Android第七周作业
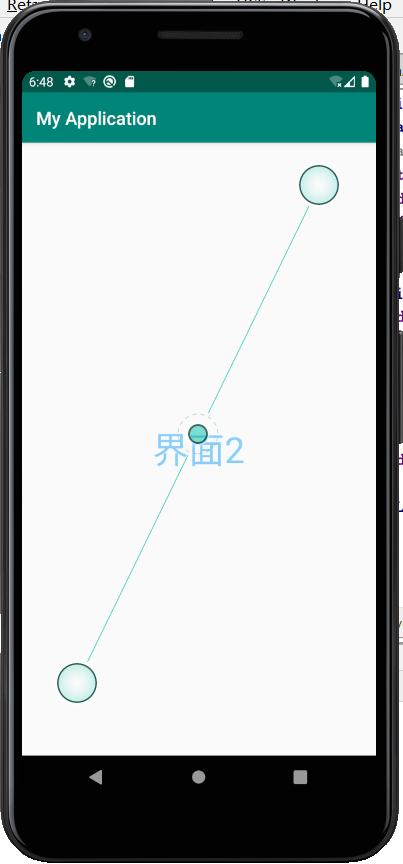
1.三个界面,界面1点击按钮使用显式意图开启界面2.
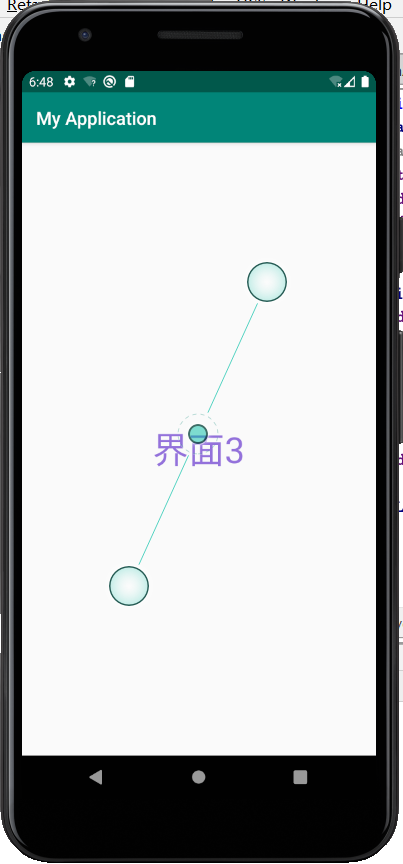
界面2点击按钮隐式意图开启界面3
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.content.Intent;
import android.view.View; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void click1(View view){
Intent intent=new Intent(this,oneActivity.class);
startActivity(intent); } public void click2(View view){
Intent intent=new Intent();
intent.setAction("cn.it.ab_cd");
intent.addCategory("android.intent.category.DEFAULT");
startActivity(intent);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <Button
android:id="@+id/v1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="click1"
android:text="按钮1开启界面2"
android:textColor="#FFC0CB"
android:textSize="30sp" /> <Button
android:id="@+id/v2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="click2"
android:text="按钮2开启界面3"
android:textSize="30sp"
android:textColor="#DDA0DD" /> </LinearLayout>
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class oneActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_one);
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".oneActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="界面2"
android:textSize="40dp"
android:textColor="#87CEFA"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class twoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
}
}
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication"> <application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".twoActivity">
<intent-filter>
<action android:name="cn.it.ab_cd"/>
<category android:name="android.intent.category.DEFAULT"/>
</intent-filter>
</activity>
<activity android:name=".oneActivity" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application> </manifest>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".twoActivity"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="界面3"
android:textSize="40dp"
android:textColor="#9370DB"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>



2.在界面1做一个按钮开启浏览器访问百度
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity; import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void click1(View view){
Intent intent=new Intent();
intent.setAction("android.intent.action.VIEW");
intent.setData(Uri.parse("http://www.baidu.com"));
startActivity(intent);
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
>
<Button
android:id="@+id/b1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#FFC0CB"
android:text="按钮1"
android:textSize="40sp"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:onClick="click1"/> </RelativeLayout>


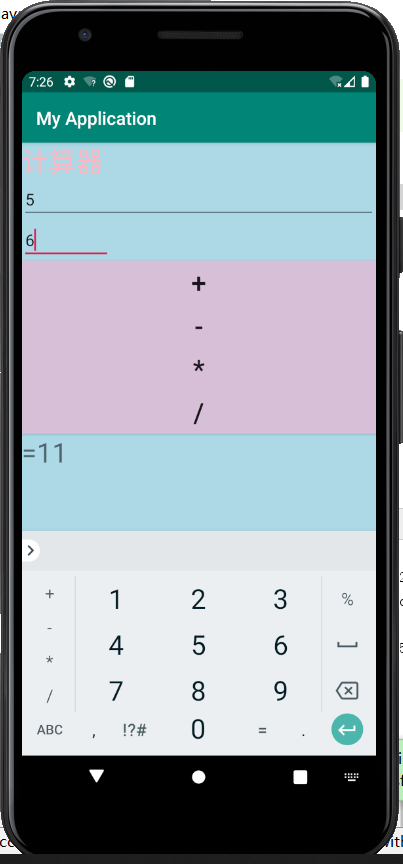
3.2个edittext,4个按钮一个textview,实现简单计算器。
提示1:如何获取edittext上的数据?
String num1=((EditText)(findViewById(R.id.et1))).getText().toString();//获取et1上面的文本,并
转成字符串
提示2:字符串如何转int
int n1=Integer.parseInt(num1);
提示3:如何把计算结果显示在textview上?
TextView tv1=(TextView)findViewById(R.id.tv1);//获取控件
tv1.setText("1233213");//用settext方法赋值
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.view.View;
import android.widget.EditText;
import android.os.Bundle;
import android.widget.TextView; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.c1).setOnClickListener(new View.OnClickListener(){ @Override
public void onClick(View view) {
String num1=((EditText)(findViewById(R.id.b1))).getText().toString();
String num2=((EditText)(findViewById(R.id.b2))).getText().toString();
int a1= Integer.parseInt( num1 );
int a2=Integer.parseInt( num2 );
int a3=a1+a2;
TextView d1=findViewById( R.id.d1 );
d1.setText( "="+a3);
}
}); findViewById(R.id.c2).setOnClickListener(new View.OnClickListener(){ @Override
public void onClick(View view) {
String num1=((EditText)(findViewById(R.id.b1))).getText().toString();
String num2=((EditText)(findViewById(R.id.b2))).getText().toString();
int a1= Integer.parseInt( num1 );
int a2=Integer.parseInt( num2 );
int a3=a1-a2;
TextView d1=findViewById( R.id.d1 );
d1.setText( "="+a3 );
}
}); findViewById(R.id.c3).setOnClickListener(new View.OnClickListener(){ @Override
public void onClick(View view) {
String num1=((EditText)(findViewById(R.id.b1))).getText().toString();
String num2=((EditText)(findViewById(R.id.b2))).getText().toString();
int a1= Integer.parseInt( num1 );
int a2=Integer.parseInt( num2 );
int a3=a1*a2;
TextView d1=findViewById( R.id.d1 );
d1.setText( "="+a3 );
}
}); findViewById(R.id.c4).setOnClickListener(new View.OnClickListener(){ @Override
public void onClick(View view) {
String num1=((EditText)(findViewById(R.id.b1))).getText().toString();
String num2=((EditText)(findViewById(R.id.b2))).getText().toString();
int a1= Integer.parseInt( num1 );
int a2=Integer.parseInt( num2 );
int a3=a1/a2;
TextView d1=findViewById( R.id.d1 );
d1.setText( "="+a3 );
}
});
} }
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="#ADD8E6"> <TextView
android:id="@+id/a1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="计算器"
android:textSize="30sp"
android:textColor="#FFB6C1"/> <EditText
android:id="@+id/b1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入数字"
/> <EditText
android:id="@+id/b2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="请输入数字"/> <Button
android:id="@+id/c1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="+"
android:textSize="30sp"
android:background="#D8BFD8"
/> <Button
android:id="@+id/c2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="-"
android:textSize="30sp"
android:background="#D8BFD8"
/> <Button
android:id="@+id/c3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="*"
android:textSize="30sp"
android:background="#D8BFD8"
/> <Button
android:id="@+id/c4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="/"
android:textSize="30sp"
android:background="#D8BFD8"
/> <TextView
android:id="@+id/d1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="="
android:textSize="30dp"/>
</LinearLayout>

Android第七周作业的更多相关文章
- 2017-2018-1 我爱学Java 第六七周 作业
团队六七周作业 完善版需求规格说明书 制定团队编码规范 数据库设计 后端架构设计 TODOList 参考资料 完善版需求规格说明书 <需求规格说明书>初稿不足之处: 1.开发工具写错 2. ...
- 2018-2019-1 20189221 《Linux内核原理与分析》第七周作业
2018-2019-1 20189221 <Linux内核原理与分析>第七周作业 实验六 分析Linux内核创建一个新进程的过程 代码分析 task_struct: struct task ...
- 2017-2018-1 JAVA实验站 第六、七周作业
2017-2018-1 JAVA实验站 第六.七周作业 详情请见团队博客
- 2017-2018-1 JaWorld 第六、七周作业
2017-2018-1 JaWorld 第六.七周作业 修改需求规格说明书 上次的<需求规格说明书>初稿有哪些不足? 王译潇同学回答: 1. 引言和目的性考虑的不是很周全. 2. ...
- 2017-2018-1 20179205《Linux内核原理与设计》第七周作业
<Linux内核原理与设计>第七周作业 视频学习及操作分析 创建一个新进程在内核中的执行过程 fork.vfork和clone三个系统调用都可以创建一个新进程,而且都是通过调用do_for ...
- 2019-2020-1 20199325《Linux内核原理与分析》第七周作业
第七周作业 1.进程描述符task_struct数据结构(一) 为了管理进程,内核必须对每个进程进行清晰的描述,进程描述符提供了内核所需了解的进程信息. struct task_struct数据结构很 ...
- 2019-2020-1 20199329《Linux内核原理与分析》第七周作业
<Linux内核原理与分析>第七周作业 一.本周内容概述: 对Linux系统如何创建一个新进程进行追踪 分析Linux内核创建一个新进程的过程 二.本周学习内容: 1.学习进程的描述 操作 ...
- 2020-2021-1 20209307《Linux内核原理与分析》第七周作业
这个作业属于哪个课程 <2020-2021-1Linux内核原理与分析)> 这个作业要求在哪里 <2020-2021-1Linux内核原理与分析第七周作业> 这个作业的目标 & ...
- 1903021116—吉琛—Java第七周作业—客户类测试
项目 内容 课程班级博客链接 19信计班 这个作业要求链接 第七周作业链接 博客名称 学号-姓名-Java第七周作业-客户类测试 要求 每道题要有题目,代码(使用插入代码,不会插入代码的自己查资料解决 ...
随机推荐
- OpenCV使用级联分类器实现人脸检测
一.概述 案例:使用opencv级联分类器CascadeClassifier+其提供的特征数据实现人脸检测,检测到人脸后使用红框画出来. API介绍:detectMultiScale( InputAr ...
- Java单例模式示范
package com.ricoh.rapp.ezcx.iwbservice.util; import java.util.ArrayList; import java.util.List; impo ...
- XML常用解析API有哪几种?
XML常用解析API有JAXP.JDOM.Dom4j等. JAXP是Java API for XML Processing的英文字头缩写,中文含义是:用于XML文档处理的使用Java语言编写的编程接口 ...
- OpenSSL实现了5种信息摘要算法有哪些?
OpenSSL实现了5种信息摘要算法,分别是MD2.MD5.MDC2.SHA(SHA1)和RIPEMD.SHA算法事实上包括了SHA和SHA1两种信息摘要算法.此外,OpenSSL还实现了DSS标准中 ...
- Java并发机制(6)--阻塞队列
Java并发编程:阻塞队列整理自:博客园-海子-http://www.cnblogs.com/dolphin0520/p/3933404.html 1.什么是阻塞队列 除了同步容器(Hashtable ...
- Mybatis框架基础入门(六)--动态sql
主要是通过mybatis提供的各种标签方法实现动态拼接sql. 1.if标签 <!-- 根据条件查询用户 --> <select id="queryUserByWhere& ...
- swagger-ui提交请求无name(指input中的name属性)值
swagger-ui提交请求,请求不包含name值,造成后台无法进行接受参数. @Operation(description = "上传文件",tags = "上传&qu ...
- 部署新项目自动对数据库进行migrate和让用户收到创建用户/超级用户信息
当项目中的models有数据表的时候,普通做法是用docke exec -it hello_web_1 bash,进入容器进行migrate,但是我们想要容器一启动就自动创建数据表,可以修改docke ...
- 学习FastDfs(二)
分布式文件系统(DFS) 指文件系统管理的物理存储资源不一定直接连接在本地节点上 而是通过计算机网络与节点相连 分布式文件系统的设计基于客户机/服务器模式 一个典型的网络可能包括多个多个用户访问的服务 ...
- windows本地搭建easy-mock环境
起因:由于easy-mock官网很不稳定,所以想搭建自己本地的mock环境 1.首先安装node.js 环境 (提供地址:https://nodejs.org/en/) 2.下载mongoDB 地址( ...
