CSS:两端对齐原理(text-align:justify)
我是一个小白
我是一个小白
我是一个小白
喷我吧,哈哈
写样式的是时候经常会碰到字体两端对齐的效果,一般就网上找端css样式复制下就结束了,没有考虑过原理是啥
贴下代码
<head>
<meta charset="UTF-8">
<title></title>
<style>
p {
display: inline-block;
width: 300px;
text-align: justify;
}
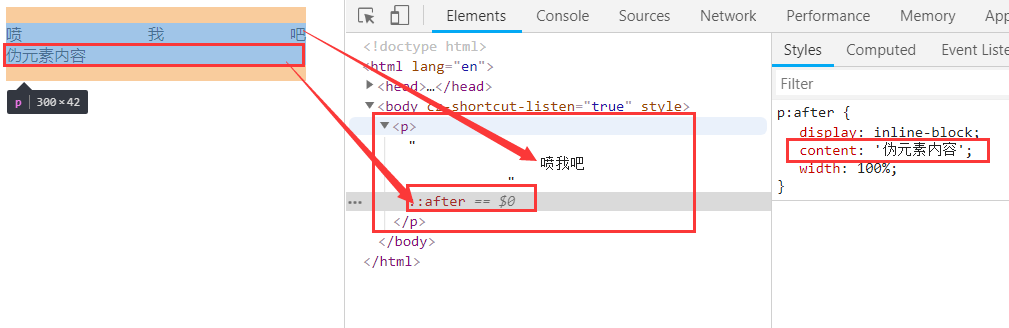
p:after {
display: inline-block;
content: '';
width: 100%;
}
</style>
</head>
<body>
<p>喷我吧</p>
</body>我就纳闷为啥要在p标签后面加一个伪元素是为了什么?但是删除伪元素之后发现text-align:justify就不起作用了
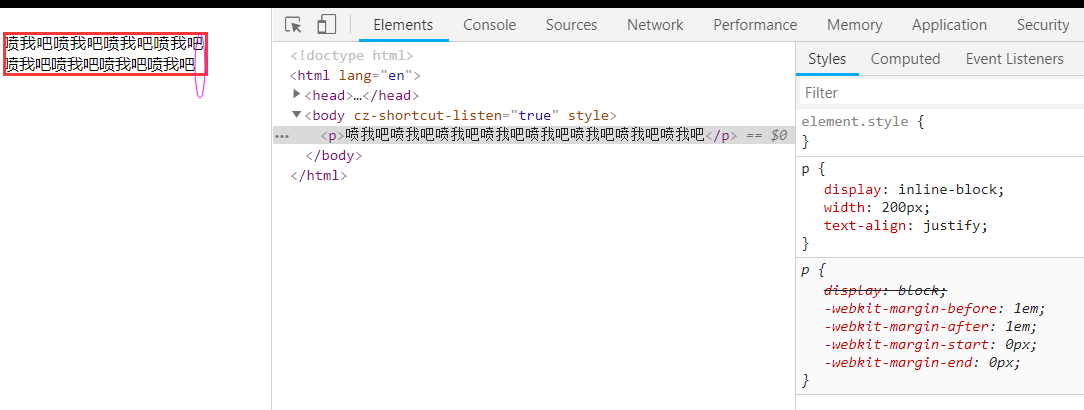
问了别人才知道,text-align:justify只适用于多行文字,而最后一行是不起作用的,
如图
所以,如果要让单行两端对齐的话,必须要这行文字不显示在最后一行上,需要在两端的对齐的标签上添加了一个伪元素(块级元素,或者行内块元素,只要有宽度就行),宽度100%令这个伪元素自动换行至最后一行,这样你所需要的"两端对齐"就能显示在字体上了。
除了伪元素,你也能加个行内块元素img input啥的,也能达到效果,但是建议还是用伪元素比较好吧
<p>
喷我吧喷
<img src="" width="100%" height="0"/>
</p>
这么傻的问题,也是问的别人才明白的,别人说这个是奇巧淫技。我查了下奇巧淫技是什么意思,嘎嘎。我问写个文章会不会被封,他说应该不会,只会被别人揍,哈哈
CSS:两端对齐原理(text-align:justify)的更多相关文章
- CSS两端对齐
前面的话 两端对齐在导航条Tab的制作中非常常用.本文将详细介绍CSS两端对齐的3种实现方式 flex 弹性盒模型flex作为强大的弹性布局方式,可以hold住大部分的布局效果,当然也包括两端 ...
- css实现左右两端对齐均匀排列 text-align: justify
1.实现一行文字的两端对齐均匀排列 为了实现效果只是加上一个text-align: justify;是没效果的.所以需要加上一个空标签<span><i>都可以,也可以用伪类来写 ...
- 两端对齐布局与text-align:justify
百分比实现 首先最简单的是使用百分比实现,如下一个展示列表: <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- 实现css两端对齐
如何实现css的两端对齐功能? 最近做项目遇到这种情况,如图所示: input左边框的用户,旧密码,新密码,确认密码无法对齐,样式很丑. 解决办法: 找到对应的类名,加上:text-align:jus ...
- css两端对齐——div+css布局实现2端对齐的4种方法总结
div+css布局实现2端对齐是我们网页排版中经常会使用到的,这篇文章将总结一下可以实现的方法: html结构 实现demo里面的div通过Css进行2端对齐. <div class=" ...
- css 两端对齐的多种实现方式
http://www.cnblogs.com/PeunZhang/p/3289493.html
- CSS实现两端对齐效果
CSS实现两端对齐效果 两端对齐,从概念上来说,其实不难理解.如果不明白什么叫两端对齐,可以玩玩word等办公软件. 下面谈谈如何实现文本的两端对齐.我所知道的大概有以下几种方法 text-align ...
- CSS3 justify 文本两端对齐
浏览器参照基准:Firefox4 and Later, Chrome5 and Later, Safari5 and Later, Opera10.53 and Later, IE5.5 and La ...
- 【小技巧】css文字两端对齐
一.文字两端对齐方法: text-align-last: justify; 二.举个丽子: 三.效果如下: 四.注意: 要使文字在容器中两端对齐,该容器需要是一个块级元素,要有自己的宽度.
随机推荐
- JavaDoc开发文档
JavaDoc是一种将注释生成HTML的技术,生成的HTML文档类似于Java的API,易读且清晰明了. javadoc是Sun公司提供的一个技术,它从程序源代码中抽取类.方法.成员等注释形成一个和源 ...
- 简单聊一聊Javascript中的模块化
在面试中只要说到模块化的问题,多多少少总会问到这些,umd.amd.cjs.esm,可能听过其中一个两个,或者都听说过.接下来我们先简单了解一下他们到底是什么,又有什么样的区别呢. 最开始的时候,Ja ...
- 渗透测试之BurpSuite工具的使用介绍(三)
若希望从更早前了解BurpSuite的介绍,请访问第二篇(渗透测试之BurpSuite工具的使用介绍(二)):https://www.cnblogs.com/zhaoyunxiang/p/160002 ...
- php使用cvs导出百万条数据,大量数据
MySQL CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(45) NOT NULL DEFAUL ...
- (转载)字符编码那点事:快速理解ASCII、Unicode、GBK和UTF-8
- CSS学习Day01
1.什么是CSS 如何学习 CSS是什么 CSS怎么用 CSS选择器(重点+难点) 美化网页(文字.阴影.超链接.列表.渐变) 盒子模型 浮动 定位 网页动画(特效效果) 1.1什么是CSS Casc ...
- JavaWeb 10_Filter过滤器
一.什么是Filter? 1.Filter 过滤器它是JavaWeb的三大组件之一-.三大组件分别是: Servlet 程序.Listener 监听器.Filter 过滤器2.Filter 过滤器它是 ...
- shellLab实验报告
一.预备知识 阅读课本CSAPP的第八章后完成本次实验,要求熟练掌握以下内容: 进程的概念.状态以及控制进程的几个函数(fork,waitpid,execve). 信号的概念,会编写正确安全的信号处理 ...
- 动态规划优化算法——wqs二分 and 折线优化
坑先扔着,督促自己以后来补!!!
- HMS Core机器学习服务图像超分能力,基于深度学习提升新闻阅读体验
在移动端阅读资讯时,人们对高分辨率.高质量的图像要求越来越高.但受限于网络流量.存储.图片源等诸多因素,用户无法便捷获得高质量图片.移动端显示设备的高分辨率图片获得问题亟待解决.不久前,HMS Cor ...