vue cli2安装
- 安装nodejs
npm install -g npm npm自动更新到最新版本
node -v或者npm -v 查看nodejs是否安装成功- 1
- 2
- 配置淘宝镜像
npm config set registry https://registry.npm.taobao.org 配置淘宝镜像
npm config get registry 查看镜像地址是否设置成功
- 1
- 2
- 安装脚手架
vue -V 查看是否存在vue版本
npm uninstall vue-cli -g 如是有的话,就用命令卸载
npm -g install vue-cli@2.9.6 安装脚手架
- 1
- 2
- 3
- 4
创建项目
- vue init webpack vue-sample。其中vue-sample是我们所起的项目名,命名执行后,会进入项目初始化阶段。

@ Project name vue222 设置项目名,可以直接按回车使用默认项目名vue222
@ Project description A Vue.js project 设置项目描述,可以直接按回车使用默认描述
@Author xxxxx 设置作者信息,或直接回车使用默认值
@Runtime + Compiler:推荐的方案,包括运行和编译模块
@Runtime-only:仅运行模块,更轻量级,但是在.vue文件外不允许使用templates(需使用render函数来取代对应的template属性设置)
@Install vue-router? (Y/n) 是否安装vue-router? 如果你的项目是单页应用并且包含多个细分页面,建议安装。如果你的页面只有一个或者多个不相干的页面,则不需要安装。
@Use ESLint to lint your code? (Y/n) 是否使用ESLint来规范你的代码?ESLint是一款js代码风格管理工具,用于统一和规范代码风格,对于js这种脚本语言来说,良好规范的代码风格有助于提高代码的可读性和组织性,建议按照个人习惯使用。
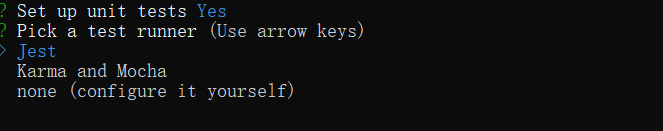
@Set up unit tests (Y/n) 是否安装单元测试框架
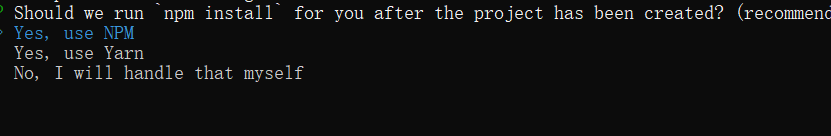
@选择使用npm或者yarn(需使用npm全局安装yarn命令并设置yarn源为淘宝源)命令或者后续自己执行相关命令安装依赖,建议使用npm。

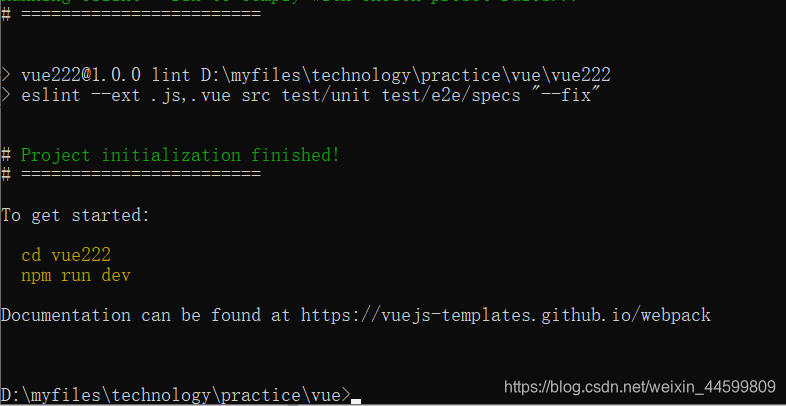
2.项目创建成功,cd vue222,npm run dev运行项目。
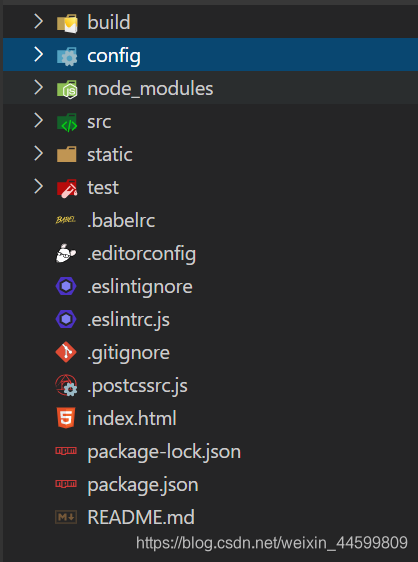
项目结构

build: 提供webpack各环境配置方案、webpack构建和打包任务脚本(通过npm run build命令启动)
config:webpack、webpack-dev-server相关的配置参数
node_modules:node模块文件夹,通过npm安装的模块会存放在这里
src:项目开发文件夹,我们写的代码基本都放在这里
static:静态资源文件夹
.babelrc:babel配置文件
.editorconfig:编辑器配置文件
.gitignore:git忽略文件配置文件,相关文件将不会被放入到git仓库中
.postcssrc.js:postcss配置文件,用于启用相关的postcss插件
index.html:HtmlWebpackPlugin使用的html模板文件,用于自动生成相应的html模板
package.json:项目npm配置文件,主要记录项目基本信息、引用的npm模块信息、script命令列表等
README.md:项目说明MarkDown文件
注意:项目中的静态资源文件有两个地方可以存放,分别是static文件夹和src/assets文件夹,这两个文件夹下的资源在处理上是不同的。具体表现为:
- assets 目录中的文件会被webpack处理解析为模块依赖,只支持相对路径形式如,background: url(./logo.png)中,"./logo.png" 是相对的资源路径,将由Webpack解析为模块依赖;
- static 目录下的文件并不会被Webpack处理,它们会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 配置来确定的。
vue cli2安装的更多相关文章
- 10.2 Vue 环境安装
Vue 环境安装 环境准备 nodejs 下载安装 https://nodejs.org/en/ 查看下载版本 C:\>node -v v7.6.0 C:\>npm -v 4.1.2 ...
- VUE项目安装
连接转载:https://www.cnblogs.com/Colwill-Blog/p/6682091.html 刚刚开始学习Vue.js.今天分享一下我的Vue项目安装过程. 我是windows系统 ...
- node服务的安装以及vue的安装
相信很多朋友都在装node服务和安装vue的时候会遇到一些问题,下面为大家详细介绍node服务的安装以及vue的安装: 1.nodeJs官网下载版本(根据自己电脑的配置进行相应下载即可):默认安装路径 ...
- vue的安装
第一步:环境的搭建 : vue推荐开发环境: Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言(https://nodejs.org/zh-cn/down ...
- 【vue】vue.js安装教程/vue项目搭建
前提:已安装nodejs——npm (备注教程 “物理安装” ) 第一步:建了一个managerSys文件夹,用于保存项目 第二步:从cmd进入该文件夹,之后开始安装vue.js相关 1)在该项 ...
- 01: vue.js安装
1.1 vue.js安装与基本使用 官网:https://cn.vuejs.org/ 1.使用之前,我们先来掌握3个东西是用来干什么的 1. npm: Nodejs下的包管理器. 2. webpack ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- VUE的安装与Django之间打通数据
一 VUE的安装与项目创建 1.1.安装nodeJS 官网下载安装:https://nodejs.org/zh-cn/ 1.2.安装脚手架 vue官网 => 学习 => 教程 => ...
- Vue.js 安装及其环境搭建
For me or other first studying vue.js. For Windows PC: 1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本 nodejs的官网 ...
- Vue的安装并在WebStorm中运行
一.Vue的安装需要两个支持分别为:nodejs.npm Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O ...
随机推荐
- 2022 CLion 中的Cygwin 配置(最全,最良心版)
目录 前景提要 一.windows 10 安装Cygwin 1.找到官网,进入官网,百度搜索或者点击下边链接. 2.找到如图位置,双击下载 3.下载完成后,找到下载的位置,双击exe文件. 4.进入欢 ...
- k8s 如何关联pvc到特定的pv
可以使用对 pv 打 label 的方式,具体如下: 创建 pv,指定 label $ cat nfs-pv2.yaml apiVersion: v1 kind: PersistentVolume # ...
- Keepalived+HAProxy 搭建高可用负载均衡
转载自:https://mp.weixin.qq.com/s/VebiWftaRa26x1aA21Jqww 1. 概述 软件负载均衡技术是指可以为多个后端服务器节点提供前端IP流量分发调度服务的软件技 ...
- ProxySQL 使用情况报错问题汇总及解决办法
1.ProxySQL Error: connection is locked to hostgroup 2 but trying to reach hostgroup 1 解决方案:登上proxysq ...
- DevExpress弹框、右键菜单、Grid的使用
很重要!!!Dev为了区分winform的命名,会把一些新添加的属性放在Properties对象里!!找不到想要的属性,记得到里面找找哦! 一.下拉框 在这里假设我们的数据源是db.List(),在这 ...
- 分享一个Vue实现图片水平瀑布流的插件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一.需求来源 今天碰到了一个需求,需要在页面里,用水平瀑布流的方式,将一些图片进行加载,这让我突然想起我很久以前写的一篇文章<JS两 ...
- [题解] Atcoder ABC 213 H Stroll DP,分治FFT
题目 令\(dp_{i,j}\)表示从点1到达点i,路径长度为j的方案数.转移为\(dp_{i,j}=\sum_{(i,v,w)\in E}dp_{v,j-w}p_{i,v,w}\). 显然只能从长度 ...
- POJ3311 Hie with the Pie(状压DP,Tsp)
本题是经典的Tsp问题的变形,Tsp问题就是要求从起点出发经过每个节点一次再回到起点的距离最小值,本题的区别就是可以经过一个节点不止一次,那么先预处理出任意两点之间的最短距离就行了,因为再多走只会浪费 ...
- 洛谷P1656 炸铁路 (求割边)
用tarjan变种求割边的模板题 其实还可以求出所有的边双(用栈),但本题不需要求. 1 #include<bits/stdc++.h> 2 using namespace std; 3 ...
- 2. 单主机 Elasticsearch 双节点或多节点集群环境部署
我已经买了一年的腾讯云轻量级服务器,并且安装好了ES,也做了一些系统配置,比如 修改vm.max_map_count.修改文件描述符数量 同时,也用ES安装目录下的 bin/elasticsearch ...
