vue-awesome-swiper使用中的一些问题
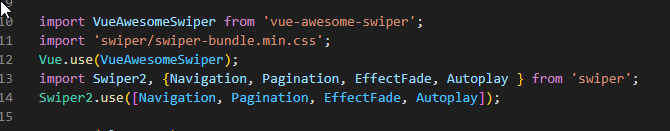
项目中使用了vue-awesome-swiper,发现autoplay不能用。网上找了半天,说是版本问题。最后在main.js中添加以下代码解决。

vue-awesome-swiper使用中的一些问题的更多相关文章
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- Vue与swiper想结合封装全屏轮播插件
项目需求介绍: 1.页面图文混排, 2.点击图片后全屏展示图片,并在底部显示文字,如果没有则不显示 3.关闭全屏后依然停留在上次浏览的位置 4.浏览图片时,不管点击的哪张图片,全屏展示的时候也要显示这 ...
- vue 使用swiper的一些问题(页面渲染问题)
//Swiper上下滚动初始化 swiper_init(){ this.$nextTick(function(){ var mySwiper = new Swiper ('.swiper-contai ...
- vue awaresome swiper的使用
main.jsimport VueAwesomeSwiper from 'vue-awesome-swiper'import 'swiper/dist/css/swiper.css'Vue.use(V ...
- 小程序和Vue利用swiper实现icons分页显示--动态计算
这里发现小程序实现步骤,Vue与之类似 先上效果图: <view class="icons"> <swiper indicator-dots="true ...
- vue使用swiper模块滑动时报错:[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example becaus
报错: vue报这个错 [Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for ex ...
- 轮播模仿臭美APP,vue,swiper
介绍:轮播使用了swiper,重要用于移动端滑动,详情可查看官网 1.首先用npm安装 npm install swiper 2.main.js 中引入CSS import 's ...
- vue封装swiper
参考:https://github.com/surmon-china/vue-awesome-swiper npm install vue-awesome-swiper --save 全局引入 imp ...
- vue添加swiper的正确方式亲测---切图网
在vue项目中,我们在做图片轮播的方式和传统切图不同,传统切图中我们一般采用非常强大的swiper来完成,而在vue中一般依赖vue-awesome-swiper组件来完成(vue-awesome-s ...
- Vue整合swiper报错Could not compile template .....swiper\dist\css\swiper.css解决办法
问题描述 今天做一个前端项目,安装幻灯片插件vue-awesome-swiper后 运行npm run dev 后报错如下: `ERROR Could not compile template E:\ ...
随机推荐
- pg高可用方案repmgr带witness搭建
一.总体架构 操作系统版本: linux redhat7.6pg版本: 12.2repmgr版本 5.2192.168.3.73 主库: repmgr+master192.168.3.74 从库1: ...
- 爬虫下载rockchip的规格书
#file-name: pdf_download.py import os import requests from bs4 import BeautifulSoup def download_fil ...
- Python3 时间戳格式化和减法运算
import datetime import time # 获取当前时间(2023-02-16 16:41:36) now_date = datetime.datetime.now().strftim ...
- pycharm的基本操作数据类型
prcharm的基础操作 1.切换版本翻译器 file-settings-project-interpeter 注释 1.单行注释 添加注释:#加上需要添加的注释 快捷键:ctrl+? 自动进行格式化 ...
- 面试不愁,给你一份SpringBoot常用注解
一.注解(annotations)列表 @SpringBootApplication: 包含了@ComponentScan.@Configuration和@EnableAutoConfiguratio ...
- Prometheus 特点
1.1 Prometheus的特点 Prometheus是一个开源的完整监控解决方案,其对传统监控系统的测试和告警模型进行了彻底的颠覆,形成了基于中央化的规则计算.统一分析和告警的新模型. 相比于传统 ...
- 【Java】自定义mybatis
处理 sql in 多条件搜索时 单引号双引号问题 StringBuilder pidNoZeroIds = new StringBuilder(); Integer numTmp = 0; for ...
- 树莓派Raspbian 玩耍
树莓派Raspbian玩耍 把第一次安装树莓派并通过花生壳实现内网穿透的过程记录下来 下载工具 Win32DiskImager v0.9.zip 和 SD Formatter 4.0 for SD/S ...
- Libusb测试USB device(2)
因为测试的比较混乱,我就按照我的问题导向来描述我的过程吧 一. 提示libusb_context对象为NULL的错误: 在简化的过程中,我没有加入dev_handler判断为空就进行了具体的工作: 1 ...
- lua module以及模块内的local function使用
在模块定义local function,使用local function时,需要在使用前就定义,不能通过self:localfunction 或者self.locakfunction 因为是模块内的局 ...
