antd vue 折叠面板 v-for 循环点击无效
问题描述
实现一个折叠面板点击展开,但是必须点击两次才能展开,第一次无效
<a-collapse-panel
v-for="(item, index) in dataMap"
:key="index"
:show-arrow="false"
>
<p>{{ text }}</p>
<template slot="header"> {{ item.name }}</template>
<template slot="extra"> 数据</template>
</a-collapse-panel>
解决方案
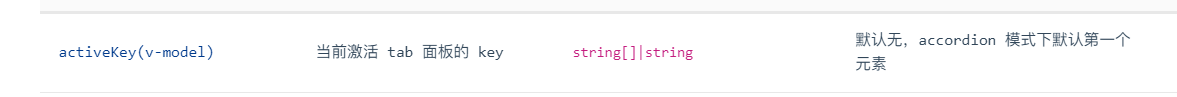
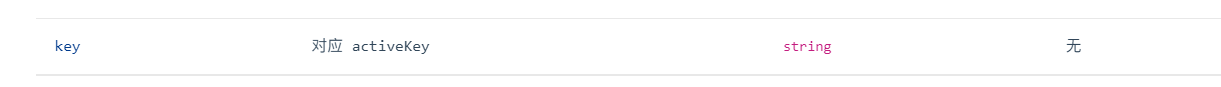
查看文档,对于key值要求是String,但是循环的index默认是Number!


更改写法,问题解决
<a-collapse-panel v-for="(item, i) in details" :key="`${i}`">
</a-collapse-panel>
// 或
<a-collapse-panel v-for="(item, i) in details" :key="i.toString()`">
</a-collapse-panel>
antd vue 折叠面板 v-for 循环点击无效的更多相关文章
- Vue 折叠面板Collapse在标题上添加组件后,阻止面板冒泡的用法
iView组件中,折叠面板Collapse点击面板标题部分,会出现面板收起或展开的效果.那么在面板标题后面再添加下拉框之类的组件时,会出现跟面板点击一样的效果,这时候就需要阻止冒泡的用法了.具体代码: ...
- JS001. antd vue遍历setFieldsValue表单键值对无效 ( {} -> new Object() )
问题代码: const tempFieldsValue = this.form.getFieldsValue() Object.keys(tempFieldsValue).map((k) => ...
- for循环使用element的折叠面板遇到的问题-2
需求:每次添加一个折叠面板时,让最新的折叠面板展开,其余的关闭 动态控制展开折叠面板,首先绑定name,v-model = activeName 我们的项目中是当添加折叠面板时,直接push进这个数组 ...
- for循环使用element的折叠面板遇到的问题-1
首先,效果是点击添加折叠面板,折叠面板的title右侧是关闭的小按钮,每次添加的面板都自动展开,其他的面板自动关闭,但其中发现一个问题是,每次点击关闭的时候,虽然上一个面板被关闭了,但他的下一个会自动 ...
- antd源码分析之——折叠面板(collapse)
官方文档 https://ant.design/components/collapse-cn/ 目录 一.antd中的collapse 代码目录 1.组件结构图(♦♦♦重要) 2.源码节选:antd/ ...
- vue+element ui项目总结点(五)Carousel 走马灯组件、Collapse 折叠面板、Tree 树形控件
<template> <div class="ele_test_box"> <!-- 常用效果 Popover 弹出框组件 具体属性查看官方文档--& ...
- 利用设置新数据存储结构解决vue中折叠面板双向绑定index引起的问题
问题背景是,在进行机器性能可视化的前端开发时,使用折叠面板将不同机器的性能图表画到不同的折叠面板上去.而机器的选择利用select下拉选项来筛选. 由于在折叠面板中,通过 如下v-model双向绑定了 ...
- element-ui Collapse 折叠面板源码分析整理笔记(十)
Collapse 折叠面板源码: collapse.vue <template> <!--一组折叠面板最外层包裹div--> <div class="el-co ...
- jquery-12 折叠面板如何实现(两种方法)
jquery-12 折叠面板如何实现(两种方法) 一.总结 一句话总结:1.根据点击次数来判断显示还是隐藏,用data方法保证每个元素一个点击次数:2.找到元素的下一个,然后toggle实现显示隐藏. ...
随机推荐
- 聊聊 node 如何优雅地获取 mac 系统版本
背景 今天突然碰到了一个兼容性需求,需要根据不同 macOS 版本,进行不同的兼容性处理. 没想到看似简单的需求,中间也经历了一番波折,好在最后解决了问题. 在此记录一下解决问题的过程,也方便其他有类 ...
- 【计算机网络】Stanford CS144 Lab Assignments 学习笔记
本文为我的斯坦福计算机网络课的编程实验(Lab Assignments)的学习总结.课程全称:CS 144: Introduction to Computer Networking. 事情发生于我读了 ...
- Linux Centos7 根分区磁盘扩容[详解]
CentOS7 根分区扩容 [详细过程] 前提 1.如果原来的系统根分区为逻辑卷分区 则可以使用如下的方法 如果不是则不可以 2.如果原来的系统根分区不是逻辑卷分区 则不可以扩展只能再添加挂在磁盘进行 ...
- 团队Arpha3
队名:观光队 组长博客 作业博客 组员实践情况 王耀鑫 **过去两天完成了哪些任务 ** 文字/口头描述 完成服务器连接数据库部分代码 展示GitHub当日代码/文档签入记录 接下来的计划 服务器网络 ...
- Markdown基础语法(上)
前言 按照官方文档,和根据自己所用和所理解所写 一.标题语法 一级标题最大,六级标题最小 # 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标 ...
- ES6片段
那些可能会忘记或不知所以然的点: 1. 2. 3. 4. 5. 6. /* 函数调用会在内存形成一个"调用记录",又称调用帧,保存调用位置和内存变量等信息. 如果在函数 A 的内部 ...
- [Java反序列化]jdk原生链分析
jdk原生链分析 原文链接 作为jdk中目前发现的原生链,还是有必要要分析这个用法的.全文仅限尽可能还原挖掘思路 JDK7u21 在很多链中,TemplatesImpl一直发挥着不可或缺的作用,它是位 ...
- 【算法】计数排序(Counting Sort)(八)
计数排序(Counting Sort) 计数排序不是基于比较的排序算法,其核心在于将输入的数据值转化为键存储在额外开辟的数组空间中. 作为一种线性时间复杂度的排序,计数排序要求输入的数据必须是有确定范 ...
- 使用虚拟机在3台centos7系统安装docker和k8s集群
一.安装docker 环境:准备3台centos7系统,都安装上docker环境,具体安装步骤和流程如下 参考: https://docs.docker.com/install/linux/docke ...
- npm删除依赖包
第一种办法删除全部依赖包 npm uninstall *( 删除指定的依赖包 npm uninstall xxx删除全局的指定依赖 npm uninstall xxx -gxxx为依赖名称)清缓存 n ...
