【单片机】CH32V103v8t6开发板调试笔记
一、开发板样式和资源
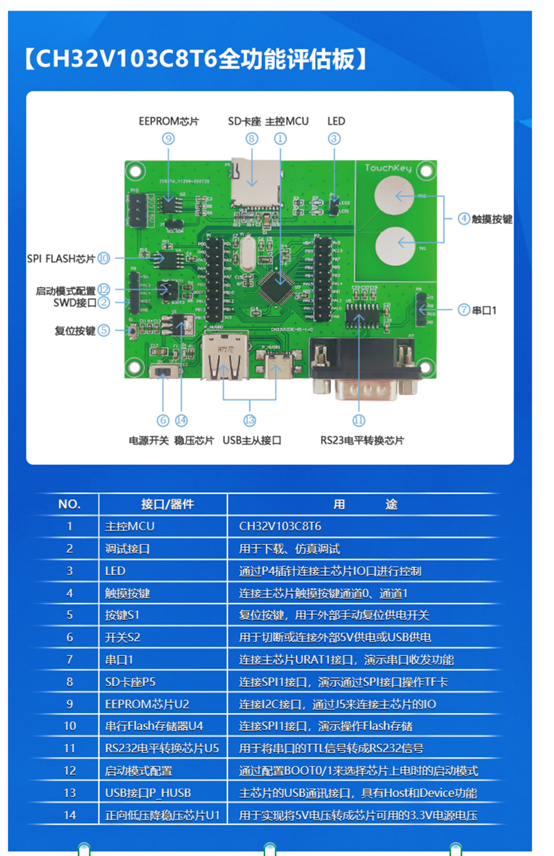
找官网的商务申请了一块开发板,打算试一下串口打印程序测试,发现网上关于这个板子的相关资料特别少,为方便后来人,就顺便记录一下,板子资源如下图所示。

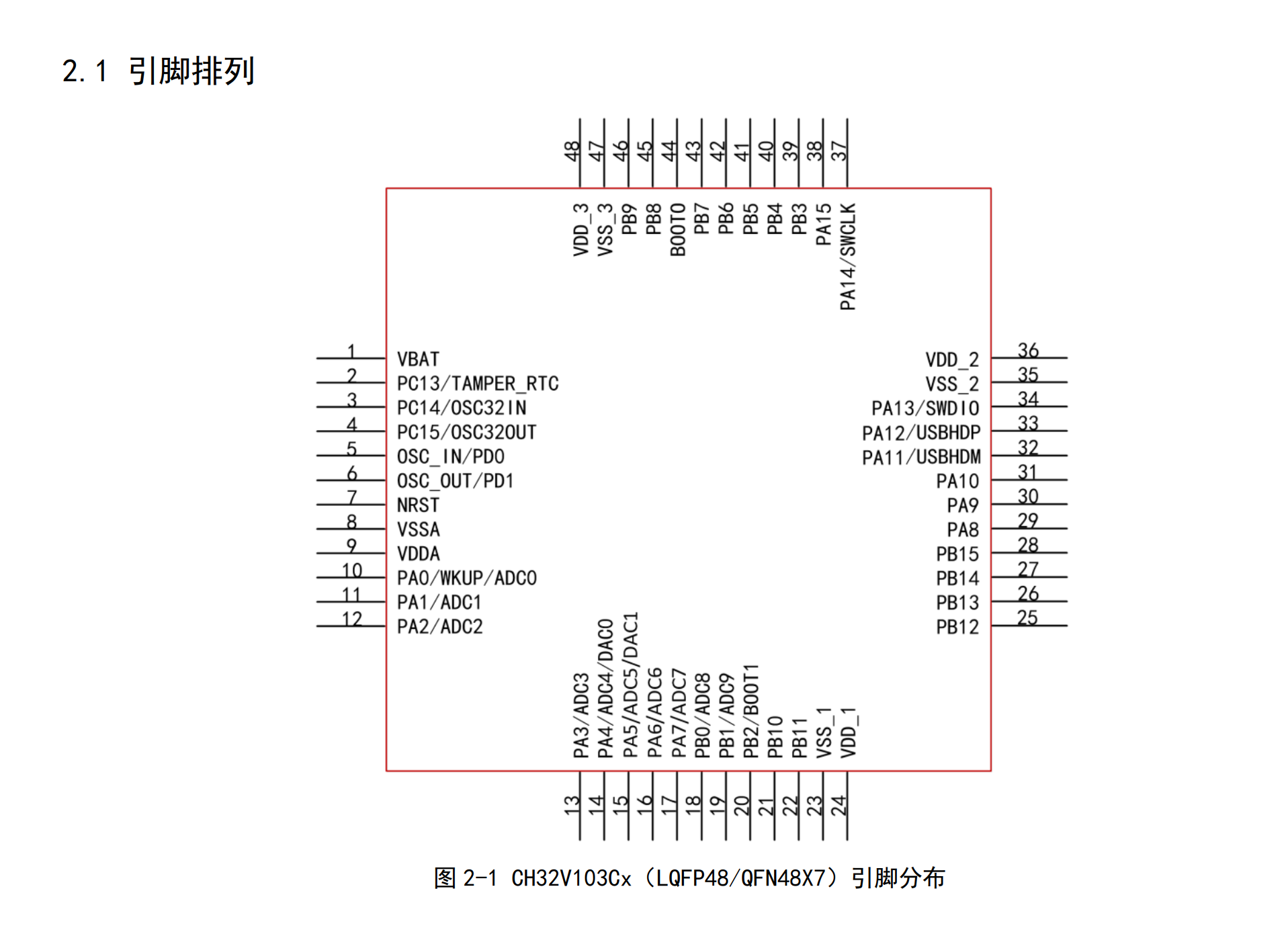
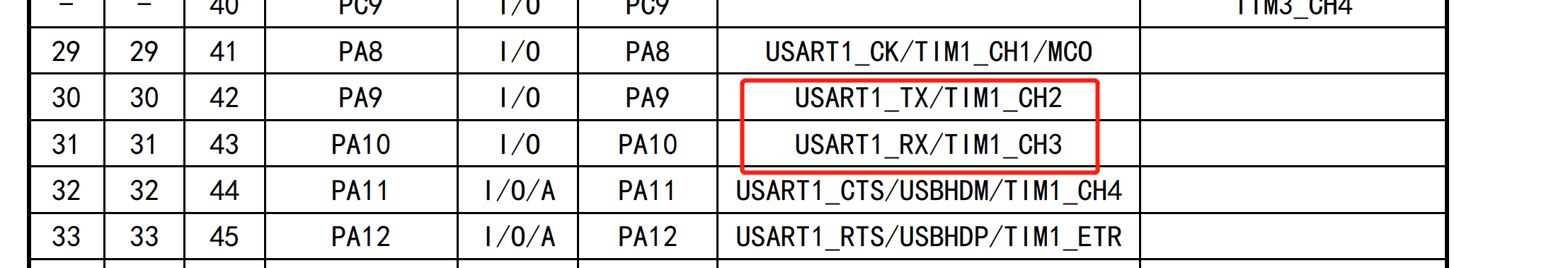
板子芯片的引脚排布图


二、使用的WCH-Link下载器

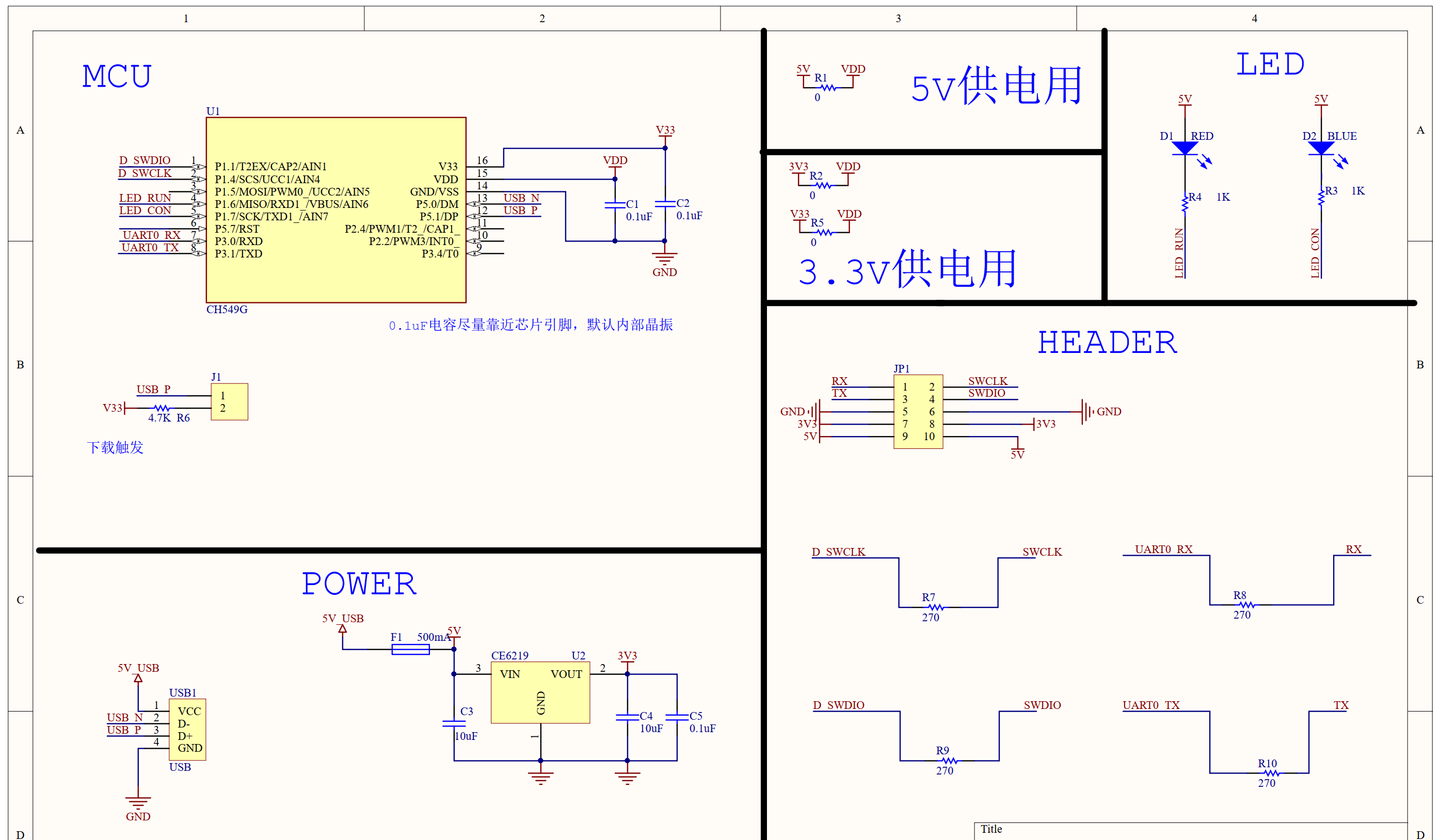
下载器原理图

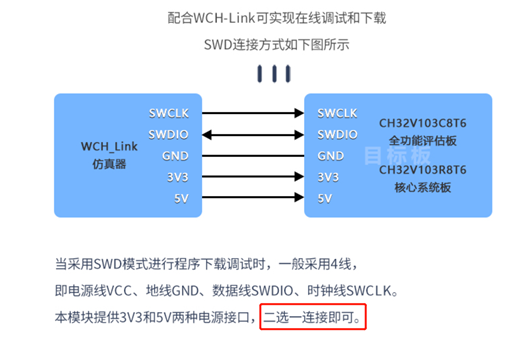
三、下载器与开发板连接图
下载器支持串口测试,可以将下载器的串口与开发板的串口一进行相连,同时下载和串口调试。

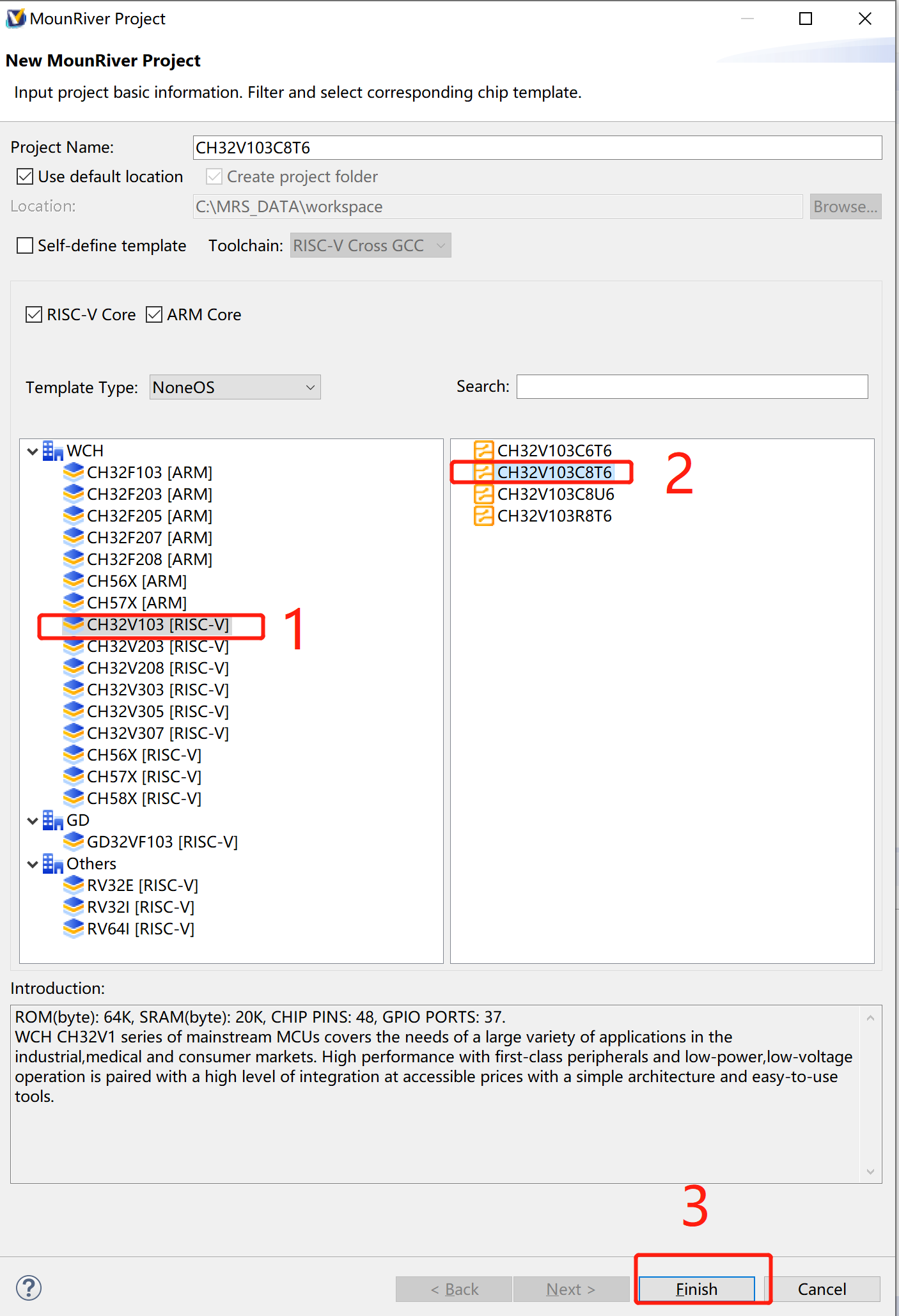
四、使用的MounRiver Studio编译器新建例程
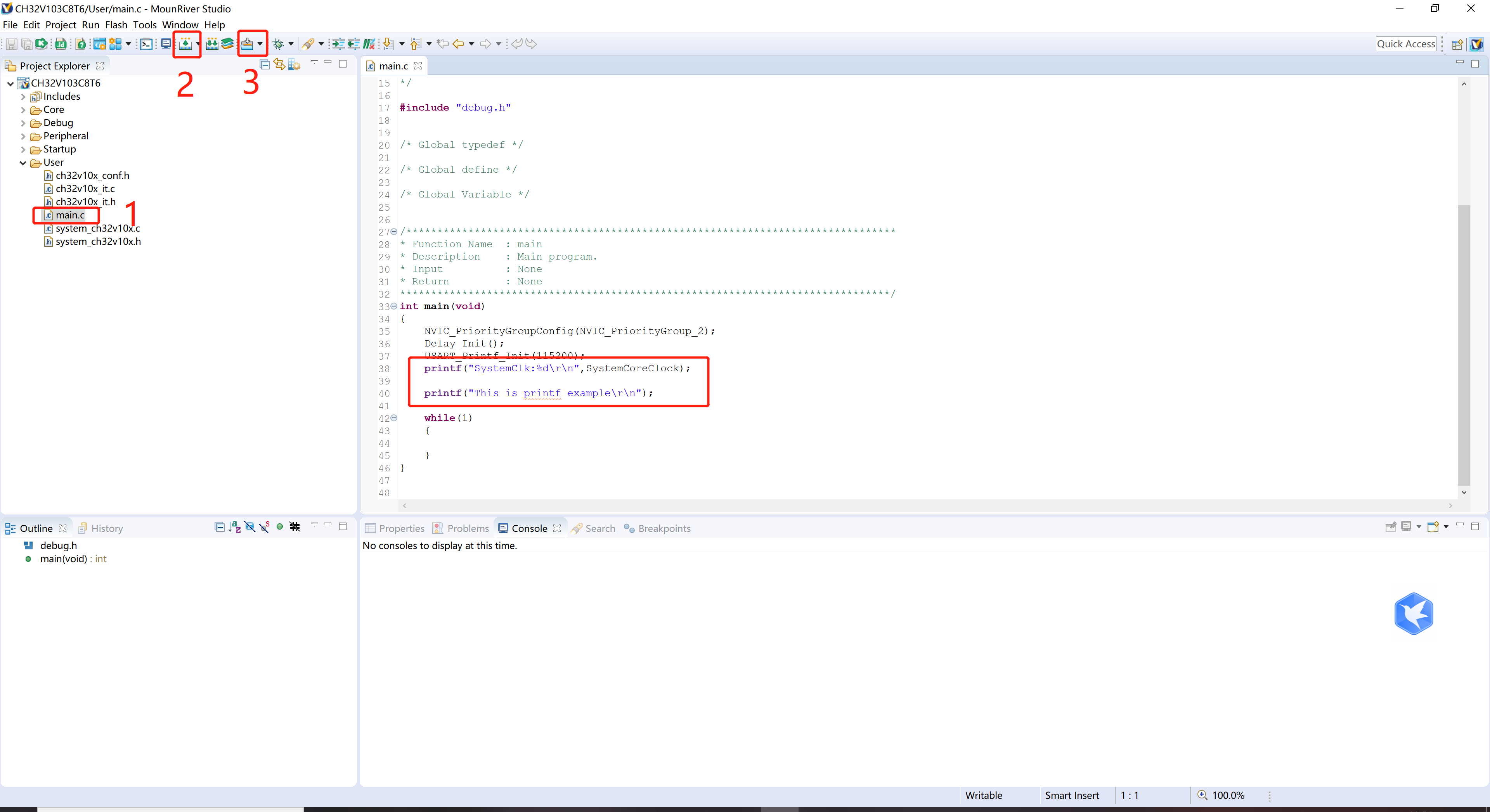
点击NEW-MounRiveProject,按图示选择。


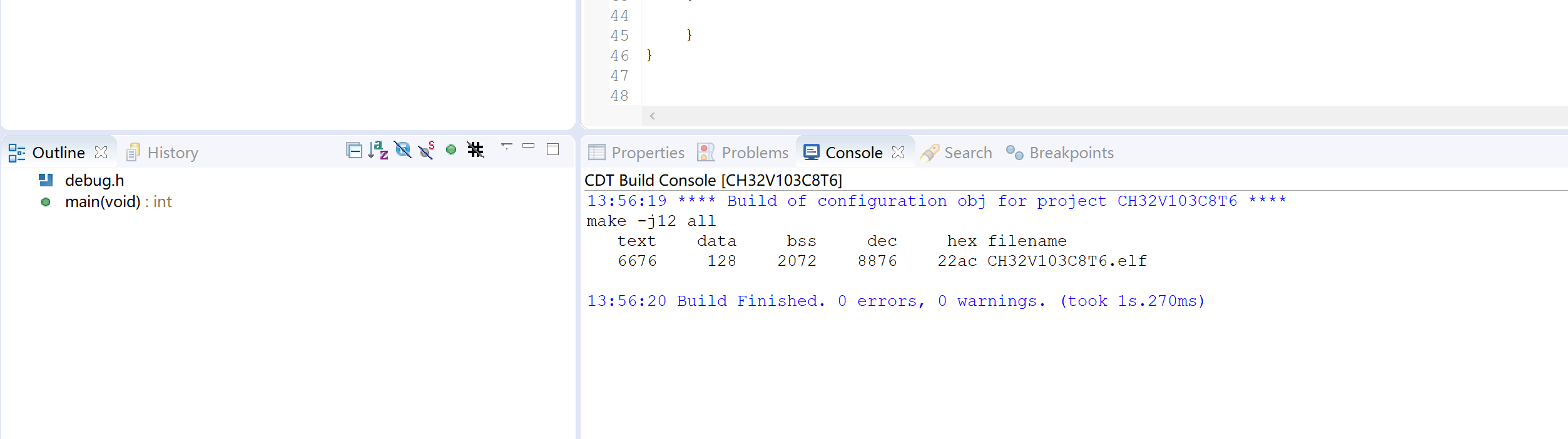
编译

CH32V103数据手册:CH32V103DS0.PDF
【下载链接:】 http://wch.cn/downloads/CH32V103DS0_PDF.html
CH32V103用户手册:CH32xRM.PDF
【下载链接:】 http://wch.cn/downloads/CH32xRM_PDF.html
CH32V103官方例程:CH32V103EVT.ZIP 含开发板原理图与使用说明
【下载链接:】 http://wch.cn/downloads/CH32V103EVT_ZIP.html
MounRiver Studio(MRS):
【下载链接:】 http://mounriver.com/download
【单片机】CH32V103v8t6开发板调试笔记的更多相关文章
- AVR单片机教程——开发板介绍
本教程使用EasyElectronics开发板: EasyElectronics是一款基于AVR单片机的开发板.AVR单片机是基于改进的哈佛架构.8~32位的一系列RISC微控制器,最初由Atmel公 ...
- 【4412嵌入式开发板学习笔记】认识uboot
转自迅为讨论群:http://www.topeetboard.com 重要说明:这份笔记不是4412开发配套的,是我在网上看视频的时候下载上课老师的笔记后修改的.所以我试了一下笔记上的uboot命令, ...
- 【转帖】4412ARM开发板学习笔记(一)
本文转自迅为论坛:http://www.topeetboard.com 新手在进行开发学习前,建议先看01-迅为电子开发板入门视频.对开发板和开发环境有一定的了解后,不要盲目接线开机.以下是个人的一点 ...
- DA14580_583_DK_II开发板入门笔记
本文链接:http://www.cnblogs.com/obarong/p/8521893.html 1.介绍 开发板资料 参考文件: DA1458XDK蓝牙开发板用户须知1.3.pdf DA1458 ...
- 织女星开发板调试器升级为Jlink固件
前言 为了能使用板载的FreeLink调试器来调试RISC-V内核,我们需要把默认的CMSIC-DAP固件,升级为JLink固件,固件升级之后,通过选择使用不同的驱动程序,来支持ARM内核还是RISC ...
- 使用LPCXpresso开发板调试外部的电路板
MCUXpresso IDE开发环境有一个主要的功能:支持LPC-Link2仿真调试器.通过这种方式,对于基于ARM的电路板,我可以使用这个功能强大的仿真调试器来调试.在NXP的众多LPCXpress ...
- CC2540开发板学习笔记(五)——串口通信
(一)串口发送 一.实验现象: 开发板实现功能发送 二.实验过程 1.PL2303 USB转串口电路图 2.串口发送 (1)查看用户手册有: UART0 对应的外部设备 IO 引脚关系为: P0_2 ...
- CC2540开发板学习笔记(三)——外部中断
一.实验内容 通过外部中断方式依次按下按键S1控制LED1的亮灭 二.实验过程 1.电路原理图同上 2.中断的概念 比如说我们在执行main函数时,突然来了个指令.优先级比现在执行的main还高,那我 ...
- CC2540开发板学习笔记(二)——按键
一.实验内容 用按键S1控制LED1的亮和灭 二.实验过程 1.电路原理: 可以看出,当S按下P0.0和P0.1接地,反之则接高电压. 2.寄存器使用: 依旧应该首先进行3个基本寄存器的设定,对LED ...
随机推荐
- css写作建议和性能优化小结
1.前言 还有几天就到国庆中秋了,快要放假了,先祝大家节日快乐!之前写过js的写作建议和技巧,那么今天就来聊聊css吧!说到css,每一个网页都离不开css,但是对于css,很多开发者的想法就是,cs ...
- java中Object类是怎么回事,干嘛使的?举例说明!
Object类的作用:m a r k - t o- w i n: 在java中,因为所有的类都有共性,所以java的缔造者们把java设计成这样:所有的类都是Object类的直接或间接子 ...
- MySQL中MyISAM和InnoDB引擎的区别
区别: 1. InnoDB支持事务,MyISAM不支持,对于InnoDB每一条SQL语言都默认封装成事务,自动提交,这样会影响速度,所以最好把多条SQL语言放在begin和commit之间,组成一个事 ...
- css3种不知道宽高的情况下水平垂直居中的方法
第一种:display:table-cell 组合使用display:table-cell和vertical-align.text-align,使父元素内的所有行内元素水平垂直居中(内部div设置di ...
- Django项目引入NPM和gulp管理前端资源
前言 之前写了一篇<Asp-Net-Core开发笔记:使用NPM和gulp管理前端静态文件>,现在又来用Django开发项目了,之前我搞了一个Django的快速开发脚手架「DjangoSt ...
- 安卓电池健康查看软件AccuBattery 分享
一.天下苦秦久矣 说实话,我是小米的忠实粉丝(雷总打钱),手里目前是红米k30pro标准版, 室友中有用华为也有苹果的,据我所知苹果系统是可以看到电池健康的,但是安卓却不行, 所以推荐大家一个安卓软件 ...
- XShell免费版的安装配置教程以及使用教程(超级详细)
一. XShell的作用 XShell可以在Windows界面下来访问远端不同系统下的服务器,从而比较好的达到远程控制终端的目的.它支持 RLOGIN.SFTP.SERIAL.TELNET.SSH2 ...
- Java线程内存模型-JVM-底层原理
public class Demo1 { private static boolean initFlag=false; public static void main(String[] args) t ...
- Revit二次开发之添加选项卡和按钮
我们日常在revit开发中经常会用到按钮,可以通过revitAPI提供的接口创建按钮,今天我简单介绍一下两种按钮,一种是单命令按钮,另一种是含下拉菜单的按钮,包括创建他们的方法. 实现方法 1.实 ...
- openlayers API实现鹰眼图OverviewMap时地图不断闪烁等问题的解决思路
前言:我吐了,OpenLayers的巨坑之一--鹰眼图OverviewMap创建之必备注意事项. 许久没有更新博客的我,在今天饱受折磨之后一定要分享一下(这么过分一定要说出来.jpg) 相信大家如果使 ...
