基于Vue3的Leaflet基础
1. 概述
Leaflet 是一个开源、轻量并且对移动端友好的交互式地图 JavaScript 库,大小仅仅只有 39 KB, 拥有绝大部分开发者所需要的所有地图特性
Leaflet 的官网为:Leaflet - a JavaScript library for interactive maps (leafletjs.com)
Leaflet 的中文站点为:Leaflet - 一个交互式地图 JavaScript 库 (leafletjs.cn)
Vue是一个易学易用,性能出色,适用场景丰富的 Web 前端框架
Vue 的官网为:Vue.js - The Progressive JavaScript Framework | Vue.js (vuejs.org)
Vue 的中文站点为:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
本文基于Vue3描述Leaflet的基础入门
2. 环境准备
npm/Node的安装参考:如何安装 Node.js (nodejs.cn)
参考Vue3的官方指导:快速上手 | Vue.js (vuejs.org),使用以下命令创建一个Vite+Vue3的环境:
npm init vue@latest
根据提示配置,直接配置完成(如果不确定选项默认即可)
接下来安装模板所需要的包:
cd <your-project-name>
npm install
参考:Download - Leaflet - 一个交互式地图 JavaScript 库 (leafletjs.cn),安装Leaflet:
npm install leaflet
不妨测试一下:
npm run dev
如果顺利的话,打开网址,将会看到一个欢迎界面:

接下来将模板中无用的文件与代码删除
删除初始的组件:

清空App.vue:

新建一个底图组件Map.vue:

在App.vue中引入Map:
<script setup>
import Map from './components/Map.vue'
</script>
<template>
<Map></Map>
</template>
<style scoped>
</style>
至此环境准备完成,不妨测试一下,顺利的话将会出现test字样
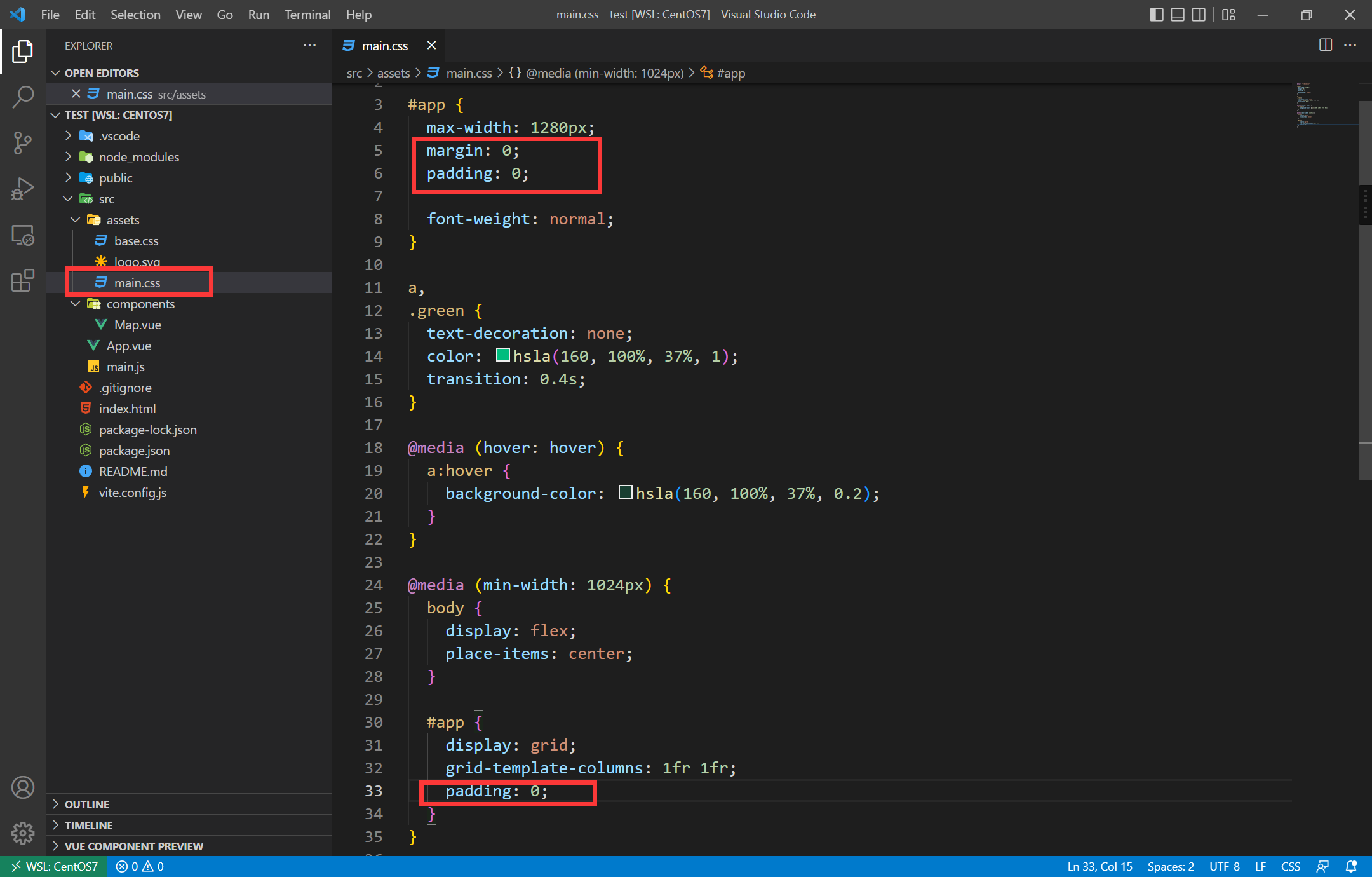
可选项,设置全局样式,将main.css中边距和填充设置为0:

3. 加载底图
参考官方示例:Quick Start Guide - Leaflet - a JavaScript library for interactive maps (leafletjs.com),加载一个底图:
<script>
import L from 'leaflet'
import 'leaflet/dist/leaflet.css'
export default{
mounted(){
const map = L.map('map').setView([51.505, -0.09], 13)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 4,
attribution: ' OpenStreetMap'
}).addTo(map)
}
}
</script>
<template>
<div id="map"></div>
</template>
<style scoped>
#map {
height: 100vh;
width: 100vw;
}
</style>
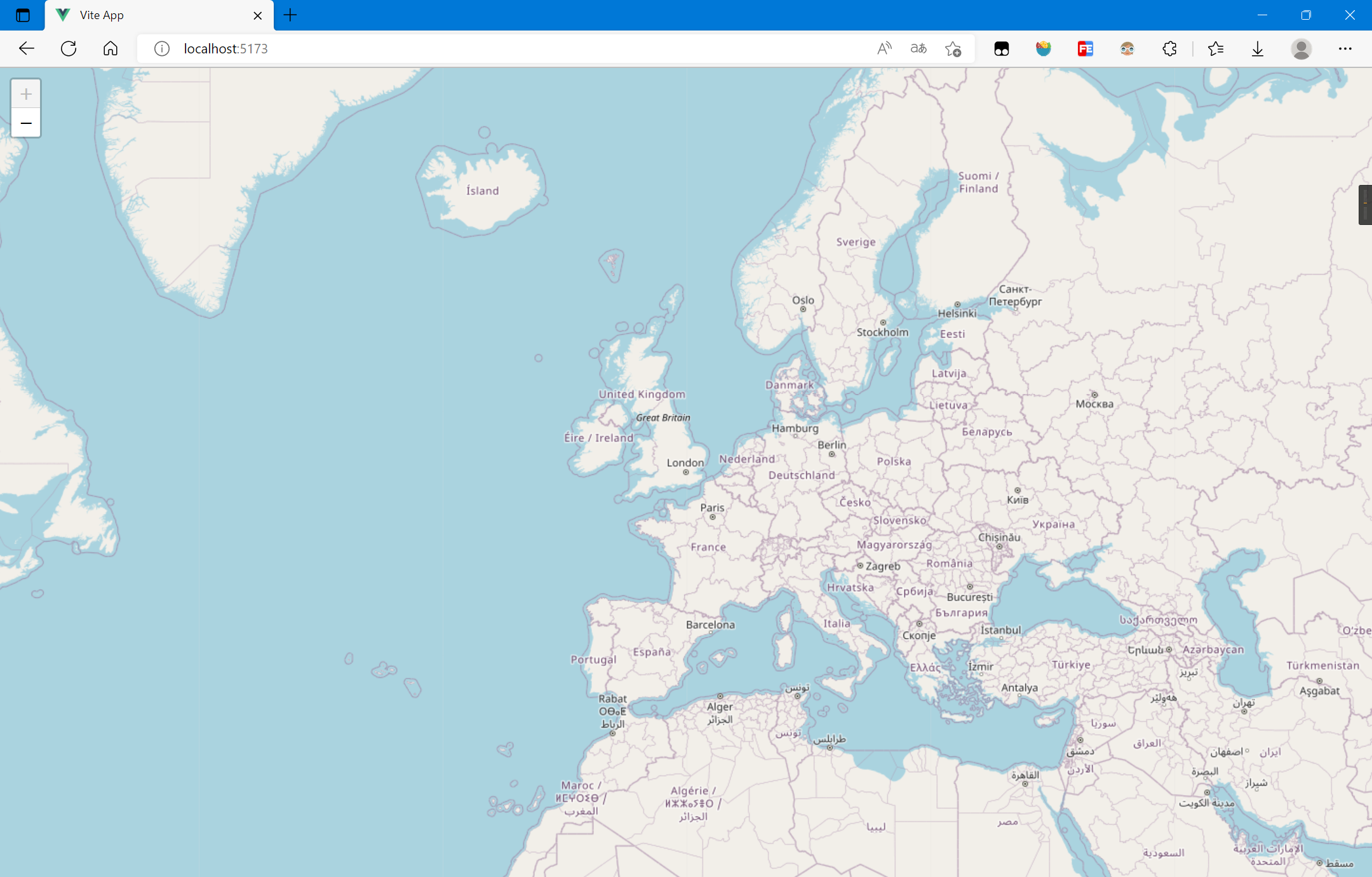
结果如下:

4. 加载标注与多边形
参考官方示例:Quick Start Guide - Leaflet - a JavaScript library for interactive maps (leafletjs.com),加载标注、圆与多边形:
<script>
import L from 'leaflet'
import 'leaflet/dist/leaflet.css'
export default{
mounted(){
const map = L.map('map').setView([51.505, -0.09], 13)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 4,
attribution: ' OpenStreetMap'
}).addTo(map)
const marker = L.marker([51.5, -0.09]).addTo(map)
const circle = L.circle([51.508, -0.11], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500000
}).addTo(map)
const polygon = L.polygon([
[51.509, -0.08],
[41.503, -0.06],
[51.51, -10.047]
]).addTo(map)
}
}
</script>
<template>
<div id="map"></div>
</template>
<style scoped>
#map {
height: 100vh;
width: 100vw;
}
</style>
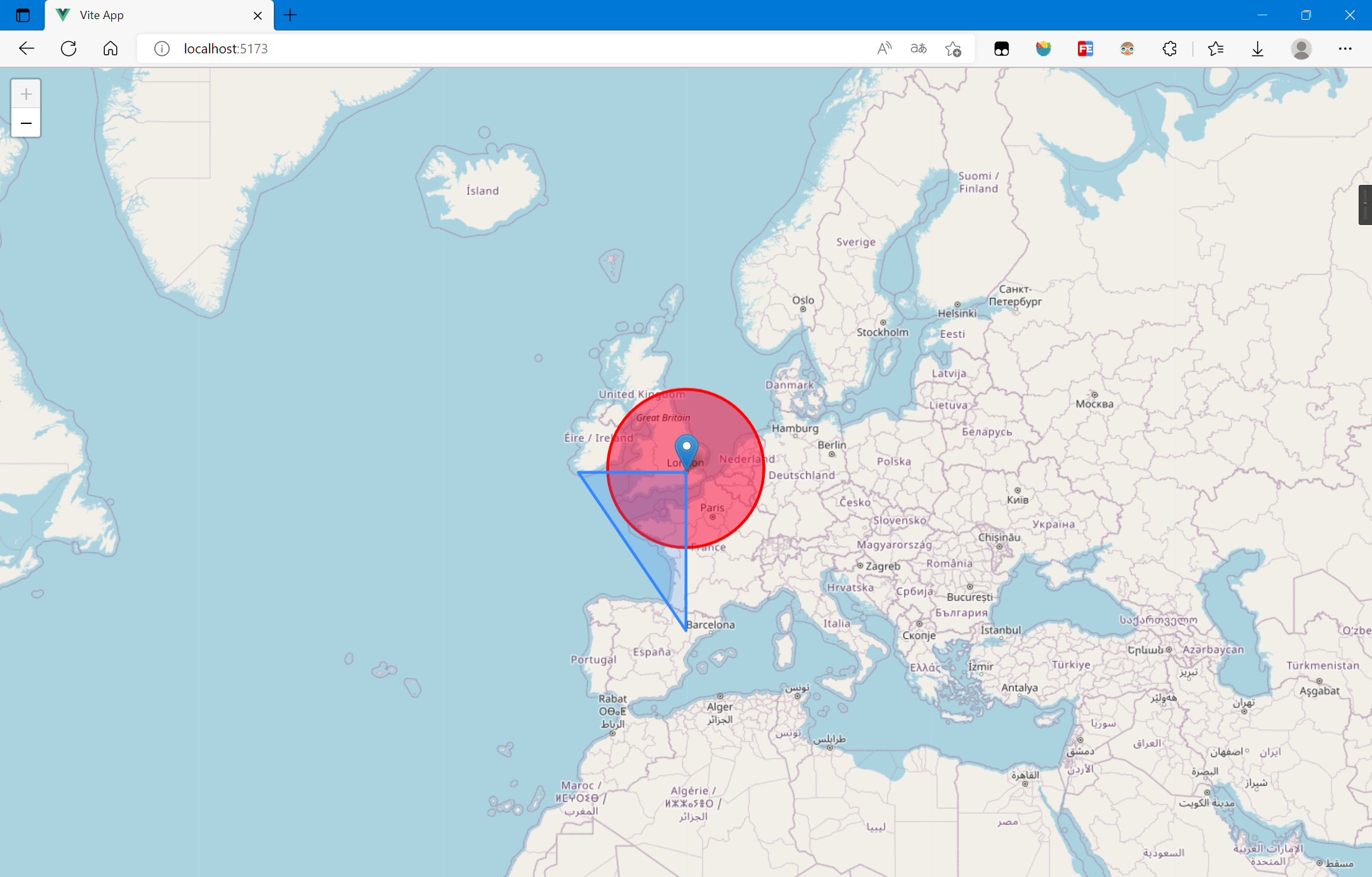
结果如下:

5. Popup弹窗
参考官方示例:Quick Start Guide - Leaflet - a JavaScript library for interactive maps (leafletjs.com),加载popup弹窗:
<script>
import L from 'leaflet'
import 'leaflet/dist/leaflet.css'
export default{
mounted(){
const map = L.map('map').setView([51.505, -0.09], 13)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 4,
attribution: ' OpenStreetMap'
}).addTo(map)
const marker = L.marker([51.5, -0.09]).addTo(map)
const circle = L.circle([51.508, -0.11], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500000
}).addTo(map)
const polygon = L.polygon([
[51.509, -0.08],
[41.503, -0.06],
[51.51, -10.047]
]).addTo(map)
marker.bindPopup("<b>Hello world!</b><br>I am a popup.")
circle.bindPopup("I am a circle.")
polygon.bindPopup("I am a polygon.")
var popup = L.popup()
.setLatLng([51.5, -0.09])
.setContent("I am a standalone popup.")
.openOn(map);
}
}
</script>
<template>
<div id="map"></div>
</template>
<style scoped>
#map {
height: 100vh;
width: 100vw;
}
</style>
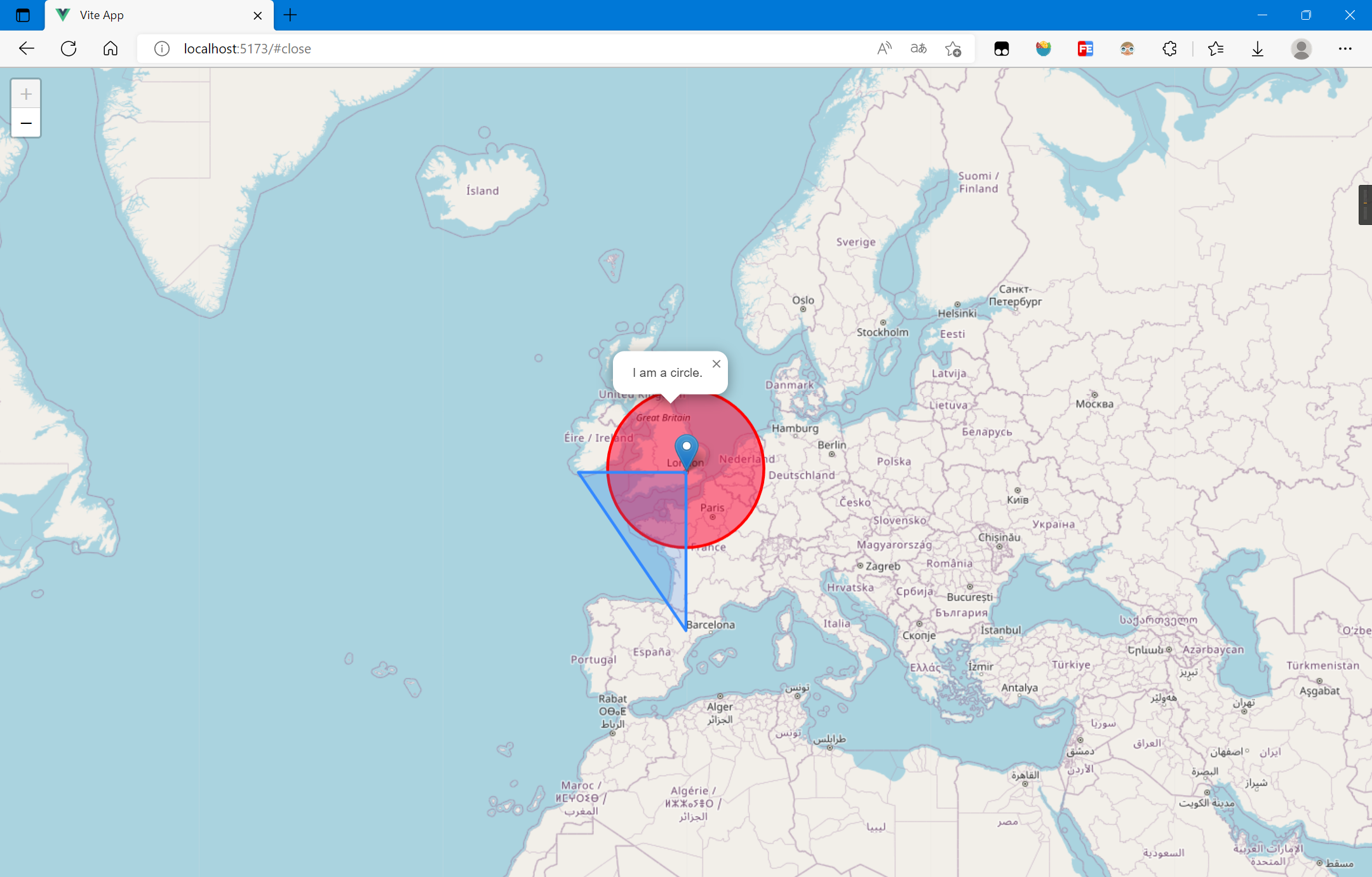
结果如下:

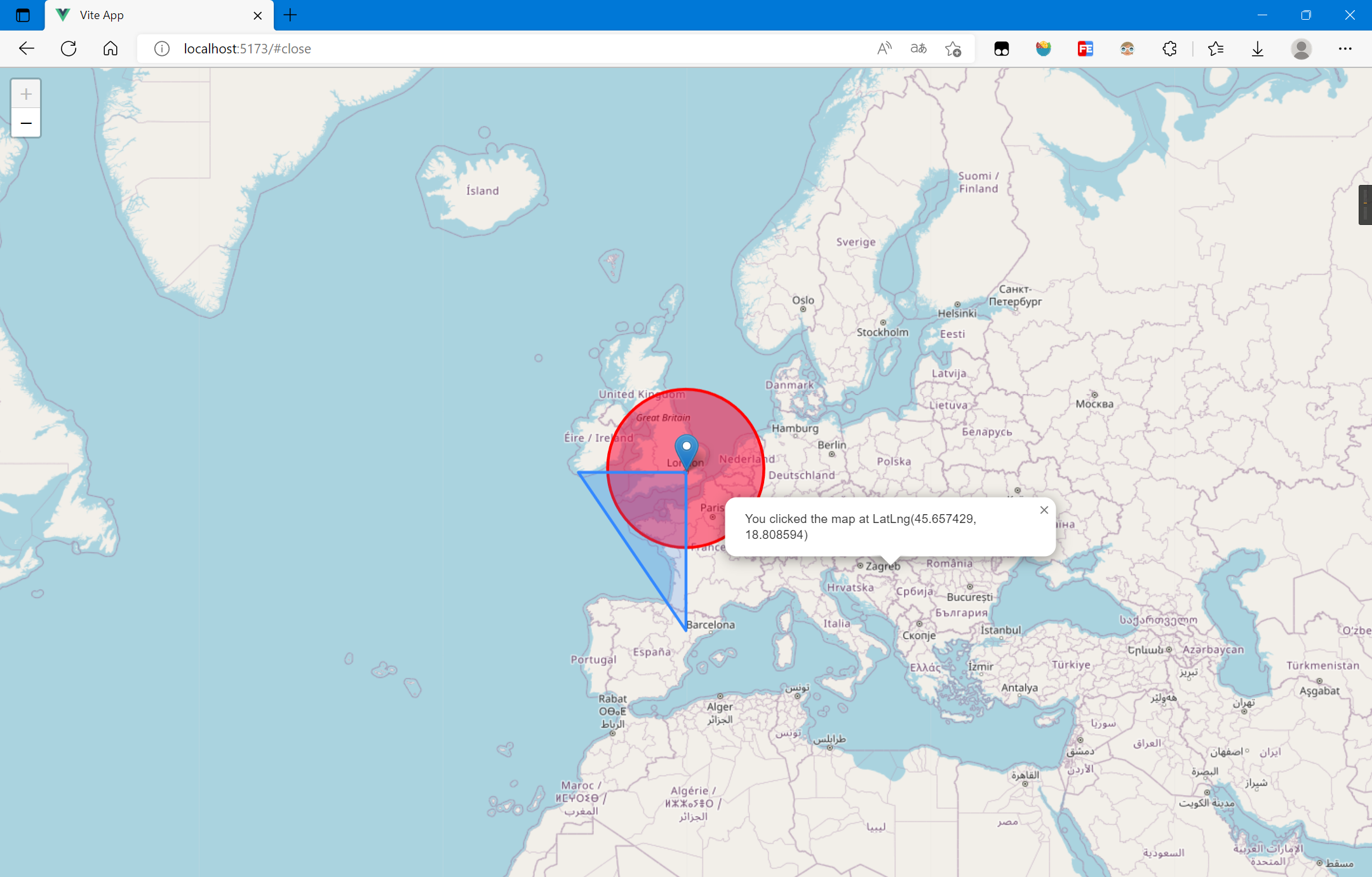
6. 点击事件
参考官方示例:Quick Start Guide - Leaflet - a JavaScript library for interactive maps (leafletjs.com),监听底图点击事件:
<script>
import L from 'leaflet'
import 'leaflet/dist/leaflet.css'
export default{
mounted(){
const map = L.map('map').setView([51.505, -0.09], 13)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 4,
attribution: ' OpenStreetMap'
}).addTo(map)
const marker = L.marker([51.5, -0.09]).addTo(map)
const circle = L.circle([51.508, -0.11], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500000
}).addTo(map)
const polygon = L.polygon([
[51.509, -0.08],
[41.503, -0.06],
[51.51, -10.047]
]).addTo(map)
marker.bindPopup("<b>Hello world!</b><br>I am a popup.")
circle.bindPopup("I am a circle.")
polygon.bindPopup("I am a polygon.")
var popup = L.popup()
.setLatLng([51.5, -0.09])
.setContent("I am a standalone popup.")
.openOn(map)
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(map);
}
map.on('click', onMapClick);
}
}
</script>
<template>
<div id="map"></div>
</template>
<style scoped>
#map {
height: 100vh;
width: 100vw;
}
</style>
结果如下:

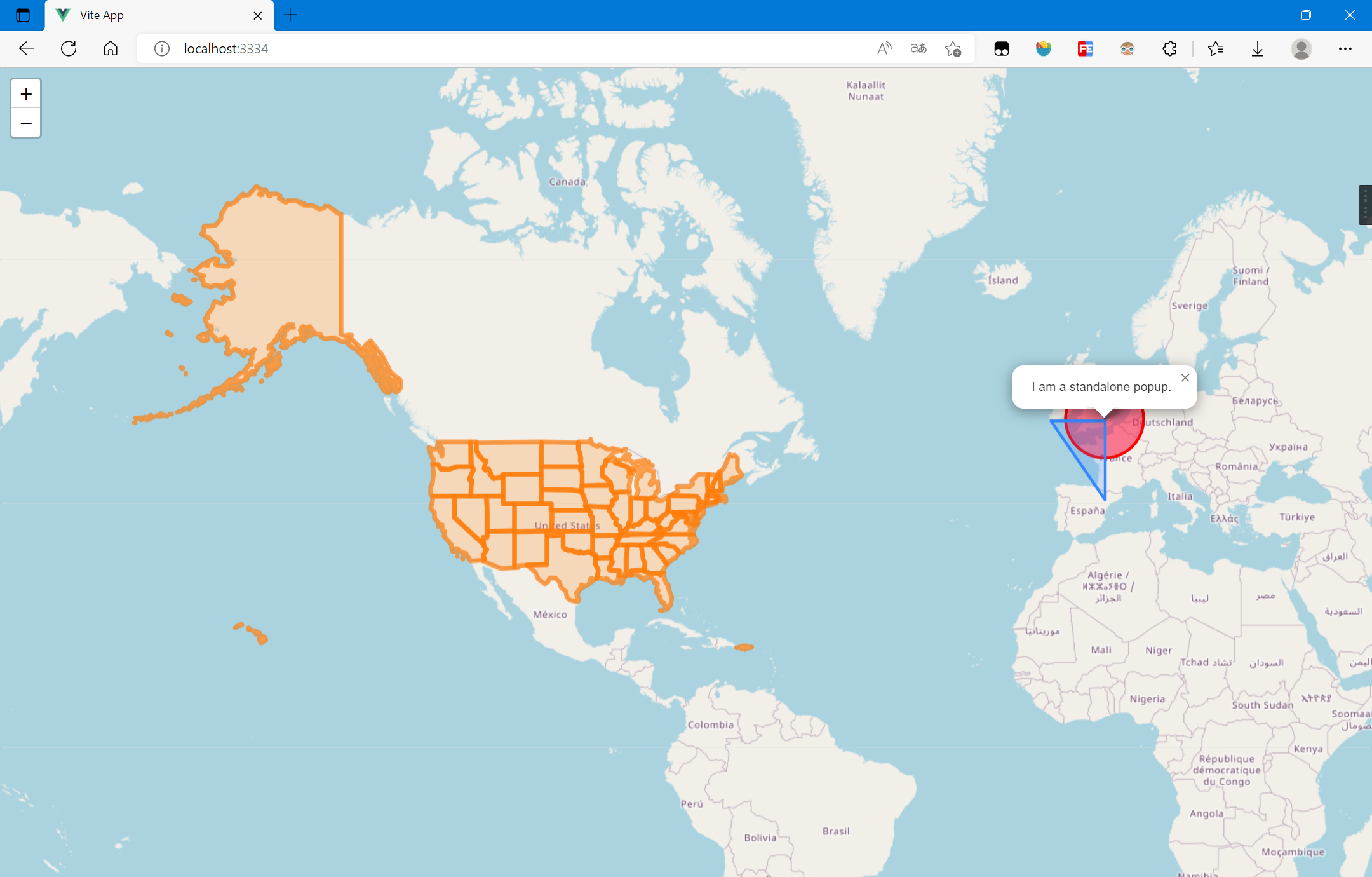
7. 加载GeoJSON
这里使用的GeoJSON数据下载自:GeoJSON and KML data for the United States - Eric Celeste (clst.org)
下载地址为:https://eric.clst.org/assets/wiki/uploads/Stuff/gz_2010_us_040_00_20m.json
这里将JSON文件放置于public目录下
使用Fetch加载GeoJSON并添加到地图:
<script>
import L from 'leaflet'
import 'leaflet/dist/leaflet.css'
export default{
mounted(){
const map = L.map('map').setView([51.505, -0.09], 13)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 4,
attribution: ' OpenStreetMap'
}).addTo(map)
const marker = L.marker([51.5, -0.09]).addTo(map)
const circle = L.circle([51.508, -0.11], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500000
}).addTo(map)
const polygon = L.polygon([
[51.509, -0.08],
[41.503, -0.06],
[51.51, -10.047]
]).addTo(map)
marker.bindPopup("<b>Hello world!</b><br>I am a popup.")
circle.bindPopup("I am a circle.")
polygon.bindPopup("I am a polygon.")
var popup = L.popup()
.setLatLng([51.5, -0.09])
.setContent("I am a standalone popup.")
.openOn(map)
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(map);
}
map.on('click', onMapClick);
fetch('/gz_2010_us_040_00_20m.json')
.then(response => response.json())
.then(data => {
console.log(data)
L.geoJSON(data, {
style: {
"color": "#ff7800",
"weight": 5,
"opacity": 0.65
}
}).addTo(map)
});
}
}
</script>
<template>
<div id="map"></div>
</template>
<style scoped>
#map {
height: 100vh;
width: 100vw;
}
</style>
结果如下:

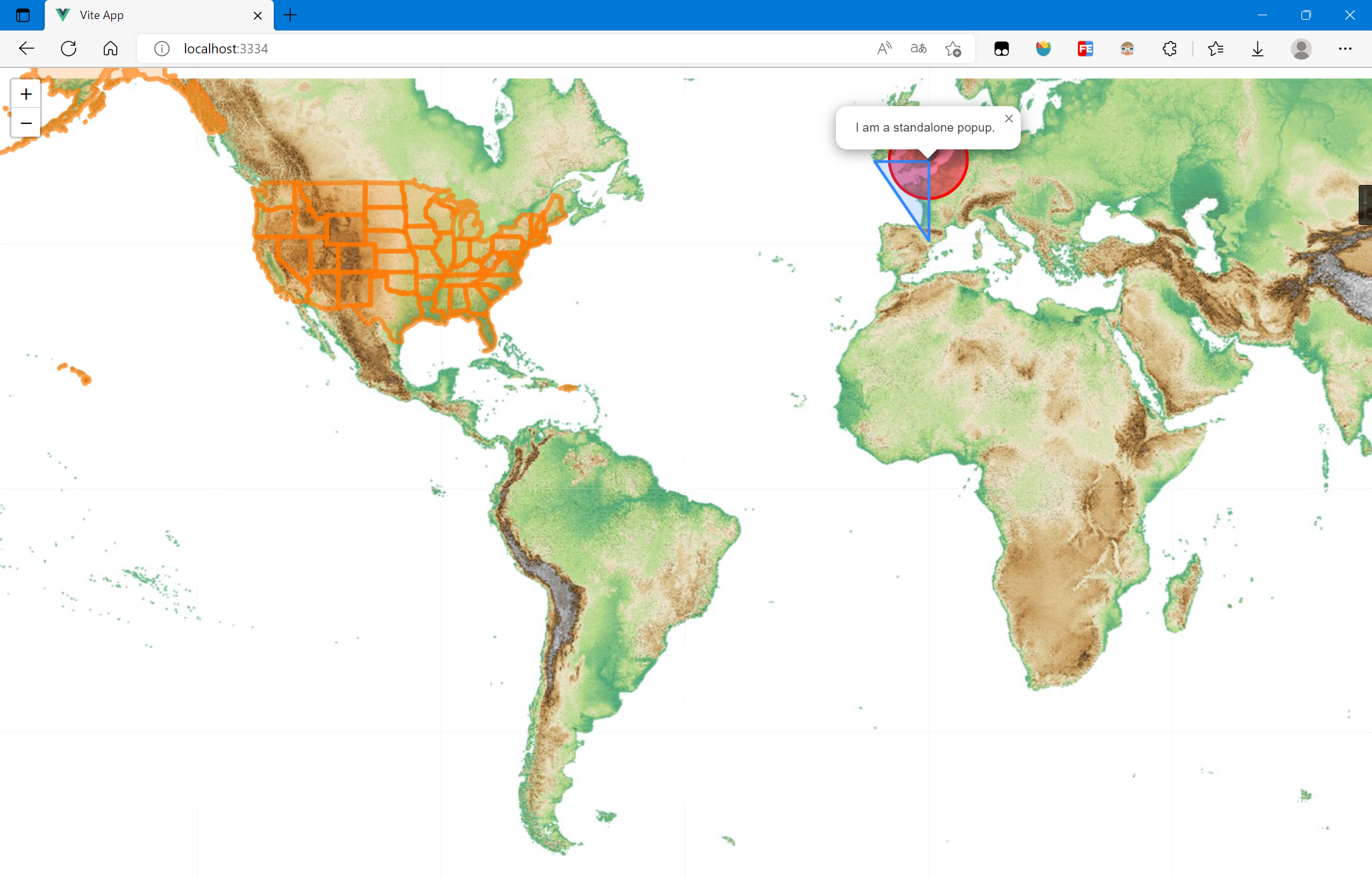
8. 加载WMS服务
参考官方示例:Using WMS and TMS services - Leaflet - 一个交互式地图 JavaScript 库 (leafletjs.cn),添加WMS服务地图:
<script>
import L from 'leaflet'
import 'leaflet/dist/leaflet.css'
export default{
mounted(){
const map = L.map('map').setView([51.505, -0.09], 13)
// L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
// maxZoom: 4,
// attribution: ' OpenStreetMap'
// }).addTo(map)
const marker = L.marker([51.5, -0.09]).addTo(map)
const circle = L.circle([51.508, -0.11], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500000
}).addTo(map)
const polygon = L.polygon([
[51.509, -0.08],
[41.503, -0.06],
[51.51, -10.047]
]).addTo(map)
marker.bindPopup("<b>Hello world!</b><br>I am a popup.")
circle.bindPopup("I am a circle.")
polygon.bindPopup("I am a polygon.")
var popup = L.popup()
.setLatLng([51.5, -0.09])
.setContent("I am a standalone popup.")
.openOn(map)
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(map);
}
map.on('click', onMapClick);
fetch('/gz_2010_us_040_00_20m.json')
.then(response => response.json())
.then(data => {
console.log(data)
L.geoJSON(data, {
style: {
"color": "#ff7800",
"weight": 5,
"opacity": 0.65
}
}).addTo(map)
});
const wmsLayer = L.tileLayer.wms('http://ows.mundialis.de/services/service?', {
layers: 'SRTM30-Colored-Hillshade',
maxZoom: 4,
}).addTo(map);
}
}
</script>
<template>
<div id="map"></div>
</template>
<style scoped>
#map {
height: 100vh;
width: 100vw;
}
</style>
结果如下:

9. 参考资料
[1]API 参考 | Vue.js (vuejs.org)
[2]Quick Start Guide - Leaflet - a JavaScript library for interactive maps (leafletjs.com)
[3]Quick Start Guide - Leaflet - 一个交互式地图 JavaScript 库 (leafletjs.cn)
[4]Documentation - Leaflet - 一个交互式地图 JavaScript 库 (leafletjs.cn)
基于Vue3的Leaflet基础的更多相关文章
- 敏捷测试(7)--基于story的敏捷基础知识
基于story的敏捷基础知识----迭代启动会.迭代回顾会 除需求讲解意外,需要所有团队成员参加的会议仅有两个,分别是"迭代启动会"和"迭代回顾会". (1)迭 ...
- 敏捷测试(6)--基于story的敏捷基础知识
基于story的敏捷基础知识----需求管理(三) (3)每日站会 站会的目的有三个: (1)周知进度 仅从用户故事和任务的层面周知进度,任务进度只有两种状态:完成或未完成(完成百分比). (2)周知 ...
- 敏捷测试(5)--基于story的敏捷基础知识
基于story的敏捷基础知识----需求管理(二) (1)定期发布 定期发布上线,把整个项目划分为一个个迭代,每个迭代时间大小固定(基本固定),迭代结束时上线交付一次. (2)迭代规划 迭代规划相当于 ...
- 敏捷测试(4)--基于story的敏捷基础知识
基于story的敏捷基础知识----需求管理(一) 基于story进行需求管理 (1)使用story模式来管理需求,将庞大的MRD划分为一个个合适粒度,且可独立交付的story(通常每个story能在 ...
- 敏捷测试(3)--基于story的敏捷基础知识
基于story的敏捷基础知识----story编写 为什么使用Story? 软件行业40年多来,需求分析技术已经很成熟了,但是MRD驱动的过程不堪重负.因为往往MRD编写会占去很多时间,MRD评审又会 ...
- 基于vue3.0+electron新开窗口|Electron多开窗体|父子模态窗口
最近一直在折腾Vue3+Electron技术结合的实践,今天就来分享一些vue3.x和electron实现开启多窗口功能. 开始本文之前,先来介绍下如何使用vue3和electron来快速搭建项目. ...
- 基于SqlSugar的开发框架循序渐进介绍(14)-- 基于Vue3+TypeScript的全局对象的注入和使用
刚完成一些前端项目的开发,腾出精力来总结一些前端开发的技术点,以及继续完善基于SqlSugar的开发框架循序渐进介绍的系列文章,本篇随笔主要介绍一下基于Vue3+TypeScript的全局对象的注入和 ...
- 打不开 github 的方法与推荐基于Vue3与Element plus的后台管理系统
一.打不开 github 的方法 1.打开本机 hosts 文件(C:\Windows\System32\drivers\etc) 2.然后在 hosts 文件里的末尾放入一下两个 IP 地址: # ...
- howto:在构建基于debian的docker基础镜像时,更换国内包源
debian经常被用作构建应用镜像的基础镜像,如微软在构建linux下的dotnetcore基础镜像时,提供了基于debian 8(jessie)和debian 9(stretch)的镜像. 由于这些 ...
- 自定义构建基于.net core 的基础镜像
先说一个问题 首先记录一个问题,今天在用 Jenkins 构建项目的时候突然出现包源的错误: /usr/share/dotnet/sdk/2.2.104/NuGet.targets(114,5): e ...
随机推荐
- 【数据库】union和union all合并结果操作
一.含义 UNION 操作符用于合并两个或多个 SELECT 语句的结果集. UNION 内部的 SELECT 语句必须拥有相同数量的列.列也必须拥有相似的数据类型.同时,每条 SELECT 语句中的 ...
- MasaFramework -- 领域驱动设计
概念 什么是领域驱动设计 领域驱动的主要思想是, 利用确定的业务模型来指导业务与应用的设计和实现.主张开发人员与业务人员持续地沟通和模型的持续迭代,从而保证业务模型与代码的一致性,实现有效管理业务的复 ...
- CGI、WSGI、uWSGI、ASGI……
在学习 Python Web 开发时候,可能会遇到诸如 uwsgi.wsgi 等名词,下面通过梳理总结,探究它们之间的关系. CGI CGI(Common Gateway Interface)通用网关 ...
- python 之集合(set)
集合是一个无序的,不允许重复的元素列表,根据这个特性,可以利用集合对列表进行去重操作 集合创建 # 集合中不能含list.dict set2 = {"rice", 1, (True ...
- 聊聊MongoDB中连接池、索引、事务
大家好,我是哪吒. 三分钟你将学会: MongoDB连接池的使用方式与常用参数 查询五步走,能活九十九? MongoDB索引与MySQL索引有何异同? MongoDB事务与ACID 什么是聚合框架? ...
- Java学习笔记:2022年1月6日(补充)
Java学习笔记:2022年1月6日(补充) 摘要:这篇笔记主要记录了2022年1月6日下午的笔记,主要内容为Java语言中的基础操作,以及基础知识点,了解这些后基本上就可以使用Java写算法了. ...
- Go读取yaml文件到struct类
1.yaml文件准备 common: secretid: AKIDxxxxx secretKey: 3xgGxxxx egion: ap-guangzhou zone: ap-guangzhou-7 ...
- 推荐一款在浏览器编辑`Blazor`的`IDE`
不知道是否有Blazor用户羡慕过React或者Vue用户,在一些组件库中,它们就提供了在当前的组件预览对于组件的实时编辑并且预览? 比如semi-design的这种 在比如codepen这种 由于B ...
- C#高性能数组拷贝实验
前言 昨天 wc(Wyu_Cnk) 提了个问题 C# 里多维数组拷贝有没有什么比较优雅的写法? 这不是问对人了吗?正好我最近在搞图像处理,要和内存打交道,我一下就想到了在C#里面直接像C/C++一样做 ...
- 用if语句替换三元运算符-标准的switch语句
用if语句替换三元运算符 在某些简单的应用中,if语句是可以和三元运算符互换使用的. public static void main(String[] args) { int a = 10; int ...
