NodeJS全栈开发利器:CabloyJS究竟是什么
CabloyJS
CabloyJS是一款顶级NodeJS全栈业务开发框架, 基于KoaJS + EggJS + VueJS + Framework7
文档
演示
- PC:https://admin.cabloy.com
- Mobile:

资源
文章
视频
定位
CabloyJS是面向中小开发团队和接单侠开发的NodeJS全栈业务快速开发框架,支持全场景业务开发,省时、省力
中小开发团队或接单侠所面临的困境
多场景需求:PC、Android、IOS、微信、钉钉,等等多种要素平衡:技术、人才、时间、质量 -> 成本、收益
客户的潜在需求日益多变,因此开发场景日益碎片化,不同的场景又面临着不同的技术选择,从而又决定着人员的配备,技术选择与人员配置影响着项目开发的时间与质量,从而又最终体现在成本与收益的平衡上
CabloyJS应对之法
- 采用
pc = mobile + pad的独特页面风格,把移动端的开发体验与用户操控体验带入pc端,一套代码适应全场景需求 - CabloyJS不仅是
技术框架,更是业务框架,将用户管理、角色管理、权限管理等诸多功能特性沉淀成核心模块,从而为快速业务开发提供强有力的支撑 - 彻底的
前后端分离体系,从而实现前端灵活多变,后端不变应万变,使整个CabloyJS架构具有很强的灵活性和延展性
理念
既可快速开发,又可灵活定制
为了实现此理念,CabloyJS内置开发了大量核心模块,使您可以在最短的时间内架构一个完整的Web项目。比如,当您新建一个Web项目时,就已经具备完整的用户登录与认证系统,也具有验证码功能,同时也具备用户管理、角色管理、权限管理等功能
此外,这些内置模块提供了灵活的定制特性,您也可以开发全新的模块来替换内置模块,从而实现系统的定制化
风格
CabloyJS决不重复制造轮子,而是在业界流行技术框架基础之上做的继承再创新,比如前端基于VueJS + Framework7,后端基于KoaJS + EggJS
有了这些底层框架的强大支撑,CabloyJS就可以放开手脚在业务层面做大量的创新与沉淀,从而将NodeJS全栈开发的体验带入一个新的层面
因此,CabloyJS的风格就是别具一格,一旦用上就会爱不释手,因为顺畅而愉悦的全栈开发体验本来就应该是这样
亮点与痛点
1. 亮点:pc = mobile + pad
CabloyJS最大的亮点是:通过pc=mobile+pad的模式,把mobile场景的操控体验和开发模式带⼊pc场景。既显著减少了代码开发量,提升了开发效率,⼜保持了用户操控体验的⼀致性

2. 痛点:全场景业务开发
CabloyJS最大的痛点是:通过模块化的架构设计,可以快速开发全场景业务
| 场景 | 前端 | 后端 |
|---|---|---|
| PC:Web | CabloyJS前端 | CabloyJS后端 |
| PC:Exe | CabloyJS前端 + Electron | CabloyJS后端 |
| Mobile:IOS | CabloyJS前端 + Cordova | CabloyJS后端 |
| Mobile:Android | CabloyJS前端 + Cordova | CabloyJS后端 |
| 微信公共号 | CabloyJS前端 + 微信API | CabloyJS后端 |
| 企业微信 | CabloyJS前端 + 微信API | CabloyJS后端 |
| 钉钉 | CabloyJS前端 + 钉钉API | CabloyJS后端 |
| Slack | CabloyJS前端 + Slack API | CabloyJS后端 |
| 小程序:微信、支付宝、百度等 | 小程序框架 | CabloyJS后端 |
- 后端:由于完整的前后端分离设计,只需开发一套CabloyJS后端代码即可
- 前端:所有可基于H5的场景,只需开发一套CabloyJS前端代码即可
CabloyJS的开发历程
CabloyJS从2016年启动开发,主要历经两个开发阶段:
1. 第一阶段:EggBornJS
EggBornJS关注的核心就是模块化与模块隔离,并以此实现一套完整的全栈开发框架
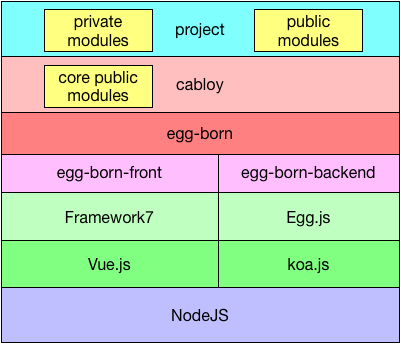
比如模块egg-born-front是框架前端的核心模块,模块egg-born-backend是框架后端的核心模块,模块egg-born是框架的命令行工具,用于创建项目骨架
这也是为什么所有业务模块都是以egg-born-module-为命名前缀的原因
2. 第二阶段:CabloyJS
EggBornJS只是一个基础的全栈开发框架,如果要进行业务开发,还需要考虑许多与业务相关的支撑特性,如:用户管理、角色管理、权限管理、菜单管理、参数设置管理、表单验证、登录机制,等等。特别是在前后端分离的场景下,对权限管理的要求就提升到一个更高的水平
CabloyJS在EggBornJS的基础上,提供了一套核心业务模块,从而实现了一系列业务支撑特性,并将这些特性进行有机的组合,形成完整而灵活的上层生态架构,从而支持具体的业务开发进程
CabloyJS架构图

特性
EggBornJS特性
- 前后端分离:前后端分离开发,深度解耦
- 业务模块化:
页面组件和业务逻辑按模块组织 - 加载方式灵活:模块既可
异步加载,也可同步加载 - 模块高度内聚:模块包括
前端页面组件和后端业务逻辑 - 参数配置灵活:模块中的前后端可以单独进行
参数配置 - 国际化:模块中的前后端均支持独立的
国际化 - 模块隔离:模块的
页面、数据、逻辑、路由、配置等元素均进行了命名空间隔离处理,避免模块之间的变量污染与冲突 - 超级易用的事务处理:只需在路由记录上配置一个参数,即可完美实现数据库的
事务处理 - 渐进式开发:由于模块的高度内聚,可以将业务以模块的形式沉淀,在多个项目中重复使用,既可贡献到npm开源社区,也可部署到公司内部私有npm仓库
有了EggBornJS,从此可复用的不仅仅是组件,还有业务模块
CabloyJS特性
- 移动优先,完美的PC布局适配:pc = mobile + pad
- 统一的原子数据管理
- 统一的用户角色权限管理
- 对多种运行环境的精细支持
- 支持多域名多实例运行
- 灵活的测试驱动开发
- 内置众多核心模块,提供大量核心特性
有了CabloyJS,您就可以快速开发各类业务应用
信念
凡是可以用JavaScript来写的应用,最终都会用JavaScript来写 | Atwood定律
相信,Javascript的深度探索者都会被这句名言激发,共同努力,为Javascript生态添砖加瓦,构建更繁荣的应用生态
CabloyJS正是对这一名言的探索之作。CabloyJS不重复造轮子,而是采用业界最新的开源技术,进行全栈开发的最佳组合
欢迎您也加入CabloyJS的社区生态,一起促进Javascript的繁荣与应用
名称的由来
1. EggBorn
这个名称的由来比较简单,因为有了Egg(后端框架),所以就有了EggBorn。有一部动画片叫《天书奇谭》,里面的萌主就叫“蛋生”,我很喜欢看(不小心暴露了年龄)
2. Cabloy
Cabloy来自蓝精灵的魔法咒语,拼对了Cabloy这个单词就会有神奇的效果。同样,CabloyJS是有关化学的魔法,基于模块的组合与生化反应,您将实现您想要的任何东西
License
NodeJS全栈开发利器:CabloyJS究竟是什么的更多相关文章
- 一文读懂NodeJS全栈开发利器:CabloyJS(万字长文)
目录 0 修订 0.1 修订说明 0.2 修订历史 1 基本概念 1.1 CabloyJS是什么 1.2 CabloyJS核心解决什么问题 1.3 CabloyJS的开发历程 2 数据版本与开发流程 ...
- CabloyJS带你轻松走进NodeJS全栈开发-免费课程 作者亲授
课程说明 B站直播 为回馈新老同学对开源框架CabloyJS的支持与厚爱,快速而轻松的开启NodeJS全栈开发之旅.2019年9月5日至9月11日在B站开启了一波免费直播培训课程 课程信息,请点击链接 ...
- [置顶]
记最近一次Nodejs全栈开发经历
背景: 前段时间大部门下新成立了一个推广百度OCR.文字识别.图像识别等科技能力在金融领域应用的子部门.因为部门刚成立,基础设施和人力都是欠缺的.当时分到我们部门的任务是抽调一个人做新部门主站前端开发 ...
- CabloyJS全栈开发之旅(1):NodeJS后端编译打包全攻略
背景 毋庸置疑,NodeJS全栈开发包括NodeJS在前端的应用,也包括NodeJS在后端的应用.CabloyJS前端采用Vue+Framework7,采用Webpack进行打包.CabloyJS后端 ...
- 全栈开发必备的10款Sublime Text 插件
Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.Sublime Text 更妙的是它的可扩展性.所以,这里挑选了全栈开发必备的10款 Sublime T ...
- 全栈开发必备的10款 Sublime Text 插件
Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.Sublime Text 更妙的是它的可扩展性.所以,这里挑选了全栈开发必备的10款 Sublime T ...
- 分享一款自带工作流引擎的NodeJS全栈框架,接单快手、创业神器
CabloyJS是什么 CabloyJS是一款自带工作流引擎的Node.js全栈框架, 接单快手.创业神器, 基于koa + egg + vue + framework7 + mysql 在线演示 场 ...
- Meteor全栈开发平台 - 不仅仅是前端
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- Meteor全栈开发平台
Meteor全栈开发平台 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonno ...
随机推荐
- Column ‘name’ in where clause is ambiguous;
内容 一.异常信息 严重: Servlet.service() for servlet [dispatcherServlet] in context with path [] threw except ...
- Java中读取 .properties 和 .xml 文件
配置文件内容获取 总结内容 1. Java中为什么要使用配置文件 2. Java中常用的配置文件类型有哪些以及它们的特点 Properties配置文件 XML配置文件 总结 总结内容 1. Java中 ...
- Exchange日志清理
1.清理日志--完整备份 Exchange Server 2013被部署在Windows Server 2012 及以上版本的操作系统中,使用操作系统内的"Windows Server Ba ...
- 控制器全屏显示.不展示导航栏navigationbar
有些时候需要 让控制器全屏显示 ,不需要导航栏,或者说是在导航栏底部 基本情况: >控制器全屏 ``` if (@available(iOS 11.0, *)) { self.tableView ...
- python---用顺序表实现双端队列
class Dqueue(object): """双端队列""" def __init__(self): self.__list = [] ...
- LC-977
给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序. 示例 1: 输入:nums = [-4,-1,0,3,10] 输出:[0,1,9,1 ...
- 索引优化、Sql查询语句优化
工作中我们经常会遇到系统查询慢的情况,一般我们会采取好多方法进行优化,如建立索引,优化查询Sql,分表,规范数据表结构设计,调整数据库参数(内存分配.缓存等),增加硬件配置,优化网络环境等.下面介绍两 ...
- C++五子棋(一)——开发环境
开发环境 环境准备 Visual Studio Windows EasyX图形库 素材文件 素材文件已经准备了,点击此处获取 百度网盘链接 提取码:su6p 创建项目 打开Visual Studio ...
- JavaScript学习总结9
今天学习了表单提交,JQuery部分知识
- 【面试普通人VS高手系列】Dubbo的服务请求失败怎么处理?
今天分享的面试题,几乎是90%以上的互联网公司都会问到的问题. "Dubbo的服务请求失败怎么处理"? 对于这个问题,我们来看一下普通人和高手的回答. 普通人: 嗯- 我记得, D ...
