electron+vue 环境搭建
一、环境介绍及会遇到的困难
electron是一款比较流行的桌面可视化开发工具,通过html+js+css实现桌面应用,优点就是多平台开发以及UI好看。缺点是外网npm仓库速度慢。话不多说开始我的教程,和可能遇到的坑的解决办法。
二、全局配置npm以及需要的包
安装的过程要是出现报错可以试试 cnpm update,更新npm
1、npm地址配置
1 #切换npm源为淘宝地址
2 npm config set registry https://registry.npm.taobao.org/
3 #设置electron镜像的淘宝地址
4 npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
5 #添加环境变量
6 ELECTRON_MIRROR
7 http://npm.taobao.org/mirrors/electron/
2、全局项目安装
1 #cnpm安装
2 npm install -g cnpm --registry=https://registry.npm.taobao.org
3 #vue/cli全局安装
4 cnpm install @vue/cli -g
5 #electron全局安装
6 cnpm install -g electron
三、正式进入项目配置
#初始化创建electron+vue项目
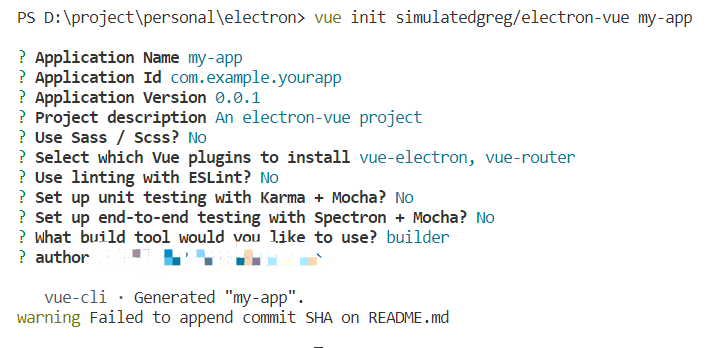
vue init simulatedgreg/electron-vue my-app
输入指令以后可以参考以下选择

成功安装以后,可以选择在package.json启动或者npm命令行启动和项目打包。
electron+vue 环境搭建的更多相关文章
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- vue 环境搭建笔记
环境 开发工具:VS Code vue版本: 2.x 准备 使用 npm 包管理器进行安装,也可以使用 yarn 包管理器. 可以使用淘宝的 npm 镜像,国内速度更快. 使用方式: $ npm in ...
- windows vue环境搭建
windows环境搭建Vue开发环境 一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:). 二.设置nodejs pr ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
随机推荐
- [AcWing 862] 三元组排序
点击查看代码 #include <iostream> #include <algorithm> using namespace std; const int N = 1e5 + ...
- 斯坦福NLP课程 | 第2讲 - 词向量进阶
作者:韩信子@ShowMeAI,路遥@ShowMeAI,奇异果@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/36 本文地址:http://www. ...
- delete-drop语句生成的存储过程
问题: 开发时有时候需要对很多表进行操作. 例如:清空(删除)所有(某些)表,删除所有表某时间点之后导入的数据(类似于回滚) 解决方式: 对选定的表集合执行相同的查询条件(可为空),如果这个执行结果大 ...
- .NET混合开发解决方案6 检测是否已安装合适的WebView2运行时
系列目录 [已更新最新开发文章,点击查看详细] 长青版WebView2运行时将作为Windows 11操作系统的一部分包含在内.但是在Windows 11之前(Win10.Win8.1.Win ...
- 评价管理后台PC端
1.css动画效果 --2020.12.26 2.remove() --2020.12.28 3.执行顺序 --2020.12.30 4.联动 --2021.01.06 5.奥利给~ --202 ...
- OAuth2密码模式已死,最先进的Spring Cloud认证授权方案在这里
旧的Spring Security OAuth2停止维护已经有一段时间了,99%的Spring Cloud微服务项目还在使用这些旧的体系,严重青黄不接.很多同学都在寻找新的解决方案,甚至还有念念不忘密 ...
- Nexus5x 修改Android开机动画
1.制作帧动画 这里随便从网上找了一个gif图片,导入PS中,打开后会形成很多帧图层,选择导航栏中的文件->脚本->将图层导出到文件可以将所有图层导出来.要注意文件命名,Android会按 ...
- 第06组 Beta冲刺 (5/5)
目录 1.1 基本情况 1.2 冲刺概况汇报 1.郝雷明 2. 方梓涵 3.曾丽莉 4.黄少丹 5. 董翔云 6.鲍凌函 7.杜筱 8.詹鑫冰 9.曹兰英 10.吴沅静 1.3 冲刺成果展示 1.1 ...
- 「ARC 139F」Many Xor Optimization Problems【线性做法,踩标】
「ARC 139F」Many Xor Optimization Problems 对于一个长为 \(n\) 的序列 \(a\),我们记 \(f(a)\) 表示从 \(a\) 中选取若干数,可以得到的最 ...
- leetcode 4. Median of Two Sorted Arrays 寻找两个正序数组的中位数(困难)
一.题目大意 标签: 查找 https://leetcode.cn/problems/median-of-two-sorted-arrays 给定两个大小分别为 m 和 n 的正序(从小到大)数组 n ...
