01#Vue Transition 过渡:基于 CSS 过渡
过渡的阶段

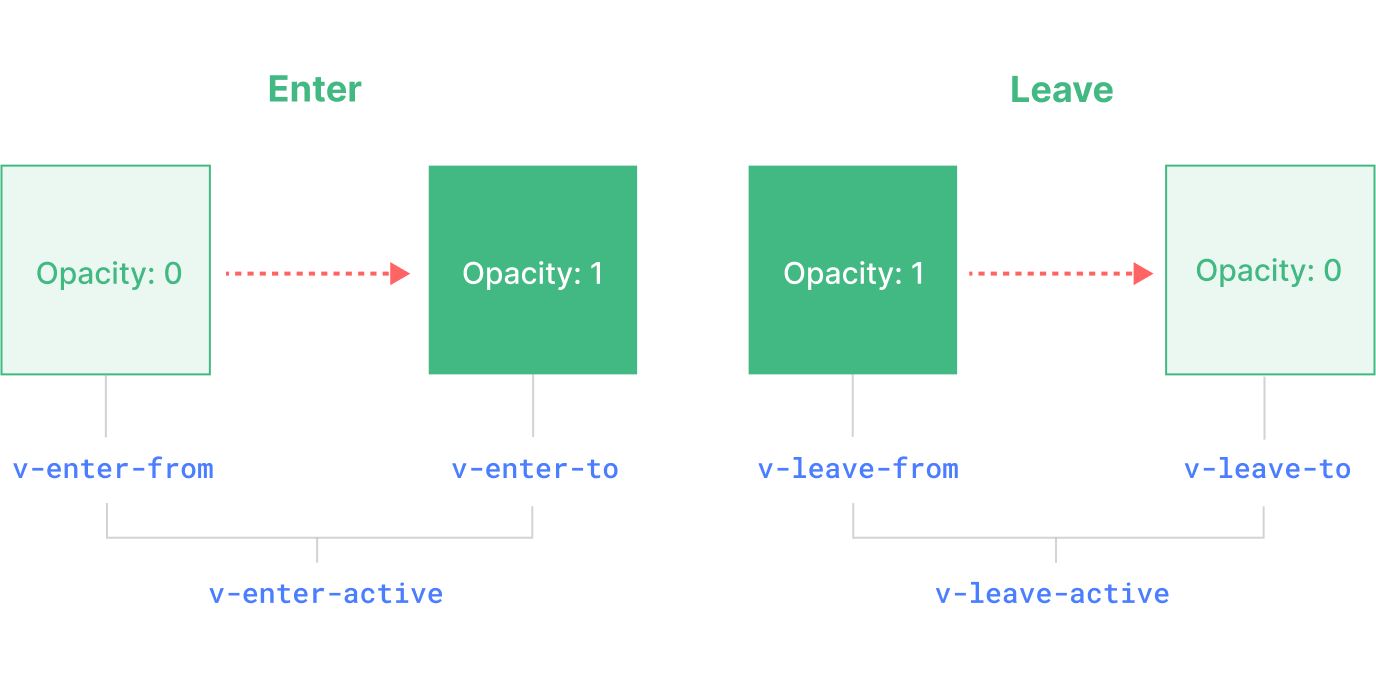
上图是过渡的 6 个阶段示意图。总体是进入和离开两个阶段,进入和离开又各自有两个阶段。下表格是对每一个阶段的解释:
进入和离开实现过渡效果使用的是 CSS 样式,过度的样式相当于重写覆盖了 Transistion 组件规定好的 6 个类名。
| 阶段 | 作用 |
|---|---|
| v-enter-from | 进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。 |
| v-enter-active | 进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。 |
| v-enter-to | 进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是 v-enter-from 被移除的同时),在过渡或动画完成之后移除。 |
| v-leave-from | 离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。 |
| v-leave-active | 离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。 |
| v-leave-to | 离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是 v-leave-from 被移除的同时),在过渡或动画完成之后移除。 |
进入和离开
- 进入:进入就是组件(元素)渲染到页面上的过程就是进入阶段;
- 离开:离开就是组件已经被渲染到页面中,由于条件渲染(或切换路由组件或 v-show 是否显示等),这个组件从页面上消失的过程就是离开阶段。
结合上图和表格一起看,x-xx-active 代表着 x-xx-from 和 x-xx-to 之间的持续阶段。比如,组件(元素或标签)进入的阶段是 from 到 to 之间的持续阶段,即 v-enter-active。在这个阶段里,就是要对这个进入动画定义动画持续时间、延迟等。
离开阶段
<template><button @click="show = !show">Click</button><Transition><p v-if="show">Hello Vue!</p></Transition></template><style scoped>.v-leave-active {transition: all 0.8s cubic-bezier(1, 0.5, 0.8, 1);}.v-leave-from {transform: translateX(0px);opacity: 1;}.v-leave-to {transform: translateX(100px);opacity: 0;}</style>
<Transition>内置组件中包裹了一个 p 标签。当我们点击按钮时,若 show 是 false,那么该标签从页面上消失,即离开阶段,也就是 v-leave-to、v-leave-from、v-leave-active。

进入阶段
p 标签从页面中渲染,即进入阶段,也就是 v-enter-to、v-enter-from、v-enter-active。
.v-enter-active {transition: all 0.8s cubic-bezier(1, 0.5, 0.8, 1);}.v-enter-from {transform: translateX(100px);opacity: 0;}.v-enter-to {transform: translateX(0px);opacity: 1;}

完整的示例

重命名过渡
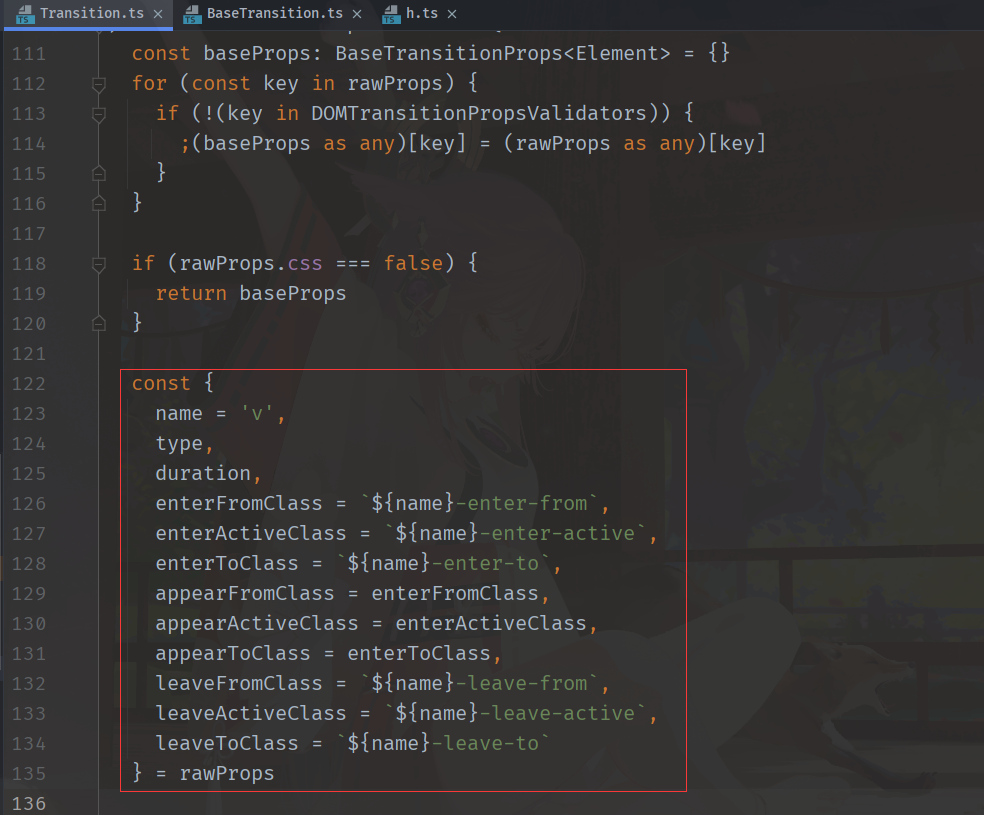
上面的所有案例都是 v-xx-xx,这个 v 是默认的过渡类名,给<Transition>添加一个 name 属性,对过渡类名进行重命名,替换 v。直接看下面的源码就很轻松地理解了上一句话的意思:

rawProps 代表组件的属性(attribute),组件有 12 个属性。修改 name 就能替换掉默认的类名。修改第 4 ~ 12 个属性就能够完全自定义类名。但每一个对应的阶段所发生的动画效果不会有影响:
<Transition name="fade"></Transition>
.fade-enter-from {opacity: 0;}.fade-enter-to {opacity: 1;}
自定义过渡
如果只是对过渡组件添加一个属性 name,只能修改前缀名。如上一小节所述,后缀名也是可以修改的,而只需要在对应的过渡阶段上添加对应的属性(props)即可:
- enter-from-class
- enter-active-class
- enter-to-class
- leave-from-class
- leave-active-class
- leave-to-class
这个功能在你想要在 Vue 的动画机制下集成其他的第三方 CSS 动画库时非常有用:
<Transitionname="custom-classes"enter-active-class="animate__animated animate__tada"leave-active-class="animate__animated animate__bounceOutRight"><p v-if="show">Hello Vue!</p></Transition>
01#Vue Transition 过渡:基于 CSS 过渡的更多相关文章
- Vue3 Transition 过渡效果之基于 CSS 过渡
介绍 Transistion 路由组件的切换.动态组件的切换.v-if 条件渲染组件以及 v-show 显示组件原本是没有任何过渡(CSS 动画)效果的.然而,Vue 的内置组件<Transit ...
- Vue过渡:CSS过渡
一 项目结构 二 App.vue <template> <div id="app"> <transition name="fade" ...
- vue.js之过渡效果-css
概述 vuejs的过渡效果可以让我们的页面元素在出现和消失时实现过渡.官方文档这样描述过渡效果的方式: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Anima ...
- Vue过渡效果之CSS过渡
前面的话 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.本文将从CSS过渡transition.CSS动画animation及配合使用第三方CSS动画库(如animate. ...
- 047——VUE中css过渡动作实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 深入理解CSS过渡transition
× 目录 [1]定义 [2]过渡属性 [3]持续时间[4]延迟时间[5]时间函数[6]多值[7]阶段[8]触发[9]API 前面的话 通过过渡transition,可以让web前端开发人员不需要jav ...
- CSS过渡动画之transition
O(∩_∩)O~ 这两天在看看CSS的相关内容,关于transition动画感觉很有意思,分享一下. CSS负责给html加效果,自然少不了各种动画,今天介绍一下transition. 概述 看一段比 ...
- css过渡transition属性
一.CSS3 过渡 (一).CSS3过渡简介 CSS3过渡是元素从一种样式逐渐改变为另一种的效果. 实现过渡效果的两个要件: 规定把效果添加到哪个 CSS 属性上 规定效果的时长 定义动画的规则 过渡 ...
- Vue css过渡 和 js 钩子过渡
css过渡 <transition name="slide"> <div v-show="!showChatInput" class=&quo ...
- 记录一下vue transition 过渡各状态()
.slide-fade-enter{ opacity: 0; transform: translateX(100px); /*从哪里开始过渡:在过渡之前我就把位置定义在100px的位置,并 ...
随机推荐
- 【实时数仓】Day04-DWS层业务:DWS设计、访客宽表、商品主题宽表、流合并、地区主题表、FlinkSQL、关键词主题表、分词
一.DWS层与DWM设计 1.思路 之前已经进行分流 但只需要一些指标进行实时计算,将这些指标以主题宽表的形式输出 2.需求 访客.商品.地区.关键词四层的需求(可视化大屏展示.多维分析) 3.DWS ...
- 干电池升压IC或者干电池升压芯片
1, 干电池升压IC 升压输出3V,3,3V,5V等3V-5V可调 2, 单节锂电池升压IC 升压输出4. ...
- sql周报
数据库分类 1.关系型数据库 Mysql Qracle MariaDB PostgreSQL mysql:开源免费 使用最广 性价比最高 Oracle:收费 但安全性高 PostgreSQL:开源免费 ...
- week_8
Andrew Ng 机器学习笔记 ---By Orangestar Week_7_Unsupervised Learning While supervised learning algorithms ...
- md5-有道翻译
网站 aHR0cHMlM0EvL2ZhbnlpLnlvdWRhby5jb20v 测试发现三个值是变化的 一.第一种方法 initiator一步一步找,在t.translate中找到以下内容 这里可以看 ...
- 红袖添香,绝代妖娆,Ruby语言基础入门教程之Ruby3基础语法,第一次亲密接触EP01
书接上回,前一篇我们在全平台构建好了Ruby3的开发环境,现在,可以和Ruby3第一次亲密接触了. Ruby是一门在面向对象层面无所不用其极的解释型编程语言. 我们可以把编写Ruby代码看作是一场行为 ...
- vivo 实时计算平台建设实践
作者:vivo 互联网实时计算团队- Chen Tao 本文根据"2022 vivo开发者大会"现场演讲内容整理而成. vivo 实时计算平台是 vivo 实时团队基于 Apach ...
- python进阶之路7 数据类型的内置方法
内容回顾 while 循环补充说明 1.死循环 2.while循环嵌套和全局标志位 for循环 1.for 变量名 in 待遍历数据 for循环体代码 2.for 也可以与break continue ...
- Vue 中 Promise 的then方法异步使用及async/await 异步使用总结
转载请注明出处: 1.Promise 的 then 方法使用 then 方法是 Promise 中 处理的是异步调用,异步调用是非阻塞式的,在调用的时候并不知道它什么时候结束,也就不会等到他返回一个有 ...
- angular Ionic CLI组件建立,使用图标,弹窗,按钮,卡片,列表,无尽滚动,刷新
