请求之前钩子、g对象、编写装饰器
from flask import Flask from flask import request from flask import render_template from flask_wtf i ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(33)-MVC 表单验证
系列目录 注:本节阅读需要有MVC 自定义验证的基础,否则比较吃力 一直以来表单的验证都是不可或缺的,微软的东西还是做得比较人性化的,从webform到MVC,都做到了双向验证 单单的用js实现的前端 ...
- 实现跨浏览器html5表单验证
div:nth-of-type(odd){ float: left; clear: left; } .origin-effect > div:nth-of-type(even){ float: ...
- jQuery Validate 表单验证 — 用户注册简单应用
相信很多coder在表单验证这块都是自己写验证规则的,今天我们用jQuery Validate这款前端验证利器来写一个简单的应用. 可以先把我写的这个小demo运行试下,先睹为快.猛戳链接--> ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
随机推荐
- HTML5中新增Javascript特性
存储 localStorage 存储: window.localStorage.setItem('key', 'value'); 取值: window.localStorage.getItem('ke ...
- 移动端城市定位,城市区域代码adcode
使用高德定位API : AMap.Map('iCenter') AMap.CitySearch() 先在高德开放平台注册申请定位权限的key. 网站:高德开放平台 在需要定位的页面引入有定位key的s ...
- RStudio中文乱码
解决办法一: 1.设置RStudio文本显示的默认编码:RStudio菜单栏的Tools -> Global Options 2.code-->saving-->default te ...
- 如何满足一个前端对 Mock 的全部幻想
前端的痛苦 作为前端,最痛苦的是什么时候? 每个迭代,需求文档跟设计稿都出来了,静态页面唰唰两天就做完了.可是做前端又不是简单地把后端吐出来的数据放到页面上就完了,还有各种前端处理逻辑啊. 后端接 ...
- Twitter上怎么保存视频的教程来啦
玩了多年的推特, 我发现竟然有这么便捷的方法把推特上的视频给保存下来 如果你也需要的话那么我来告诉你怎么操作吧~ Twitter(通称推特)是一家美国社交网络及微博客服务的网站 是全球互联网上访问量最 ...
- python基础练习题(题目 计算两个矩阵相加)
day30 --------------------------------------------------------------- 实例044:矩阵相加 题目 计算两个矩阵相加. 分析:矩阵可 ...
- 【2022.04.19】Docker-compose一键安装mirai,搭建QQ机器人最快方法
先用官方的脚本安装下docker curl -sSL https://get.docker.com/ | sh 安装docker-compose curl -L "https://githu ...
- JavaWeb和WebGIS学习笔记(七)——MapGuide Open Source安装、配置以及MapGuide Maestro发布地图——超详细!目前最保姆级的MapGuide上手指南!
JavaWeb和WebGIS学习笔记(七)--MapGuide Open Source安装.配置以及MapGuide Maestro发布地图 超详细!目前最保姆级的MapGuide上手指南! 系列链接 ...
- ValidForm5.3.2 忽略表单项校验详解
ValidForm 官方文档 项目的需求是这样的:一个checkbox,一个input,选中checkbox的时候,需要校验input,取消选中的时候,不要校验input. <input typ ...
- 复习 - node.js(接口案例)
其实复习一次的作用真实太大了,真的,自从上次ajax开始其实就开始i有点懵懵懂懂的感觉,一直拖想到了node在去回顾一遍,这一次回去复习,ajax已经很熟练了,node之前搞不懂那些原理也顺清楚了好多 ...
