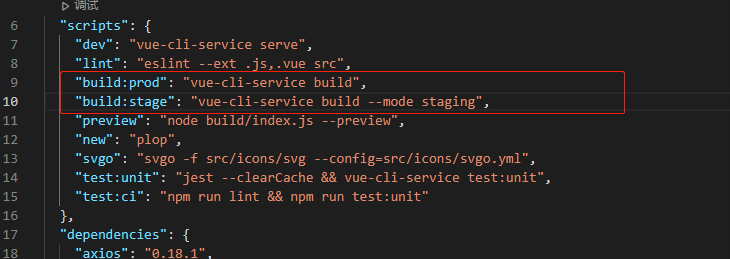
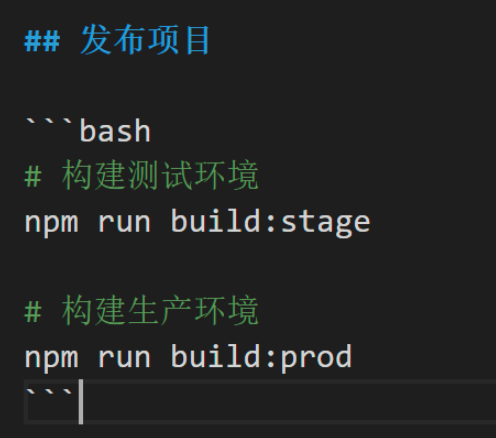
vue-cli3打包时vue-cli-service build怎么分不同环境(npm run build:stage和npm run build:prod)


vue-cli3打包时vue-cli-service build怎么分不同环境(npm run build:stage和npm run build:prod)的更多相关文章
- 使用vue cli3新建一个vue项目
写在最前 虽然身为一个java后端工作者,前端还是要沾点的,基于vue的火热,所以平常的工作中项目前端基本都是vue.这次就主要讲一讲vue项目的创建,并从vue的安装开始讲起,附带上我之前安装使用时 ...
- vue.js 打包时出现空白页和路径错误
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.ht ...
- vue cli3 打包到tomcat上报错问题
首先 项目打包步骤 1.vue config.js 添加 publicPath: './', // 公共路径 assetsDir:'static', 2.将代理注释掉 proxy 3.将hash需 ...
- 使用vue+webpack打包时,去掉资源前缀
在build文件夹下找到webpack.prod.conf.js文件,搜索 filename: utils.assetsPath('css/[name].[contenthash].css'), 将[ ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
- Vue CLI3和Vue CLI2环境搭建
关于 Vue CLI 旧版本的安装以及创建项目 1.搭建 vue 的开发环境 ,安装 vue 的脚手架工具 官方命令行工具 npm install --global vue-cli / cnpm in ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- @vue/cli3+配置build命令构建测试包&正式包
上一篇博客介绍了vue-cli2.x配置build命令构建测试包和正式包,但现在前端开发vue项目大多数使用新版@vue/cli脚手架搭建vue项目(vue create project-name) ...
- 解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 第一次使用vue2.0开发,之前都是用的angu ...
随机推荐
- 工厂数字化转型离不开 MES 的原因是什么?
工厂数字化转型是离不开 MES,首先得弄清楚什么是工厂数字化转型.什么是MES,它们的关系是怎样的. 数字化的主要含义是构建"业务数字化.数字资产化.资产服务化.服务业务化"闭环, ...
- 关于HM NISEDIT在新版系统下编译并运行提示权限不足问题的解决方案
如果你使用过NSIS为你的项目制作过安装包,那HM nisedit一定是你绕不过去的槛,作为NSIS号称的最佳免费IDE/编辑器,功能齐全,与NSIS配合性能强悍,实至名归.只是开发作者最后版本更新在 ...
- Django 出现 frame because it set X-Frame-Options to deny 错误
一.背景 使用django3 进行开发时,由于项目前端页面使用iframe框架,浏览器错误提示信息如下 Refused to display 'http://127.0.0.1:8000/' in a ...
- 没有使用IaC的DevOps系统都是耍流氓
作为现代软件工程的基础实践,基础设施即代码(Infrastructure as Code, IaC)是云原生.容器.微服务以及DevOps背后的底层逻辑.应该说,以上所有这些技术或者实践都是以基础设施 ...
- uoj221【NOI2016】循环之美
前面部分比较简单,就是无脑化式子,简单点讲好了. 首先肯定在\((x,y)=1\)时才考虑这个分数,要求纯循环的话,不妨猜猜结论,就是y必须和K互质.所以答案是\(\sum_{i=1}^n \sum_ ...
- 齐博x1给表单某个字段设置初始值
自定义表单虽然后台可以设置默认初始值,但是有时候想在前台动态设置初始值的话,可以在URL中添加该字段名,给他动态赋值即可.比如下面的price字段就是动态赋值的.
- c++算法竞赛常用板子集合(持续更新)
前言 本文主要包含算法竞赛一些常用的板子,码风可能不是太好,还请见谅. 后续会继续补充没有的板子.当然我太菜了有些可能写不出来T^T 稍微有些分类但不多,原谅我QwQ 建议 Ctrl + F 以快速查 ...
- 知识图谱顶会论文(ACL-2022) PKGC:预训练模型是否有利于KGC?可靠的评估和合理的方法
PKGC:预训练模型是否有利于KGC?可靠的评估和合理的方法 论文地址:Do Pre-trained Models Benefit Knowledge Graph Completion? A Reli ...
- 11.-ORM-基本操作-创建数据
一.ORM-操作 基本操作包括增删改查,即(CRUD)操作 CRUD是指在做计算处理时增加(create).读取查询(read).更新(update).删除(delete) ORM CRUD 核心 - ...
- React动画实现方案之 Framer Motion,让你的页面“自己”动起来
前言 相信很多前端同学都或多或少和动画打过交道.有的时候是产品想要的过度效果:有的时候是UI想要的酷炫动画.但是有没有人考虑过,是不是我们的页面上面的每一次变化,都可以像是自然而然的变化:是不是每一次 ...
