ExtJS 布局-Auto布局(Auto Layout)
更新记录
2022年5月30日 开启本篇
1.说明

auto布局是大部分容器默认的布局类型。
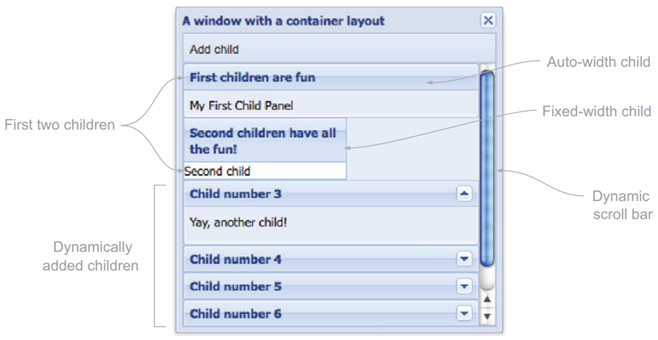
auto布局通常是从上到下进行堆叠,auto布局不会设置子组件的宽度,默认与容器一样的宽度。
类似于HTML中div标签,默认占满宽度,高度随内容。
2.设置布局方法
layout: 'auto'
或者
layout: {type: 'auto'}
3.适合和不适合场景
适合场景:
1.组件从上到下进行堆叠布局。
不适合场景:
1.组件需要多列并列排序布局。
2.组件需要按固定位置排列布局。
4.实例
4.1 实例:从上到下堆叠子组件

{xtype: 'container',layout: 'auto',items: [{xtype: 'panel',collapsible: true,title: 'panel-1',html: 'panel-1',width: 300},{xtype: 'panel',collapsible: true,title: 'panel-2',html: 'panel-2'},{xtype: 'panel',collapsible: true,title: 'panel-3',html: 'panel-3',width: 500}]}
ExtJS 布局-Auto布局(Auto Layout)的更多相关文章
- ExtJS 布局-VBox布局(VBox layout)
更新记录: 2022年6月11日 优化文章结构. 2022年6月9日 发布. 2022年6月1日 开始. 1.说明 vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以 ...
- ExtJS 布局-Anchor 布局(Anchor layout)
更新记录: 2022年5月30日 发布本篇 1.说明 anchor布局类似auto布局从上到下进行堆叠,但不同的是其可以指定每个元素相对于容器大小的比例. 当调整父容器大小,容器根据指定的规则调整所有 ...
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- ExtJS 布局-HBox 布局(HBox layout)
更新记录: 2022年6月11日 更新文章结构. 2022年6月8日 发布. 2022年6月1日 开始. 1.说明 hbox布局与column布局几乎相同,但hbox允许拉伸列的高度. 既可以在水平方 ...
- 【ExtJS】FormPanel 布局(二)
周末2天好好学习了下布局,现在都给实现了吧. 5.border布局: Border布局将容器分为五个区域:north.south.east.west和center.除了center区域外,其他区域都需 ...
- 【ExtJS】FormPanel 布局(一)
准备工作,布置一个最简单的Form,共5个组件,都为textfield. Ext.onReady(function(){ Ext.create('Ext.form.Panel', { width: 5 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- Extjs面板和布局初探
面板相当于一张干净的白纸,如果直接在上面添加内容,将很难控制面板中内容的显示位置,面板元素越多就越显得凌乱,所以需要在面板上划分不同的区域,将面板内容展示到希望的位置上.ExtJS通过提供多种布局类来 ...
- 【ExtJS】简单布局应用
前几天学习了ExtJS的各种布局后,以下就是各种实践,从简单做起. 实现目的: 一个提交表单页,一个显示信息页,表单为个人基本资料输入,显示页为基本信息展示. 内容: 总体布局为border布局,展示 ...
随机推荐
- RENIX软件V6板卡速率设置——网络测试仪实操
本文主要介绍RENIX软件V6板卡速率设置相关操作.全文分为V6板卡介绍.如何配置端口两大部分.其中从添加和连接机箱.预约端口.配置端口为强制10M.配置端口为自协商100M.配置说明五个方面详细介绍 ...
- java并发问题总结
1.java中产生并发问题的主要原因有哪三个? 原子性.可见性和有序性 2.什么是java内存模型? java虚拟机规范中用来屏蔽掉各种硬件和操作系统内存访问差异,java内存模型的主要目标是定义程序 ...
- JavaWeb学习day1-web入门&服务器安装
初步了解了web的发展历程,对比分析学习了动态页面与静态页面的优缺点. 选择安装使用最广泛的Tomcat 安装流程: 1.打开官网:https://tomcat.apache.org/ 2.选择下载版 ...
- flex布局 (转)
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- go 中 select 源码阅读
深入了解下 go 中的 select 前言 1.栗子一 2.栗子二 3.栗子三 看下源码实现 1.不存在 case 2.select 中仅存在一个 case 3.select 中存在两个 case,其 ...
- 简单说一说jsonp原理
背景:由于浏览器同源策略的限制,非同源下的请求,都会产生跨域问题,jsonp即是为了解决这个问题出现的一种简便解决方案. 同源策略即:同一协议,同一域名,同一端口号.当其中一个不满足时,我们的请求即会 ...
- DevOps转型到底值不值?
摘要:企业进行DevOps转型是否有价值?是否能计算出明确的投资回报率呢?本文将为您解惑. 本文分享自华为云社区<DevOps转型到底值不值?>,作者:敏捷小智 . 引言 企业都是以盈利为 ...
- JavaWeb和WebGIS学习笔记(三)——GeoServer 发布shp数据地图
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- 3.2 常用Linux命令
1.ifconfig命令 ifconfig命令用于获取网卡配置与网络状态等信息,英文全称为"interface config",语法格式为"ifconfig [参数] [ ...
- ucore lab1 操作系统启动过程 学习笔记
开头赞美THU给我们提供了这么棒的资源.难是真的难,好也是真的好.这种广查资料,反复推敲,反复思考从通电后第一条代码搞起来理顺一个操作系统源码的感觉是真的爽. 1. 操作系统镜像文件ucore.img ...
