D3.JS结合Canvas实现直方图,散点图,等高线图,密度图
接触到D3.JS,感觉在图表方面实现的很好,于是深入了解了一下,想在项目中使用,
可是当看到DEMO时才发现,基本上所有的DEMO都是基于SVG,虽然D3.JS声称支持CANVAS,可并没有发现一例使用canvas的DEMO,
于是呼,自己开始研究,通过研究发现,使用起来还是很简单的。先上图,教程接下来更新;

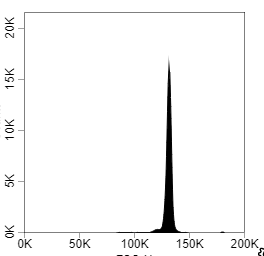
直方图

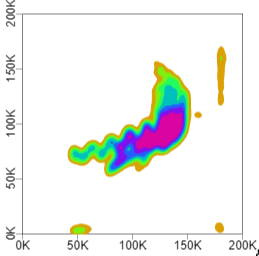
等高线图

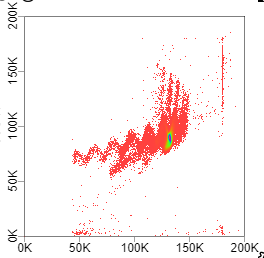
散点图

伪彩图

密度图
D3.JS结合Canvas实现直方图,散点图,等高线图,密度图的更多相关文章
- Matplotlib学习---用seaborn画直方图,核密度图(histogram, kdeplot)
由于直方图受组距(bin size)影响很大,设置不同的组距可能会产生完全不同的可视化结果.因此我们可以用密度平滑估计来更好地反映数据的真实特征.具体可参见这篇文章:https://blog.csdn ...
- 【 D3.js 高级系列 — 10.0 】 思维导图
思维导图的节点具有层级关系和隶属关系,很像枝叶从树干伸展开来的形状.在前面讲解布局的时候,提到有五个布局是由层级布局扩展来的,其中的树状图(tree layout)和集群图(cluster layou ...
- 【 D3.js 进阶系列 — 6.2 】 饼状图的拖拽
本文讲解稍微复杂一些的拖拽应用,即拖拽饼图的各部分. 在[入门 - 第 9.1 章]讲解了如何制作饼状图.饼状图的各部分是用具有宽度的弧线来表示的.在与用户进行交互的时候,如果每一部分都能拖拽,是很有 ...
- 【 D3.js 入门系列 --- 9.4 】 集群图的制作
本人的个人博客为: www.ourd3js.com csdn博客为: blog.csdn.net/lzhlzz 转载请注明出处,谢谢. 集群图( Cluster )通经常使用于表示包括与被包括关系. ...
- d3.js实现柱形图,饼图以及折现图
饼图 var width = 500; var height = 500; //处理数据 var dataset = [ 30 , 10 , 43 , 55 , 13 ]; var pie = d3. ...
- 利用d3.js绘制雷达图
利用d3,js将数据可视化,能够做到数据与代码的分离.方便以后改动数据. 这次利用d3.js绘制了一个五维的雷达图.即将多个对象的五种属性在一张图上对照. 数据写入data.csv.数据类型写入typ ...
- Python图表数据可视化Seaborn:1. 风格| 分布数据可视化-直方图| 密度图| 散点图
conda install seaborn 是安装到jupyter那个环境的 1. 整体风格设置 对图表整体颜色.比例等进行风格设置,包括颜色色板等调用系统风格进行数据可视化 set() / se ...
- 【 D3.js 进阶系列 — 5.0 】 直方图
直方图用于描写叙述概率分布,D3 提供了直方图的布局 Histogram 用于转换数据. 假设有数组 a = [10, 11, 11.5, 12.5, 13, 15, 19, 20 ],如今把10~2 ...
- d3.js多个x轴y轴canvas柱状图
最终效果图镇楼: 本文通过三个步骤来介绍d3.js. 1.简单的柱状图: 2.多个x轴的柱状图: 3.多个x轴.y轴的柱状图: 学习心得: d3.js入门相对比较困难,一旦掌握了核心思想,不断熟悉AP ...
随机推荐
- linux的时钟中断需要两个全局变量,分别是xtime与jiffies。
linux的时钟中断的两个内核全局变量,分别是xtime与jiffies. 1.xtime一个timeval结构类型变量,是从cmos电路(rtc)中取得的时间,一般是从某一历史时刻开始到现在的时间, ...
- UML中类关系表示与Java代码中的对应关系
UML中类关系表示与Java代码中的对应关系 1. 类的UML表示法 上图中,Employee 类有两个String类型的私有属性和一个返回值为String类型public 方法 getName(); ...
- linux添加磁盘及分区挂载
磁盘管理 1.为什么要添加磁盘 随着系统的使用,磁盘的内容会越来越少,所以这时要添加磁盘增加空间 Linux系统中磁盘管理就是将硬盘通过挂载的方式挂载到linux文件系统中. 2.系统添加磁盘并分区 ...
- Hadoop-Hive组件部署
一.基础环境 Hive 组件需要基于之前已部署完毕的 Hadoop 全分布系统,在 master 节点上实现 Hive 组件安装. 1.Hadoop-全分布式配置(全部配置) 2.Hadoop-集群运 ...
- 【.NET6+Modbus】Modbus TCP协议解析、仿真环境以及基于.NET实现基础通信
前言:随着工业化的发展,目前越来越多的开发,从互联网走向传统行业.其中,工业领域也是其中之一,包括各大厂也都在陆陆续续加入工业4.0的进程当中. 工业领域,最核心的基础设施,应该是与下位硬件设备或程序 ...
- OSPF 路由协议详解(一)
(文章目录) ospf 协议是网络层协议 此篇文章适合有一定网络基础的人 ospf 协议最多应用在企业网络中,针对于运营商网络并不是特别的适用,端口号为 89 通过 IP 进行数据的转发 ospf 基 ...
- 地铁系统ajax人性化操作
根据选择的城市不同,显示的地铁系统和线路图也不同
- React 日常记录
以下是学习重点 原文地址 浏览器环境 JS解析和执行.绘制.事件处理.静态资源加载和处理 GUI渲染线程和Javascript线程 调度策略 先到先得(FCFS) 对短进程不利 对I/O密集不利 单处 ...
- Vue生产环境调试的方法
vue 生产环境默认是无法启用vue devtools的,如果生产应用出了问题,就很难解决.. 原理 先说下vue如何判断devtools是否可用的. vue devtools扩展组件会在window ...
- 通过Nginx TCP反向代理实现Apache Doris负载均衡
概述 Nginx能够实现HTTP.HTTPS协议的负载均衡,也能够实现TCP协议的负载均衡.那么,问题来了,可不可以通过Nginx实现Apache Doris数据库的负载均衡呢?答案是:可以.接下来, ...
