CSS:linear-gradient()背景颜色渐变
css语法
- background: linear-gradient(direction,color-stop1,color-stop2,...);
direction:用角度值指定渐变的方向(或角度);
color-stop1,color-stop2,...:用于指定渐变的起止颜色
ps:至少需要两种颜色
- 1 background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1-6.0 */
- 2 background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1-12.0 */
- 3 background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6-15 */
- 4 background: linear-gradient(red,yellow,blue); /* 标准语法 */
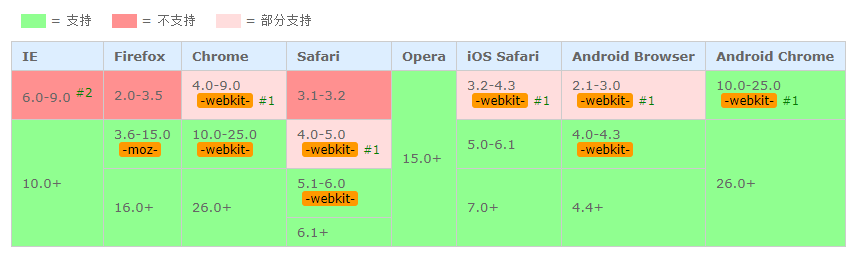
兼容性

练习

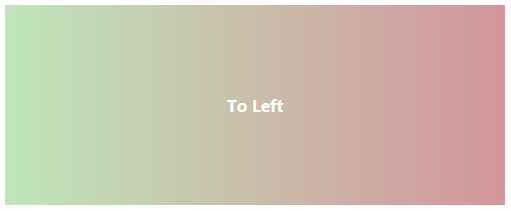
1、background: linear-gradient(to left,#d3959b,#bfe6ba);
to left 设置渐变从右到左,相当于270deg

2、background: linear-gradient(to right,#d3959b,#bfe6ba);
to right设置渐变从左到右,相当于90deg

3、background: linear-gradient(to top,#d3959b,#bfe6ba);
to top 设置渐变从下到上,相当于0deg

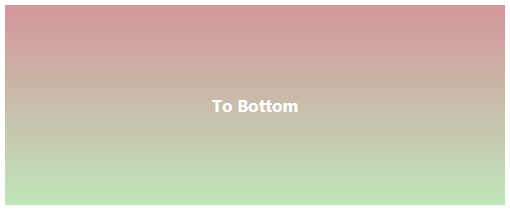
4、background: linear-gradient(to bottom,#d3959b,#bfe6ba);

5、background: linear-gradient(to top right,#d3959b,#bfe6ba);
to right top = to top right :从左下角到右上角,对角线角度

6、background: linear-gradient(45deg,#d3959b,#bfe6ba);
和to top right 有细微差别(背景为正方形的时候无差别)

7、background: linear-gradient(45deg,#d3959b 20%,#bfe6ba);
用百分比指定起始颜色的位置,默认值为0%;

8、background: linear-gradient(to right,#feac5e,#c779d0,#4bc0c8);


9、background: linear-gradient(45deg,#feac5e,#c779d0,#4bc0c8);

10、background: linear-gradient(45deg,rgba(254,172,94,0.5),rgba(199,121,208,0.5),rgba(75,192,200,0.5));

rgba使用了0.5的透明度

CSS:linear-gradient()背景颜色渐变的更多相关文章
- css3背景颜色渐变属性 兼容性测试基础环境为:windows系统;IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+
css3背景颜色渐变属性 兼容性测试基础环境为:windows系统:IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+ 语法: <li ...
- css3的背景颜色渐变@线性渐变
背景颜色渐变之线性渐变 语法形式: firefox浏览器 background:-moz-linear-gradient(position/deg,startColor,endColor); oper ...
- css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变
css3的渐变可以使用2个或者多个指定的颜色之间显示平稳的过渡的效果.这篇文章主要介绍下css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变的方法,以便大家学习参考! 1.css背景颜色渐变 代码: ...
- Android特效专辑(二)——ViewPager渲染背景颜色渐变(引导页)
Android特效专辑(二)--ViewPager渲染背景颜色渐变(引导页) 首页:http://blog.csdn.net/qq_26787115/article/details/50439020 ...
- WPF 背景颜色渐变的滑动条实现
原文:WPF 背景颜色渐变的滑动条实现 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/83507 ...
- FCC---Create a Gradual CSS Linear Gradient
Applied Visual Design: Create a Gradual CSS Linear Gradient background: linear-gradient(gradient_dir ...
- css3背景颜色渐变属性
https://www.cnblogs.com/ningkyolei/p/4623697.html 很久之前写的一篇文章了,今天重新整理一下关于css3背景渐变的写法,至于是怎么来的,可以看下面渐变的 ...
- css背景颜色渐变
1.效果 2.代码 /* 基本色 */ background: #3FB0AC; /* chrome 2+, safari 4+; multiple color stops */ background ...
- CSS3实现背景颜色渐变 摘抄
一. Webkit浏览器 (1) 第一种写法: background:-webkit-gradient(linear ,10% 10%,100% 100%, color-stop(0.14,rgb(2 ...
- CSS3实现背景颜色渐变
CSS3渐变色生成网站:http://gradients.glrzad.com/ 本文参考:前端设计之用CSS3做线性渐变效果http://webskys.com/css3/10.html 在CSS3 ...
随机推荐
- java面试题-线程
简述线程.程序.进程的基本概念.以及他们之间关系是什么? 系统运行程序到停止就是一个进程创建到消亡的过程,而线程则是进程的更小单位 线程有哪些基本状态? 初始,运行中,等待,阻塞,超时,终止1 关注公 ...
- labuladong算法笔记总结
动态规划解题套路框架 学习计划: 最长回文子序列 〇.必读文章 1.数据结构和算法学习指南(学习算法和刷题的框架思维) 了解数据结构的操作和遍历(迭代or递归) 从树刷起,结合框架思维,有利于理解(回 ...
- 【离线数仓】Day02-用户行为数据仓库:分层介绍、环境搭建(hive、tez)、LZO压缩、建表查询导入加索引、编写脚本
一.数仓分层概念 1.为什么要分层 ODS:原始数据层 DWD层:明细数据层 DWS:服务数据层 ADS:数据应用层 2.数仓分层 3.数据集市与数据仓库概念 4.数仓命名规范 ODS层命名为odsD ...
- Gorm源码学习-创建行记录
1. 前言 Gorm源码学习系列 Gorm源码学习-数据库连接 此文是Gorm源码学习系列的第二篇,主要梳理下通过Gorm创建表的流程. 2. 创建行记录代码示例 gorm提供了以下几个接口来创建行记 ...
- 【转载】ADOX.Catalog中文帮助详细说明chm文档
首先给个完全版的地址,如果您机器上装过OFFICE应该可以打开的:ADOX 对象模型, 地址是:"C:\Program Files\Common Files\Microsoft Shared ...
- 图文并茂的学习笔记--微信小程序自定义tabbar
我发现自带的那个tabbar不可以修改样式,没得搞啊,这不行,要改 首先,我们看文档,地址在下面 https://developers.weixin.qq.com/miniprogram/dev/fr ...
- vscode快速删除空白行方法
1.快速打开替换界面,在Find界面输入^\s*(?=\r?$)\n 2.Alt+R选择Use Regular Expression(Alt+R)即正则表达式模式: 3.选择Replace All(C ...
- 练习:集合元素处理(传统方式)-练习:集合元素处理(Stream方式)
练习:集合元素处理(传统方式) 题目 现在有两个ArrayList集合存储队伍当中的多个成员姓名,要求使用传统的for循环(或增强for循环依次进行以下若干操作步骤︰ 1.第一个队伍只要名字为3个字的 ...
- 【学习笔记】QT从入门到实战完整版(Lambda)(2)
Lambda Lambda 表达式很有意思,相信很多人初次见到 Lambda 表达式都会不能理解有什么用,我也一样,看了视频教程之后,突然意识到,Lambda 真的是太好用了,它可以在某些情况下可以很 ...
- STM32F0_HAL初始化系列:串口DMA输出
static void MX_USART1_UART_Init(void) { /* USER CODE BEGIN USART1_Init 0 */ /* USER CODE END USART1_ ...
