深入Typescript--02-Typescript数据类型
基本类型
一.最最基础的类型
- 布尔、数字、字符串类型
let bool:boolean = true;
let num:number = 10;
let str:string = 'hello world';
二.元组类型
- 限制长度个数、类型一一对应,ts中自己实现的,内容固定,类型固定
let tuple:[string,number,boolean] = ['zf',10,true];
// 像元组中增加数据,只能增加元组中存放的类型,就是说你只能Push进去你定义过的类型,也不可以通过索引去赋值(不可以tuple[2]=false这样写)
tuple.push('回龙观');
三.数组类型
- 声明数组中元素数据类型,两种声明方式,可参考arr3和arr4的写法
let arr1:number[] = [1,2,3];
let arr2:string[] = ['1','2','3'];
let arr3:(number|string)[] = [1,'2',3]; // 这个叫做联合类型,要记得加括号哦~
let arr4:Array<number | string> = [1,'2',3]; // 泛型方式来声明
let arr5:any[] = ['', 1, {}] // 如果是无规律的,没得办法咯~
四.枚举类型
ts最终会被编译成JS,是没有类型的,枚举只是在开发时候使用
写好以后,经过编译,会变成一个对象
枚举可以支持反举,但是限于索引,会根据上一个的值进行自动推断
大写是规范
使用赋值声明(const)的话,不会生成一个对象更简洁
enum USER_ROLE {
USER, // 默认从0开始
ADMIN,
MANAGER
}
// {0: "USER", 1: "ADMIN", 2: "MANAGER", USER: 0, ADMIN: 1, MANAGER: 2}
- 可以枚举,也可以反举
// 编译后的结果
(function (USER_ROLE) {
USER_ROLE[USER_ROLE["USER"] = 0] = "USER";
USER_ROLE[USER_ROLE["ADMIN"] = 1] = "ADMIN";
USER_ROLE[USER_ROLE["MANAGER"] = 2] = "MANAGER";
})(USER_ROLE || (USER_ROLE = {}));


- 异构枚举
enum USER_ROLE {
USER = 'user',
ADMIN = 1,
MANAGER,
}
- 常量枚举
const enum USER_ROLE {
USER,
ADMIN,
MANAGER,
}
console.log(USER_ROLE.USER)// console.log(0 /* USER */);
五.any类型
- 不进行类型检测
let arr:any = ['jiagou',true,{name:'zf'}]
六.null 和 undefined
- 任何类型的子类型,如果strictNullChecks的值为true,但是tsconfig严格模式下,则不能把null 和 undefined赋值给其他类型,
let name:number | boolean;
name = null;
七.void类型
- 只能接受null,undefined。一般用于函数的返回值
let a:void;
a = undefined;
- 严格模式下不能将null赋予给void
八.never类型
- 任何类型的子类型,never代表不会出现的值。不能把其他类型赋值给never
- 出错,死循环,永远走不到的判断就是never类型
- 它也是其他类型的子类型,但是一般很少用
function error(message: string): never {
throw new Error("err");
}
function loop(): never {
while (true) { }
}
function fn(x:number | string){
if(typeof x == 'number'){
}else if(typeof x === 'string'){
}else{
console.log(x); // never
}
}
九.Symbol类型
- Symbol表示独一无二
const s1 = Symbol('key');
const s2 = Symbol('key');
console.log(s1 == s2); // false
十.BigInt类型
const num1 = Number.MAX_SAFE_INTEGER + 1;
const num2 = Number.MAX_SAFE_INTEGER + 2;
console.log(num1 == num2)// true,因为它们已经超过了最大值了,所以我们用下面的写法
let max: bigint = BigInt(Number.MAX_SAFE_INTEGER)
console.log(max + BigInt(1) === max + BigInt(2))
- number类型和bigInt类型是不兼容的

十一.object对象类型
- object表示非原始类型
let create = (obj:object):void=>{}
create({});
create([]);
create(function(){})
联合类型
一.类型推导
- 声明变量没有赋予值时默认变量是any类型
let name; // 类型为any
name = 'zhufeng'
name = 10;
- 声明变量赋值时则以赋值类型为准
let name = 'zhufeng'; // name被推导为字符串类型
name = 10;
二.包装对象
- 我们在使用基本数据类型时,调用基本数据类型上的方法,默认会将原始数据类型包装成对象类型
let bool1:boolean = true;
let bool2:boolean = Boolean(1);
let bool3:Boolean = new Boolean(2);
- boolean是基本数据类型 , Boolean是他的封装类
三.联合类型
- 在使用联合类型时,没有赋值只能访问联合类型中共有的方法和属性
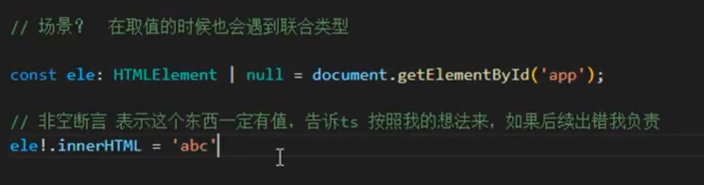
- 使用场景:在取值的时候会遇到联合类型
- !表示此值非空(ele!.innerHtml = ''),可做非空断言,就是你认为这个一定有,有问题了你来担责任
- 强转类型在下图
- 最常用的:ele?.style?.color 等同于 ele && ele.style && ele.style.color
- false ?? true // 表示排除null 和 undefined
let name:string | number // 联合类型
console.log(name!.toString()); // 公共方法
name = 10;
console.log(name!.toFixed(2)); // number方法
name = 'aaaaa';
console.log(name!.toLowerCase()); // 字符串方法



let ele: HTMLElement | null = document.getElementById('#app');
ele!.style.color = 'red'; // 断定ele元素一定有值
四.类型断言
- 类型断言
let name: string | number;
(name! as number).toFixed(2); // 强制
((<number>name!).toFixed(2));
尽量使用第一种类型断言因为在react中第二种方式会被认为是jsx语法
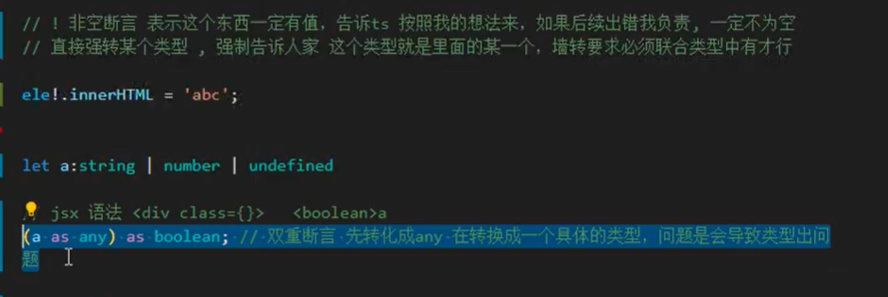
双重断言
let name: string | boolean;
((name! as any) as string);
- 尽量不要使用双重断言,会破坏原有类型关系,断言为any是因为any类型可以被赋值给其他类型
五.字面量类型
type Direction = 'Up' | 'Down' | 'Left' | 'Right';
let direction:Direction = 'Down';
- 可以用字面量当做类型,同时也表明只能采用这几个值(限定值)。类似枚举。

函数类型
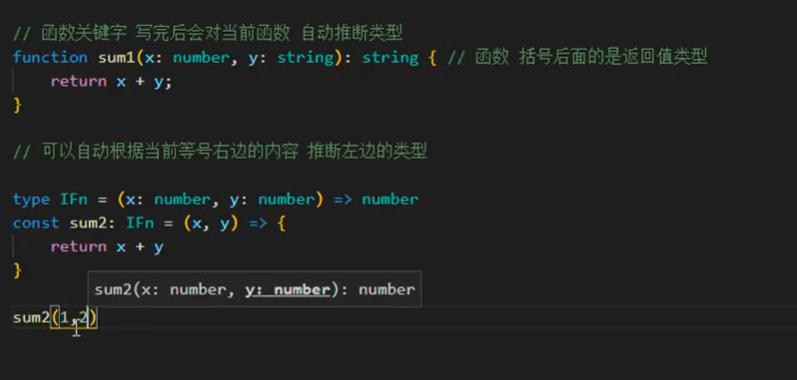
一.函数的两种声明方式
- 通过function关键字来进行声明
function sum(a: string, b: string):string {
return a+b;
}
sum('a','b')
可以用来限制函数的参数和返回值类型
通过表达式方式声明
type Sum = (a1: string, b1: string) => string;
let sum: Sum = (a: string, b: string) => {
return a + b;
};

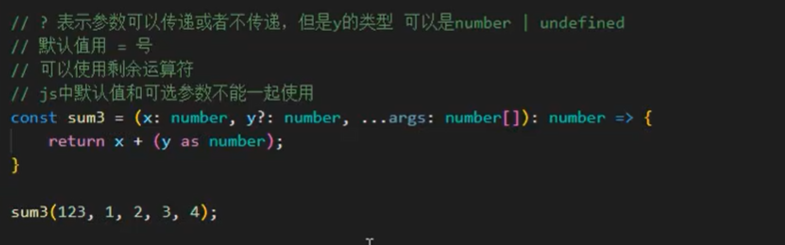
二.可选参数
let sum = (a: string, b?: string):string => {
return a + b;
};
sum('a'); // 可选参数必须在其他参数的最后面
三.默认参数
let sum = (a: string, b: string = 'b'): string => {
return a + b;
};
sum('a'); // 默认参数必须在其他参数的最后面
四.剩余参数
const sum = (...args: string[]): string => {
return args.reduce((memo, current) => memo += current, '')
}
sum('a', 'b', 'c', 'd')

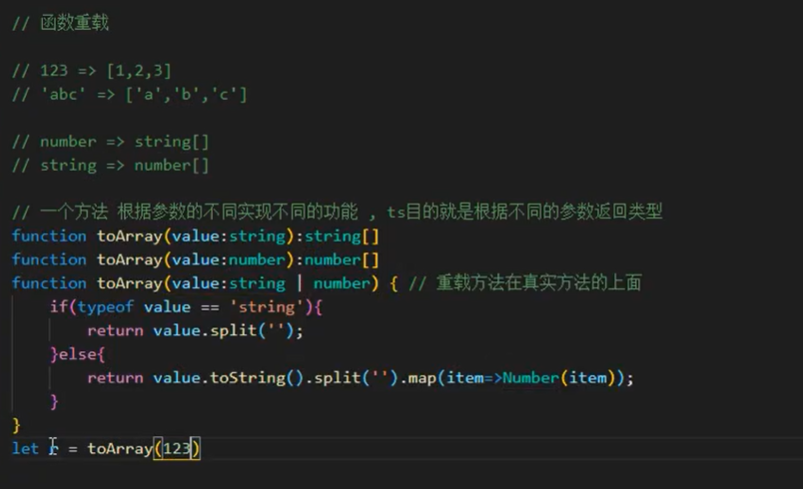
五.函数的重载
function toArray(value: number): number[]
function toArray(value: string): string[]
function toArray(value: number | string) {
if (typeof value == 'string') {
return value.split('');
} else {
return value.toString().split('').map(item => Number(item));
}
}
toArray(123); // 根据传入不同类型的数据 返回不同的结果
toArray('123');

深入Typescript--02-Typescript数据类型的更多相关文章
- TypeScript之基本数据类型
前言 最近项目很急,所以没有什么时间回答关于Xamarin.Android方面的问题,也有一段时间没有更新.主要是手头很缺人,如果有谁有兴趣加入我们的话,可以私聊我,这样我就能继续造福社区了,同时还有 ...
- typeScript中的数据类型
/* typeScript中的数据类型 typescript中为了使编写的代码更规范,更有利于维护,增加了类型校验,在typescript中主要给我们提供了以下数据类型 布尔类型(boolean) 数 ...
- Learining TypeScript (一) TypeScript 简介
Learining TypeScript (一) TypeScript 简介 一.TypeScript出现的背景 2 二.TypeScript的架构 2 1. 设计目标 2 2 ...
- TypeScript:TypeScript 百科
ylbtech-TypeScript:TypeScript 百科 TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类 ...
- TypeScript——02——TS基本数据类型介绍和使用
一,TS的数据类型 ES6的数据类型: 6种基本数据类型 Boolean Number String Symbol undefined null 3种引用类型 Array Function Objec ...
- typescript 02 数据类型
---恢复内容开始--- 1.数据类型 ts为了使代码更加规范并利于维护,增加了类型校验 提供了以下几种类型 布尔类型 boolean 数字类型 number 字符串类型 string 数组类型 ar ...
- TypeScript入门-基本数据类型
▓▓▓▓▓▓ 大致介绍 TypeScript是由C#语言之父Anders Hejlsberg主导开发的一门编程语言,TypeScript本质上是向JavaScript语言添加了可选的静态类型和基于类的 ...
- TypeScript学习笔记—数据类型
TypeScript 数据类型 Boolean 类型 let isDone: boolean = false; // tsc => var isDone = false; Number 类型 l ...
- Typescript基础(1)——数据类型
前言 这是开始学习Typescript的一些笔记,涉及的都是很基础的知识点.大神们请绕路或者欢迎指点.今天开始第一部分数据类型的学习. 数据类型 Typescript中为了使代码编写更加规范,更加易于 ...
- [TypeScript] Installing TypeScript and Running the TypeScript Compiler (tsc)
This lesson shows you how to install TypeScript and run the TypeScript compiler against a .ts file f ...
随机推荐
- LcdTools如何通过PX01把EDP屏的EDID拷贝出来
PX01点EDP屏在上电过程会自动读取屏EDID,怎么把EDP EDID值拷贝出来呢? 在上电时序函数调用SetEdidRdShowEn(ON)指令开启EDID值读取显示功能.如下图 通过上述操作开机 ...
- LcdTools如何添加图片画面到PX01显示
LcdTools打开点屏工程,切到"画面设置"栏,在"画面资源"栏选择"Picture"画面,先设置图片ID编号(此编号用于PG对图片编号, ...
- 8.uvloop
uvloop是asyncio的事件循环的替代方案,性能高于默认asyncio的事件循环的效率,相当于提升两倍,效率可以比肩Go pip3 install uvloop import asyncio ...
- vue中push()和splice()的使用方法
vue中push()和splice()的使用方法 push()使用 push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度.注意:1. 新元素将添加在数组的末尾. 2.此方法改变数组的长度 ...
- Golang 和Python 几个小时前 几分钟 几天前的处理
在用golang爬虫的时候 总会遇到 10天前 10分钟前 刚刚这种很影响我们爬取正常事件 所以我写了个方法 来格式化这种事件 golang 版本 package utils import ( &qu ...
- Go语言核心36讲36
在前面,我几乎已经把Go语言自带的同步工具全盘托出了.你是否已经听懂了会用了呢? 无论怎样,我都希望你能够多多练习.多多使用.它们和Go语言独有的并发编程方式并不冲突,相反,配合起来使用,绝对能达到& ...
- Windows自带管理工具
exe类notepad 记事本 control 控制面板 mstsc 远程桌面连接explorer 资源管理器 taskmgr 任务管理器resmon 资源监视器 perfmon 性能监视器reged ...
- 决策树(二):后剪枝,连续值处理,数据加载器:DataLoader和模型评估
在上一篇文章中,我们实现了树的构造,在下面的内容中,我们将中心放在以下几个方面 1.剪枝 2.连续值处理 3.数据加载器:DataLoader 4.模型评估 一,后剪枝 • 为什么剪枝 –" ...
- 春秋云境 CVE-2022-24663复现
靶标介绍: 远程代码执行漏洞,任何订阅者都可以利用该漏洞发送带有"短代码"参数设置为 PHP Everywhere 的请求,并在站点上执行任意 PHP 代码.P.S. 存在常见用户 ...
- LINQ to Entities 不识别方法“System.String get_Item(System.String)”,因此该方法无法转换为存储表达式。
在使用EF的FirstOrDefault时出现异常.原因是EF的查询条件需要是一个变量否者就会出现这个原因 错误的代码 var userid= db.UserList.Where(u => u. ...
