AVM 拖动组件 movable-view 介绍
应用开发中拖动功能是比较常见的 ,如滑动解锁,滑动验证码,实现一些小游戏,少儿编程中常见。
avm.js 是多端开发框架,一套代码可同时编译为APP 、小程序、h5。
avm 框架中实现拖动功能非常简单,先使用 movable-view 标签定义一个可移动区域,并指定宽高,代码如下:
<template>
<view class="page">
<movable-area class="movable-area"></movable-area>
</view>
</template>
<script>
export default {
name: 'test3',
apiready(){//like created
},
data() {
return{
}
},
methods: {
}
}
</script>
<style>
.page {
height: 100%;
}
.movable-area {
width: 200px;
height: 200px;
background-color: #c4bfbf;
}
</style>
再使用 movable-view 标签定义一个可移动区域,指定宽高,代码如下:
<template>
<view class="page">
<safe-area>
<movable-area class="movable-area">
<movable-view class="movable-view"></movable-view>
</movable-area>
</safe-area>
</view>
</template>
<script>
export default {
name: 'test3',
apiready() {//like created
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.page {
height: 100%;
}
.movable-area {
width: 200px;
height: 200px;
background-color: #c4bfbf;
}
.movable-view {
height: 50px;
width: 50px;
background-color: #e0a9a9;
}
</style>
此时,我们运行代码,发现滑块还是不可拖动的。我们需要在 movable-view 上添加一个属性 direction;
direction="horizontal"
direction 属性指定滑块的移动方向,取值范围: all、vertical、horizontal、none;默认值none;
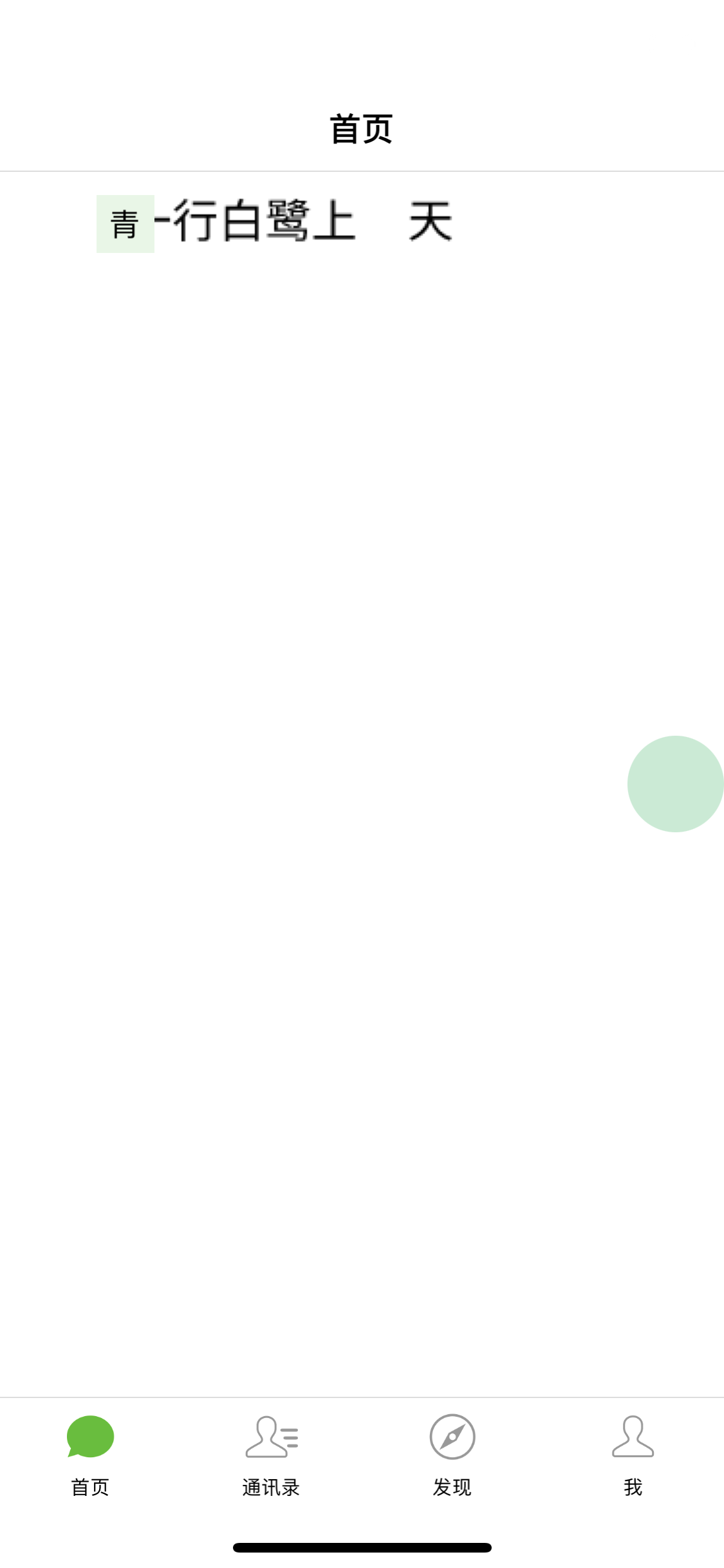
下面看一个简单的滑动验证的示例:
效果图:

实现代码:
<template>
<safe-area>
<scroll-view class="body">
<view class="section">
<movable-area class="movable-area">
<movable-view class="movable-view" direction="horizontal" onchange={this.onChange}>
<text>青</text>
</movable-view>
</movable-area>
<text v-if="this.data.isok" class="section-title">验证通过</text>
</view>
</scroll-view>
</safe-area>
</template>
<script>
export default {
name: 'test',
data() {
return {
x: 0,
y: 0,
"isok": false
}
},
methods: {
onChange(e) {
console.log(JSON.stringify(e.detail))
if (124 < e.detail.x && e.detail.x < 135) {
this.data.isok = true;
}
},
}
}
</script>
<style>
.body {
width: 100%;
height: 100%;
}
.movable-area {
height: 50px;
width: 200px;
margin: 0 0 0 50px;
background-color: #ccc;
overflow: hidden;
background-image: url(../image/bg1.png);
}
.movable-view {
margin-top: 12px;
align-items: center;
justify-content: center;
height: 30px;
width: 30px;
background: #e6f7e6;
}
text {
font-size: 16px;
}
</style>
通过 onchange 事件可获取滑块滑动时返回的位置信息,通过判断滑块的x坐标到达目标区间内,则提示验证成功。
| onchange | eventhandle | | 否 | 拖动过程中触发的事件,event.detail = {x, y, source} |
还有很多属性,可查看官方文档学习:
| 属性名称 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| direction | string | none | 否 | movable-view 的移动方向,属性值有 all、vertical、horizontal、none |
| inertia | boolean | false | 否 | movable-view 是否带有惯性 |
| out-of-bounds | boolean | false | 否 | 超过可移动区域后,movable-view 是否还可以移动 |
| x | number | 否 | 定义 x 轴方向的偏移,如果 x 的值不在可移动范围内,会自动移动到可移动范围,改变 x 的值会触发动画 | |
| y | number | 否 | 定义 y 轴方向的偏移,如果 y 的值不在可移动范围内,会自动移动到可移动范围,改变 y 的值会触发动画 | |
| damping | number | 20 | 否 | 阻尼系数,用于控制 x 或 y 改变时的动画和过界回弹的动画,值越大移动越快 |
| friction | number | 2 | 否 | 摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于 0,否则会被设置成默认值 |
| disabled | boolean | false | 否 | 是否禁用 |
| scale | boolean | false | 否 | 是否支持双指缩放,默认缩放手势生效区域是在 movable-view 内 |
| scale-min | number | 0.5 | 否 | 定义缩放倍数最小值 |
| scale-max | number | 10 | 否 | 定义缩放倍数最大值 |
| scale-value | number | 1 | 否 | 定义缩放倍数,取值范围为 0.5 - 10 |
| animation | boolean | true | 否 | 是否使用动画 |
| onchange | eventhandle | 否 | 拖动过程中触发的事件,event.detail = {x, y, source} | |
| onscale | eventhandle | 否 | 缩放过程中触发的事件,event.detail = {x, y, scale} | |
| onhtouchmove | eventhandle | 否 | 初次手指触摸后移动为横向的移动时触发 | |
| onvtouchmove | eventhandle | 否 | 初次手指触摸后移动为纵向的移动时触发 |
AVM 拖动组件 movable-view 介绍的更多相关文章
- 微信开发新增拖动组件--movableview介绍
小程序的更新中,也新增了一个UI组件,它就是视图组件movable-view,它需要配合movable-area来一起使用.简单来说,它就是一个支持在指定区域内可以拖动内容的容器.我们来看一个简单的示 ...
- React-Native之截图组件view-shot的介绍与使用
React-Native之截图组件view-shot的介绍与使用 一,需求分析 1,需要将分享页生成图片,并分享到微信好友与朋友圈. 二,react-native-view-shot介绍 1,可以截取 ...
- React-Native之轮播组件looped-carousel的介绍与使用
React-Native之轮播组件looped-carousel的介绍与使用 一,关于react-native轮播组件的介绍与对比 1,react-native-swiper在动态使用网页图片,多张图 ...
- 「小程序JAVA实战」小程序视频组件与api介绍(51)
转自:https://idig8.com/2018/09/22/xiaochengxujavashizhanxiaochengxushipinzujianyuapijieshao50/ 这次说下,小程 ...
- C# BackgroundWorker组件学习入门介绍
C# BackgroundWorker组件学习入门介绍 一个程序中需要进行大量的运算,并且需要在运算过程中支持用户一定的交互,为了获得更好的用户体验,使用BackgroundWorker来完成这一功能 ...
- React Native之本地文件系统访问组件react-native-fs的介绍与使用
React Native之本地文件系统访问组件react-native-fs的介绍与使用 一,需求分析 1,需要将图片保存到本地相册: 2,需要创建文件,并对其进行读写 删除操作. 二,简单介绍 re ...
- 第一百九十三节,jQuery EasyUI,Draggable(拖动)组件
Draggable(拖动)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Draggable(拖动)组件的使用方法,这个组件不依赖于其 他组 ...
- 日志组件Log2Net的介绍和使用(附源码开源地址)
Log2Net是一个用于收集日志到数据库或文件的组件,支持.NET和.NetCore平台. 此组件自动收集系统的运行日志(服务器运行情况.在线人数等).异常日志.程序员还可以添加自定义日志. 该组件支 ...
- <react> 组件的详细介绍:
<react> 组件的详细介绍: 思维导图: 代码介绍: TodoList:(组件) import React, { Component } from 'react' import Sty ...
随机推荐
- Linux基础_4_文件夹管理
文件路径 . #表示当前目录,同./ .. #表示上级目录,同../ ../../ #表示上上级目录 / #表示根目录 注:文件名长度不超过255个字符 注:.开头为隐藏文件 切换目录 cd #默认切 ...
- 齐博x1文本代码标签的使用
文本标签虽然简单,但是使用的地方确实非常多的. {qb:tag name="XXXX" type="text"}推荐新闻{/qb:tag} 类似这种使用的频率是 ...
- LcdTools如何导出内置画面为bmp图片
运行LcdTools,先设置好图片所需分辨率参数,点击"画面设置"栏,修改下图所示参数 点击"画面设置"栏,在"画面资源"栏找到需要导出的画 ...
- 2流高手速成记(之六):从SpringBoot到SpringCloudAlibaba
咱们接上回 2流高手速成记(之五):Springboot整合Shiro实现安全管理 - 14号程序员 - 博客园 (cnblogs.com) 身边常有朋友说:小项目用PHP.大项目用Java(这里绝无 ...
- 【lwip】08-ARP协议一图笔记及源码实现
目录 前言 8.1 IP地址与MAC地址 8.2 ARP协议简介 8.3 ARP协议报文 8.4 ARP缓存表 8.4.1 ARP缓存表简介 8.4.2 LWIP中的缓存表 8.4.3 ARP缓存表数 ...
- JS常见问题总结
1. 什么是 JavaScript ? JavaScript 是一种具有面向对象的.解释型的.基于对象和事件驱动的.跨平台的.弱类型的程序设计语言 2. JavaScript 与 ECMAScript ...
- GY91(MPU9250 + BMP280)惯性传感器开发指南
目录 参考资料 I2C 设备ID 关键数据读取 MPU6500:读取加速度数据&换算单位 BMP280: 读取温度和气压信息 & 单位换算 推荐库 参考资料 参考资料说明: 用户手册时 ...
- day10-Tomcat02
Tomcat02 4.IDEA开发JavaWeb工程 4.1开发javaweb工程&配置Tomcat&启动项目 需求:使用idea开发javaweb工程fishWeb,并将网页部署到f ...
- [leetcode] 547. Number of Provinces
题目 There are n cities. Some of them are connected, while some are not. If city a is connected direct ...
- xshell调整字体大小
1. 进入设置 %default%:默认对全部终端生效 如果想对单一终端单独设置,可先进入会话管理,针对单一会话单独调整 2. 点击外观配置,修改字体大小
