一文总结Vue
一、创建项目
1、安装Node.js
查看node版本 node-v
查看npm版本 npm-v
2、安装vue-cli脚手架
安装
npm install -g @vue/cli
创建项目
vue create 项目名
启动
// 按照创建完的项目,切换到对应的目录下,然后启动
npm run serve
二、基本预发
1、v-bind属性传值(可以缩写:)
<p v-bind:title="dream">Hello</p>
2、v-if 属性添加判断 v-show根据属性显示是否展示
// v-if根据布尔值创建或者删除dom的标签,v-show不会通过创建或者删除dom标签,只会通过display属性来控制。
<p v-if="boolean">好好学习</p>
<p v-show="boolean">天天向上</p>
3、v-if、v-else-if、v-else做判断
<p v-if="age>70">老了</p>
<p v-else-if="age>18">成年</p>
<p v-else>儿童</p>
4、v-for循环
<p v-for="item in projects" :key="item.key">{{item.value}}</p>
5、v-on绑定事件(缩写@)
<button v-on:click="onchange">按钮</button>
<button @click="onchange">按钮</button>
6、v-model为双向绑定,既可以将Model中的数据传给绑定的属性,也可以将输入的内容传给model来处理
<input id="username" v-model="username">
<p>{{username}}</p>
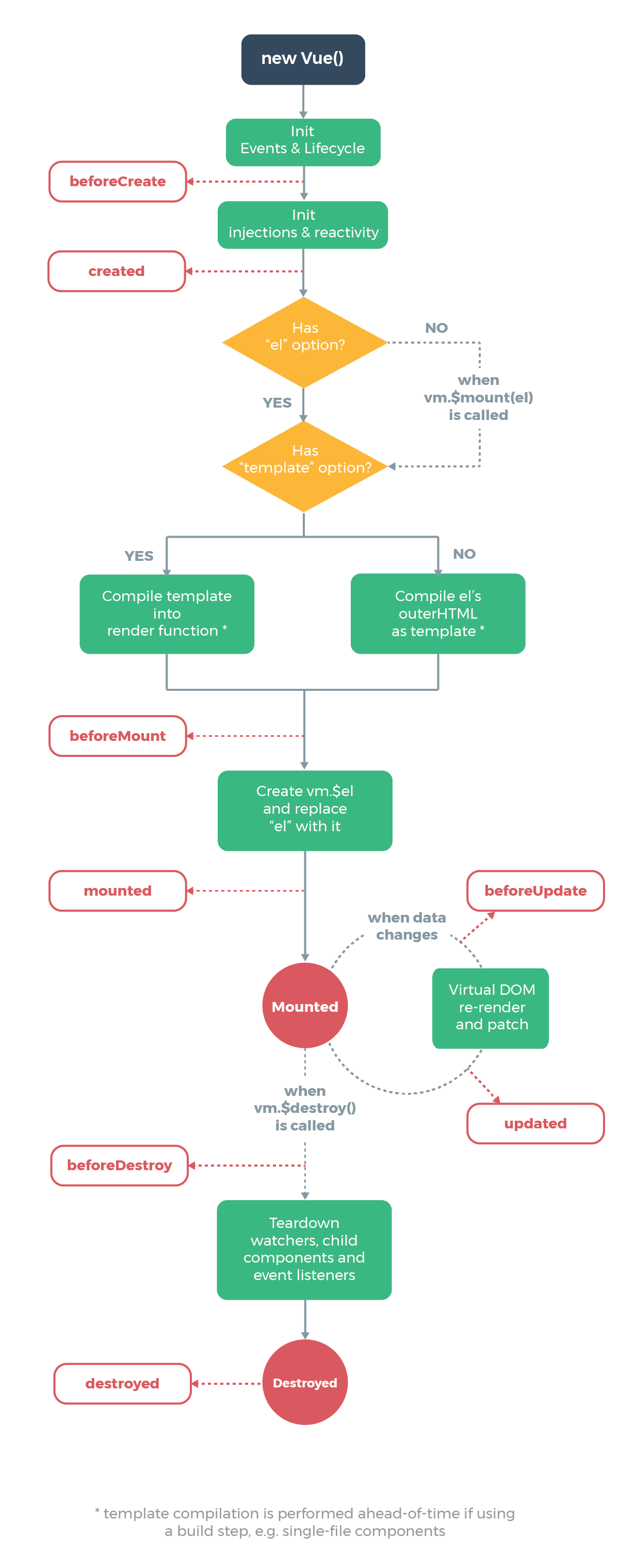
三、VUE生命周期
在组建的整个过程中,在不同的阶段会有不同的钩子(默认会执行到的方法),在这些钩子中可以定义自己需要的方法。
比如:
created() 实例之后的操作
mounted() 实例DOM树之后

四、父子组件传值props,子父组件传值$emit
1、父子组件传值props
思路:被调用的组件上使用v-bind将子组件的数据赋值给一个变量 —— 子组件使用props接收对应数据 —— 接收数据做约束,使用。


<html>
<header>
<title>Title</title>
</header>
<body>
<template id="cpn1">
<div>
<h1>CPN1组件</h1>
<h4>子组件信息{{mes}}</h4>
<h2 v-for="item in fruitinfo">{{item}}</h2>
</div>
</template>
<div id="app">
{{message}}
<cpn1 :mes="message" :fruitinfo="info"></cpn1>
</div>
<script src="../vue.js"></script>
<script>
const cpn1 = {
template: "#cpn1",
props:{
'mes':{
type:String,
default:""
},
'fruitinfo':{
type:Array,
default:[]
}
}
}
const app = new Vue({
el: '#app',
data: {
message:"Root信息",
info:["","",""]
},
components:{
cpn1
}
})
</script>
</body>
</html>
2、子父组件传值$emit
思路:子组件监听一个事件 —— 当事件触发时,使用$emit 向 调 用 该 子 组 件 的 父 组 件 传 一 个 this.emit(子事件名,要传的值),—— 被调用的组件标签上传事件给对应的父组件@子事件名=“父方法名”` —— 父方法触发,并且获取传的值


<html>
<header>
<title>Title</title>
</header>
<body>
<!-- 伏组件模板 -->
<div id="app">
{{fmessage}}
<cpn1 @fclick="changeclick"></cpn1>
</div> <!-- 子组件模版 -->
<template id="cpn1">
<div>
<h2 @click=btnClick>子组件</h2>
<h1>{{message}}</h1>
</div>
</template>
<script src="../vue.js"></script>
<script>
const cpn1 = {
template: "#cpn1",
data() {
return {
message: "罅隙"
}
},
methods: {
btnClick(){
this.$emit('fclick',this.message)
}
},
}
const app = new Vue({
el: '#app',
data: {
fmessage:"父数据"
},
methods: {
changeclick(message) {
this.fmessage = message
}
},
components:{
cpn1,
}
})
</script>
</body>
</html>
五、父子组件通讯(父访问子组件属性使用$children $refs, 子访问父组件使用$paren,访问根组件$root)
1、父访问子组件属性使用$children、$refs


<html>
<header>
<title>Title</title>
</header>
<body>
<div id="app">
<p>父组件</p>
<cpn1></cpn1>
<cpn1></cpn1>
<cpn1 ref="aa"></cpn1>
<button @click='btnClick'>按钮</button>
</div>
<script src="../vue.js"></script>
<template id="cpn1">
<div>
<h1>子组件</h1>
</div>
</template>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: "Kone",
lastName: "Bula"
},
methods: {
btnClick(){
// this.$children[0].showMessage()
console.log(this.$refs.aa.showMessage)
}
},
components:{
cpn1:{
template:"#cpn1",
methods: {
showMessage(){
console.log("这是子组件")
}
},
}
}
})
</script>
</body>
</html>
2、子访问父组件使用$paren,访问根组件$root


<html>
<header>
<title>Title</title>
</header>
<body>
<div id="app">
<cpn1></cpn1>
</div> <template id="cpn1">
<div>
<h1>cpn1组件</h1>
<cpn2></cpn2>
<button @click="btnClick">cpn1按钮</button>
</div>
</template> <template id="cpn2">
<div>
<h1>cpn2组件</h1>
<button @click="btn2Click">cpn2按钮</button>
</div>
</template>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: "Kone",
lastName: "Bula"
},
components:{
cpn1:{
template:"#cpn1",
methods: {
btnClick(){
console.log(this.$parent)
}
},
components:{
cpn2:{
template:"#cpn2",
methods: {
btn2Click(){
console.log(this.$parent)
console.log(this.$root)
}
},
} }
}
}
})
</script>
</body>
</html>
六、Vue插槽slot 编译作用域 作用域插槽
基本使用
1、插槽不添加任何内容,只占用位置,使用时添加
2、插槽做有内容,当使用插槽时,会被覆盖
3、插槽中有多个插槽,一并添加使用
4、具名插槽(根据插槽名字进行替换)


<html>
<header>
<title>Title</title>
</header>
<body>
<div id="app">
<cnp>
<h1 slot="p">按钮</h1>
</cnp>
</div> <template id="cnp">
<div>
<h2>这是一个组件</h2>
<slot name="p"><p>p标签</p></slot>
<slot name="name"><span>span标签</span></slot>
<slot name="button"><p>子组件按钮</p></slot>
</div>
</template> <script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: "Kone",
lastName: "Bula"
},
components: {
cnp: {
template: "#cnp",
}
}
})
</script>
</body>
</html>
编译作用域
在模版中调用的时候,使用模版下的参数(vue实例下的参数或者父模版下参数),当使用在组件里时,使用的是组件下的参数。
作用域插槽
作用:父组件调用子组件,但是对子组件展示的方式不满意,要进行自定义,但是使用的是子组件的数据。
原理: 子组件使用插槽(slot)包裹,并且在slot上使用v-bind定义关联对应的数据(例:v-bind:data=“XXXX”),在父组件使用时,使用slot-scope=“slot”生成slot对象。获取数据slot.data(注意:使用时vue版本在2.5.X以前都要使用template进行包裹)


<html>
<header>
<title>Title</title>
</header>
<body>
<div id="app">
<cnp>
<!-- 组件中调用 -->
<slot slot-scope="slot">
<h1 v-for="item in slot.data">{{item}}</h1>
</slot>
</cnp>
</div> <template id="cnp">
<div>
<h2>子组件</h2>
<!-- 子组件中数据 -->
<slot :data="fruit">
<ul>
<li v-for="item in fruit">{{item}}</li>
</ul>
</slot>
</div>
</template> <script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: "Kone",
lastName: "Bula" ,
},
components: {
cnp: {
template: "#cnp",
data() {
return {
fruit:["","",""]
}
},
},
}
})
</script>
</body>
</html>
七、vue-router
1、安装使用
安装:
npm install vue-router--save
使用:
第一步:导入路由对象
import Vue from 'vue'
import VueRouter from 'vue-router'
第二步:调用
Vue.use(VueRouter)
第三步:创建路由实例,传入路由映射配置
const router = new Router({
// 配置映射对象
routes:[],
mode: 'history', // 模式指定
linkActiveClass: 'active', // 更改响应class属性
})
2、使用vue-router
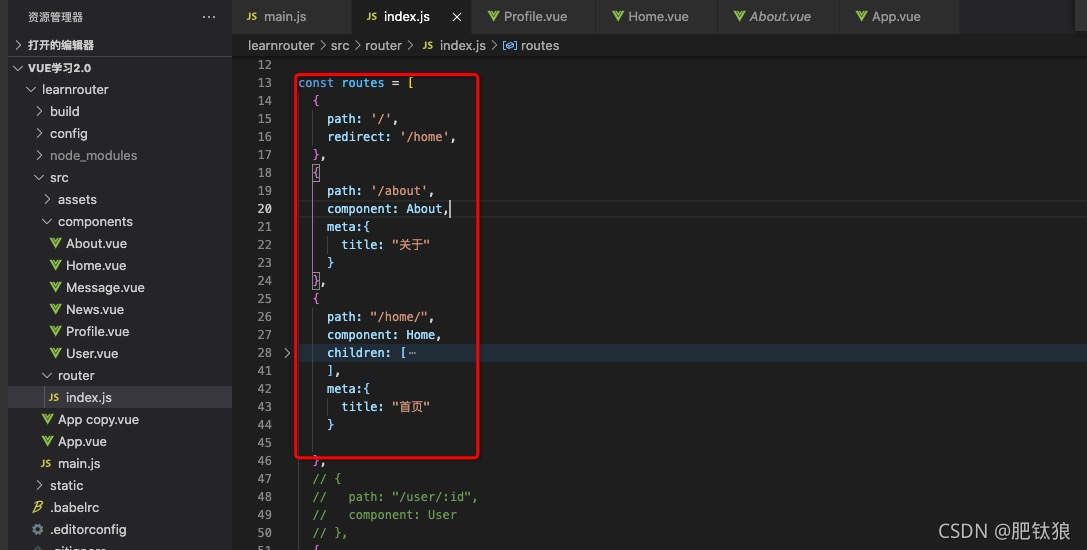
配置组件和路由映射

a、对于重定向路由使用redirect
b、对于子路由使用children,在父路由下添加
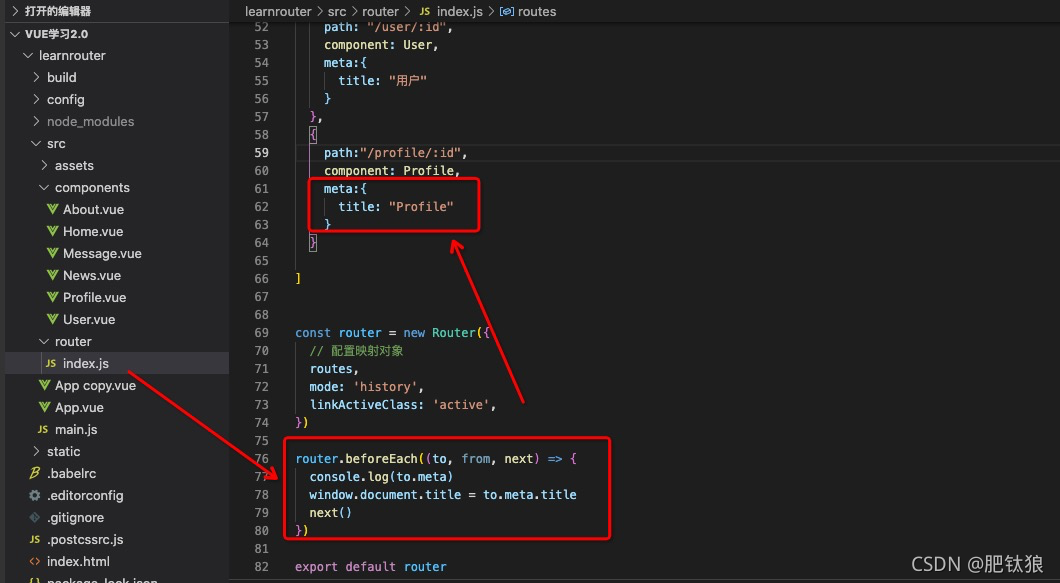
c、在路由实例中可以添加对应的设置mode\linkActiveClass\,这里的routes被抽离了出去,就是上图中的routes
const router = new Router({
// 配置映射对象
routes,
mode: 'history', // hash
linkActiveClass: 'active',
})
d、使用绑定方法,指定路由
<button @click="btnHome">首页</button>
<button @click="btnAbout">关于</button>
methods: {
btnHome(){
this.$router.push('/home')
},
btnAbout(){
this.$router.push('/about')
},
}
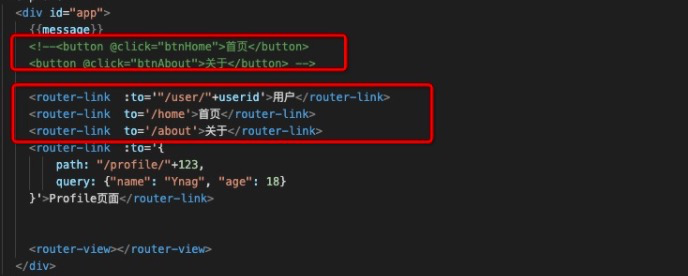
3、使用路由<router-link>和<router-view>

在调用的时候可以指定router-link 属性to路由、replace不可以返回上一页面、tag渲染出来的标签、action指定触发时class属性
<router-link to='/about' replace tag="h2" active-class="active">关于</router-link>
动态路由
1、 传递参数方式一 params
使用
<router-link :to='"/user/"+userid'>用户</router-link>
{
path: "/user/:id",
component: User,
meta:{
title: "用户"
}
},
获取参数
this.$route.params
2、传递参数方式二 query
使用
<router-link :to='{
path: "/profile/"+123,
query: {"name": "Ynag", "age": 18}
}'>Profile页面</router-link>
获取参数
this.$route.query
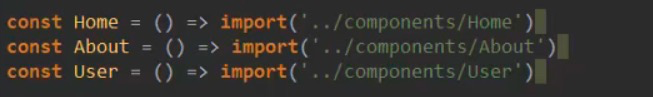
导航懒加载
作用:打包时,组件js代码分开打包。提高加载效率。

导航守卫
一、什么是导航守卫?
1、vue-router提供的导航守卫主要用来监听路由的进入和离开
2、vue-router提供了beforeEach和afterEach的钩子函数,它们会在路由即将改变前和改变后触发。
参数:
to:即将进入目标的路由对象
from:当前导航即将离开的路由对象
next:调用该方法后,才能进入下一个钩子
在全局配置的导航守卫,称之为全局守卫,其他的还有路由独享的守卫、组件内的守卫
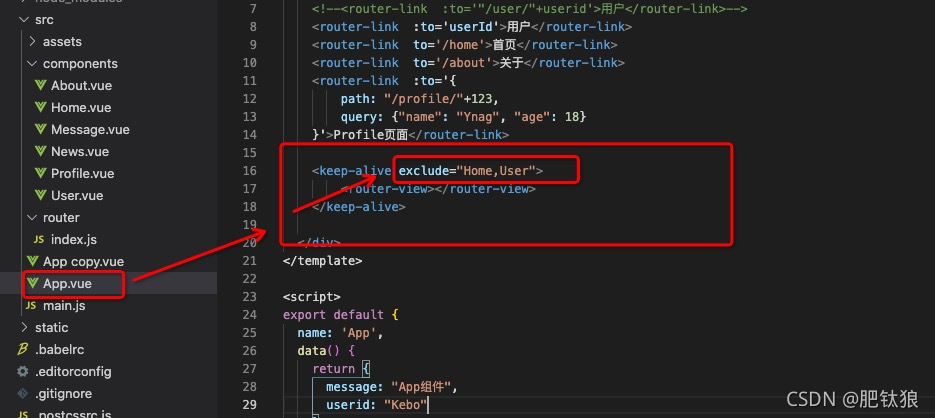
keep-alive
说明:keep-alive是vue内置的一个组件,可以使被包含组件保留状态,活避免重新渲染。
1、include 字符串或正则表达式,只有匹配的组件会被缓存
2、exclude 字符串或正则表达式,任何匹配的组件都不会被缓存

router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存:

当使用keep-alive时,会存在activated(0和deactivated()
路由小结:
1、路由实例中可以传的参数,(1、routes:[] 2、mode: 'history' // 模式指定 3、linkActiveClass: 'active')。
2、 router配置参数
- a、对于重定向路由使用redirect
- b、对于子路由使用children[],在父路由下添加
- c、在路由实例中可以添加对应的设置mode\linkActiveClass\,这里的routes被抽离了出去
- d、通过方法点击触发跳转 this.$router.push('/home')
3、使用路由<router-link>和<router-view> 在调用的时候可以指定router-link 属性to路由、replace不可以返回上一页面、tag渲染出来的标签、action指定触发时class属性
4、获取路由参数 this.$route.params、 this.$route.query
5、导航懒加载
6、导航守卫,beforeEach和afterEach的钩子函数,它们会在路由即将改变前和改变后触发。
7、keep-alive
八、Promise
Promise首先要创建一个new Promise对象,参数是一个固定的箭头函数((resolve,reject) => {})。
resolve(message)是成功时执行的函数,后续使用then进行回调。
reject(error)是失败时执行的函数,后续使用catch进行回调。


<html>
<head>
<title>Promise</title>
</head>
<body>
<h1>Hello Promise</h1>
<script>
new Promise((resolve, reject) => {
setTimeout(() => {
// resolve("Hello Promise")
reject("Error message")
},5000) }).then((data) => {
console.log(data)
console.log(data)
console.log(data)
}).catch((data) => {
console.log(data)
console.log(data)
console.log(data)
}) </script>
</body> </html>
基本逻辑


<html>
<head>
<title>Promise</title>
</head>
<body>
<h1>Hello Promise</h1>
<script>
new Promise((resolve, reject) => {
setTimeout(() => {
// resolve("Hello Promise")
reject("Error message")
},5000) }).then(data => {
console.log(data)
console.log(data)
console.log(data)
}, error => {
console.log(error)
}) </script>
</body> </html>
简写
发送请求时,使用逻辑
let promise = new Promise((resolve, reject) => {
//初始化promise状态为 pending
//执行异步操作
if(异步操作成功) {
resolve(value);//修改promise的状态为fullfilled
} else {
reject(errMsg);//修改promise的状态为rejected
}
})
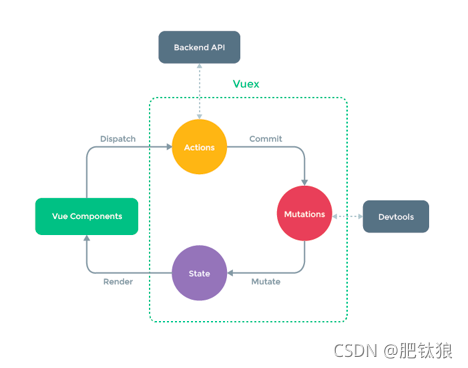
九、Vuex
定义: Vuex是一个专为vue.js应用程序开发的状态管理模式
它采用集中式存储管理应用的所有组件状态,并以相应的规则保证状态以一种可预测的方式发生改变。

import { createStore } from 'vuex'
export default createStore({
// 保存状态
state: {
count: 30
},
// 属性方法定义
getters: {
},
// 状态更新
mutations: {
},
// 请求相关
actions: {
},
// 模块化
modules: {
}
})
简单说明:State存储所有的状态参数,通过render渲染到Vue组件,当我们需要改变State的状态时,可以直接Commit到Mutations中更改,这时可以使用Devtool浏览器插件查看到状态更改的历史记录。如果需要异步请求可以先在Vue组件中Dispatch到Actions中处理后再Commit到Mutations处理。最终达到更改State的目的。
使用过程:在state中定义好要使用的参数,在getters中定义对应的处理方法,这个时候可以在组件里之间拿到对应的返回值$store.getters.powerCounter,但是通常在mutations中定义方法来更新状态,然后在组件中触发来更改状态this.$store.commit('decrement'),当需要请求数据时,这个时候可以在actions中定义方法,然后在组件触发this.$store.dispatch('Aasyc', '这是一次提交').then(res => {console.log(res)})。
使用参考:https://blog.csdn.net/weixin_43665351/article/details/120020937
十、axios使用
安装
npm install axios --save
import axios from 'axios'
export function HttpRequest(config){
// 实例化axios
const Instance = axios.create({
url:"127.0.0.1",
timeout: 50000
})
// 请求拦截器,实例Instance发送请求,拦截config配置和请求错误信息error。config和error是两个函数,这里作为use的参数传入。
Instance.interceptors.request.use(config => {
console.log(config)
return config
},error => {
console.log(error)
return error
})
// 响应拦截,和请求拦截一样,实例Instance的响应信息做拦截。拦截响应信息res和返回的错误信息error。res和error是两个函数,这里作为use的参数传入。
Instance.interceptors.request.use(res => {
console.log(res)
return res.data // 这里响应res对象会携带很多axios的其它信息,对于我们有用的就是res.data 。这里我们可以直接做过滤。
},error => {
console.log(error)
return error
})
// 这里调用Instance执行,并将执行结果返回,也可以穿入config,覆盖内部的配置。
// 而且Instance本身就是Promise对象,对于HttpRequest函数返回也同样可以当作Promise对象
return Instance(config)
}
一文总结Vue的更多相关文章
- 一文解决Vue中实现 Excel下载到本地以及上传Excel
相信大家在项目中经常会遇到一些上传下载文件的相关功能,本文就Excel的相关功能进行简述: 咱直接看代码: <div class="import-main-content"& ...
- Vue 学习文档
Vue 学习文档 vue 起步 引包 启动 new Vue(options) options: el 目的地(可以用类名.标签名等,也可以直接用mod元素) #elementId .elementCl ...
- vue开发体验
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- vue学习笔记2
Vue.js - Day2 品牌管理案例 添加新品牌 删除品牌 根据条件筛选品牌 1.x 版本中的filterBy指令,在2.x中已经被废除: filterBy - 指令 <tr v-for=& ...
- vuex最简单、最直白、最全的入门文档
前言 我们经常用element-ui做后台管理系统,经常会遇到父组件给子组件传递数据,下面一个简单的例子,点击按钮,把弹框显示变量数据通过子组件的props属性传递,子组件通过$emit事件监听把数据 ...
- Vue与React两个框架的区别对比
简单介绍 React--Facebook创建的JavaScript UI框架.它支撑着包括Instagram在内的大多数Facebook网站.React与当时流行的jQuery,Backbone.js ...
- vue总结
1.库和框架的区别 库:jquery 本质上就是一些列函数的集合,将一些函数封装到一个独立的就是文件中 在使用的jquery的时候,是由开发人员说了算的,也就是说开发人员起到了主导作用,而jquery ...
- vue使用render渲染&jsx
vue&jsx文档 vue实例属性 // App.ts import hBtn from './components/hBtn' import hUl from './components/h ...
- Vue + Element UI 实现权限管理系统(搭建开发环境)
技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架 vue-router, vue.js 配套路由 vuex,vue.js 应用状态管理库 Element,饿了么提供 ...
- Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境
技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架 vue-router, vue.js 配套路由 vuex,vue.js 应用状态管理库 Element,饿了么提供 ...
随机推荐
- APICloud 入门教程窗口篇
什么是窗口,窗口可以理解为一屏幕内容的一个基本载体,里面可以放导航,图片,视频,文字等组成一屏幕内容. 不同的窗口组成一个APP, 例如购物APP有[首页],[购物车],[我的]等不同的窗口.不同的窗 ...
- Hive详解(05) - 压缩和存储
Hive详解(05) - 压缩和存储 Hadoop压缩配置 MR支持的压缩编码 压缩格式 算法 文件扩展名 是否可切分 DEFLATE DEFLATE .deflate 否 Gzip DEFLATE ...
- 《深度探索C++对象模型》第四章 Function语意学
member function相对于nonmember function之间不存在效率之间的差别,因为编译器内部已经将"member 函数实体"转化为对等的"nonmem ...
- 基础分类算法_KNN算法
KNN(K-NearestNeighbor)算法 KNN算法是有监督学习中的分类算法. KNN算法很特殊,可以被认为是没有模型的算法,也可以认为其训练数据集就是模型本身. KNN算法的原理 KNN的原 ...
- 异常的产生过程解析-throw关键字
异常的产生过程解析 先运行下面的程序,程序会产生一个数组索引越界异常ArrayIndexOfBoundException.我们通过图解来解析下异常产生的过程. 工具类 throw关键字 在编写程序时, ...
- 论文翻译:2022_Phase-Aware Deep Speech Enhancement: It’s All About The Frame Length
摘要 虽然相位感知语音处理近年来受到越来越多的关注,但大多数帧长约为32 ms的窄带STFT方法显示出相位对整体性能的影响相当温和.与此同时,现代基于深度神经网络(DNN)的方法,如Conv-TasN ...
- drf-day2——restful规范、序列化反序列化、基于django编写五个原生接口、drf介绍和快速使用、cbv源码分析
目录 一.restful规范(重要,不难) 概念 十个规范 二.序列化反序列化 三.基于django原生编写5个接口 四.drf介绍和快速使用 概念 安装 代码 五.cbv源码分析 六.作业 1.使用 ...
- JSP第十次作业
1.实现 删除 回复邮件2.实现阅读邮件功能:在main.jsp中点击任意邮件的标题,进入到detail.jsp显示邮件详情,包括发件人,主题,内容,时间.同时需要把邮件状态修改为已读. com.gd ...
- saas架构之druid解析表名
public void preHandle(BoundSql boundSql, RequestEntity requestEntity) { System.out.println("要执行 ...
- python线程池等待全部任务结束再继续
import json import time from concurrent.futures import ThreadPoolExecutor, wait, ALL_COMPLETED impor ...
