纯CSS如何禁止用户复制网页的内容?
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/70
前言
在敲打自己的个人博客时,在博客的详情页,对于不同的内容,我是想有不同的复制方式的。例如代码块我就想读者单击就可以复制,这样方便读者本地调试,而对于文字描述部分,希望可以不允许读者复制。作为一个坚定的能用CSS绝不上JS的极端份子,我最终找到了CSS3中的user-select。
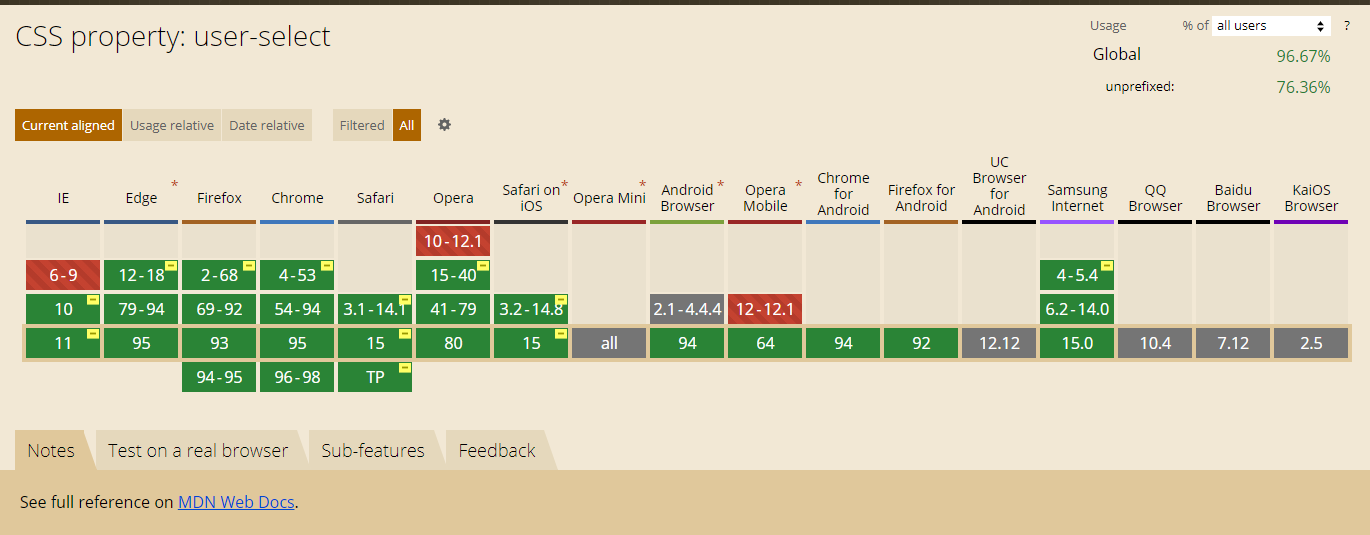
兼容性

user-select
用来控制用户是否可以选中文本。全选,部分选中。
全选
在很多时候用户希望的可能是一次性复制完整的内容,例如一段代码,密码,一些key。
user-select:all : 让用户可以单击选中元素。
这里我们演示了三个不同的Html标签下的效果。
h2 {
user-select: all;
}
code {
user-select: all;
width: 500px;
display: block;
padding: 10px;
color: #31808c;
background-color: #f5f4ef;
}
div {
user-select: all;
}
<h2>点击试试看</h2>
<pre>
<code>
const num = 1;
const result = (function () {
delete num;
return num;
})();
console.log(result);
</code>
</pre>
<p>
const num = 1; const result = (function () { delete num; return num; })();
console.log(result);
</p>

不过all同样存在一个令人尴尬的缺点,只要你设定了all,那你就不能选中部分内容。
禁止选中
对于网页中的元素,可以使用user-select: none; 禁止用户选中内容。
部分选中
为啥会有这个说法吗,对于通常的网页,我们是可以选择特定的内容的。例如在下面的页面中,我们就可以部分选择内容,

但是这里的标题的部分,主要是指在对立面无法选中的元素。例如html中有这样一个标签sup,这个标签主要是用来给元素添加角标。
<p>我后面有个角标<sup>1</sup>我前面有角标</p>
当你想复制这段文本的时候:我后面有个角标1我前面有角标,这个角标也会被复制下来。
此时我们就需要针对角标设置,这样设置还可以保证当你p标签是user-select:all的时候,复制也会忽略角标!
sup {
-webkit-user-select: none;
user-select: none;
}

扩展:设置选中式样
CSS提供了::selection`伪元素来设置文本选择的样式
您可以通过定位::selection伪元素来设置文本选择的样式。但是,只有下面的几个属性可以设置:
color
background-color
cursor
caret-color
outline and its longhands
text-decoration and its associated properties
text-emphasis-color (en-US)
text-shadow
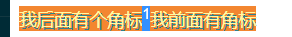
例如
p::selection {
color: #fffaa5;
background-color: #f38630;
text-shadow: 2px 2px #31808c;
}
选中后的效果如下:

纯CSS如何禁止用户复制网页的内容?的更多相关文章
- [No0000168]Excle只允许用户输入纯文本,禁止用户修改单元格样式、格式等
背景:自己的模板给别人,让他填完信息上传到系统里,但别人经常不按模板的格式来填写,导致无法程序自动化.能不能在模板上把格式锁住,只允许输入纯文本,但不能改格式? 方法: 步骤一,创建你要的模板 其中, ...
- 纯CSS + 媒体查询实现网页导航特效
纯css+媒体查询实现网页导航特效 附上效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html lang="en"> <hea ...
- html页面禁止用户右键粘贴复制保存的代码
HTML页面禁止选择.页面禁止复制.页面禁止右键 原创古城寨主2018-03-01 17:50:59评论(1)228人阅读 HTML页面内容禁止选择.复制.右键 刚在一个看一个站点的源代码的的时候 ...
- 如何使用纯 CSS 制作四子连珠游戏
序言:你是否想过单纯使用 CSS 也可以制作一款游戏?甚至可以双人对决!这是一篇非常有趣的文章,作者详细讲解了使用纯 CSS 制作四子连珠游戏的思路以及使用奇淫巧技解决困难问题的方法.因为案例本身比较 ...
- CSS3禁止用户选中文字——user-select: none;
需求:现在有一个需求是在移动端让你禁止用户选中文字,你会怎么做呢?如下图 解决方法:使用CSS3新增属性 user-select: none; -webkit-user-select:non ...
- CSS学习笔记(8)--纯CSS绘制三角形(各种角度)
纯CSS绘制三角形(各种角度) CSS三角形绘制方法,学会了这个,其它的也就简单. 我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多 ...
- Expression构建DataTable to Entity 映射委托 sqlserver 数据库里面金额类型为什么不建议用float,实例告诉你为什么不能。 sql server 多行数据合并成一列 C# 字符串大写转小写,小写转大写,数字保留,其他除外 从0开始用U盘制作启动盘装Windows10系统(联想R720笔记本)并永久激活方法 纯CSS打造淘宝导航菜单栏 C# Winform
Expression构建DataTable to Entity 映射委托 1 namespace Echofool.Utility.Common { 2 using System; 3 using ...
- 使用纯 CSS 实现 Google Photos 照片列表布局
文章太长,因为介绍了如何一步一步进化到最后接近完美的效果的,不想读的同学可以直接跳到最后一个大标题之后看代码.demo及原理就好,或者也可以直接看下面这个链接的源代码. 不过还是建议顺序读下去,因为后 ...
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
随机推荐
- 设计模式之简单工厂SimpleFactory的实现
internal interface Chart { void Display(); } internal class LineChart : Chart { public LineChart() { ...
- Unity用Input.touches实现手机端多点触控
多点触控的方法,两边的触控互不干扰: 主要采用Input.touches的相关属性进行操作: 而采用IPointerDrag接口会造成两个drag的相互干扰: 代码如下: using System.C ...
- 软件构造实验-JFinal
导入JFinal的demo 可以增删改查 根据demo以及自己的理解,使用JFinal实现学生信息管理系统.
- 我试试这个昵称好使不队项目NABCD指路
我试试这个昵称好使不队项目NABCD指路:https://www.cnblogs.com/team-development/p/14617203.html
- Python窗口学习之给按钮美化
tkinter的按钮很丑也很难改 怎么办呢? 最好的方法就是不用按钮! 给Label添加点击事件,和按钮的作用是一样的! 代码: #!/usr/bin/env python # -*- coding: ...
- vue构建项目步骤
1.node版本请更新到6.9.X版本以上,不然npm依赖会出问题 2.命令行里运行npm install --global vue-cli 3.npm install --global webpac ...
- JWT&RSA实现单点登录(详细介绍)
今天给大家讲一下基于JWT&RSA的单点登录(Single Sign On,简称SSO)解决方案 概念 首先要了解几个概念 单点登录(Single Sign On) JWT RSA 背景 为什 ...
- Kafka 使用-安装
Kafka 使用-安装 官方网站 http://kafka.apache.org/ 官方文档 Kafka 是什么? Apache Kafka is an open-source distributed ...
- Linux内核--链表结构(一)
一.前言 Linux内核链表结构是一种双向循环链表结构,与传统的链表结构不同,Linux内核链表结构仅包含前驱和后继指针,不包含数据域.使用链表结构,仅需在结构体成员中包含list_head*成员就行 ...
- CDN绕过
信息收集_CDN绕过 什么是CDN?为什么要绕过? CDN全称是内容分发网络(content delivery network).其目的是让用户能够更快速的得到请求的数据. 网上找了一张图片, ...
