在vue项目中使用UEditor--plus
1:UEditor-plus富文本编辑器如何在vue项目中使用
备注:UEditor是由百度web前端研发部开发的所见即所得的开源富文本编辑器,由于该项目不在维护;程序员自发对其进行了维护,详见
https://gitee.com/modstart-lib/ueditor-plus?_from=gitee_search;
2.使用方法
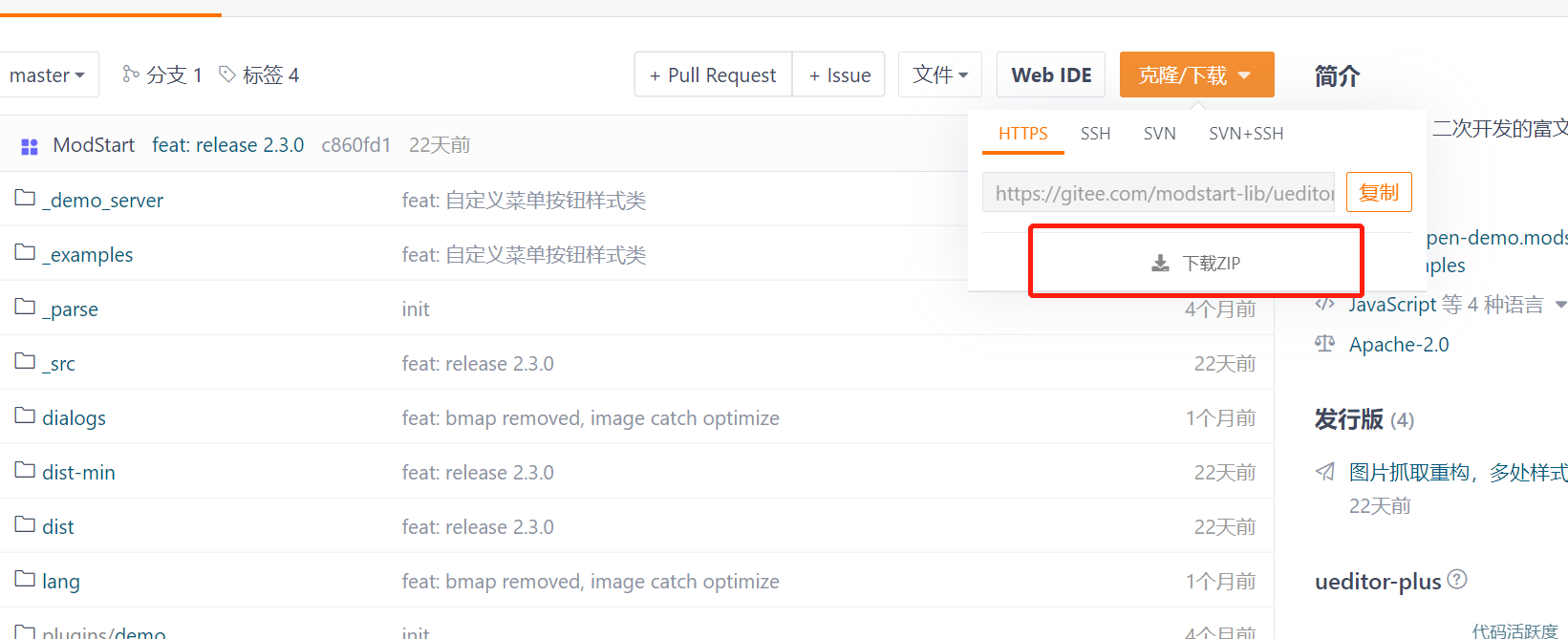
第一步:在git上拉取ueditor代码到本地

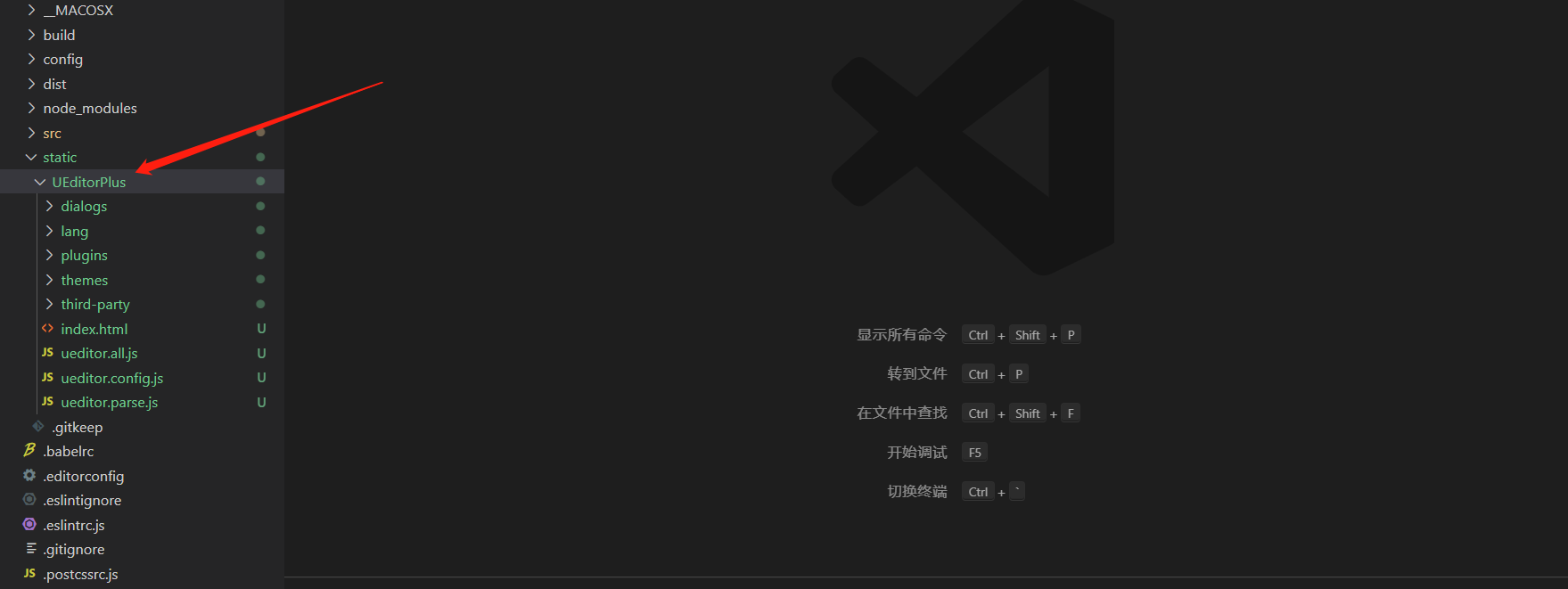
第二步:解压后找到dist文件夹,复制并粘贴到vue项目包中的static(vue3粘贴到public)文件夹目录下,并改名为UEditor

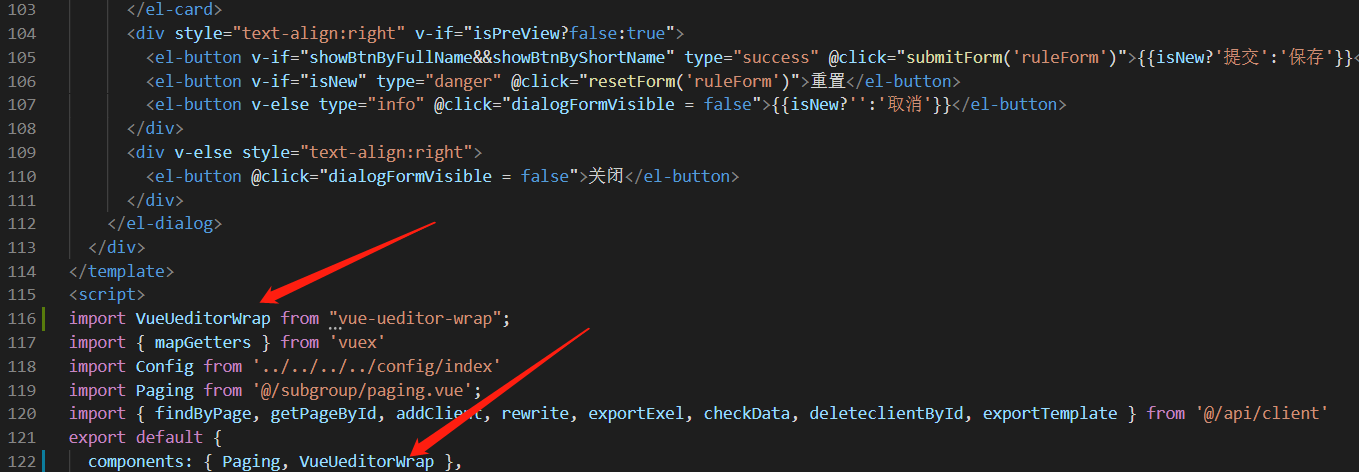
第三步:在页面中引入UEditorPlus富文本编辑器

第五步:在页面中插入组件
- 1 <div class="content">
- 2 <vue-ueditor-wrap
- 3 v-model="content"
- 4 editor-id="editor"
- 5 :config="editorConfig"
- 6 :editorDependencies="['ueditor.config.js','ueditor.all.js']"
- 7 style="height:500px;" />
- 8 </div>
第六步:配置项
- data(){
- return {
- content: '<p>Hello UEditorPlus</p>',
- editorConfig: {
- serverUrl: '后端服务',
- // 配置UEditorPlus的惊天资源
- UEDITOR_HOME_URL: '/static/UEditorPlus/'
- },
- }
- }
3.运行项目

注:由于配置项未配置,需要与后端小伙伴联调,才可使用上传功能
在vue项目中使用UEditor--plus的更多相关文章
- vue项目中使用ueditor
以vue-cli生成的项目为例 1.static文件夹下先放入ueditor文件 2.index.html添加如下代码 <script type="text/javascript& ...
- vue2.0项目中使用Ueditor富文本编辑器示例
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件. 在线预览:https://suweiteng.github.io/vue2-management-platform ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 在vue项目中, mock数据
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件 2.在build目录下的 dev-server.js的文件作如下 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- 去除vue项目中的#及其ie9兼容性
一.如何去除vue项目中访问地址的# vue2中在路由配置中添加mode(vue-cli创建的项目在src/router/index.js) export default new Router({ m ...
- vue 项目中当访问路由不存在的时候默认访问404页面
前言: 在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白.然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即not found页面. 一般的处理方法是: 在 ...
- vue项目中遇到的那些事。
前言 有好几天没更新文章了.这段实际忙着做了一个vue的项目,从 19 天前开始,到今天刚好 20 天,独立完成. 做vue项目做这个项目一方面能为工作做一些准备,一方面也精进一下技术. 技术栈:vu ...
随机推荐
- dotnet core 也能协调分布式事务啦!
2022 年 5 月 24 日,我们发布了 DBPack v0.1.0 版本,该版本主要 release 了分布式事务功能.在我们的规划里,DBPack 是要支持所有微服务开发语言协调分布式事务的,但 ...
- JZOJ5384. 【NOIP2017提高A组模拟9.23】四维世界
题目 Description 众所周知,我们常感受的世界是三维的. Polycarp突然对四维空间产生了兴趣,他想对四维空间进行一些研究.但是在此之前,他必须先对三维世界了解透彻. 于是Polycar ...
- Spring cloud gateway 如何在路由时进行负载均衡
本文为博主原创,转载请注明出处: 1.spring cloud gateway 配置路由 在网关模块的配置文件中配置路由: spring: cloud: gateway: routes: - id: ...
- 深度学习与计算机视觉教程(15) | 视觉模型可视化与可解释性(CV通关指南·完结)
作者:韩信子@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/37 本文地址:http://www.showmeai.tech/article-det ...
- SAP JSON 格式化及解析。
一.首选:/ui2/cl_json {'key':'value'} /ui2/cl_json=>deserialize( EXPORTING json = json CHANGING d ...
- Pyinstaller打包pikepdf失败的问题排查
问题 最近在项目里用到了pikepdf这个库,用于实现pdf水印插入的一个小功能,源码调试阶段运行一切OK但是在出包时报了如下异常. Traceback (most recent call last) ...
- tail -f 、tail -F、tailf的区别
三者经常在工作中会使用到,以下是三条命令的区别,帮忙大家理解:1.tail -f 等同于--follow=descriptor,根据文件描述符进行追踪,当文件改名或被删除,追踪停止,但是不是断开. 2 ...
- osx系统使用技巧 -- 虚拟机virtualbox
p.p1 { margin: 0; font: 18px Menlo; color: rgba(255, 255, 255, 1); background-color: rgba(102, 130, ...
- 关于 用fscanf读文件,把文件中用##分割的内容分开
今天呀,被学弟问了一个问题 文件里存的是"123##456##0##1644444.....##" 为什么用fscanf(fp, "%s##%s......", ...
- 5-2 SpringCloud | 微服务
服务器端项目演进 服务器初期状态 最早的服务器就是安装部署了一些静态页面 功能非常单一,只能做信息的呈现和输出 服务器动态页面 后来因为业务和技术的发展,页面连接了数据库,页面中大部分数据来自于数据库 ...
