关于div及display
1、DIV
div被看作是一个盒子,可以设置width、height。这个盒子其实是由三部分构成width(height)、padding、border。在默认情况下,所见到的div是border和padding为零的。故三者加起来也就是平时默认情况下div的宽高总和。对div设置属性box-sizing,则会影响div外观的大小(在border或padding不为零的情况下)。
box-sizing: content-box->div的宽高就是设置的宽高,但是这时如果设置了border或padding属性值(为正值),div盒子会变大,从外观上(可添加背景测试),但是作为容器的div容量并没有变大,能装的容量还是之前的大小,只是看起来变大而已——虚胖!!!
box-sizing: border-box->div整体的宽高由本身容器大小与border、padding之和所得。也就是设置border、padding值越大,div本身的容量就会越小。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.aaa {
box-sizing: content-box;
/*box-sizing: border-box;*/
width: 100px;
height: 100px;
padding: 20px;
background: #ccc;
border: #000 solid 10px;
}
</style>
</head>
<body>
<div class="aaa">
2019.5.9 21.27分
</div>
</body>
</html>
2、display:flex(注意浏览器兼容)
flex是flexible box的缩写,意为“弹性布局”,为盒装模型提供最大的灵活性,可运用在行内元素(display: -ms-flexbox; display: -webkit-inline-flex; display: inline-flex;)或容器(display: -ms-flexbox; display: -webkit-flex; display: flex;)中,设置该布局后,子元素的float、clear和vertical-align属性将失效。
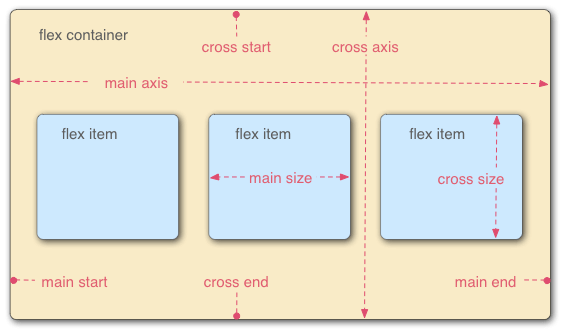
采用Flex布局的元素成为Flex容器,简称容器;它的所有子元素自动成为容器成员,称为Flex项目,简称项目。
容器默认存在两根轴,水平主轴(main axis)、垂直交叉轴(cross axis);main start是主轴的开始位置(与边框的交叉点),main end是结束位置;cross start是交叉轴的开始位置,cross end是结束位置;项目默认从主轴排列,main size是单个项目占据的主轴空间,cross size是占据的交叉轴空间。
flex容器的属性有以下几个:
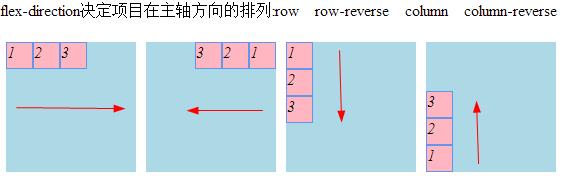
●flex-direction:决定项目在主轴方向的排列方向,可能值如下:
row(默认):主轴为水平方向,起点左端;
row-reverse:主轴为方向水平,起点右端;
column:主轴为垂直方向,起点在顶部;
row-reverse:主轴为垂直方向,起点在底部;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex-direction</title>
<style>
.flexContainer {
display: flex;
float: left;
width: 130px;
height: 130px;
margin: 5px;
background: lightblue;
} .fc1 { flex-direction: row;}
.fc2 { flex-direction: row-reverse;}
.fc3 { flex-direction: column;}
.fc4 { flex-direction: column-reverse;} .flexItem {
width: 25px;
height: 25px;
background: lightpink;
border: cornflowerblue solid 1px;
}
</style>
</head>
<body>
<p>flex-direction决定项目在主轴方向的排列:rowrow-reverse columncolumn-reverse</p>
<div class="flexContainer fc1">
<div class="flexItem"><i>1</i></div>
<div class="flexItem"><i>2</i></div>
<div class="flexItem"><i>3</i></div>
</div>
<div class="flexContainer fc2">
<div class="flexItem"><i>1</i></div>
<div class="flexItem"><i>2</i></div>
<div class="flexItem"><i>3</i></div>
</div>
<div class="flexContainer fc3">
<div class="flexItem"><i>1</i></div>
<div class="flexItem"><i>2</i></div>
<div class="flexItem"><i>3</i></div>
</div>
<div class="flexContainer fc4">
<div class="flexItem"><i>1</i></div>
<div class="flexItem"><i>2</i></div>
<div class="flexItem"><i>3</i></div>
</div>
</body>
</html>
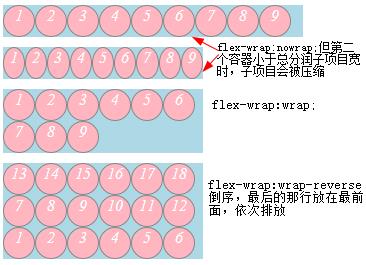
●flex-wrap:项目在默认情况下是在一条线(又称轴线)上排列的,该属性定义如果一条轴线上排不下,如何进行换行,属性值如下:
nowrap(默认):不换行;
wrap:换行,第一行在上面;
wrap-reverse:换行,第一行在下面;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex-wrap</title>
<style>
.flexContainer {
display: flex;
margin: 10px;
background: lightblue;
} .fc1 { width: 300px;}
.fc2 { width: 200px;}
.fc3 { width: 200px; flex-wrap: wrap;}
.fc4 { width: 200px; flex-wrap: wrap-reverse;} .flexItem {
width: 30px;
height: 30px;
background: lightpink;
border-radius: 50%;
border: #888 solid 1px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<div class="flexContainer fc1">
<div class="flexItem"><i>1</i></div>
<div class="flexItem"><i>2</i></div>
<div class="flexItem"><i>3</i></div>
<div class="flexItem"><i>4</i></div>
<div class="flexItem"><i>5</i></div>
<div class="flexItem"><i>6</i></div>
<div class="flexItem"><i>7</i></div>
<div class="flexItem"><i>8</i></div>
<div class="flexItem"><i>9</i></div>
</div>
<div class="flexContainer fc2">
<div class="flexItem"><i>1</i></div>
<div class="flexItem"><i>2</i></div>
<div class="flexItem"><i>3</i></div>
<div class="flexItem"><i>4</i></div>
<div class="flexItem"><i>5</i></div>
<div class="flexItem"><i>6</i></div>
<div class="flexItem"><i>7</i></div>
<div class="flexItem"><i>8</i></div>
<div class="flexItem"><i>9</i></div>
</div>
<div class="flexContainer fc3">
<div class="flexItem"><i>1</i></div>
<div class="flexItem"><i>2</i></div>
<div class="flexItem"><i>3</i></div>
<div class="flexItem"><i>4</i></div>
<div class="flexItem"><i>5</i></div>
<div class="flexItem"><i>6</i></div>
<div class="flexItem"><i>7</i></div>
<div class="flexItem"><i>8</i></div>
<div class="flexItem"><i>9</i></div>
</div>
<div class="flexContainer fc4">
<div class="flexItem"><i>1</i></div>
<div class="flexItem"><i>2</i></div>
<div class="flexItem"><i>3</i></div>
<div class="flexItem"><i>4</i></div>
<div class="flexItem"><i>5</i></div>
<div class="flexItem"><i>6</i></div>
<div class="flexItem"><i>7</i></div>
<div class="flexItem"><i>8</i></div>
<div class="flexItem"><i>9</i></div>
<div class="flexItem"><i>10</i></div>
<div class="flexItem"><i>11</i></div>
<div class="flexItem"><i>12</i></div>
<div class="flexItem"><i>13</i></div>
<div class="flexItem"><i>14</i></div>
<div class="flexItem"><i>15</i></div>
<div class="flexItem"><i>16</i></div>
<div class="flexItem"><i>17</i></div>
<div class="flexItem"><i>18</i></div>
</div>
</body>
</html>
●flew-flow:flex-direction属性和flew-wrap属性的简写形式。
flex-flow: <flex-direction> || <flew-wrap>;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex-direction和flex-wrap属性的简写</title>
<style>
.flexContainer {
display: flex;
float: left;
flex-flow: row-reverse wrap;
width: 120px;
height: auto;
background: lightblue;
} .flexItem {
width: 30px;
height: 30px;
margin: 1px;
background: lightpink;
color: #fff;
}
</style>
</head>
<body>
<div class="flexContainer">
<div class="flexItem"><i>1</i></div>
<div class="flexItem"><i>2</i></div>
<div class="flexItem"><i>3</i></div>
<div class="flexItem"><i>4</i></div>
<div class="flexItem"><i>5</i></div>
</div>
</body>
</html>
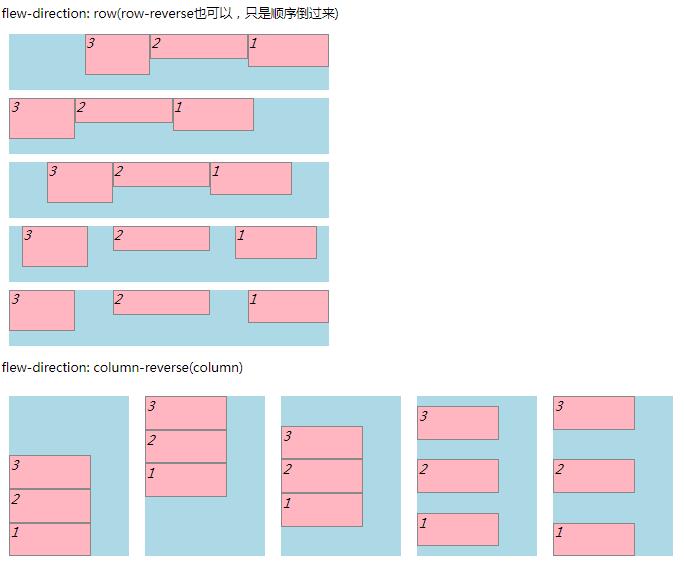
●justify-content:定义项目在主轴上的对齐方式(主轴的方向由flex-direction决定),属性值如下:
flex-start(默认):项目随水平主轴自左往右,垂直主轴自上而下排列;
flex-end: 项目随水平主轴自右往左,垂直主轴自下而上排列(注意,如当flex-direction:column-reverse时,自下而上会变成自上而下);
flex-center: 项目随水平主轴水平居中,随垂直主轴垂直居中;
space-around: 每个项目两侧的间隔相等,所以项目之间的间隔比项目与边框的间距大一倍;
space-between: 项目在水平主轴左右两端,垂直主轴上下两端排列,项目之间的间距相等;
注意:当使用 justify-content:space-aroud / justify-content:space-between 时,设一行有三个元素,而最后一行有两个元素就会布局很奇怪,解决方法,flex容器后面添加伪类元素,其width和其他子项目一样,flexDiv;after{content:''; width:同子元素一样}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>justify-content</title>
<style>
.flexContainer {
display: flex;
width: 400px;
height: 70px;
background: lightblue;
margin: 10px;
flex-direction: row-reverse;
} .flexContainer1 {
display: flex;
float: left;
width: 150px;
height: 200px;
background: lightblue;
margin: 10px;
flex-direction: column-reverse;
} .fc1{ justify-content: flex-start; }
.fc2{ justify-content: flex-end; }
.fc3{ justify-content: center; }
.fc4{ justify-content: space-around;}
.fc5{ justify-content: space-between;} .flexItem {
background: lightpink;
border: #888 solid 1px;
}
</style>
</head>
<body>
<p>flew-direction: row(row-reverse也可以,只是顺序倒过来)</p>
<div class="flexContainer fc1">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 120px; height: 30px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 80px; height: 50px;"><i>3</i></div>
</div>
<div class="flexContainer fc2">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 120px; height: 30px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 80px; height: 50px;"><i>3</i></div>
</div>
<div class="flexContainer fc3">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 120px; height: 30px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 80px; height: 50px;"><i>3</i></div>
</div>
<div class="flexContainer fc4">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 120px; height: 30px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 80px; height: 50px;"><i>3</i></div>
</div>
<div class="flexContainer fc5">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 120px; height: 30px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 80px; height: 50px;"><i>3</i></div>
</div>
<p>flew-direction: column-reverse(column)</p>
<div class="flexContainer1 fc1">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 100px; height: 40px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 100px; height: 40px;"><i>3</i></div>
</div>
<div class="flexContainer1 fc2">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 100px; height: 40px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 100px; height: 40px;"><i>3</i></div>
</div>
<div class="flexContainer1 fc3">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 100px; height: 40px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 100px; height: 40px;"><i>3</i></div>
</div>
<div class="flexContainer1 fc4">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 100px; height: 40px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 100px; height: 40px;"><i>3</i></div>
</div>
<div class="flexContainer1 fc5">
<div class="flexItem ft1" style="width: 100px; height: 40px;"><i>1</i></div>
<div class="flexItem ft3" style="width: 100px; height: 40px;"><i>2</i></div>
<div class="flexItem ft2" style="width: 100px; height: 40px;"><i>3</i></div>
</div>
</body>
</html>
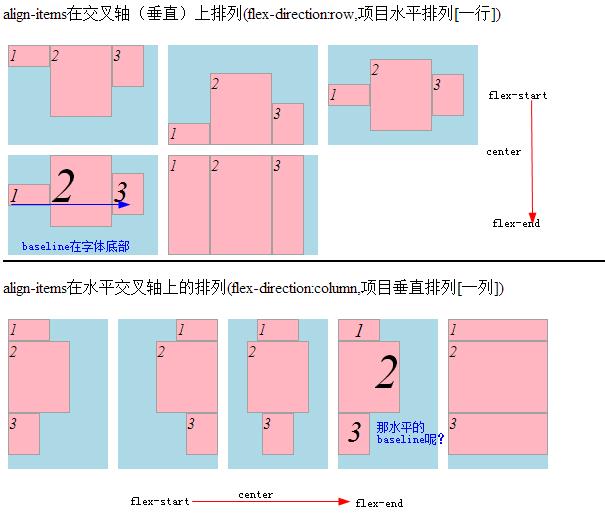
●align-items:定义项目在交叉轴上对齐方式(交叉轴方向由flex-direction决定从上到下,还是从左到右)。
flex-start:项目随垂直交叉轴自上而下,水平交叉轴自左往右;
flex-end:项目随垂直交叉轴自下而上,水平交叉轴自右往左;
center:项目在垂直交叉轴居中,水平交叉轴居中;
baseline:项目在垂直交叉轴以第一行文字的基线对齐,水平交叉轴上呢,嗯??
stretch(默认值):项目在垂直交叉轴上,如果高度未设置或为auto时,占满整个容器的高度;在水平交叉轴上,如果宽度未设置或为auto,将占满整个容器的宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>align-item</title>
<style>
.flexContainer {
display: flex;
float: left;
width: 150px;
height: 100px;
margin: 5px;
background: lightblue;
} .fc1 { align-items: flex-start; }
.fc2 { align-items: flex-end; }
.fc3 { align-items: center; }
.fc4 { align-items: baseline; }
.fc5 { align-items: stretch; } .flexItem {
background: lightpink;
border: #A1A1A1 solid 1px;
} /* 这部分测试的是align-items在交叉轴(纵轴)方向的排列 */
/* 如果不设定具体宽高,则项目的宽高是由内容所决定的 */
.ft1 { width: 40px; height: 20px; }
.ft2 { width: 60px; height: 70px; }
.ft3 { width: 30px; height: 40px; }
/* 测试项目在纵轴方向上高度自适应,align-items:stretch时的效果 */
.fcft div { height: auto; } /* 测试align-items在交叉轴(水平)方向排列 (flex-direction: cloumn)*/
.fc {
display: flex;
flex-direction: column;
width: 100px;
height: 150px;
}
.fcft1 div { width: auto; }
</style>
</head>
<body>
<p>align-items在交叉轴(垂直)上排列(flex-direction:row,项目水平排列[一行])</p>
<div class="flexContainer fc1">
<div class="flexItem ft1"><i>1</i></div>
<div class="flexItem ft2"><i>2</i></div>
<div class="flexItem ft3"><i>3</i></div>
</div>
<div class="flexContainer fc2">
<div class="flexItem ft1"><i>1</i></div>
<div class="flexItem ft2"><i>2</i></div>
<div class="flexItem ft3"><i>3</i></div>
</div>
<div class="flexContainer fc3">
<div class="flexItem ft1"><i>1</i></div>
<div class="flexItem ft2"><i>2</i></div>
<div class="flexItem ft3"><i>3</i></div>
</div>
<div class="flexContainer fc4">
<div class="flexItem ft1"><i style="font-size: 23px;">1</i></div>
<div class="flexItem ft2"><i style="font-size: 50px;">2</i></div>
<div class="flexItem ft3"><i style="font-size: 30px;">3</i></div>
</div>
<div class="flexContainer fcft fc5">
<div class="flexItem ft1"><i>1</i></div>
<div class="flexItem ft2"><i>2</i></div>
<div class="flexItem ft3"><i>3</i></div>
</div>
<hr style="clear: both; border: #000 solid 1px;">
<p>align-items在水平交叉轴上的排列(flex-direction:column,项目垂直排列[一列])</p>
<div class="flexContainer fc fc1">
<div class="flexItem ft1"><i>1</i></div>
<div class="flexItem ft2"><i>2</i></div>
<div class="flexItem ft3"><i>3</i></div>
</div>
<div class="flexContainer fc fc2">
<div class="flexItem ft1"><i>1</i></div>
<div class="flexItem ft2"><i>2</i></div>
<div class="flexItem ft3"><i>3</i></div>
</div>
<div class="flexContainer fc fc3">
<div class="flexItem ft1"><i>1</i></div>
<div class="flexItem ft2"><i>2</i></div>
<div class="flexItem ft3"><i>3</i></div>
</div>
<div class="flexContainer fc fc4">
<div class="flexItem ft1" style="text-align: center;"><i style="font-size: 20px;">1</i></div>
<div class="flexItem ft2" style="text-align: right;"><i style="font-size: 50px;">2</i></div>
<div class="flexItem ft3" style="text-align: center;"><i style="font-size: 30px;">3</i></div>
</div>
<div class="flexContainer fc fcft1 fc5">
<div class="flexItem ft1"><i>1</i></div>
<div class="flexItem ft2"><i>2</i></div>
<div class="flexItem ft3"><i>3</i></div>
</div>
</body>
</html>
●align-content:定义多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐;
flex-end:与交叉轴的终点对齐;
center:与交叉轴的中点对齐;
space-between:与交叉轴两端对齐,轴线之间间隔平均分布;
space-around:每根轴线两侧的间隔都相等,所以,轴线之间的间隔比轴线与 边框的间隔大一倍;
stretch(默认值):轴线占满整个交叉轴;
3、项目的属性(注意浏览器兼容)
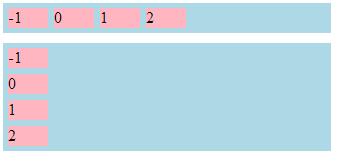
●order:定义项目的排列顺序,数值越小,排列越靠前,默认为0,语法:.item { order: integer }
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目排列顺序</title>
<style>
.flexContainer {
display: flex;
flex-direction: row;
padding: 2px;
margin: 10px;
background: lightblue;
}
.flexItem {
width: 40px;
height: 20px;
margin: 3px;
background: lightpink;
}
.ft1 { order: -1; }
.ft2 { order: 0; }
.ft3 { order: 1; }
.ft4 { order: 2; }
.fc { flex-direction: column; }
</style>
</head>
<body>
<div class="flexContainer">
<div class="flexItem ft1">-1</div>
<div class="flexItem ft2">0</div>
<div class="flexItem ft3">1</div>
<div class="flexItem ft4">2</div>
</div>
<div class="flexContainer fc">
<div class="flexItem ft1">-1</div>
<div class="flexItem ft2">0</div>
<div class="flexItem ft3">1</div>
<div class="flexItem ft4">2</div>
</div>
</body>
</html>
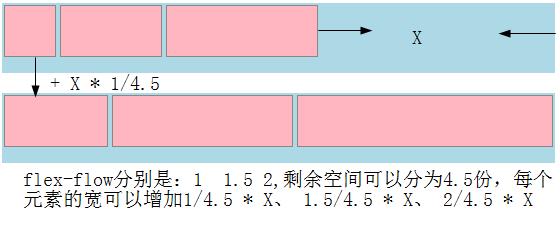
●flew-grow:定义项目的放大比例,默认为0(即如果存在剩余空间,也不会放大),每个元素的放大数值由自身的flew-grow值除以总的flew-grow数,再乘以剩余的宽度,语法:item { flex-grow: <number>; }
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目放大</title>
<style>
.flexContainer {
display: flex;
height: 70px;
background: lightblue;
} .flexItem {
height: 50px;
margin: 2px;
background: lightpink;
border: #888 solid 1px;
} .ft1 { width: 50px; }
.ft2 { width: 100px; }
.ft3 { width: 150px; } </style>
</head>
<body>
<div class="flexContainer">
<div class="flexItem ft1"></div>
<div class="flexItem ft2"></div>
<div class="flexItem ft3"></div>
</div>
<br />
<div class="flexContainer fc">
<div class="flexItem ft1" style="flex-grow: 1;"></div>
<div class="flexItem ft2" style="flex-grow: 1.5;"></div>
<div class="flexItem ft3" style="flex-grow: 2;"></div>
</div>
</body>
</html>
●flex-shrink:定义项目的缩小比例,默认1,即空间不足将缩小。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex-shrink项目缩小比例</title>
<style>
.flexContainer {
display: flex;
background: lightblue;
margin: 5px;
}
.fc{ min-width: 550px;} .flexItem {
height: 50px;
background: lightpink;
} .ft1 { width: 50px; }
.ft2 { width: 100px; }
.ft3 { width: 150px; } </style>
</head>
<body>
<div class="flexContainer">
<div class="flexItem ft1" style="flew-shrink: 1"></div>
<div class="flexItem ft2" style="flew-shrink: 2"></div>
<div class="flexItem ft3" style="flew-shrink: 2.5"></div>
<div class="flexItem ft3" style="flew-shrink: 2.5"></div> </div>
<div class="flexContainer fc">
<div class="flexItem ft1"></div>
<div class="flexItem ft2"></div>
<div class="flexItem ft3"></div>
<div class="flexItem ft3"></div>
</div>
</body>
</html>
该例子不放图了,因为整体没有设margin或border值,项目之间没有间隔,不好区分(其实是我设了margin值后不知道怎么计算更准确,个人水平暂时解决不了)可以通过控制台查看各个元素宽。
具体缩小程度计算方法如下:
比如原来容器的width:450(50+100+150+150),缩小后容器的width:326px,也就是整体缩小了124px,则每个项目的缩小宽度等于本身没有缩小前的宽度减去缩小前宽度除以缩小前容器宽度乘以容器整体缩小的宽度,即50-50/450*(450-326)。这里的计算不用带上flew-shrink值。
●flex-basis:定义在分配多余空间之前项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间,默认值为auto,即项目本身大小。如果该值设跟width或height属性一样的值(比如200px),则项目将占据固定空间——item{flex-basis: <length> | auto;}
●flex:flex-grow、flex-shrink、flex-basis的简写,默认值为:0 1 auto;
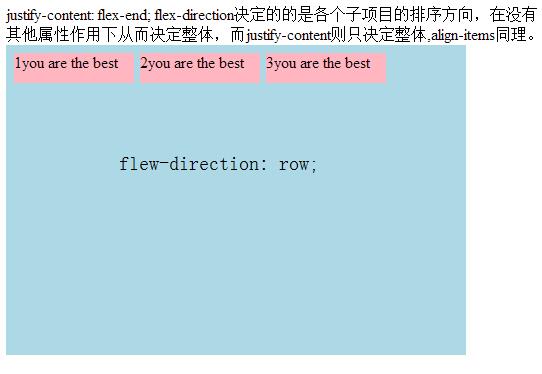
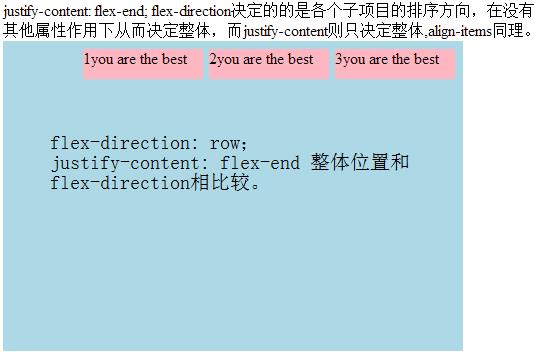
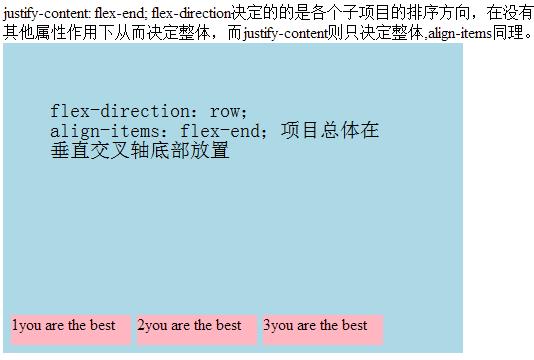
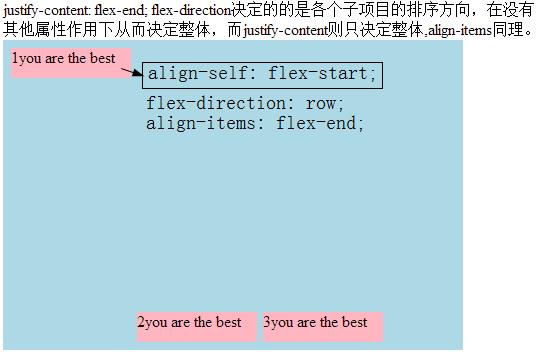
●align-self:允许单个项目有于其他项目不一样的对齐方式,可覆盖align-items属性,属性值如下:align-self:auto | flex-start | flex-end | center | baseline | stretch; auto为默认值,表示可继承父元素的align-items属性,如果没有父元素,则等同于stretch(除了auto,其余属性和align-items属性完全一致)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a {
width: 450px;
height: 300px;
display: flex;
flex-direction: row; /* 项目应该是水平、由左往右排列 */
padding: 5px;
background: lightblue; /*justify-content: flex-end;*/
align-items: flex-end;
} .b {
width: 120px;
height: 30px;
background: lightpink;
margin: 3px;
} </style>
</head>
<body>
justify-content: flex-end; flex-direction决定的的是各个子项目的排序方向,在没有其他属性作用下从而决定整体,而justify-content则只决定整体,align-items同理。
<div class="a">
<div class="b" style="align-self: flex-start;">1you are the best</div>
<div class="b">2you are the best</div>
<div class="b">3you are the best</div>
</div>
</body>
</html>




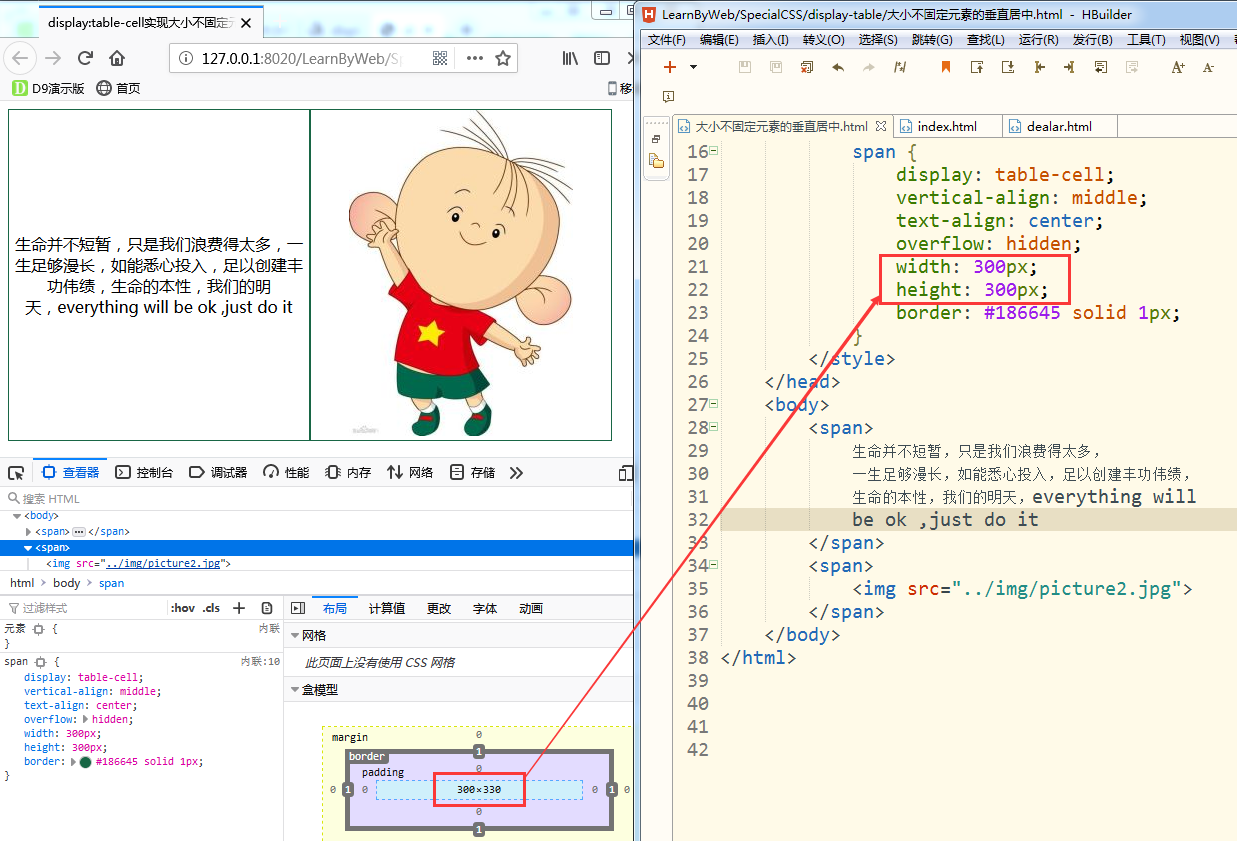
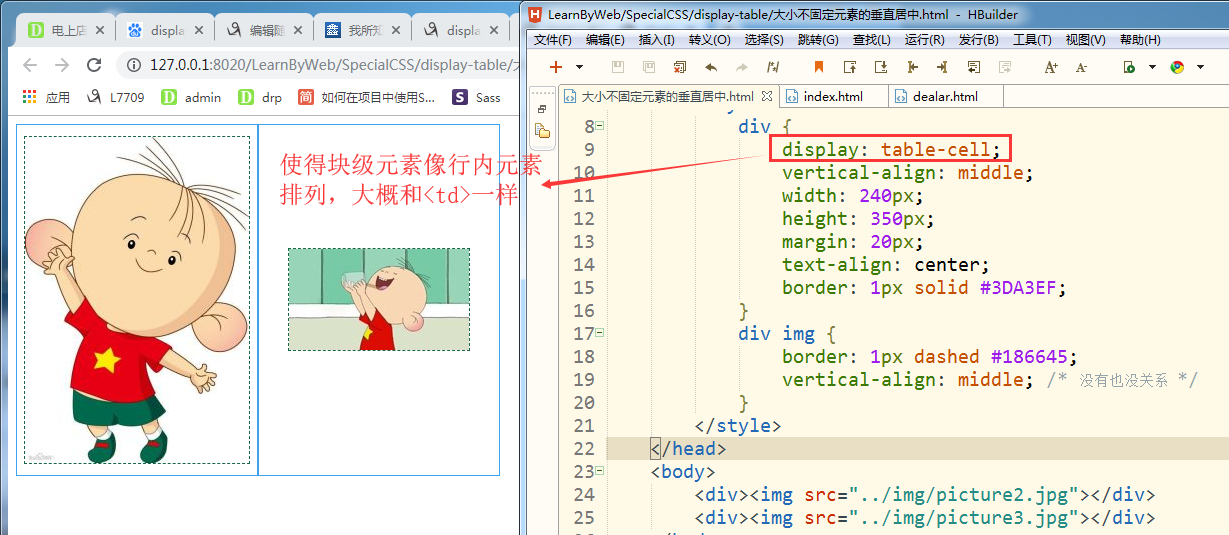
3、display:table-cell
用途:
行内元素中设置垂直居中,行内元素如果放的是文字,并给该元素添加具体的宽高,内容不超出行内元素的宽高,垂直居中效果比较明显。但如果该容器添加的内容比给定的宽高大(比如图片),该容器的宽高也会变大,直到和内容一样。代码如下:

运用在块级元素中,


关于div及display的更多相关文章
- 同级div设置display:inline-block,父级div强制不换行
同级div设置display:inline-block,父级div强制不换行 <html> <head></head> <body> <div i ...
- DIV中display和visibility属性差别
DIV中display和visibility属性差别 DIV中display和visibility属性差别还是挺大的,虽然Visibility和Display属性都可以达到隐藏页面元素的目的,但它们的 ...
- 关于div设置display: inline-block之后盒子之间间距的处理
当两个盒子都设置display: inline-block之后并且css也清除了默认样式 这时候会发现div盒子之间仍然存在间隙 将font-size清0间距就会取消
- DIV CSS display(block,inline,none)的属性教程
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- display:inline-block的div 与 display:block的div之间有间隔问题(div与div之间有间隔的可能性)
首先看一下我出现的问题如下图: 如上图所示,我的导航栏是由三部分组成的,三部分样式如下: .logo{ /*红框*/ position: relative; display: inline-block ...
- 多个div使用display:inline-block时候div之间有间隔
开发场景中用到display:inline-block;然后呢,div间就有间隙,但是ajax加载出来的数据没有间隙,解决办法如下 display:inline-block表示行内块元素,后面自带 ...
- document.all("div).style.display = "none"与 等于""的区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 如何隐藏DIV对象
DIV对象在网页里面,相当于一个容器,在其内部,可以显示文字.图片.视频控件等等. 以下的教程,和大家一起来学习,如何隐藏DIV对象. 这必须使用CSS来控制,才能达到隐藏的目的,那么,就得使用CSS ...
- CSS教程:div垂直居中的N种方法以及多行文本垂直居中的方法
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
随机推荐
- Thymeleaf+Spring使用自己的工具类
第一种.提供思路,继承SpringStandardDialect,重写getExpressionObjectFactory方法,设置expressionObjectFactory的实际对象,并在Tem ...
- 列举 spring 支持的事务管理类型?
Spring 支持两种类型的事务管理: 1. 程序化事务管理:在此过程中,在编程的帮助下管理事务.它为您提供极大 的灵活性,但维护起来非常困难. 2. 声明式事务管理:在此,事务管理与业务代码分离.仅 ...
- 学习zabbix(六)
实验环境 实验用2到2台机器,实验所用机器系统环境如下,可以看到2台机器的主机名和IP地址 ? 1 2 3 4 5 6 7 8 9 10 [root@linux-node1 ~]# cat /etc/ ...
- 复杂JSON字符串解析,可以少走弯路
发现一个好文章:装载至http://www.verejava.com/?id=17174254038220 package com.json5; import org.json.JSONArra ...
- jsp技术之隐藏域
隐藏域 hidden:隐藏域属性,不显示到页面上,但是会提交的表单项 注意:表单中增加了一个隐藏域,是用户的id.稍后修改联系人信息,提交表单时需要使用到 <!-- hidden:隐藏域,不显示 ...
- 4-Pandas数据预处理之数据转换(df.map()、df.replace())
在数据分析中,根据需求,有时候需要将一些数据进行转换,而在Pandas中,实现数据转换的常用方法有: 利用函数或是映射 可以将自己定义的或者是其他包提供的函数用在Pandas对象上实现批量修改. ap ...
- CSS中宽度与高度
div的高度 div由的高度是由它里面的字体乘以字体建议的行高确定,跟这个字体大小没有关系(不同字体相同字体大小,会影响div的高度.)如过明确告诉浏览器行高,div高度就是行高. 文字两端对齐: 文 ...
- Day10 - JS 实现 Checkbox 中按住 Shift 的多选功能
Day10 - JS 实现 Checkbox 中按住 Shift 的多选功能 作者:liyuechun 简介:JavaScript30 是 Wes Bos 推出的一个 30 天挑战.项目免费提供了 3 ...
- Python使用递归绘制谢尔宾斯基三角形
谢尔宾斯基三角形使用了三路递归算法,从一个大三角形开始,通过连接每一个边的中点,将大三角型分为四个三角形,然后忽略中间的三角形,依次对其余三个三角形执行上述操作. 运行效果: 源代码: 1 impor ...
- BootstrapBlazor实战 Tree树形控件使用(2)
继续上篇实战BootstrapBlazor树型控件Tree内容, 本篇主要讲解整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,My ...