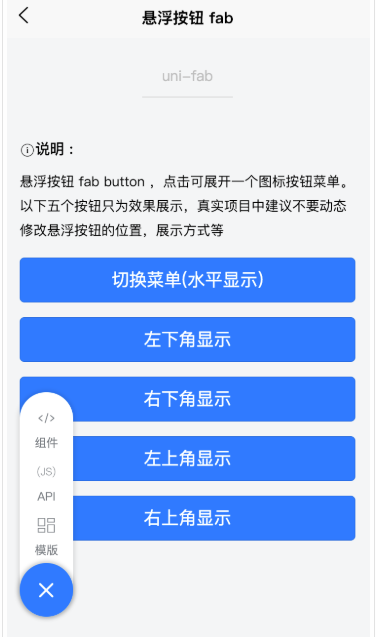
Fab 悬浮按钮
声明,参考:https://ext.dcloud.net.cn/plugin?id=144

- 在 template 中使用
<template>
<view>
<uni-fab
:pattern="pattern"
:content="content"
:horizontal="horizontal"
:vertical="vertical"
:direction="direction"
@trigger="trigger"
></uni-fab>
</view>
</template>
- 在 javascript 中使用
<script>
import uniFab from '@/components/uni-fab/uni-fab.vue';
export default {
data() {
return {
horizontal: 'left',
vertical: 'top',
direction: 'horizontal',
pattern: {
color: '#7A7E83',
backgroundColor: '#fff',
selectedColor: '#FF0000',
buttonColor:"#007AFF",
},
content: [
{
iconPath: '/static/img/tabbar/guanzhu.png',
selectedIconPath: '/static/img/tabbar/guanzhuactive.png',
text: '组件',
active: false
},
{
iconPath: '/static/img/tabbar/home.png',
selectedIconPath: '/static/img/tabbar/homeactive.png',
text: 'API',
active: false
},
{
iconPath: '/static/img/tabbar/me.png',
selectedIconPath: '/static/img/tabbar/meactive.png',
text: '模版',
active: false
}
]
}
},
methods: {
trigger(e) {
let other = this.content.map((d, i) => {
d.active = i== e.index
})
uni.showToast({
title:'选择了'+this.content[e.index].text
})
}
},
components: {
uniFab
}
}
</script>
- 最后附上uni-fab.vue
<template>
<view>
<view
class="fab-box fab"
:class="{
leftBottom: leftBottom,
rightBottom: rightBottom,
leftTop: leftTop,
rightTop: rightTop
}"
>
<view
class="fab-circle"
:class="{
left: horizontal === 'left' && direction === 'horizontal',
top: vertical === 'top' && direction === 'vertical',
bottom: vertical === 'bottom' && direction === 'vertical',
right: horizontal === 'right' && direction === 'horizontal'
}"
:style="{ 'background-color': styles.buttonColor }"
@click="open"
>
<text class="icon icon-jia" :class="{ active: showContent }"></text>
</view>
<view
class="fab-content"
:class="{
left: horizontal === 'left',
right: horizontal === 'right',
flexDirection: direction === 'vertical',
flexDirectionStart: flexDirectionStart,
flexDirectionEnd: flexDirectionEnd
}"
:style="{ width: boxWidth, height: boxHeight, background: styles.backgroundColor }"
>
<view v-if="flexDirectionStart || horizontalLeft" class="fab-item first"></view>
<view
class="fab-item"
v-for="(item, index) in content"
:key="index"
:class="{ active: showContent }"
:style="{
color: item.active ? styles.selectedColor : styles.color
}"
@click="taps(index, item)"
>
<image
class="content-image"
:src="item.active ? item.selectedIconPath : item.iconPath"
mode=""
></image>
<text class="text">{{ item.text }}</text>
</view>
<view v-if="flexDirectionEnd || horizontalRight" class="fab-item first"></view>
</view>
</view>
</view>
</template>
<script>
export default {
props: {
pattern: {
type: Object,
default: () => {
return {};
}
},
horizontal: {
type: String,
default: 'left'
},
vertical: {
type: String,
default: 'bottom'
},
direction: {
type: String,
default: 'horizontal'
},
content: {
type: Array,
default: () => {
return [];
}
}
},
data() {
return {
fabShow: false,
flug: true,
showContent: false,
styles: {
color: '#3c3e49',
selectedColor: '#007AFF',
backgroundColor: '#fff',
buttonColor: '#3c3e49'
}
};
},
created() {
if (this.top === 0) {
this.fabShow = true;
}
// 初始化样式
this.styles = Object.assign({}, this.styles, this.pattern);
},
methods: {
open() {
this.showContent = !this.showContent;
},
/**
* 按钮点击事件
*/
taps(index, item) {
this.$emit('trigger', {
index,
item
});
this.showContent = false;
},
/**
* 获取 位置信息
*/
getPosition(types, paramA, paramB) {
if (types === 0) {
return this.horizontal === paramA && this.vertical === paramB;
} else if (types === 1) {
return this.direction === paramA && this.vertical === paramB;
} else if (types === 2) {
return this.direction === paramA && this.horizontal === paramB;
} else {
return this.showContent && this.direction === paramA
? this.contentWidth
: this.contentWidthMin;
}
}
},
watch: {
pattern(newValue, oldValue) {
console.log(JSON.stringify(newValue));
this.styles = Object.assign({}, this.styles, newValue);
}
},
computed: {
contentWidth(e) {
return uni.upx2px((this.content.length + 1) * 110 + 20) + 'px';
},
contentWidthMin() {
return uni.upx2px(110) + 'px';
},
// 动态计算宽度
boxWidth() {
return this.getPosition(3, 'horizontal');
},
// 动态计算高度
boxHeight() {
return this.getPosition(3, 'vertical');
},
// 计算左下位置
leftBottom() {
return this.getPosition(0, 'left', 'bottom');
},
// 计算右下位置
rightBottom() {
return this.getPosition(0, 'right', 'bottom');
},
// 计算左上位置
leftTop() {
return this.getPosition(0, 'left', 'top');
},
rightTop() {
return this.getPosition(0, 'right', 'top');
},
flexDirectionStart() {
return this.getPosition(1, 'vertical', 'top');
},
flexDirectionEnd() {
return this.getPosition(1, 'vertical', 'bottom');
},
horizontalLeft() {
return this.getPosition(2, 'horizontal', 'left');
},
horizontalRight() {
return this.getPosition(2, 'horizontal', 'right');
}
}
};
</script>
<style scoped>
.fab-box {
position: fixed;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
}
.fab-box.top {
width: 60upx;
height: 60upx;
right: 30upx;
bottom: 60upx;
border: 1px #5989b9 solid;
background: #6699cc;
border-radius: 10upx;
color: #fff;
transition: all 0.3;
opacity: 0;
}
.fab-box.active {
opacity: 1;
}
.fab-box.fab {
z-index: 10;
}
.fab-box.fab.leftBottom {
left: 30upx;
bottom: 60upx;
}
.fab-box.fab.leftTop {
left: 30upx;
top: 80upx;
/* #ifdef H5 */
top: calc(80upx + var(--window-top));
/* #endif */
}
.fab-box.fab.rightBottom {
right: 30upx;
bottom: 60upx;
}
.fab-box.fab.rightTop {
right: 30upx;
top: 80upx;
/* #ifdef H5 */
top: calc(80upx + var(--window-top));
/* #endif */
}
.fab-circle {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
width: 110upx;
height: 110upx;
background: #3c3e49;
/* background: #5989b9; */
border-radius: 50%;
box-shadow: 0 0 5px 2px rgba(0, 0, 0, 0.2);
z-index: 11;
}
.fab-circle.left {
left: 0;
}
.fab-circle.right {
right: 0;
}
.fab-circle.top {
top: 0;
}
.fab-circle.bottom {
bottom: 0;
}
.fab-circle .icon-jia {
color: #ffffff;
font-size: 50upx;
transition: all 0.3s;
}
.fab-circle .icon-jia.active {
transform: rotate(135deg);
}
.fab-content {
background: #6699cc;
box-sizing: border-box;
display: flex;
border-radius: 100upx;
overflow: hidden;
box-shadow: 0 0 5px 2px rgba(0, 0, 0, 0.1);
transition: all 0.2s;
width: 110upx;
}
.fab-content.left {
justify-content: flex-start;
}
.fab-content.right {
justify-content: flex-end;
}
.fab-content.flexDirection {
flex-direction: column;
justify-content: flex-end;
}
.fab-content.flexDirectionStart {
flex-direction: column;
justify-content: flex-start;
}
.fab-content.flexDirectionEnd {
flex-direction: column;
justify-content: flex-end;
}
.fab-content .fab-item {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 110upx;
height: 110upx;
font-size: 24upx;
color: #fff;
opacity: 0;
transition: opacity 0.2s;
}
.fab-content .fab-item.active {
opacity: 1;
}
.fab-content .fab-item .content-image {
width: 50upx;
height: 50upx;
margin-bottom: 5upx;
}
.fab-content .fab-item.first {
width: 110upx;
}
@font-face {
font-family: 'iconfont';
src: url('https://at.alicdn.com/t/font_1028200_xhbo4rn58rp.ttf?t=1548214263520')
format('truetype');
}
.icon {
font-family: 'iconfont' !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-jia:before {
content: '\e630';
}
.icon-arrow-up:before {
content: '\e603';
}
</style>
Fab 悬浮按钮的更多相关文章
- FloatingActionButton FAB 悬浮按钮
FloatingActionButton简称FAB,这是一种比较美观的按钮: 1.使用前: FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App最主要的 ...
- Android FloatingActionButton(FAB) 悬浮按钮
FloatingActionButton 悬浮按钮 ...
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
Android 5.0新控件--FloatingActionButton(悬浮按钮) FloatingActionButton是5.0以后的新控件,一个悬浮按钮,之所以叫做悬浮按钮,主要是因为自带阴影 ...
- FloatingActionButtonDemo【悬浮按钮的使用,顺带snackBar的使用】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 FloatingActionButton简称FAB. 一. 对于App或某个页面中是否要使用FloatingActionButton ...
- FloatingActionButton(悬浮按钮)使用学习<一>
FloatingActionButton简称FAB. 一. 对于App或某个页面中是否要使用FloatingActionButton必要性: FAB代表一个App或一个页面中最主要的操 ...
- android ——悬浮按钮及可交互提示
一.悬浮按钮 FloatingActionButton是Design Support中的一个控件,它会默认colorAccent作为按钮的颜色,还可以给按钮一个图标. 这是没有图标的,这是有图标的. ...
- android悬浮按钮(Floating action button)的两种实现方法
原文: http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1028/1857.html 最近android中有很多新的设计规范被引入 ...
- 在TableView上添加悬浮按钮
如果直接在TableVIewController上贴Button的话会导致这个会随之滚动,下面解决在TableView上实现位置固定悬浮按钮的两种方法: 1.在view上贴tableView,然后将悬 ...
- Android用悬浮按钮实现翻页效果
今天给大家分享下自己用悬浮按钮点击实现翻页效果的例子. 首先,一个按钮要实现悬浮,就要用到系统顶级窗口相关的WindowManager,WindowManager.LayoutParams.那么在An ...
随机推荐
- .Net/C#分库分表高性能O(1)瀑布流分页
.Net/C#分库分表高性能O(1)瀑布流分页 框架介绍 依照惯例首先介绍本期主角:ShardingCore 一款ef-core下高性能.轻量级针对分表分库读写分离的解决方案,具有零依赖.零学习成本. ...
- Map 集合
<零基础学Java > Map 集合 在程序中需要存储具有映射关系就需要使用Map集合了. Map集合由Map接口.Map接口的实现类组成. Map 接口 Map接口没有Collectio ...
- 一文详解Redis键过期策略
摘要:Redis采用的过期策略:惰性删除+定期删除. 本文分享自华为云社区<Redis键过期策略详解>,作者:JavaEdge. 1 设置带过期时间的 key # 时间复杂度:O(1),最 ...
- 一比一还原axios源码(六)—— 配置化
上一章我们完成了拦截器的代码实现,这一章我们来看看配置化是如何实现的.首先,按照惯例我们来看看axios的文档是怎么说的: 首先我们可以可以通过axios上的defaults属性来配置api. 我们可 ...
- 前端性能优化 —— 使用 BMP 图片代替 canvas.toDataURL
前端开发中有时需要将 canvas 的内容导出成图片文件,例如供 CSS 使用,通常会使用 canvas.toDataURL,兼容性好并且简单. 不过 canvas.toDataURL 显然是非常低效 ...
- OpenSSL CVE-2022-0778漏洞问题复现与非法证书构造
本文介绍CVE-2022 0778漏洞及其复现方法,并精心构造了具有一个非法椭圆曲线参数的证书可以触发该漏洞. 本博客已迁移至CatBro's Blog,那是我自己搭建的个人博客,欢迎关注.本文链接 ...
- 在Ubuntu 内安装spin
相关课程:协议分析与设计 虽然一些镜像仓库内提供了spin,并且可以直接使用apt 或者yum 安装,但其版本总不是最新的,而且无法使用ispin 图形界面.因此本文介绍了手动下载编译spin 的步骤 ...
- vue2.x版本中computed和watch的使用入门详解-computed篇
前言 在基于vue框架的前端项目开发过程中,只要涉及到稍微复杂一点的业务,我们都会用到computed计算属性这个钩子函数,可以用于一些状态的结合处理和缓存的操作. 基础使用 在computed中,声 ...
- 盘点几种DIY加密狗的制作方法,适用于穿越机模拟器
前言 前几天笔者的加密狗在使用中突然坏掉了,现象是插电脑不识别,LED灯不亮. 网上很多模友也反映了同样的问题: http://bbs.5imx.com/forum.php?mod=viewthrea ...
- 【bjdctf】 BJD hamburger competition
是一个游戏 静态分析和动态分析都没思路 尝试查看运行时动态链接库 其中assembly-csharp.dll可能为实现游戏功能的动态链接库 .net逆向 Dnspy反编译 关键代码如上 Getflag ...
