MEVN 架构(MongoDB + Express + Vue + NODEJS)搭建
一个完整的网站服务架构包括:
1、web frame ---这里应用express框架
2、web server ---这里应用nodejs
3、Database ---这里应用monggoDB
4、前端展示 ---这里应用vue
首先我们要安装mongoDB(本例应用的mongoDB 3.4.7版本) 和 nodejs(本例应用的是nodejs v6.10.3) 具体安装步骤大家可以百度一下,网上安装示例很多,这里不过多讲解,以下我们重点讲解网站框架搭建操作。
对应以上要点一一作出解释及具体操作步骤:
第一步:创建mongoDB数据库
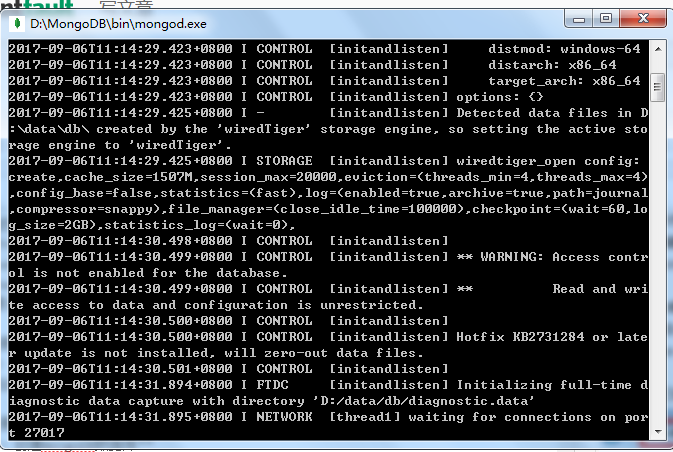
1、直接打开mongoDB安装目录下binmongod.exe文件,可见如下图,即为数据库服务启动成功
2、浏览器输入localhost:27017显示如下,证明数据库可用
第二步:生成vue框架
1、全局生成vue框架,输入指令
npm i -g vue-cli
2、创建自己的文件夹
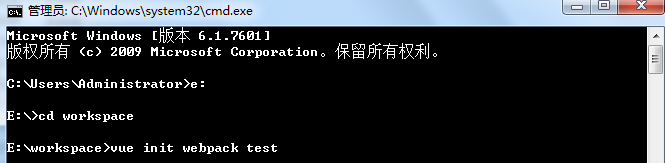
3、项目初始化
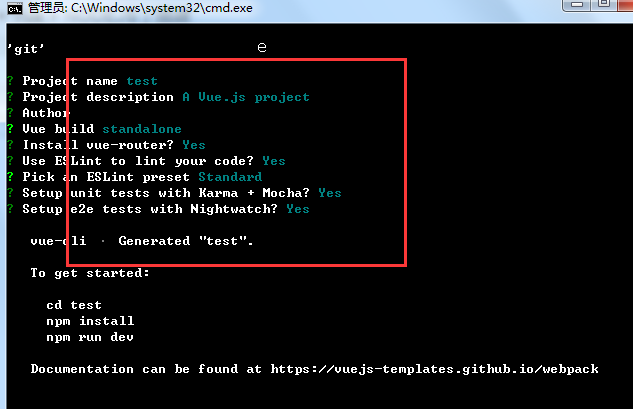
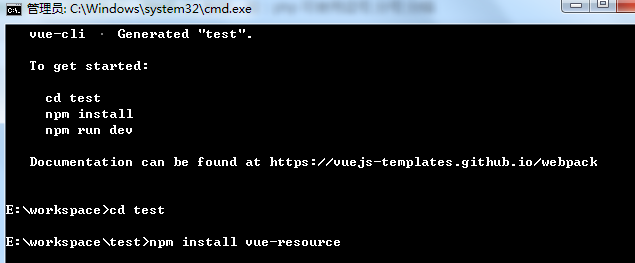
执行以下命令,自动创建目录 E:/workspace/test
一路yes如下
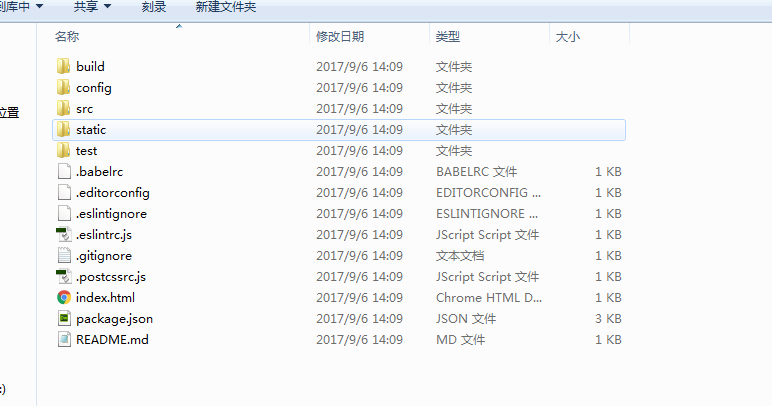
生成目录结构如下:
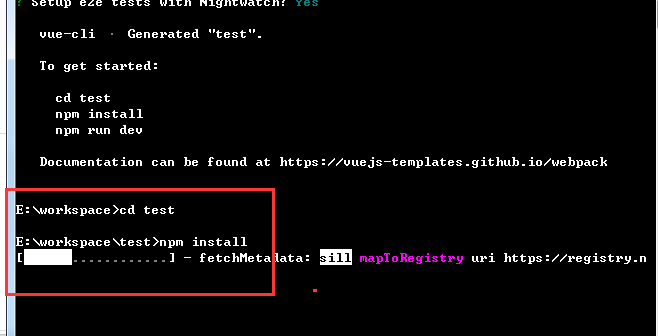
执行命令,进行项目初始化:
cd test
npm install
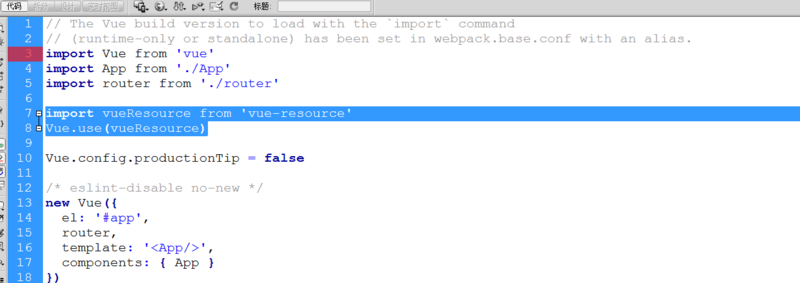
4、在项目根目录src/main.js添加代码
import vueResource from 'vue-resource'
Vue.use(vueResource)
如图所示
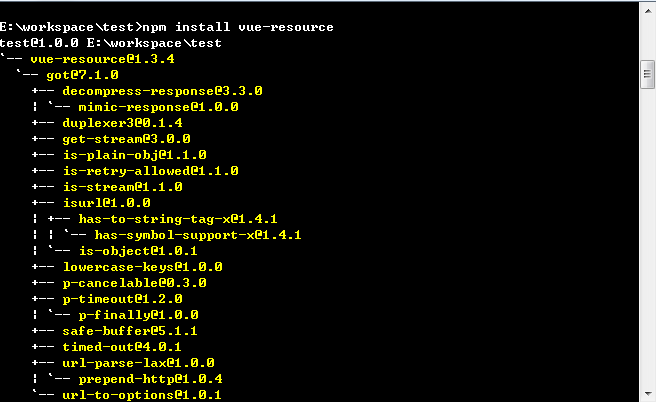
5、由于上一步添加代码vue-resource,这里要引入vue-resource
执行命令如图所示
执行后显示如下,则为正常执行
第三步:生成expressm框架
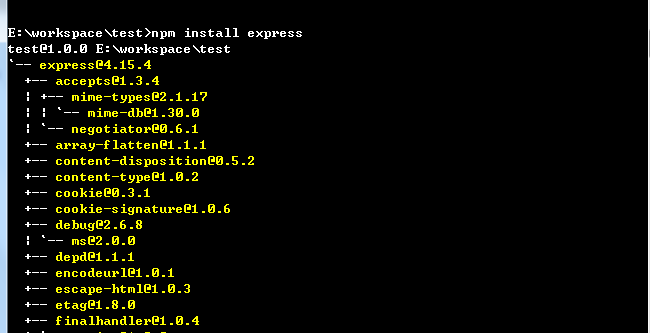
1、执行命令npm install express,生成如下
第四步:搭建node服务器环境
1、在项目的根目录新建一个叫server的目录,用于放置Node的东西。进入server目录,再新建三个js文件:
index.js (入口文件)
db.js (设置数据库相关)
api.js (编写接口)
index.js文件代码:
// 引入编写好的api
const api = require('./api');
// 引入文件模块
const fs = require('fs');
// 引入处理路径的模块
const path = require('path');
// 引入处理post数据的模块
const bodyParser = require('body-parser')
// 引入Express
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.use(api);
// 访问静态资源文件 这里是访问所有dist目录下的静态资源文件
app.use(express.static(path.resolve(__dirname, '../dist')))
// 因为是单页应用 所有请求都走/dist/index.html
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8')
res.send(html)
})
// 监听8088端口
app.listen(8088);
console.log('success listen…………');db.js文件代码:
// Schema、Model、Entity或者Documents的关系请牢记,Schema生成Model,Model创造Entity,Model和Entity都可对数据库操作造成影响,但Model比Entity更具操作性。
const mongoose = require('mongoose');
// 连接数据库 如果不自己创建 默认test数据库会自动生成
mongoose.connect('mongodb://127.0.0.1:27017'); // 地址跟第一步的地址对应。
// 为这次连接绑定事件
const db = mongoose.connection;
db.once('error',() => console.log('Mongo connection error'));
db.once('open',() => console.log('Mongo connection successed'));
/************** 定义模式loginSchema **************/
const loginSchema = mongoose.Schema({
account : String,
password : String
});
/************** 定义模型Model **************/
const Models = {
Login : mongoose.model('Login',loginSchema)
}
module.exports = Models;api.js文件代码:
// 可能是我的node版本问题,不用严格模式使用ES6语法会报错
"use strict";
const models = require('./db');
const express = require('express');
const router = express.Router();
/************** 创建(create) 读取(get) 更新(update) 删除(delete) **************/
// 创建账号接口
router.post('/api/login/createAccount',(req,res) => {
// 这里的req.body能够使用就在index.js中引入了const bodyParser = require('body-parser')
let newAccount = new models.Login({
account : req.body.account,
password : req.body.password
});
// 保存数据newAccount数据进mongoDB
newAccount.save((err,data) => {
if (err) {
res.send(err);
} else {
res.send('createAccount successed');
}
});
});
// 获取已有账号接口
router.get('/api/login/getAccount',(req,res) => {
// 通过模型去查找数据库
models.Login.find((err,data) => {
if (err) {
res.send(err);
} else {
res.send(data);
}
});
});
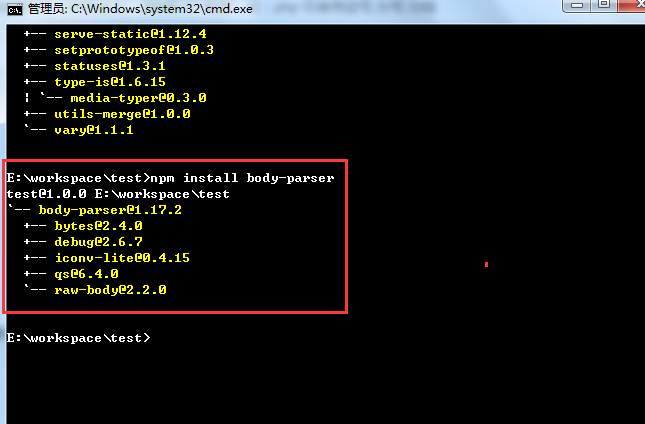
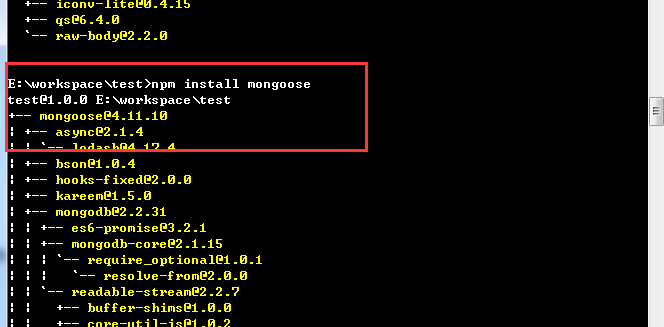
module.exports = router;2、对比node_modules目录缺少body-parser模块和mongoose模块,因此要添加这两个模块
执行命令:
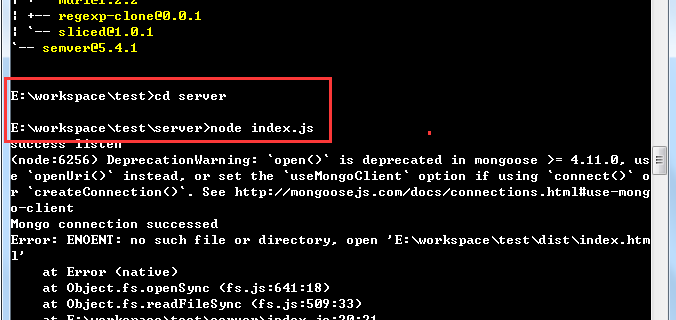
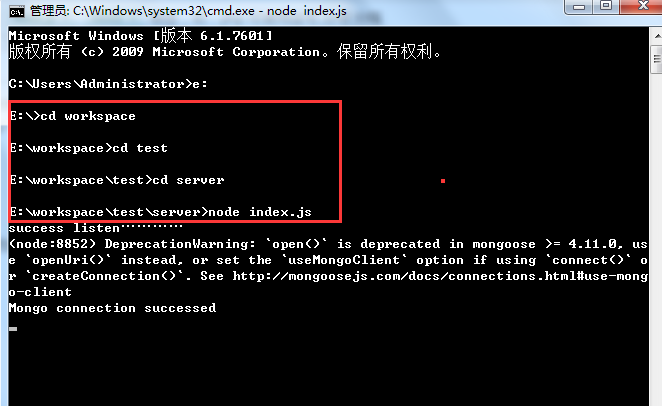
3、至此我们的后端代码就编写好了,进入server目录,敲上 node index命令,node就会跑起来,这时在浏览器输入http://localhost:8088/api/log...就能访问到这个接口了,执行命令如下:
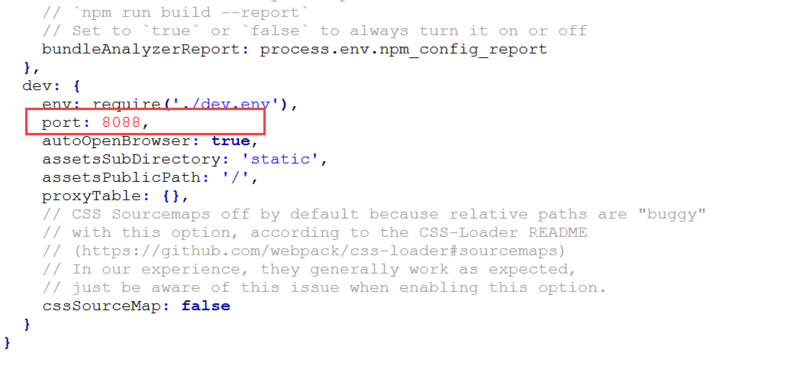
4、现在我们的本地开发环境的 web server的接口是 index.js 里的8088,但是本地的webpack生成的网页端口是8080,这两个不一致。需要进行代理(proxy)在config/index.js 中修改
5、这时,重新启动项目
我们在前端接口地址前加上/api,就会指向http://localhost:8088/api/,于是我们就能访问到后端的接口了!
第五步:前后端开发完成,最后一步,前端打包,后端部署。
1、前端打包就很简单了,一个命令:
npm run build 这就生成了一个dist目录,里面就是打包出来的东西。
现在回过头来看server里面的入口文件index.js
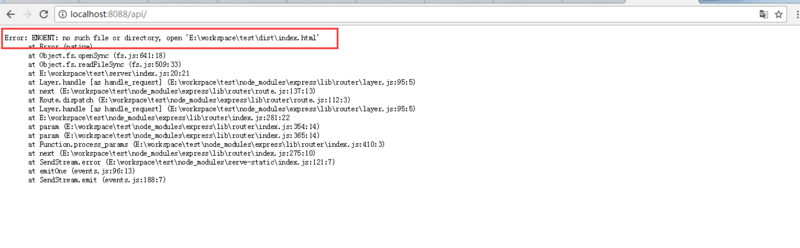
最后,我们在浏览器输入http://localhost:8088/,就会跳到index.html。
到此为止,我们就完成了整个前后端各自开发到正式部署的流程。
MEVN 架构(MongoDB + Express + Vue + NODEJS)搭建的更多相关文章
- 【MEVN架构】mongodb+ express + vue + nodejs 搭建后台
前端技术栈:vue2 + vuex + vue-router + webpack + ES6/7 + less + element-ui 服务端技术栈:nodejs + express + mongo ...
- MongoDB + express + node + bootstrap 搭建多人博客
这篇博客讲述如何搭建一个多人博客,需要一定的基础知识,用于思路整理和备忘. 第一步: 新建文件夹 blog ,结构如下: bin --- 可执行二进制文件,最终的启动接口. models --- 存储 ...
- express + vue 项目搭建
最近建了一个node服务端加vue前端的项目 安装node :npm install node 安装express :npm install express -g (-g全局安装) 构建express ...
- 【vue】MongoDB+Nodejs+express+Vue后台管理项目Demo
¶项目分析 一个完整的网站服务架构,包括: 1.web frame ---这里应用express框架 2.web server ---这里应用nodejs 3.Database ---这里 ...
- MongoDB + Express 环境搭建记
最近项目需要使用 MongoDB,所以不得不搭建 MongoDB 环境,此文记录搭建过程及使用过程中需要了解的问题. Linux + Windows 混合搭建调试 MongoDB 记录 版本介绍 : ...
- vue+nodejs+express解决跨域问题
nodejs+express解决跨域问题,发现网上的大部分都是误导人,花了不少时间,终于弄懂了, 我在vue+nodejs+express+mongodb的项目里面,发现本地用vue代理正常调用远程的 ...
- 使用nodejs+express+socketio+mysql搭建聊天室
使用nodejs+express+socketio+mysql搭建聊天室 nodejs相关的资料已经很多了,我也是学习中吧,于是把socket的教程看了下,学着做了个聊天室,然后加入简单的操作mysq ...
- vue+nodejs+express+mysql 建立一个在线网盘程序
vue+nodejs+express+mysql 建立一个在线网盘程序 目录 vue+nodejs+express+mysql 建立一个在线网盘程序 第一章 开发环境准备 1.1 开发所用工具简介 1 ...
- nodejs下express+ejs环境搭建
nodejs下express+ejs环境搭建 分类: Nodejs 1.进入需要创建项目的目录 cd F:\nodeCode 2.创建一个带ejs模板工程,工程名为haha e ...
随机推荐
- Python:对元组使用关键字in
如果in的左边是个含有多个元素的元组对象 例如 ('a','b') in L 那么L在什么情况下,这个式子会输出True呢? 答案是,L中必须也有一个和想要查找的元组一模一样的元组才行,比如: L=[ ...
- IndexError:list assignment index out of range
L=[] L[0]=2 L[1]=3 报错:IndexError: list assignment index out of range,列表超过限制 一种情况是:list[index]的index超 ...
- elementUI日期选择器 el-date-picker根据所选日期选择禁用
我遇到这样一个场景,需要动态渲染时间表单,但是后端传过来的数据, 这个时候就不能预先找到想要限制的date了,因为连date本身,也是根据后端传来的数据生成的. 如图: 代码如下: //templat ...
- doctor学习(二) - contos7安装doctor
1.更新update到最新的版本 yum update 2.卸载老版本docker yum remove docker docker-common docker-selinux docker- ...
- VTK数据拓扑结构、几何结构和属性数据
读取到VTK数据后,将数据组织起来并添加属性值. 示例: #include <vtkSmartPointer.h> #include <vtkPoints.h> #includ ...
- 详解 Java 内部类
内部类在 Java 里面算是非常常见的一个功能了,在日常开发中我们肯定多多少少都用过,这里总结一下关于 Java 中内部类的相关知识点和一些使用内部类时需要注意的点. 从种类上说,内部类可以分为四类: ...
- markdown类型文件编辑大全
正文: 1.标题的几种写法: 第一种: 前面带#号,后面带文字,分别表示h1-h6,上图可以看出,只到h6,而且h1下面会有一条横线,注意,#号后面有空格 第二种: 这种方式好像只能 ...
- S7-1200在博途V16中新建数据块(DB)
硬件环境: S7-1200 CPU V4.4(6ES7 212-1AE40-0XB0) 软件环境: (1)Windows 10 Professional SP1 64位 (2)STEP7 V16 SP ...
- 《前端运维》四、Jenkins--持续构建
首先,我们先来了解下什么叫做持续构建.持续构建简称CI,负责拉取代码库中的代码后,执行用户预定义的脚本,通过一系列编译操作构建出一个制品,并将制品推送到制品库里.常用的持续构建工具有 Gitlab C ...
- Myql 中的事务回滚机制概述 ?
事务是用户定义的一个数据库操作序列,这些操作要么全做要么全不做,是一个 不可分割的工作单位,事务回滚是指将该事务已经完成的对数据库的更新操作撤 销. 要同时修改数据库中两个不同表时,如果它们不是一个事 ...