记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程
一直忙着写毕设,上一次写博客还是元旦,大半年过去了....
后面会不断分享各种新项目的源码与技术。欢迎关注一起学习哈!
记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署。
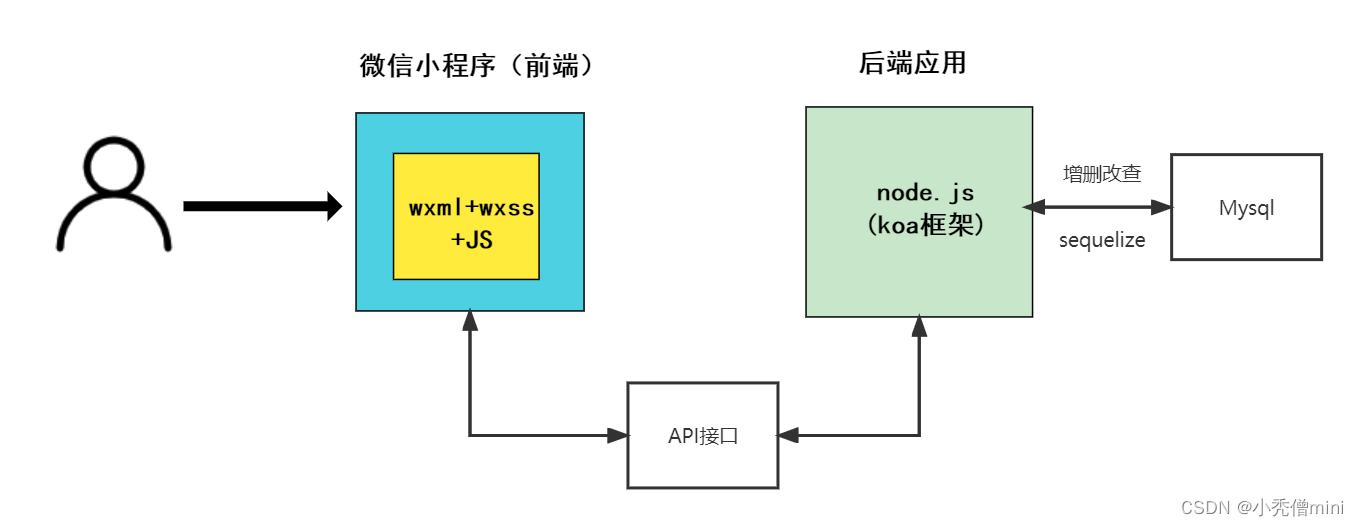
我们先来看一张图片

这是采用前后端分离的开发模式来开发微信小程序,跟云开发有区别。云开发没有“后端应用”这一块。我们这篇文章就是讲解怎么部署“后端应用”这一块的接口代码。
@
材料准备
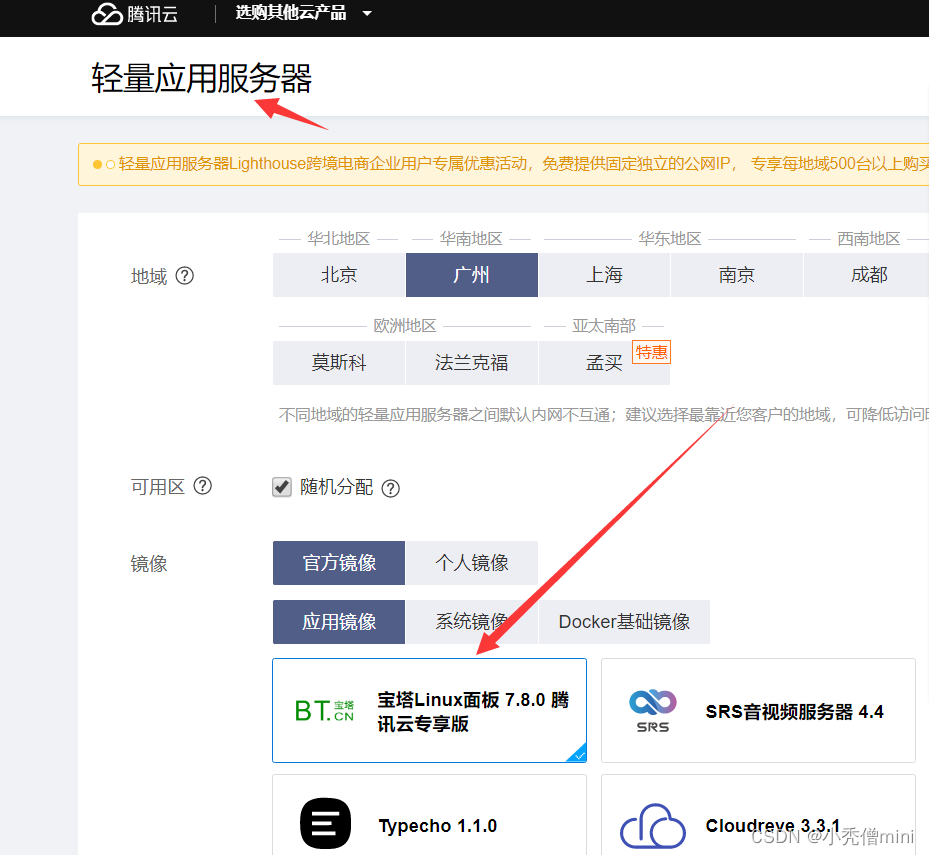
买轻量应用服务器(不能乱买)
不要乱买其他的轻量应用服务器,不然会报各种错。切记!去腾讯云买宝塔腾讯云专享版

推荐买一个月的,后面续费就行。这样即使部署不成功或者备案不成功,我们还可以止损,对吧。
备案域名
如果还没有域名,可以去腾讯云买一个,一年大概就50块左右,还算可以。买好之后进行备案,备案过程中会用到上面你买的轻量应用服务器的IP。按照腾讯云的备案操作提示去进行备案即可,一般一周左右就备案成功了,有的地方不同,具体情况具体分析(不会备案自行百度哈)。
部署过程
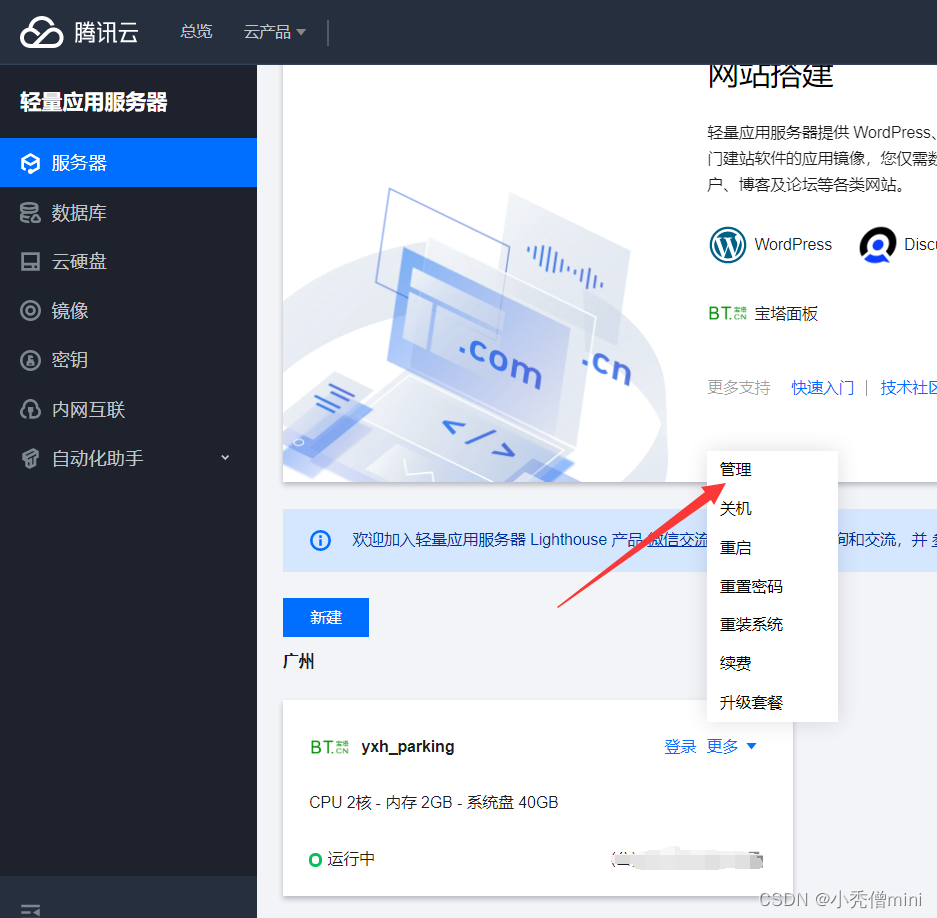
登录宝塔管理界面
点击“管理”,进入服务器管理界面


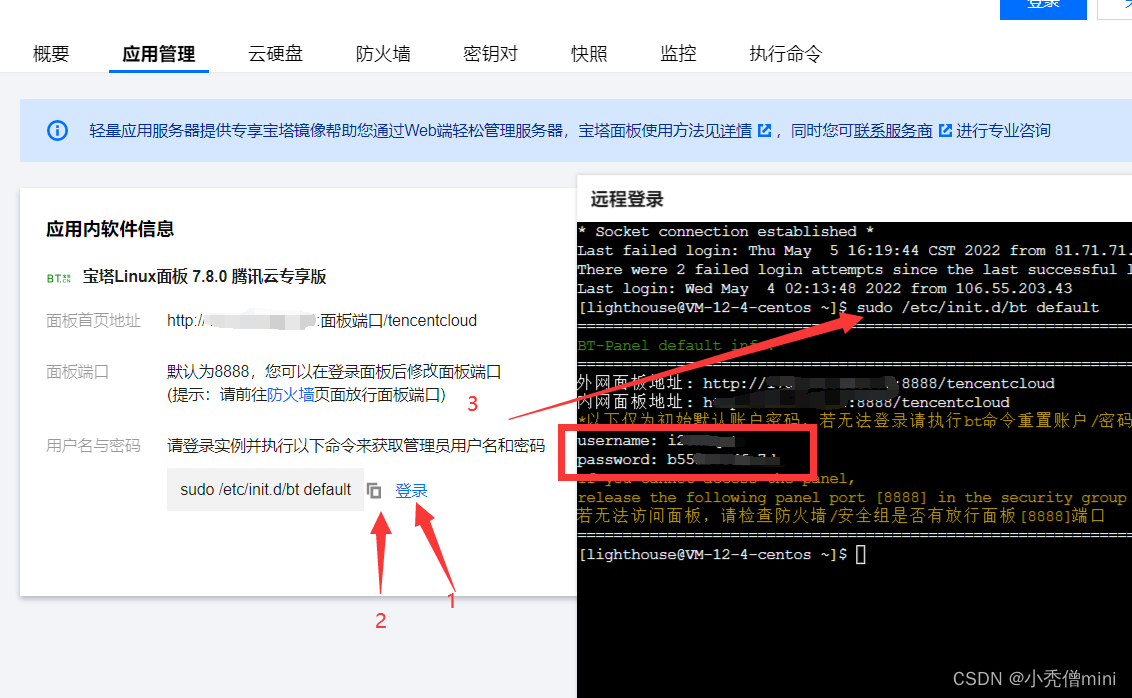
进来就可以看到登录宝塔的网址,是http://xxx.xxx.xxx.xxx:8888/tencentcloud,登录宝塔之前,需要放行8888端口。可以去防火墙“添加规则”,端口指定8888就行(MySQL服务端口是3306)。接着按照上面的提示去操作就可以看到你宝塔的登录账号和密码了。然后登录即可,如下图

安装PM2
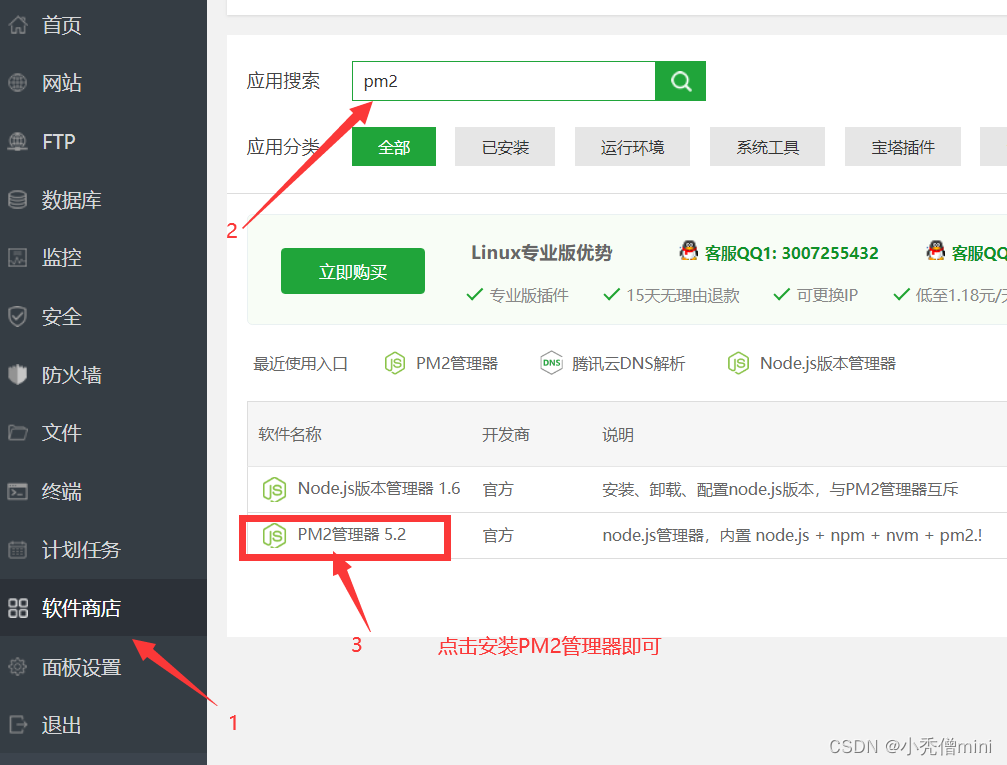
登录成功后,点击软件商店 安装pm2管理器,安装这个会自动安装node环境,就可以用npm命令了。如下图操作即可

上传代码文件夹
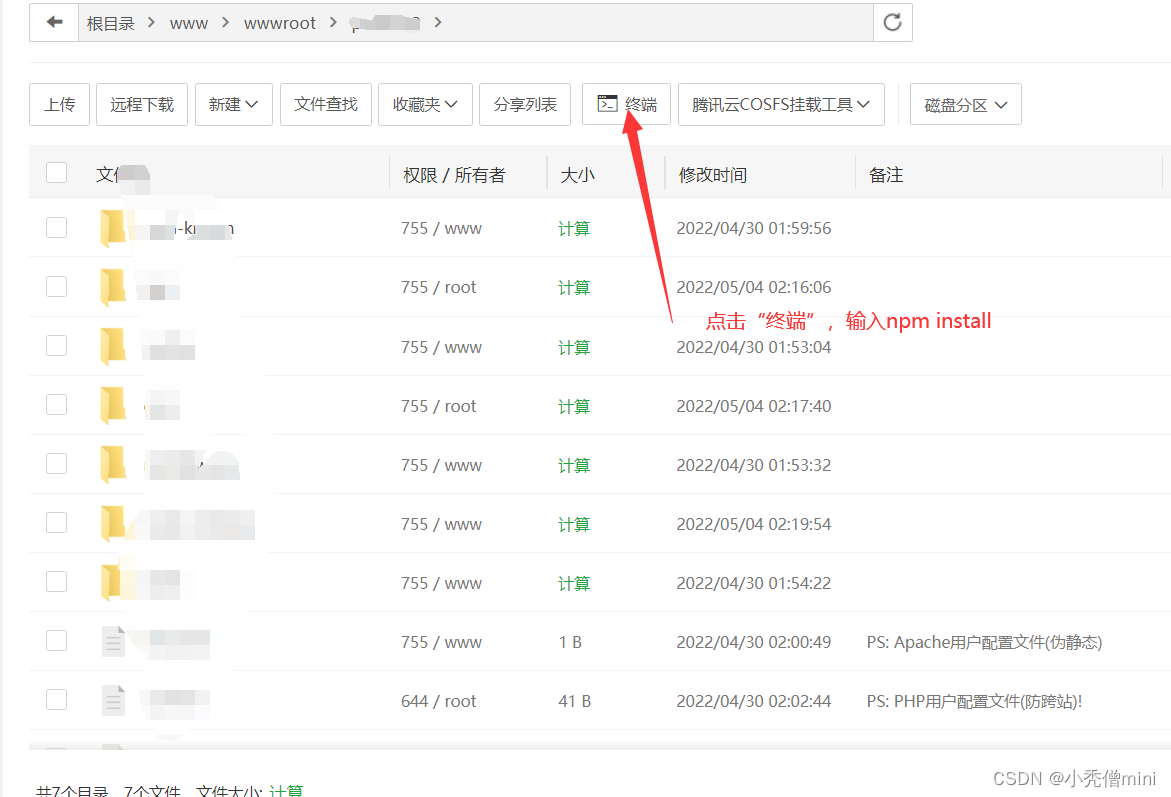
点击文件,在wwwroot目录下上传代码文件夹,一个文件夹就行,我这图是四份代码了,一个项目上传一份就行。如下图

在wwwroot上传后端代码,记得上传package.json,再输入命令npm install安装依赖包。不需要上传本地的node_modules依赖包。

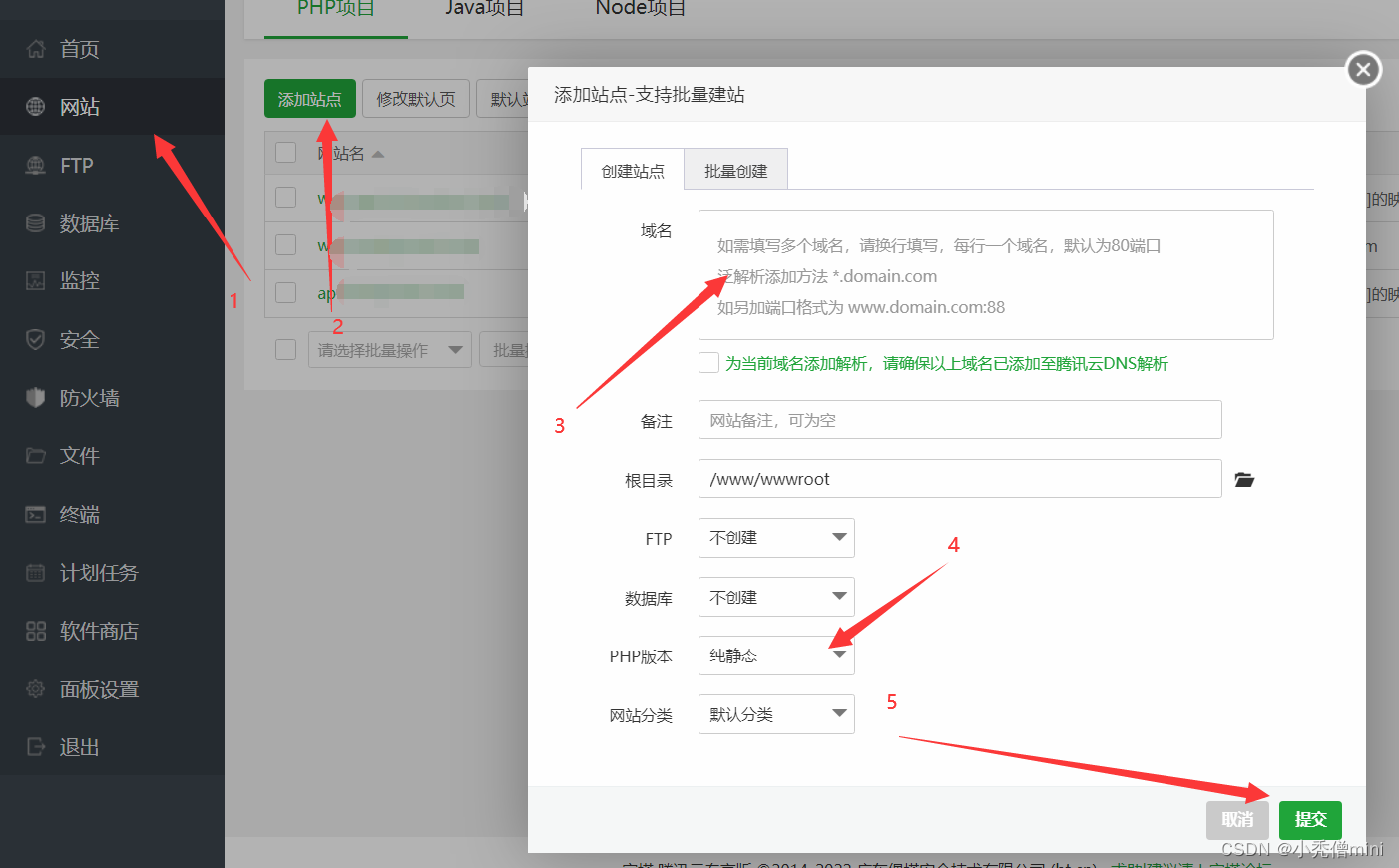
添加网站
点击“添加网站”,然后填入域名,根目录选择刚刚我们上传的代码文件夹,不是/www/wwwroot,而是/www/wwwroot/xxxx,不要选择错了(下图是省略了)。同时,确保你的域名已经做了域名解析,域名解析在腾讯云的域名管理那里解析就可以了,填写完成提交即可,如下图。

配置ssl证书(用于https访问)
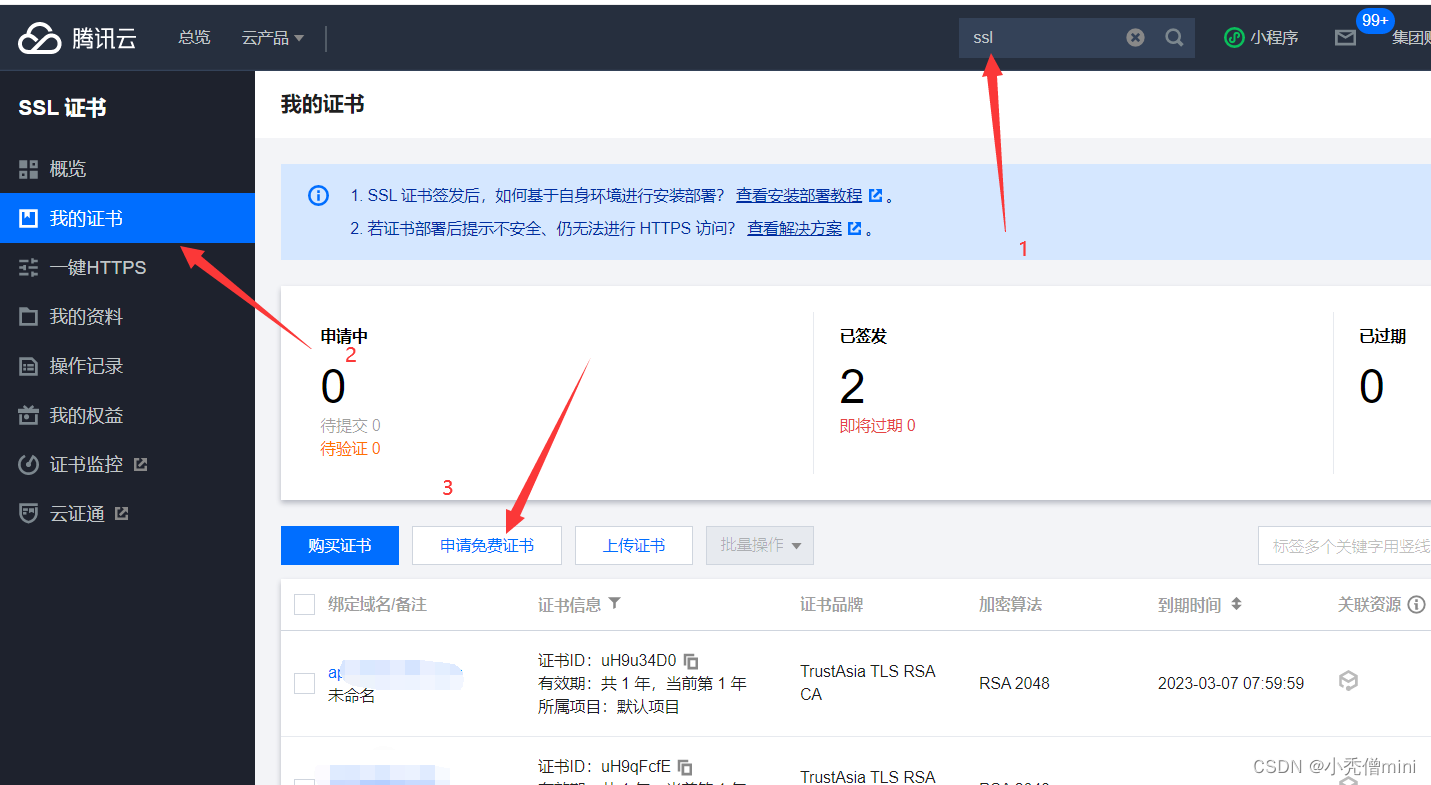
在腾讯云搜索“ssl”证书,在“我的证书”里点击“申请免费证书”

申请添加域名,如xxxx.com,再填写邮箱申请后,会收到证书颁发审核通过,如果有子域名,如api.xxxx.com,需要单独申请一个证书,因为xxxx.com的证书默认是www.xxxx.com。
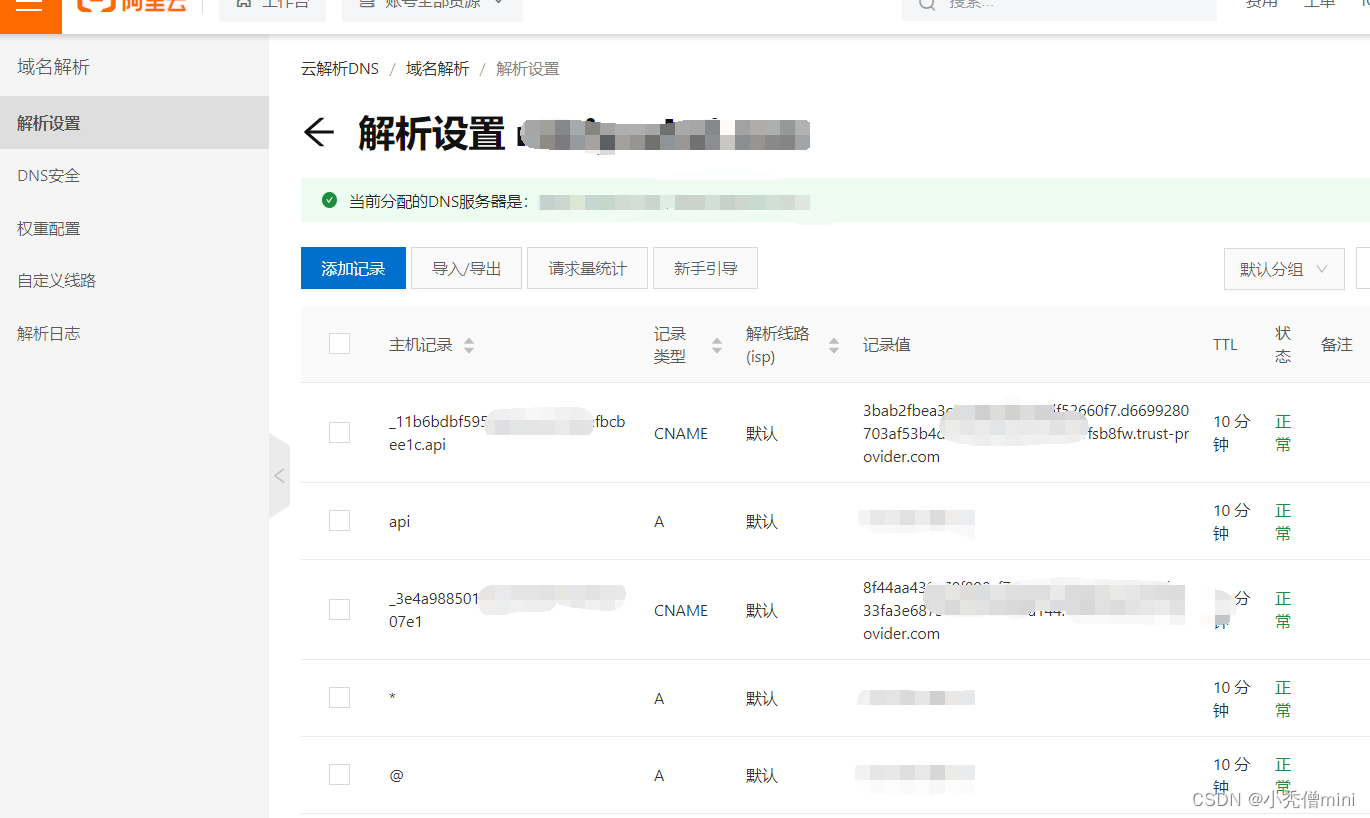
申请过程中,还需要添加一个域名解析记录,按照提示去操作就行,示例如下图

在我的证书那里点击下载,选择“nginx”,然后下载证书,是.zip格式的,下载后解压出来,找到.crt和.key两个文件,分别用记事本打开(后面需要复制里面的内容)
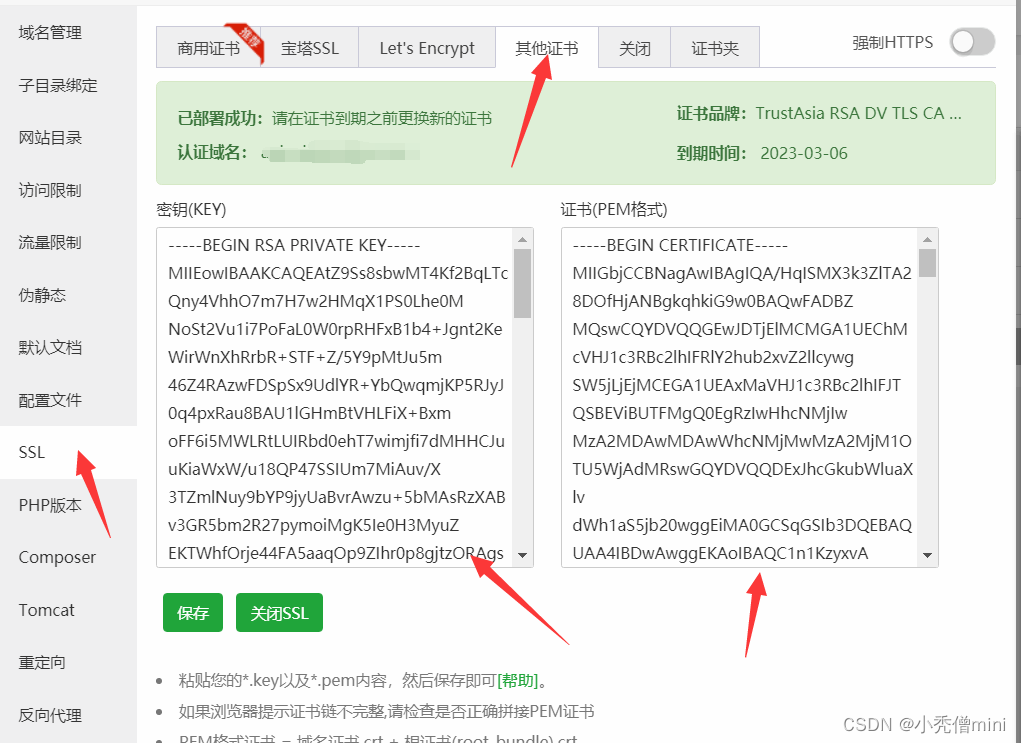
接着,再到宝塔的“网站”,在刚刚添加的网站里点击“设置”,再点击“ssl”,再点击“其他证书”,分别复制.crt和.key的内容对应然后保存即可使用https访问了。如下图

运行代码
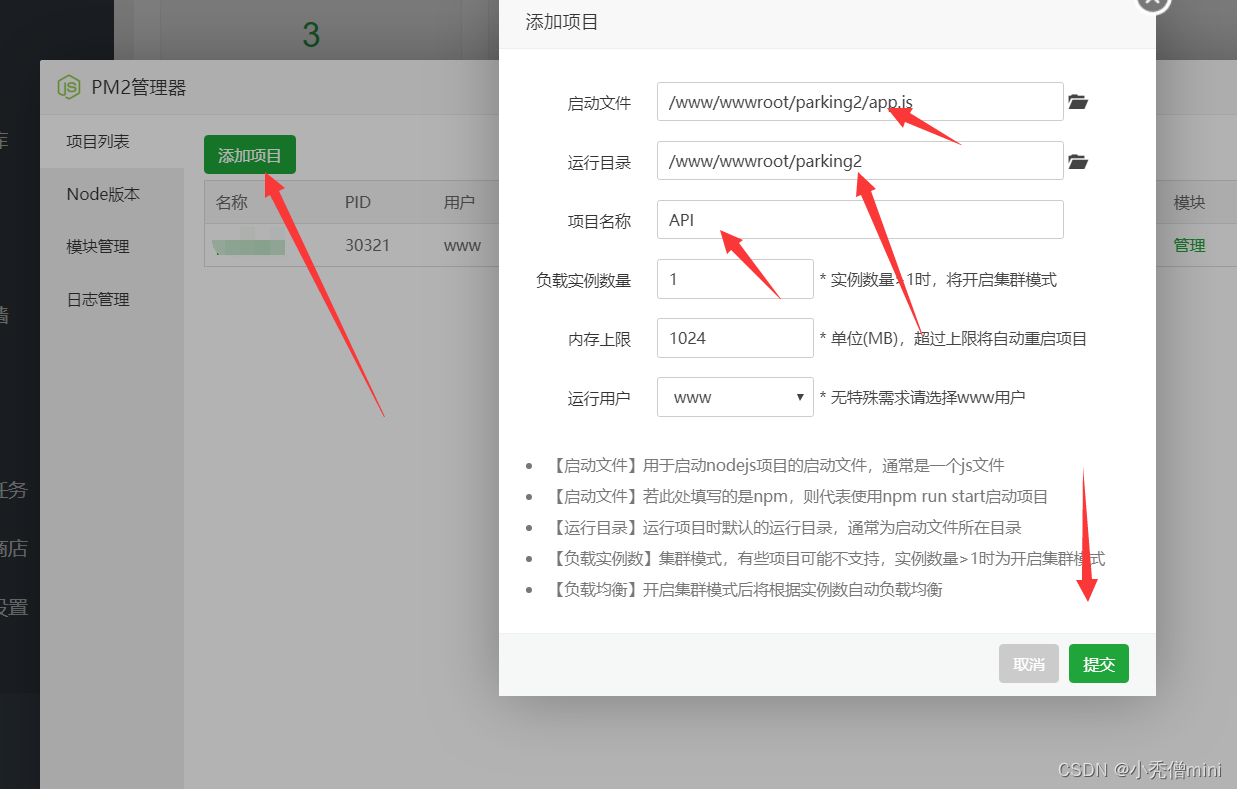
我们使用PM2管理器运行我们的node项目,如下图

到这里,接口就可以被请求了。非常简单!
遇到问题,可以评论区提问哈,我会回答的。一起探讨
记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程的更多相关文章
- 【好好编程-技术博客】微信小程序开发中前后端的交互
微信小程序开发中前后端的交互 微信小程序的开发有点类似与普通网页的开发,但是也不尽然相同.小程序的主要开发语言是JavaScript,开发同普通的网页开发有很大的相似性,对于前端开发者而言,从网页开发 ...
- 微信小程序的Web API接口设计及常见接口实现
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,通过小程序的请求Web API 平台获取JSON数据后,可以在小程序界面上进行数据的动态展示.在数据的关键 一环中,我们 ...
- 微信小程序开发(后端Java)
微信使用的开发语言和文件很「特殊」. 小程序所使用的程序文件类型大致分为以下几种: ①WXML(WeiXin Mark Language,微信标记语言) ②WXSS(WeiXin Style Shee ...
- 微信小程序(有始有终,全部代码)开发--- 新增【录音】以及UI改进
开篇语 寒假发了一篇练手文章,不出意外地火了: <简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 > 后来又发了BUG修复的版本,出乎意料的火了: 简年18: ...
- 微信小程序(有始有终,全部代码)开发--- 新增模块: 图片选取以及拍照功能
开篇语 前几天发了一篇: <简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 > 后来又发了BUG修复的版本: 简年18: 微信小程序(有始有终,全部代码)开发 ...
- 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 Bug修复
开篇语 昨晚发了一篇: <简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 > 然后上午起来吃完午饭之后,我就准备继续开工的,但是突然的,想要看B站.然后在一股 ...
- 微信小程序:JS 交互逻辑
微信小程序:JS 交互逻辑 一.JS 交互逻辑 一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击.获取用户的位置等等.在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作. ...
- 整合微信小程序的Web API接口层的架构设计
在我前面有很多篇随笔介绍了Web API 接口层的架构设计,以及对微信公众号.企业号.小程序等模块的分类划分.例如在<C#开发微信门户及应用(43)--微信各个项目模块的定义和相互关系>介 ...
- 在微信小程序的JS脚本中使用Promise来优化函数处理
在我们传统的Javascript开发函数编写中,我们习惯了回调函数的处理,不过随着回调函数的增多,以及异步处理的复杂性等原因,代码越来越难读,因此诞生了使用Promise来优化JS函数处理的需求,引入 ...
随机推荐
- 集合流之"交集(相同)和差集(区别的)"的使用
一.需求 今天做的是将两个字符串转为数组后再转集合,然后利用集合的流stream来进行差集过滤 二.差集代码 差集:将两个集合相同的数据去掉,留下不同的数据 1 @Test 2 public void ...
- apollo规划控制视频-12basic motion planning and overview
- mysql基本操作1
数据库的分类 --1.关系型数据库-----用"表"保存数据,相关数据存入一张表中 --2.非关系型数据库-----键值数据库-----对象数据库 ###主流关系型数据库-Or ...
- 微信小程序拖动列表功能
WXML部分 1 <view class="index"> 2 3 <!-- 数据展示区 --> 4 <scroll-view 5 class=&qu ...
- 基于nodejs中实现跨域的方法
一般情况下跨域是通过ajax的方式请求数据,通过js在不同的域之间进行数据传输或者通信: 只有通过ajax方式获取请求的时候才会有跨域问题需要解决: 例如在本地模拟两个服务端. 一个服务端去通过aja ...
- (动态模型类,我的独创)Django的原生ORM框架如何支持MongoDB,同时应对客户使用时随时变动字段
1.背景知识 需要开发一个系统,处理大量EXCEL表格信息,各种类别.表格标题多变,因此使用不需要预先设计数据表结构的MongoDB,即NoSQL.一是字段不固定,二是同名字段可以存储不同的字段类型. ...
- [UE][虚幻]创建默认媒体打包资源路径
**创建默认媒体打包资源路径** **个人笔记** **翻阅官方资料,实践出来的!** **转载,"借鉴",重写...其他行为必须标明出处!!!** UE 官方默认有一个专 ...
- pip:带你认识一个 Python 开发工作流程中的重要工具
摘要:许多Python项目使用pip包管理器来管理它们的依赖项.它包含在Python安装程序中,是Python中依赖项管理的重要工具. 本文分享自华为云社区<使用Python的pip管理项目的依 ...
- Leetcode78/90/491之回溯中的子集问题
回溯之子集问题 子集问题和组合问题特别像 Leetcode78-子集 给你一个整数数组 nums ,数组中的元素 互不相同 .返回该数组所有可能的子集(幂集) 解集 不能 包含重复的子集.你可以按 任 ...
- mybatis plus @TableId注解 type属性的含义
首先该注解用在主键id上,它的type属性有8种类型 AUTO(0),NONE(1),INPUT(2),ASSIGN_ID(3),ASSIGN_UUID(4),ID_WORKER(3),ID_WORK ...
