Typora的一些基础用法
Typora的简单实用技巧
标题
标题分为h1~h6六个等级,数字越小标题越大。
定义标题有一下几种方式。
方式一:这个标题手敲就在文本前边敲#号,#和文本中间需又空格隔开。
方式二:快捷键,Ctrl+(1~6)。
| 标题 | 语法 | 快捷键 |
|---|---|---|
| 一级标题 | # 一级标题 | ctrl+1 |
| 二级标题 | ## 二级标题 | ctrl+2 |
| 三级标题 | ### 三级标题 | ctrl+3 |
| 四级标题 | #### 四级标题 | ctrl+4 |
| 五级标题 | ##### 五级标题 | ctrl+5 |
| 六级标题 | ###### 六级标题 | ctrl+6 |
标题展示效果如下:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
字体样式
| 字体 | 语法 | 快捷键 |
|---|---|---|
| 斜体 | *文本* |
ctrl+I |
| 加粗 | **文本** |
ctrl+B |
| 下划线 | <u>文本</u> |
ctrl+U |
| 删除线 | ~~文本~~ |
Alt+Shift+5 |
| 加粗斜体 | ***文本*** |
无 |
| 高亮 | ==文本== |
(需勾选高亮设置) |
| 文本颜色修改 | $\textcolor{颜色}{文本}$ |
(需勾选内联公式设置) |
展示效果顺序如下:
斜体
加粗
下划线
删除线
加粗斜体
高亮
文本颜色修改
$\textcolor{Green}{Green}$ , $\textcolor{yellow}{Yellow}$, $\textcolor{Goldenrod}{Goldenrod}$
还有一些别的表示方式方法,大小写不区分。如:
$\textcolor{black}{文本}$$\textcolor{#00fcfc}{文本}$$\textcolor{rgb(255,0,0)}{文本}$
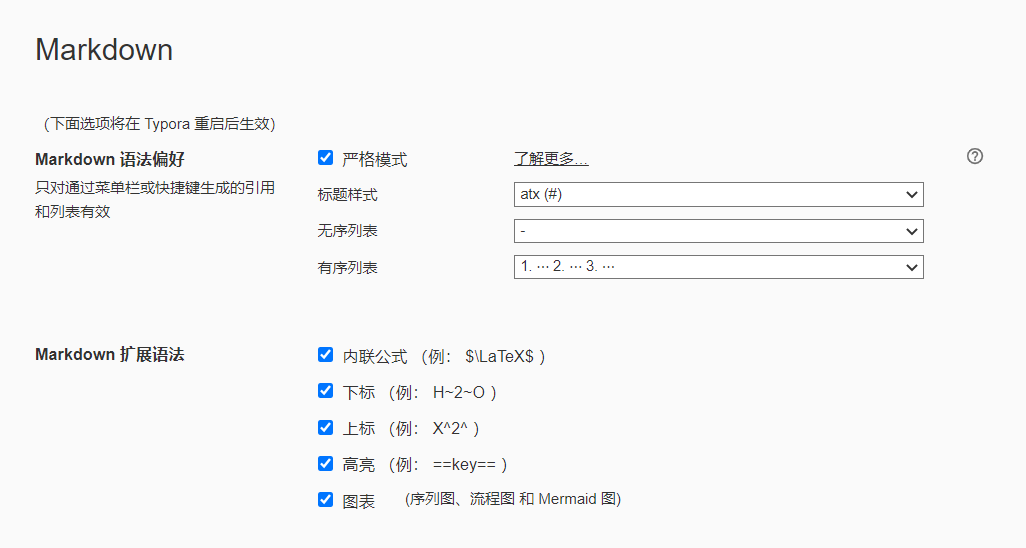
在Typora软件里更改设置,左上角文件---->偏好设置---->Markdown---->勾选设置

其他功能
| 作用 | 语法 | 快捷键 |
|---|---|---|
| 超链接 | [链接名称](网址),如:[百度一下](www.baidu.com) |
ctrl+K |
| 图片 | ,如: |
ctrl+Shift+I |
| 代码块 | ~~~java回车生成java代码块或```java回城生成,都是Esc下面那个键 |
ctrl+Shift+K |
| 有序标题 | 1.+空格+回车 |
ctrl+Shift+[ |
| 无序标题 | - + 空格 +回车 |
ctrl+Shift+] |
| 任务列表 | 推荐使用快捷键 | ctrl+Shift+X |
| 引用 | > + 空格 |
无 |
| 分割线 | --- + 回车;___ + 回车;*** +回车 |
无 |
展示效果图:
超链接:博客园;
图片:
代码块:
class Test1{
public static void main(String []arge){
System.out.print("Hello,word");//注释
}
}
有序标题:
- 标题1
- 标题2
- 标题3
无需标题:
- 标题1
- 标题2
- 标题3
任务列表:
- 看书
- 写字
- 弹琴
引用:
引用文字
分割线:
本文参考原文,原文链接:https://blog.csdn.net/CxNingSX/article/details/126018046
Typora的一些基础用法的更多相关文章
- PropertyGrid控件由浅入深(二):基础用法
目录 PropertyGrid控件由浅入深(一):文章大纲 PropertyGrid控件由浅入深(二):基础用法 控件的外观构成 控件的外观构成如下图所示: PropertyGrid控件包含以下几个要 ...
- logstash安装与基础用法
若是搭建elk,建议先安装好elasticsearch 来自官网,版本为2.3 wget -c https://download.elastic.co/logstash/logstash/packag ...
- elasticsearch安装与基础用法
来自官网,版本为2.3 注意elasticsearch依赖jdk,2.3依赖jdk7 下载rpm包并安装 wget -c https://download.elastic.co/elasticsear ...
- BigDecimal最基础用法
BigDecimal最基础用法 用字符串生成的BigDecimal是不会丢精度的. 简单除法. public class DemoBigDecimal { public static void mai ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- Smarty基础用法
一.Smarty基础用法: 1.基础用法如下 include './smarty/Smarty.class.php';//引入smarty类 $smarty = new Smarty();//实例化s ...
- 前端自动化测试神器-Katalon的基础用法
前言 最近由于在工作中需要通过Web端的功能进行一次大批量的操作,数据量大概在5000左右,如果手动处理, 完成一条数据的操作用时在20秒左右的话,大概需要4-5个人/天的工作量(假设一天8小时的工作 ...
- Bootstrap fileinput:文件上传插件的基础用法
官网地址:http://plugins.krajee.com/ 官网提供的样例:http://plugins.krajee.com/file-input/demo 基础用法一 导入核心CSS及JS文件 ...
- asyncio 基础用法
asyncio 基础用法 python也是在python 3.4中引入了协程的概念.也通过这次整理更加深刻理解这个模块的使用 asyncio 是干什么的? asyncio是Python 3.4版本引入 ...
- oracle入坑日记<六>自增列创建和清除(含序列和触发器的基础用法)
0 前言 用过 SQLserver 和 MySQL 的自增列(auto_increment),然而 Oracle 在建表设置列时却没有自增列. 查阅资料后发现 Oracle 的自增列需要手动编写. ...
随机推荐
- 数据库实践丨使用MTK迁移Mysql源库后主键自增列导致数据无法插入问题
摘要:用户使用Mogdb 2.0.1版本进行业务上线测试,发现在插入数据时,应用日志中提示primary key冲突,用户自查业务SQL没有问题,接到通知后,招手处理故障. 本文分享自华为云社区< ...
- 基于 VScode 搭建 STM32 运行环境
所需软件 vscode: 是我们的代码编辑器 STM32CubeMX: 是我们配置和初始化的软件 OpenOCD: 是开源片上调试器, 他下载完是一个压缩包, 需要配置环境 arm-none-eabi ...
- BOM操作、DOM操作、jQuery类库
BOM操作.DOM操作.jQuery类库 一.BOM操作 BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行对话 1.window对象 浏 ...
- 11月30日内容总结——前端简介、http协议概念、html协议概念及基础知识和部分标签的讲解
目录 一.前端与后端的概念 什么是前端开发? 什么是后端? 学习前端的目的 前端三剑客 二.前端前戏 三.HTTP协议 1.四大特性 2.报文格式 3.响应状态码 四.HTML概览 1.HTML简介 ...
- Docker命令的自动补齐
Docker命令的自动补齐 背景 在linux下输入命令或文件都是可以自动补齐的,这个特性极大的提高了我们的效率,多数情况下我们很少用命令参数的自动补齐. 但对docker git这类参数特别多的命令 ...
- Vue34 VueX
1 简介 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. vue官方搭配,专属使用 ...
- P32_全局配置 - tabBar
什么是 tabBar tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换.小程序中通常将其分为: 底部 tabBar 顶部 tabBar 注意:tabBar中只能配置最少 2 个.最多 ...
- C++练习9 函数的重载
函数的重载是用一个函数名定义多个函数,但是这些同名函数的形参列表(参数个数,类型,顺序)必须不同. 函数重载的规则: 1.函数名称必须相同. 2.参数列表必须不同(个数不同.类型不同.参数排列顺序不同 ...
- 【USACO 2021 January Contest, Platinum】Problem 1. Sum of Distances
\(\text{Solution}\) 一个性质:两个 \(K\) 元组有边相连当且仅当每个点在对应的图中到 \(1\) 有奇偶性相同的路径 那么我们就可以预处理每个图中的点到 \(1\) 的奇偶最短 ...
- Linux 下的十一款一流备份实用工具
转载:linux.中国 https://linux.cn/article-7183-1.html
