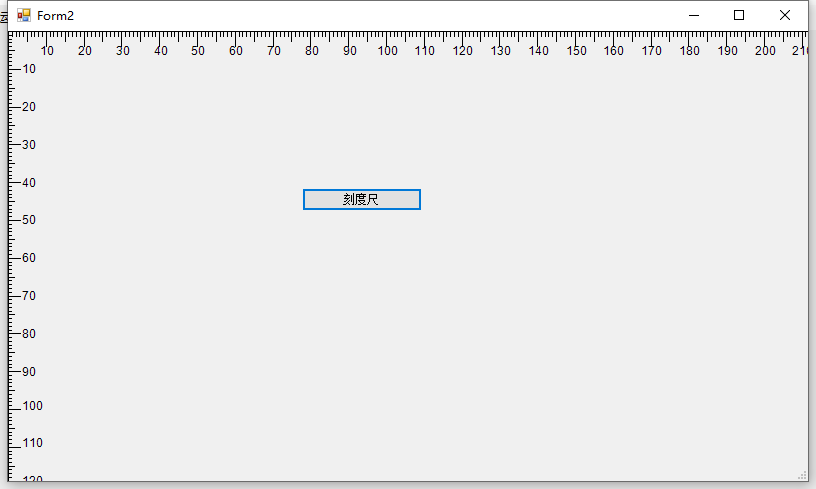
【转】WinForm窗体刻度尺
`using System;
using System.Drawing;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
namespace IntegrationAPP
{
public partial class Form2 : Form
{
public static float MonitorDPI = 96f ;
private int originLocation = 0; //坐标原地起始位置
private int maxScaleX = 1000; //X轴最大刻度
private int maxScaleY = 1000; //Y轴最大刻度
private float scaling = 1.0F; //缩放比例
private int offSetX = 0; //X轴偏移位置
private int offSetY = 0; //Y轴偏移位置
private Font font = new Font("Arial", 9); //刻度值显示字体
private TextureBrush textureBrush;
private Bitmap bit;
int x = 0;
int y = 0;
public Form2()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
// bit = new Bitmap((int)(MonitorDPI / 25.4 * 1 * scaling) - offSetX, (int)(MonitorDPI / 25.4 * 1 * scaling) - offSetX);
Graphics g1 = CreateGraphics();
PaintEventArgs pe = new PaintEventArgs(g1, this.ClientRectangle);
RulerControl_Paint(g1,pe );
// g1.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
// g1.Dispose();
// textureBrush = new TextureBrush(bit);//使用TextureBrush可以有效减少窗体拉伸时的闪烁
}
private void RulerControl_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
int widthInmm = maxScaleX;
int heightInmm = maxScaleY;
//绘制X轴
for (int i = 0; i <= widthInmm; i++)
{
SizeF size = g.MeasureString(Convert.ToString(i), font);
float x = originLocation + (float)(MonitorDPI / 25.4 * i * scaling) - offSetX;
if (x >= originLocation)
{
PointF start = new PointF(x, originLocation);
PointF end = new PointF(x, 3);
if (i % 5 == 0)
{
end = new PointF(x, 6);
}
if (i % 10 == 0 && i != 0)
{
end = new PointF(x, 12);
g.DrawString(Convert.ToString(i), font, Brushes.Black, new PointF(x - (float)(MonitorDPI / 25.4 * Convert.ToString(i).Length * scaling), 12));
}
g.DrawLine(Pens.Black, start, end);
}
}
g.DrawLine(Pens.Black, new PointF(originLocation, originLocation), new PointF(this.Width, originLocation));
//绘制Y轴
for (int i = 0; i <= heightInmm; i++)
{
SizeF size = g.MeasureString(Convert.ToString(i), font);
float y = originLocation + (float)(MonitorDPI / 25.4 * i * scaling) - offSetY;
if (y >= originLocation)
{
PointF start = new PointF(originLocation, y);
PointF end = new PointF(3, y);
if (i % 5 == 0)
{
end = new PointF(6, y);
}
if (i % 10 == 0 && i != 0)
{
end = new PointF(12, y);
g.DrawString(Convert.ToString(i), font, Brushes.Black, new PointF(12, y - (float)(MonitorDPI / 25.4 * Convert.ToString(i).Length * scaling)));
}
g.DrawLine(Pens.Black, start, end);
}
}
g.DrawLine(Pens.Black, new PointF(originLocation, originLocation), new PointF(originLocation, this.Height));
Pen p = new Pen(Color.Gray, 1);
p.DashStyle = DashStyle.Solid;
p.DashPattern = new float[] { 1, (float)(MonitorDPI / 25.4 * 5 * scaling) - 1 };
for (int i = 0; i <= heightInmm; i += 5)
{
g.DrawLine(p, 0, (float)(MonitorDPI / 25.4 * i * scaling), 1000, (float)(MonitorDPI / 25.4 * i * scaling));
}
}
}
}

`
【转】WinForm窗体刻度尺的更多相关文章
- winform 窗体圆角设计
网上看到的很多winform窗体圆角设计代码都比较累赘,这里分享一个少量代码就可以实现的圆角.主要运用了System.Drawing.Drawing2D. 效果图 代码如下. private void ...
- WinForm 窗体属性 窗体美化
WinForm是·Net开发平台中对Windows Form的一种称谓. Windows窗体的一些重要特点如下: 功能强大:Windows窗体可用于设计窗体和可视控件,以创建丰富的基于Windows的 ...
- winform窗体置顶
winform窗体置顶 金刚 winform 置顶 今天做了一个winform小工具.需要设置置顶功能. 网上找了下,发现百度真的很垃圾... 还是必应靠谱些. 找到一个可以链接. https://s ...
- winform窗体控件(全)
回顾跟补充下除了昨天那常用6个其他的winform窗体控件作用 1:Button:按钮 (1)AutoSize:如果是True的情况下,内容将会撑开:False的话会另起一行 (2)Enabled: ...
- C#将exe运行程序嵌入到自己的winform窗体中
以下例子是将Word打开,然后将它嵌入到winform窗体中,效果如下图:C将exe运行程序嵌入到自己的winform窗体中 - kingmax_res - iSport注意:该方法只适用于com的e ...
- Winform 窗体单例
有窗体Form1和窗体Form2,单击Form1上按钮,只弹出一个Form2. Form2里自定义一个方法,里面判断是否弹出Form2,没有时弹出Form2. public static Form2 ...
- WinForm窗体嵌入
一.在winform窗体上添加两个控件 1.容器>Panel 2.添加 SideBar.dll (下载链接:http://pan.baidu.com/s/1o6qhf9w) (1)将SideBa ...
- C#实现WinForm窗体逐渐显示效果
C#实现WinForm窗体逐渐显示效果,这个博客园里面已经有其它人已经实现了,原理很简单,就是通过定时改变窗体的透明度(从0到1,即透明度从完全透明到不透明),我这里也是按照这个思路来实现的,但是我做 ...
- .NET vs2010中使用IrisSkin2.dll轻松实现winForm窗体换肤功能
IrisSkin2.dll是一款很不错的免费皮肤控件,利用它可以轻松的实现winForm窗体换肤! 网上很多朋友说在VS2010中不能使用IrisSkin2.dll,我这里提供一个取巧的办法. Iri ...
随机推荐
- 是否可以继承String类?
String 类是final类,不可以被继承. 补充:继承String本身就是一个错误的行为,对String类型最好的重用方式是关联关系(Has-A)和依赖关系(Use-A)而不是继承关系(Is-A) ...
- MySQL安装速成指南(ZIP)
MySQL初始化数据库 第一步:将MySQL ZIP压缩包进行解压 第二部:在MySQL主目录创建my.ini文件,并添加以下内容 [client] port=3306 socket=/tmp/mys ...
- Linux中一切皆文件
谈一谈Linux中一切皆文件 1. Linux中所有内容都是以文件的形式保存和管理,即:一切皆文件. 普通文件是文件. 目录(在win下称为文件夹)是文件. 硬件设备(键盘.硬盘.打印机)是文件. 套 ...
- 体验javascript之美第五课 五分钟彻底明白 匿名函数自执行和闭包
通过文你将学到: 1.闭包是怎么回事儿? 2.闭包的原理和在jquery中的应用 3.从一到面试题彻底理解闭包和垃圾回收机制 4.闭包在jquery中的应用 概述 经常听到闭包这个词儿,或者匿名函数自 ...
- 前端每日实战:89# 视频演示如何用 CSS 和 D3 创作旋臂粒子动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xJrOqd 可交互视频 此视频是可 ...
- HTML5 Canvas学习之路(六)
一个炫酷的计时器 在慕课网看到一个canvas的课,感觉很炫酷,就把它看完了,然后记下来.http://www.imooc.com/learn/133 第一步:绘制要显示的时间 拿小球来绘制具体的数字 ...
- python-人物风云榜(实现排名)
Description 又到了云之国一年一度的任务风云榜更新的大日子了.给出每个人风云力数值,需要你给出每个人的排名.注意,排名存在并列的情况. Input 一共有 22 行.第一行一个整数 n ,表 ...
- JSDOM基础
JavaScript 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素. HTML DOM 模型被构造为对象的树: HTML DOM 树 JavaScript 能够改变页 ...
- JAVA对XML文件的读写
XML 指可扩展标记语言(EXtensible Markup Language),是独立于软件和硬件的信息传输工具,应用于 web 开发的许多方面,常用于简化数据的存储和共享. xml指令处理指令,简 ...
- MySQL 表数据多久刷一次盘?
前言 事情是这样的,在某乎的邀请回答中看到了这个问题: - 然后当时我没多想就啪一下写下来这样的答案: 这个其实要通过 MySQL 后台线程来刷的,在 Buffer Pool 中被修改的过的 Page ...
