【Vue2】编程式路由导航
在Vue Router中,除了使用 创建 a 标签来定义导航链接之外,还可以使用Vue Router通过编写代码来实现导航.
他提供的三个实例方法:router.push、router.replace和router.go,使用起来相较于声明式导航更加灵活
这些方法都在VueRouter的原型对象上.这些方式都可以通过this.$router来访问到
router.push
<rotuer-link to=" "></router-link>内部默认调用的是该方法。- 该方法可以传入三个参数:
location跳转路由信息参数与<rotuer-link to=" "></router-link>中的to一致resolve成功回调reject失败回调
this.$router.push(location,($router)=>{...},(err)=>{...})
// 对象携带参数的方式调用
this.$router.push({
//path:"/search" path与params不可以同时使用
name:'search',
params:{...},
query:{...}
},
$router=>{},
err=>{...}
)
它会向 history 栈添加一个新的记录,当进行后退操作时会回到之前访问的路径。

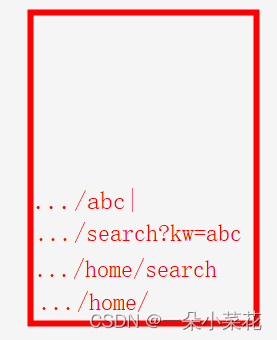
例如我们访问了:8080:/home/ -> :8080/home/search/ -> :8080/home/search?kw=abc -> :8080/abc/
他就会把先访问的放在最下面,后访问的放在最上面,后退的时候就会后入先出,从上而下取出
router.replace
该方法与router.push唯一不同的地方就是通过该方法访问的路由会替换掉最新一个历史记录。
router.go
使用该方法可以操作浏览器在历史记录中的前进与后退,
- 当提供了一个大于0的正整数时,浏览器的路径会在history栈中向上移动对应的步数,
- 当提供了一个小于0的负整数时,浏览器的路径会在history栈中向下移动对应的步数
- 当提供了一个为0的参数时,浏览器会刷新页面
下面是router.go的使用实例this.$router.go(1) // 前进一个页面
this.$router.go(0) // 刷新页面
this.$router.go(-1) // 后退一个页面
【Vue2】编程式路由导航的更多相关文章
- vue_VueRouter 路由_路由器管理n个路由_并向路由组件传递数据_新标签路由_编程式路由导航
路由:就是一个 key 与 value 的映射关系.key 就是 pathh 前台路由的 value 是 Component 组件对象 后台路由的 value 是一个 回调函数 普通链接: 会发送请求 ...
- vue.js编程式路由导航 --- 由浅入深
编程式路由导航 实例中定义一个方法,这个方法绑定在标签上 然后就设置路由跳转 语法 this.$router.history.push('要跳转路由的地址') <!DOCTYPE html> ...
- 在React中使用 react-router-dom 编程式路由导航的正确姿势【含V5.x、V6.x】
## react-router-dom 编程式路由导航 (v5) ###### 1.push跳转+携带params参数 ```jsx props.history.push(`/b/child1/${i ...
- vue-router 编程式路由
$route -> 使用它的属性 $router-> 使用它的方法 编程式的导航,即js控制跳转 //声明式:<router-link :to="..."> ...
- VueJs(10)---vue-router(动态路由,嵌套式路由,编程式路由)
vue-router(动态路由,嵌套式路由,编程式路由) 本文是基于官网学习,官网具体学习目录:vue-router 一.安装 基于vue-cli脚手架安装还是蛮简单的:在文件当前目录下运行: npm ...
- python 全栈开发,Day92(编程式的导航,vue页面布局,marked包的使用)
昨日内容回顾 1. 组件间的传值 1. bus --> 空Vue对象 通过向bus对象抛出自定义事件的方式在组件间传递信息 2. 注意事项: 1. bus.$on()应该在组件mounted(挂 ...
- SpringMVC 解析(四)编程式路由
多数情况下,我们在使用Spring的Controller时,会使用@RequestMapping的形式把请求按照URL路由到指定方法上.Spring还提供了一种编程的方式去实现请求和路由方法之间的路由 ...
- vue编程式路由实现新窗口打开
一. 标签实现新窗口打开: 官方文档中说 v-link 指令被 组件指令替代,且 不支持 target=”_blank” 属性,如果需要打开一个新窗口必须要用标签,但事实上vue2版本的 是支持 ta ...
- Vue 编程式的导航
1.应用场景 在同一路由的情况下,不同的参数之间进行切换 注意:别忘记初始化路由页面 2.用法 a.定义方法 b.实现方法 c.初始化路由页面 3.案例 <template> <di ...
- Vue编程式路由跳转传递参数
Vue 有时在路由跳转时需要用到一些原页面里的数据,用以下方法: 1.在跳转页的方法里写下query参数 TableChange(scope){ this.$router.push({ path:'d ...
随机推荐
- System.IO.IOException:“找不到资源“views.buttonstylepage.xaml”。”
初学作为记录(事发场景): WPFDemo的程序集中,定义了一个Views文件夹,该文件夹放一些页面Page.UI层面的东西.用Frame空间做导航的时候,始终报一个错误 // System. ...
- ffmpeg+nginx+hls(低延迟)
先看一下我参考的原文实现: 实现方案 https://zhuanlan.zhihu.com/p/87225094 流媒体服务器环境搭建 https://blog.csdn.net/impingo/ar ...
- 关于Appium执行用例过程中问题处理办法
关于Appium执行用例过程中问题处理办法 1. 运行环境 1.1 windows10 64位系统 1.2 华为荣耀V10 Android 9 1.3 appium-desktop 1 ...
- Java Swing的练习感悟
感悟心得 这还是我第一次使用Java Swing写代码呢,直接就是趣味性拉满! 在相关的界面代码的基础上,在必要的位置嵌入Java代码,就可以很好的实现啦! 简单的嘞! (有兴趣的各位可以选择去浅浅地 ...
- Java8 获取当天日期的前一天
LocalDateTime.now().plusDays(-1).format(DateTimeFormatter.ofPattern("yyyy-MM-dd"))
- Python 爬虫入门(一)环境搭建
一.梳理图 Python是个啥.为啥学习.作用域,随便查一下什么信息都有 本人目前是Java开发,在学习爬虫时发现在爬虫方面,Python比Java简单.方便.实用很多,不是不能做,只是单纯的适合 在 ...
- MyBatisPlus 整合 SpringBoot 遇见的问题(二)
[异常]:Cause: java.sql.SQLSyntaxErrorException: Unknown column 'udf1' in 'field list'...... SQL: SELEC ...
- 【责任链设计模式详解】C/Java/JS/Go/Python/TS不同语言实现
简介 责任链模式(Chain of Responsibility Pattern)是一种行为型设计模式,也叫职责链模式.命令链模式.这种模式为请求创建了一个接收者对象的链,允许你将请求沿着处理者链进行 ...
- Qt源码阅读(三) 对象树管理
对象树管理 个人经验总结,如有错误或遗漏,欢迎各位大佬指正 @ 目录 对象树管理 设置父对象的作用 设置父对象(setParent) 完整源码 片段分析 对象的删除 夹带私货时间 设置父对象的作用 众 ...
- 团队如何选择合适的Git分支策略?
现代软件开发过程中要实现高效的团队协作,需要使用代码分支管理工具实现代码的共享.追溯.回滚及维护等功能.目前流行的代码管理工具,包括CVS,SVN,Git,Mercurial等. 相比CVS和SVN的 ...
