【CSS】画出宽度为1像素的线或边框
由于多倍的设计图在移动设备上显示时会将设计图进行缩小到视口宽度,而1px的边框没有随着页面进行缩小而导致效果太粗,想要还原设计图1px的显示效果,因此需要一些方法来实现边框宽度小于1px。
实现方法很多,下面是个人认为比较好的几种
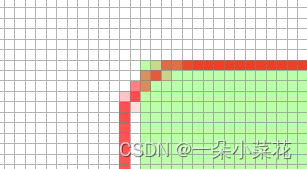
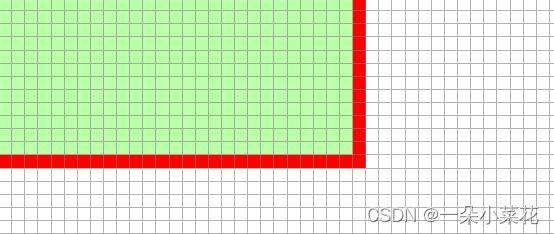
1. 使用伪元素添加边框
通过给为元素设置边框后进行比例缩放。这种方法需要占用一个伪元素,而且代码也比较多。
需要注意的是要设置box-sizing:border-box来解决元素和伪元素之间有缝隙的问题
div{
position: relative;
width: 2rem;
height: 1rem;
background-color: #bfa;
}
div::before {
position: absolute;
top: 0;
left: 0;
content: " ";
/*单边框效果*/
width: 100%;
display: block;
background-color: #f00;
height: 1px;
transform: scale(1, 0.5);
/*四条边框效果*/
width: 200%;
height: 200%;
box-sizing: border-box; /*记得添加*/
border: 1px solid #f00;
border-radius:5px;
transform-origin: left top;
transform: scale(0.5);
}

2. 使用box-shadow添加边框
这种方法通过设置阴影的扩展半径来实现添加边框,代码量非常少。
可以通过添加给box-shadow设置inset值是边框向内扩展
div {
position: relative;
width: 2rem;
height: 1rem;
background-color: #bfa;
//添加边框
box-shadow: 0 0 0 0.3333px red inset;
}
3. 修改viewport缩放值
根据DPR设置viewport的scale将页面进行缩放,边框宽度直接写1px即可,但是后期如果遇到echarts之类的就会影响样式
DPR=2时,初始缩放0.5; DPR=3时,初始缩放0.333
<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">

【CSS】画出宽度为1像素的线或边框的更多相关文章
- 用HTML+CSS画出一个同心圆
参加web前端校招的同学们经常会遇到这样的面试题:用HTML+CSS画出一个同心圆. 例如: 这道题主要考验的是基础盒模型布局能力和倒圆角属性的巧用. 1.html代码 <body> &l ...
- 用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- 如何用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- 用css画出三角形【转】
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- css 画出三角形
技术分享不一定行文累赘 这里说说最简洁的 css 画出三角形 display: inline-block; border: 10px dashed transparent; border-left: ...
- 情人节,教大家使用css画出一朵玫瑰花。
情人节到了,给大家来一朵高端的玫瑰花. 在网上看到的一个canvas实现的玫瑰花,效果很好,但是代码被压缩过,也没有注释,看的云里雾里的. 今天我教大脚用CSS来实现一朵玫瑰花. 先看效果 首先我们画 ...
- CSS画出的各种形状图
利用CSS可以画出各种需要的图形目录[1]矩形[2]圆形[3]椭圆[4]直角三角形[5]正三角形[6]平行四边形[7]梯形[8]六角星[9]六边形[10]五角星简单图形 矩形div{ width: 1 ...
- CSS画出三角形(利用Border)
画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及颜色. 如果你将宽度调的足够大,改变不同方向的颜色,你就可以发现盒模型的border是四个梯形一样的线条. div{ width ...
- 用css画出对话框
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAa4AAAFSCAYAAACqpTv4AAAgAElEQVR4nO3deZBU5b3GcUIlVTG3bi
- CSS画出的图
// × 目录 [1]矩形 [2]圆形 [3]椭圆[4]直角三角形[5]正三角形[6]平行四边形[7]梯形[8]六角星[9]六边形[10]五角星 简单图形 矩形 div{ width: 100px; ...
随机推荐
- mysql数据库备份(windows环境)
备份:cmd输入指令,按照新数据库的字符集去备份,备份等待即可: 恢复:之前新建数据库,注意字符集问题,输入指令还原即可:
- TensorFlow 的 Graph 模式转换
定义 TensorFlow 图形并将其保存到磁盘上. 使用 TensorFlow 的 tf.Graph() 和 tf.Session() 函数来定义和运行 TensorFlow 图形,并使用 tf.t ...
- TortoiseGit自动保存用户名和密码
在使用TortoiseGit上传时,会多次提示输入用户名和密码,采用以下方法解决 1.桌面点击右键 -> 选择TortoiseGit -> 点击settings 2.点击选择Git 3.点 ...
- markdown基本学习
MarkDown学习 标题(二级标题 ##) 标题 字体 加粗(**文字**) 斜体 (*文字*) 加粗+斜体 (***文字***) 废弃 (~~文字~~) 引用(>文字) 摘抄 分割线(--- ...
- redis学习(二)数据类型
hash类型 • string 类型的键值对集合 • redis 中数据类型不支持嵌套,例如不能在 hash 中设置值为 hash • 适合用于存储对象 • 每个 hash 可以存储 2 32 -1 ...
- vue路由守卫并向后台发送token
vue代码 //全局路由首位:当路由发生异常首先执行的方法 router.beforeEach((to, from, next) => { //是否被认证 var isAuthenticated ...
- ASP.NET Core Web API 接口限流
前言 ASP.NET Core Web API 接口限流.限制接口并发数量,我也不知道自己写的有没有问题,抛砖引玉.欢迎来喷! 需求 写了一个接口,参数可以传多个人员,也可以传单个人员,时间范围限制最 ...
- webgl 系列 —— 变换矩阵和动画
其他章节请看: webgl 系列 变换矩阵和动画 动画就是不停地将某个东西变换(transform).例如将三角形不停地旋转就是一个动画 和 CSS transform 类似,变换有三种形式:平移.缩 ...
- 使用web client对 vcenter 进行补丁升级
使用web client对 vcenter 进行补丁升级 背景:最近VMware官网发布了最新的VMware vCenter Server 7.0 iso补丁文件,为了安全起故此对vCenter 进行 ...
- day02-容器功能
容器功能 1.Spring注入组件的注解 Spring中的传统注解@Component.@Controller.@Service.@Repository,在SpringBoot中仍然有效. 2.@Co ...
