JavaScript:函数:函数的参数
声明函数的时候,有个括号,这里面可以加上函数的参数,这些参数,我们叫做形参(形式参数);
此时这些参数,也是已经声明了的变量,只是还没有赋值而已。
也可以不加,取决于函数的逻辑。如果函数需要从外部传进数据的话,就需要用参数来接收这些数据,从外部传进来的数据,就是实参(实际参数)。
在Java里面,调用函数的时候,实参和形参是必须要数量一样且数据类型一样的,但是在JS中,情况就变了。
因为JS是弱类型语言,不做类型检查,所以是按照参数的顺序去对应实参和形参,而且也不要求二者数量一致:
- 实参多余形参,则多余的实参不被使用
- 实参和形参数量一致,则按照顺序一一对应
- 实参少于形参,则多余的形参不被赋值,即undefined
举一个例子来说明一下吧:

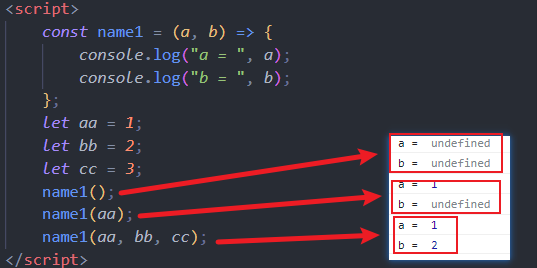
我们声明了一个函数,有两个形参a和b;
又声明了三个变量,即实参aa,bb,cc;
第一次调用函数,我们没有传入实参,输出的结果是a,b都是undefined;
第二次调用函数,我们传入了一个实参,按顺序形参a被赋值,所以输出结果a等于1,b是undefined;
第三次调用函数,我们传入了三个实参,多余的实参cc没有被使用,所以输出结果a等于1,b等于2;
这在Java中,是无法想象的,但是在JS中却是被允许的,这大概就是JS的灵活之处吧。
形参还可以初始化赋值,避免undefined

我们声明函数时,给形参初始化赋值了,a等于4,b等于5;
将这个输出结果,与上面的做比较,即可知道:
形参有初始值,只有当实参传入,被形参接收(即再次赋值),才会改变形参的值。
JavaScript:函数:函数的参数的更多相关文章
- javascript Arguments对象——函数的实际参数
在javascript函数体内,标识符arguments具有特殊含义.它是调用对象的一个特殊属性,用来引用Arguments对象.Arugments对象就像数组,注意这里只是像并不是哈. javasc ...
- JavaScript学习笔记 -- 带参数arguments的函数的用法
JavaScript函数有带参数与不带参数两种形式,不带参数情况如下: function myFunction() { alert('HelloWorld!') } 在这种类型的函数中,输出值是确定的 ...
- JavaScript中函数参数的按值传递与按引用传递(即按地址传递)
首先声明一句:JavaScript中所有函数的参数都是按值传递的!不存在按引用传递! 在讲传递参数之前我们先来讲一下指针. 学过C指针的应该都知道,指针变量中保存的是一个地址,程序可以根据所保存的地址 ...
- 为什么JavaScript函数中的参数前面不能加var
首先这里是JavaScript的语法规则. 其次在调用function()函数的时候参数时外部传入的.在传入之前就已经被声明了.没必要在函数参数里声明. 如果想要在函数里用新的参数 function( ...
- JavaScript函数之实际参数对象(arguments) / callee属性 / caller属性 / 递归调用 / 获取函数名称的方法
函数的作用域:调用对象 JavaScript中函数的主体是在局部作用域中执行的,该作用域不同于全局作用域.这个新的作用域是通过将调用对象添加到作用域链的头部而创建的(没怎么理解这句话,有理解的亲可以留 ...
- JavaScript函数定义 ,参数调用
一.JavaScript函数函数: 函数就是一种封装,由事件驱动的或者当它被调用时执行的可重复使用的代码块.定义函数:function 函数名(){函数体;}数不会自动执行,需要被调用才可以执行函数名 ...
- JavaScript函数中的参数(arguments)
arguments argument是JavaScript中的一个关键字,用于指向调用者传入的所有参数. function example(x){ alert(x); alert(arguments. ...
- JavaScript函数的默认参数(default parameter)
JavaScript函数的默认参数(default parameter) js函数参数的默认值都是undefined, ES5里,不支持直接在形参里写默认值.所以,要设置默认值,就要检测参数是否为un ...
- 【转】JavaScript里Function函数实现可变参数
转载: http://www.oschina.net/question/54100_15938 使用javascript类库函数时,经常会遇到一个函数,可以使用不同个数的参数的情况 比如:exp(v ...
- JavaScript中函数作为另一个函数的参数的时候它存在于哪个作用域
一直对函数作为参数被传递进另外一个函数理解的不是很清除.先看下这段代码吧: function test(fn){ var bar = 1; fn(); } var bar = 99; test(fun ...
随机推荐
- 洛谷P2627 [USACO11OPEN]Mowing the Lawn G (单调队列优化DP)
一道单调队列优化DP的入门题. f[i]表示到第i头牛时获得的最大效率. 状态转移方程:f[i]=max(f[j-1]-sum[j])+sum[i] ,i-k<=j<=i.j的意义表示断点 ...
- Kafka之工作流程分析
Kafka之工作流程分析 kafka核心组成 一.Kafka生产过程分析 1.1 写入方式 producer采用推(push)模式将消息发布到broker,每条消息都被追加(append)到分区(pa ...
- Hbase创建表参数说明
Hbase创建表操作及参数说明 1.创建命名空间 create_namespace 'test' 2.创建user表,列族:info create 'test:user', 'info' 3.查看表结 ...
- Kubeadm部署高可用K8S集群
一 基础环境 1.1 资源 节点名称 ip地址 VIP 192.168.12.150 master01 192.168.12.48 master02 192.168.12.242 master03 1 ...
- python 网络爬虫全流程教学,从入门到实战(requests+bs4+存储文件)
python 网络爬虫全流程教学,从入门到实战(requests+bs4+存储文件) requests是一个Python第三方库,用于向URL地址发起请求 bs4 全名 BeautifulSoup4, ...
- 安装与配置FTP服务器
概: 文件传输协议 (File Transfer Protocol,FTP),用于在网络上进行文件传输的协议.如果用户需要将文件从本机发送到另一台计算机,可以使用FTP上传操作:反之,用户可以使用 ...
- 齐博X1-新建一个空模板并在后台选择
本节实际操作建立一个空模板,并且让后台识别,选择该风格 先在index_style中建立一个目录,命名mystyle并上传我们在mystyle目录中建立一个info.php文件,代码如下:上传后,后台 ...
- flutter系列之:flutter中可以建索引的栈布局IndexedStack
目录 简介 IndexedStack简介 IndexedStack的使用 总结 简介 之前我们介绍了一个flutter的栈结构的layout组件叫做Stack,通过Stack我们可以将一些widget ...
- 知识图谱-生物信息学-医学顶刊论文(Bioinformatics-2021)-KG4SL:用于人类癌症综合致死率预测的知识图神经网络
5.(2021.7.12)Bioinformatics-KG4SL:用于人类癌症综合致死率预测的知识图神经网络 论文标题:KG4SL: knowledge graph neural network f ...
- 【React】学习笔记(一)——React入门、面向组件编程、函数柯里化
课程原视频:https://www.bilibili.com/video/BV1wy4y1D7JT?p=2&spm_id_from=pageDriver 目录 一.React 概述 1.1.R ...
