接口测试工具POSTMAN的使用
接口测试工具postman
------------------------------------ 作为后端,写好了接口,我们自己要测试通过,再给别人用
------------------------------------
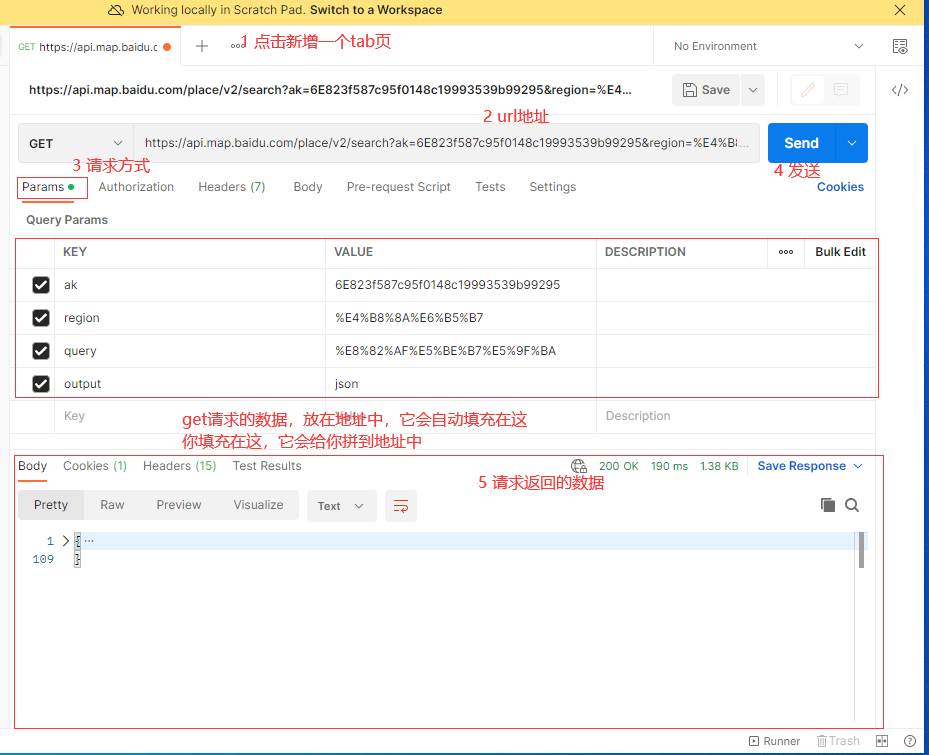
写的接口,需要有个工具测试
-浏览器只能发送get请求,不能自动发送post,delete请求
------------------------------------
测试工具: -postman一开始是开源软件,只是谷歌浏览器的插件,越做越好,后来可以按装到操作系统上,再后来,收费 -postwoman(免费开源的)
-很多很多其他的,不同公司用的也可能不一样,你只需要明白一个点,这个工具只是用来发送http请求
------------------------------------ postman的使用
-1 官方下载:https://www.postman.com/downloads/?utm_source=postman-home
-2 双击 Postman-win64-Setup.exe 启动文件运行即可
------------------------------------

.
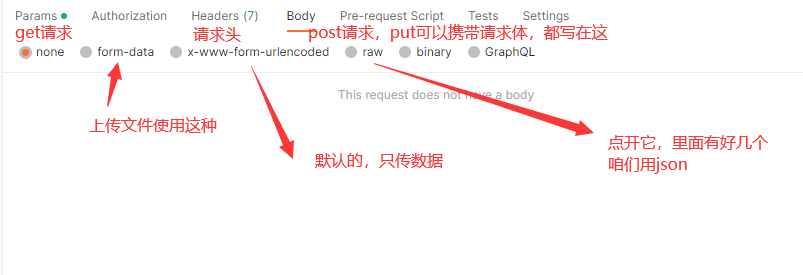
.
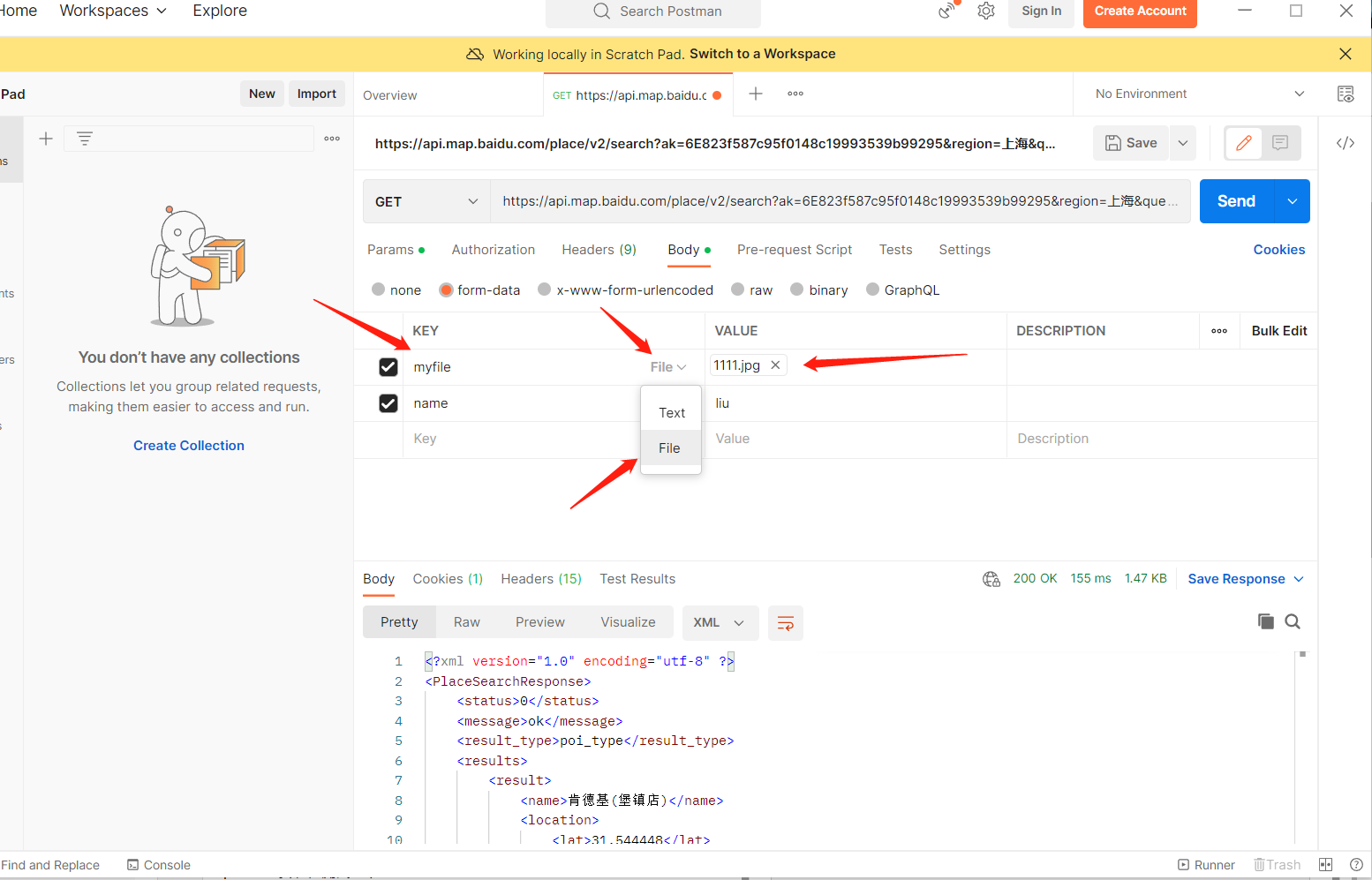
form-data 既可以传文件也可以传数据,传文件要选择一下FILE
.
.
.
.
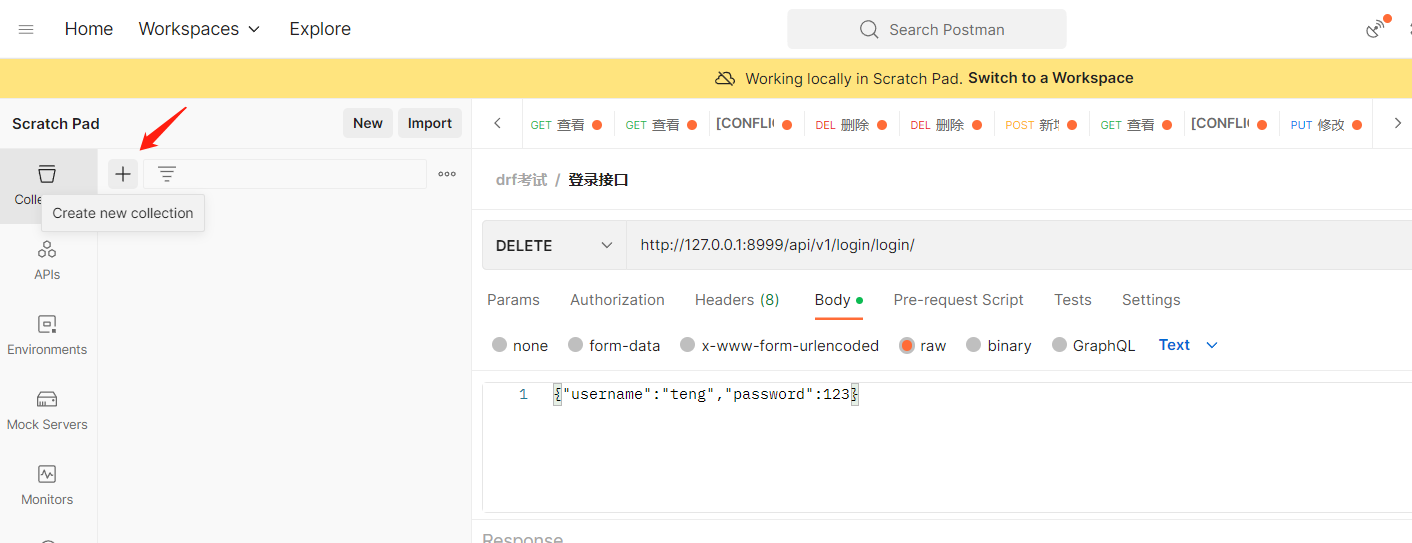
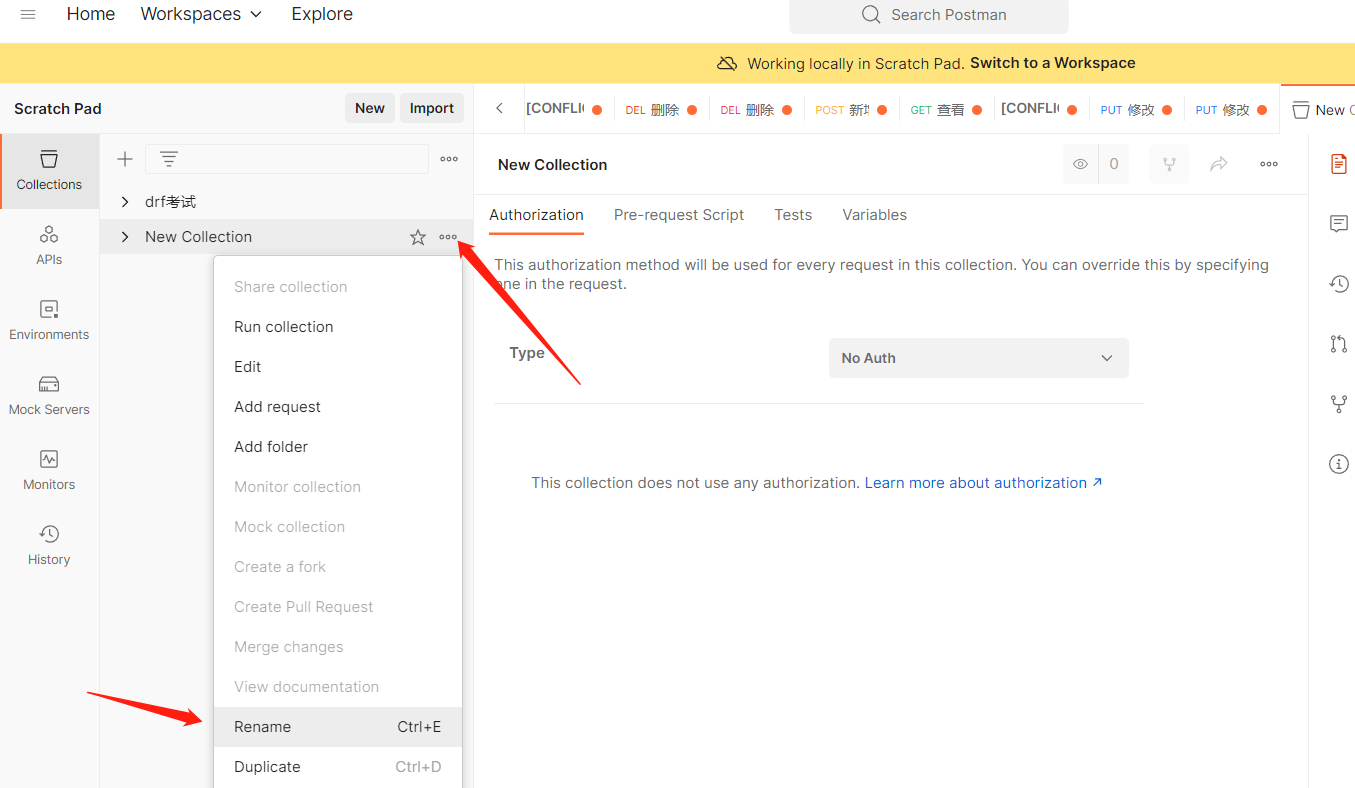
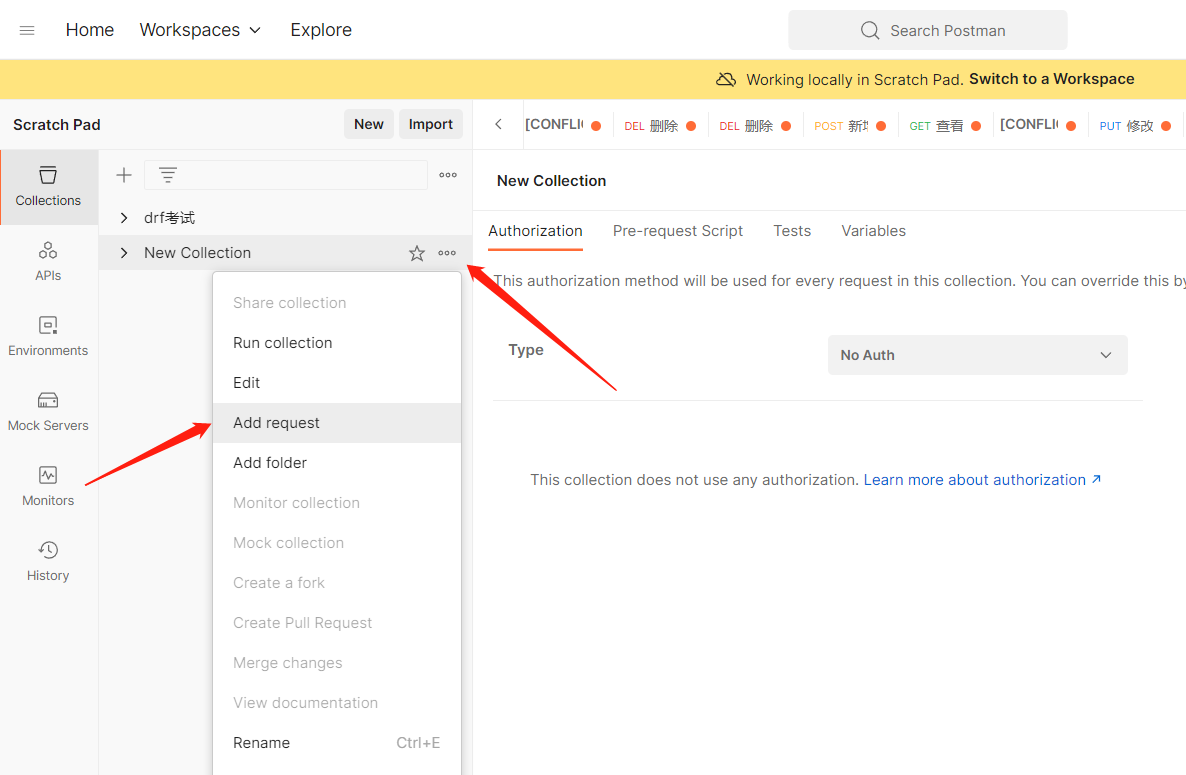
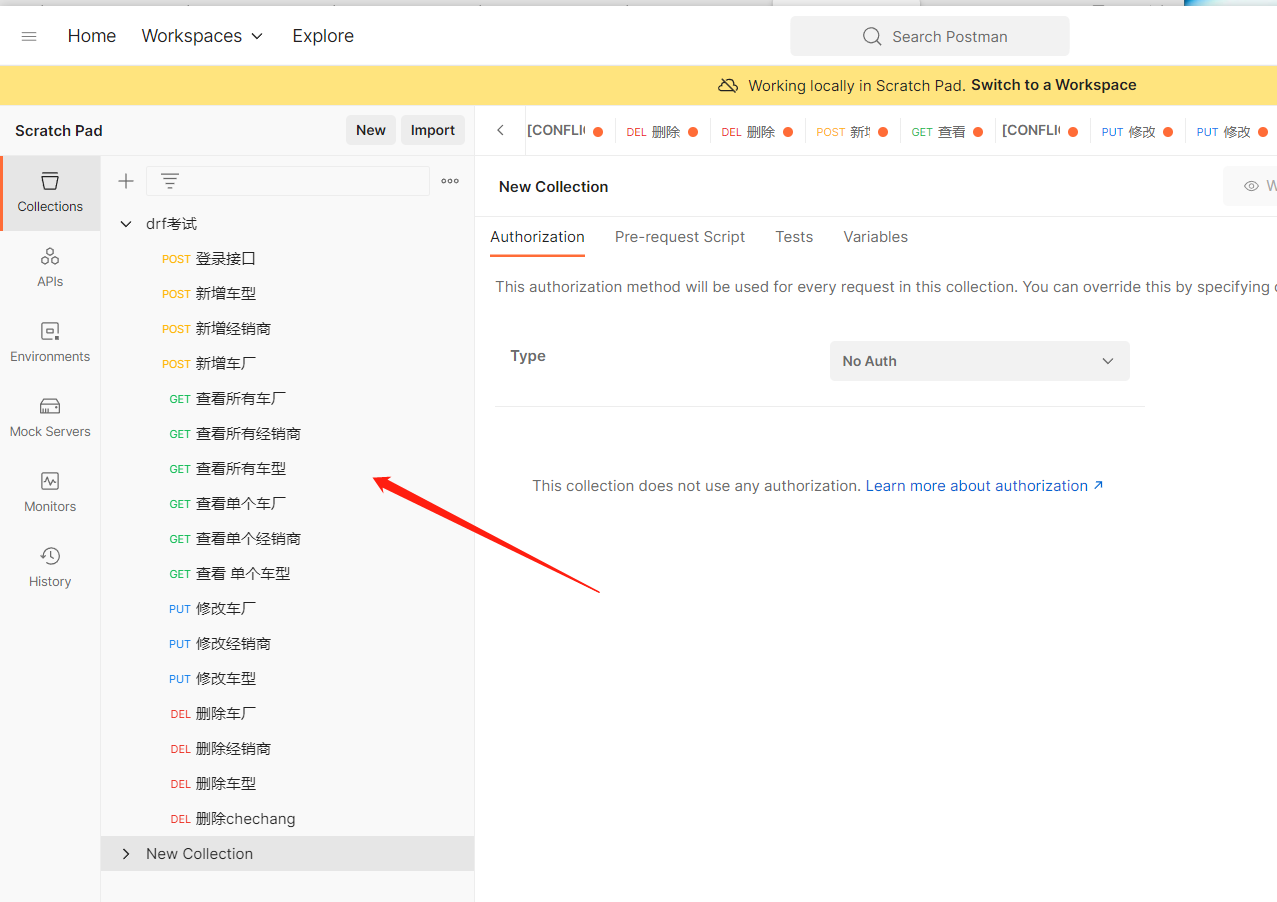
postman使用补充



.
.
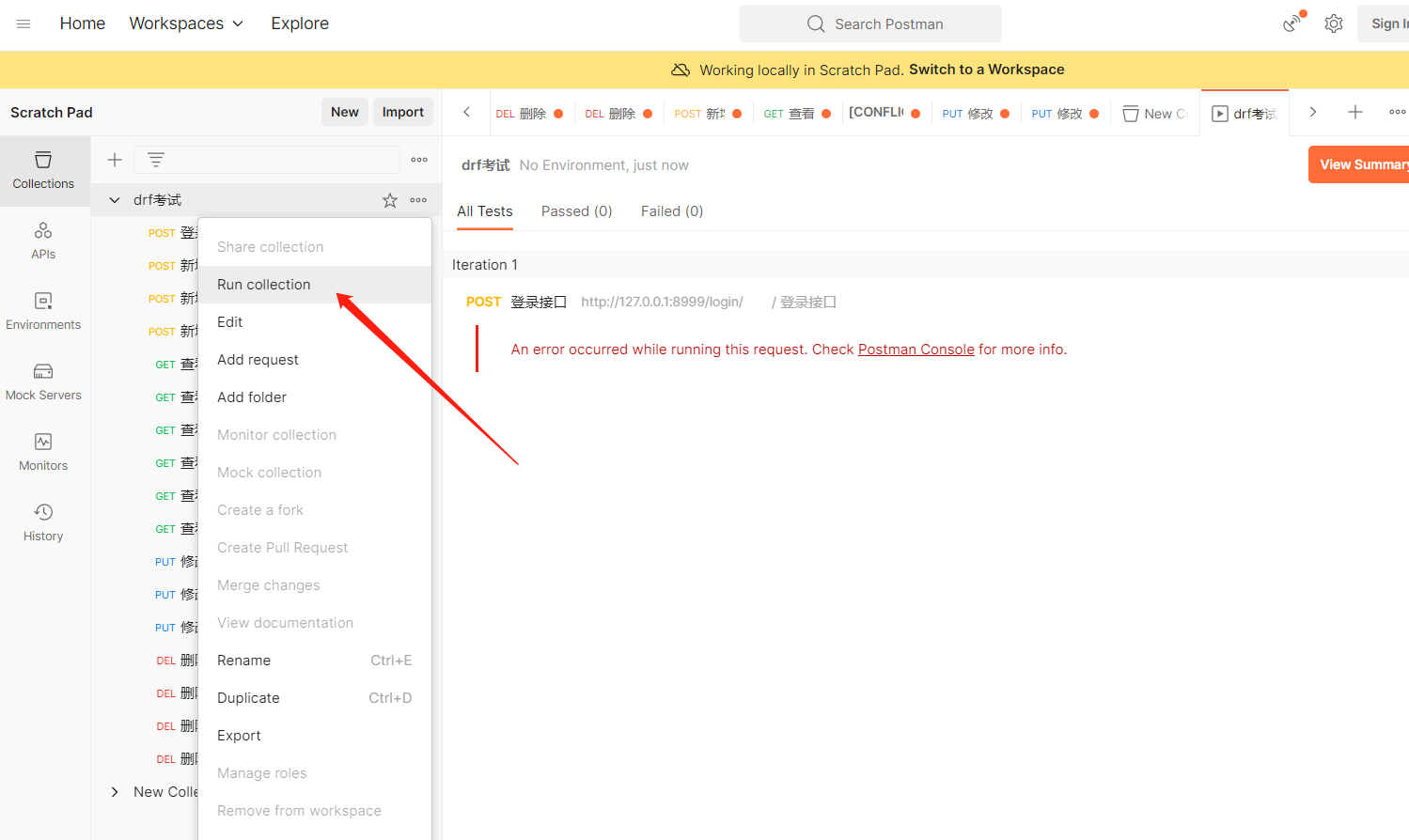
批量接口测试
.
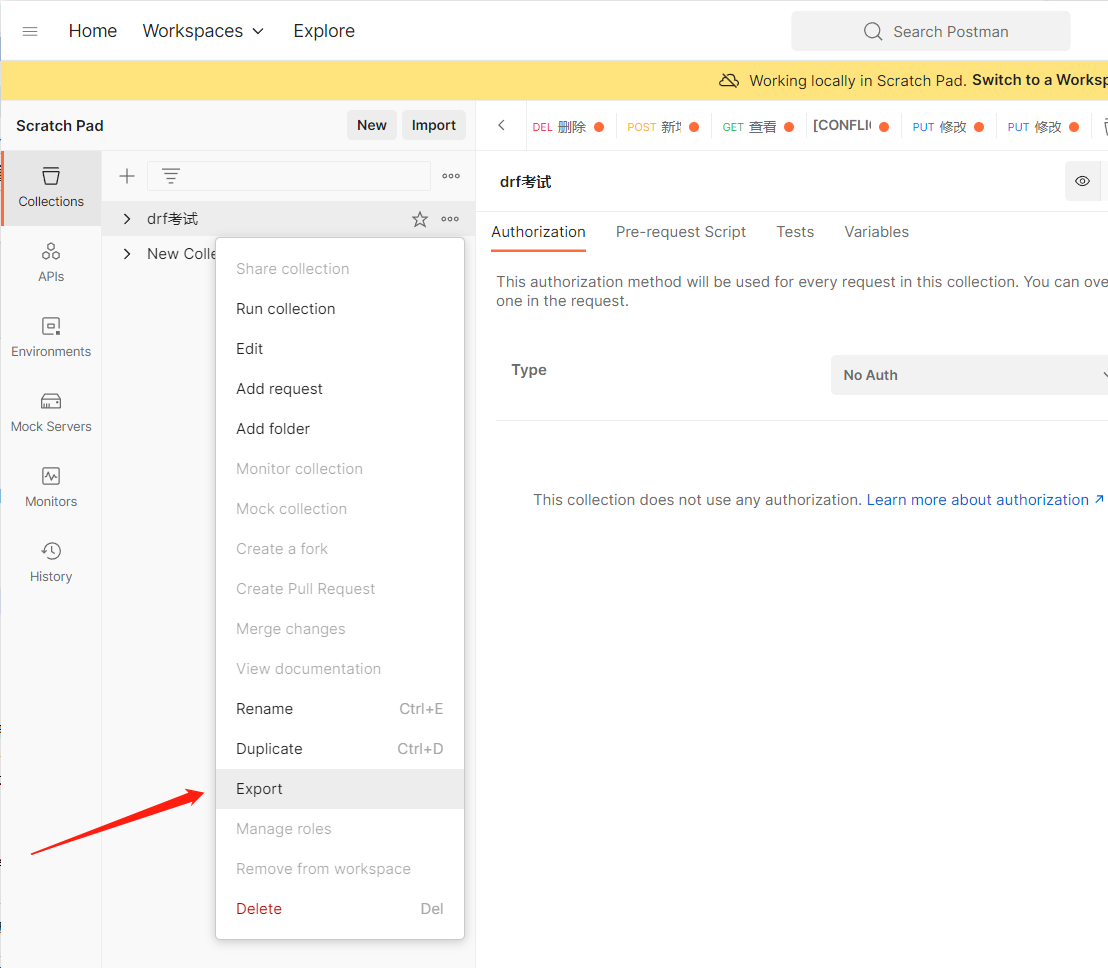
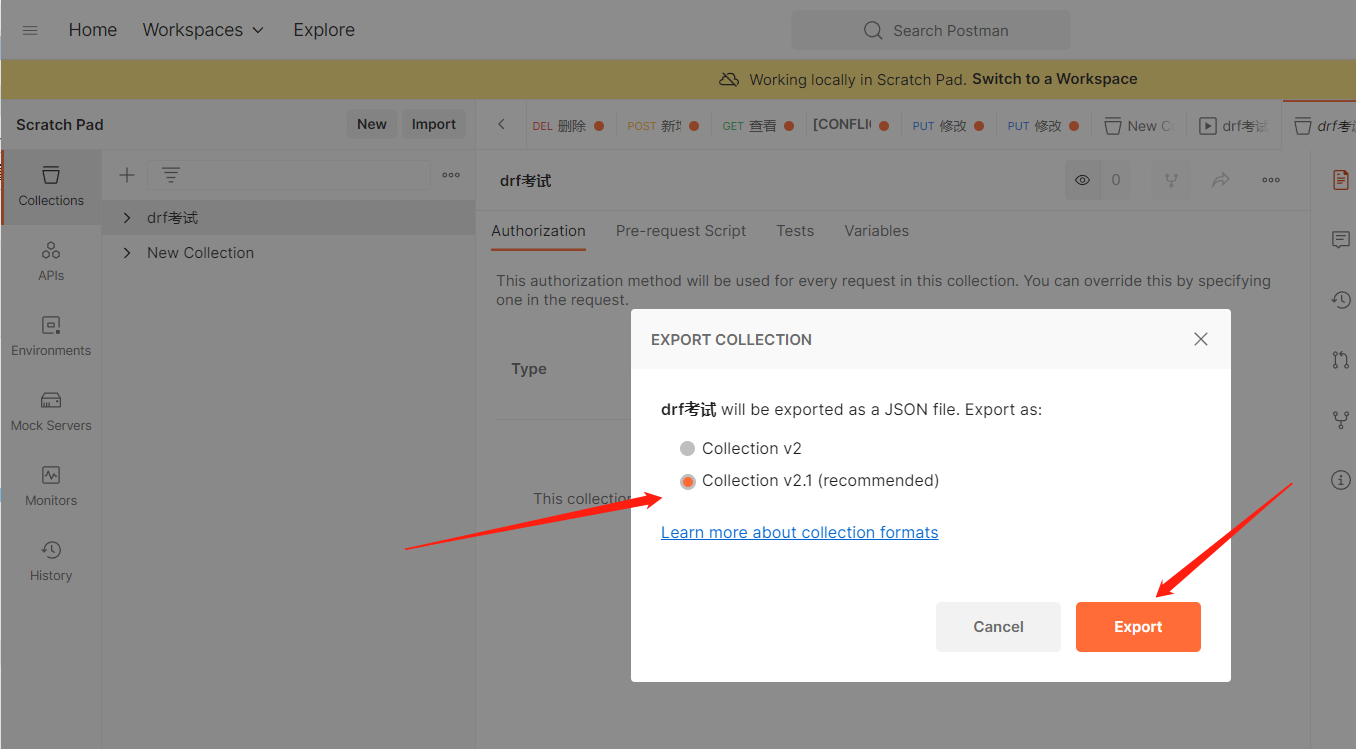
文件导出

.
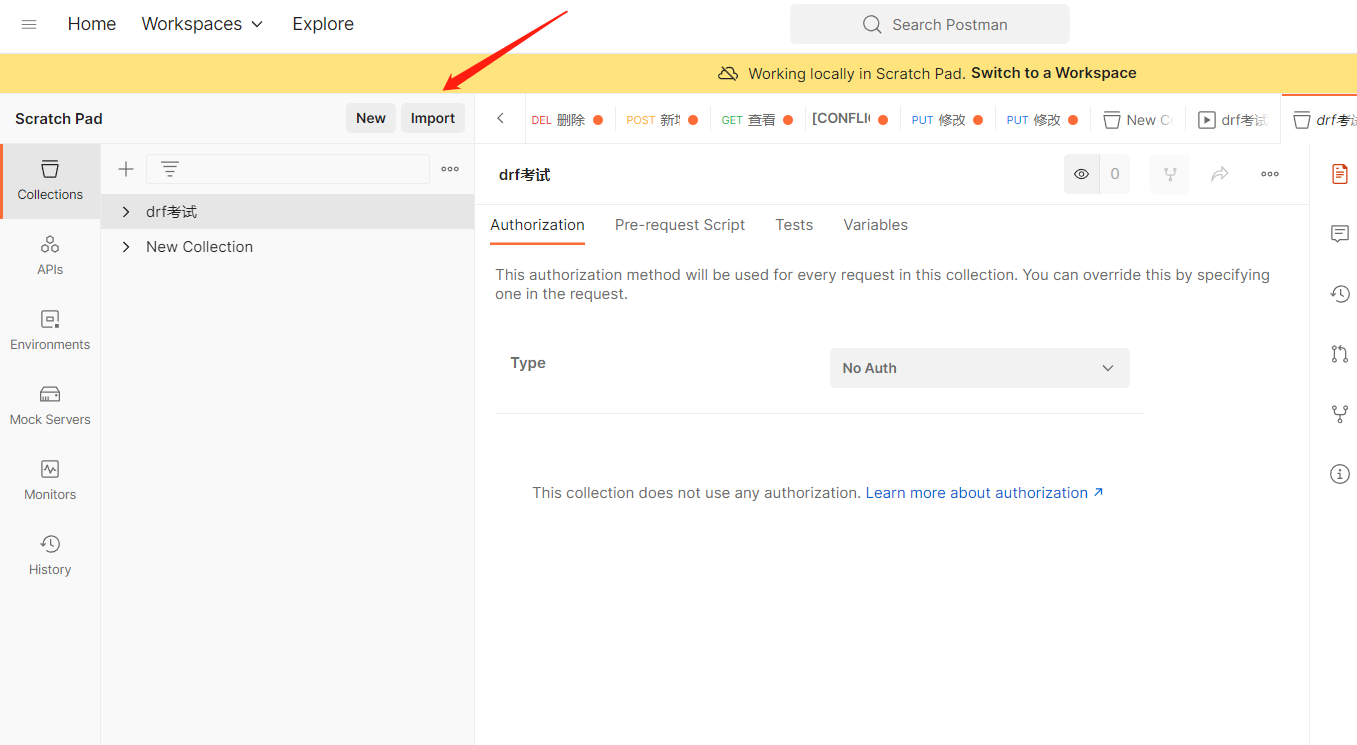
文件导入
接口测试工具POSTMAN的使用的更多相关文章
- 数据接口测试工具 Postman 介绍
此文介绍好用的数据接口测试工具 Postman,能帮助您方便.快速.统一地管理项目中使用以及测试的数据接口. 1. Postman 简介 Postman 一款非常流行的 API 调试工具.其实,开发人 ...
- 接口测试工具postman/jmeter基本使用
一.接口的分类: 最常用的两种接口webservice接口和http api接口:1.webservice接口走soap协议通过http传输,请求报文和返回报文都是XML格式,现在测试的时候都通过工具 ...
- 接口测试工具---postman下载地址
接口测试工具---postman下载地址: https://app.getpostman.com/app/download/win64?_ga=2.3555895.622696496.15081214 ...
- 接口测试工具(Postman)
给大家介绍一款HTTP接口测试工具 -- Postman ! 优点: 1. 支持参数名与参数值自定义,无论head还是body 2. 支持多种方法调用,包含get与post 3. 支持鉴权加密,包含b ...
- web应用开发模式、API接口、接口测试工具postman
web应用开发模式.API接口.接口测试工具postman web开发模式 前后端混合开发模式 前后端混合开发模式是指前后端代码混合,所有的HTML代码和数据在服务器端拼接好,一次性将内容发送到客户端 ...
- drf-day1——web应用模式、API接口、接口测试工具postman
目录 学习资料 一.web 应用模式 二.API接口 API概念 三.接口测试工具postman postman介绍 postman下载与使用 四.如何在浏览器中测试 学习资料 # 个人博客:http ...
- 服务端测试之接口测试工具——postman
今天跟大家分享一个非常常见大家也非常熟悉的测试工具——postman. 1.安装postman postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.打开chrome浏览器, ...
- 接口测试工具Postman接口测试图文教程
Postman接口测试工具使用 一.前言 在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性.而这要求前端开发进度和后端进度保持基本一 ...
- (转)接口测试工具Postman使用实践
一.接口定义 软件不同部分之间的交互接口.通常就是所谓的API――应用程序编程接口,其表现的形式是源代码. —— [ 百度百科 ]我们常说的接口一般指两种:(1)API:应用程序编程接口.程序间的接口 ...
- 接口测试工具——postman
Postman 之前是作为Chrome 的一个插件,现在要下载应用才能使用. 以下是postman 的界面: 各个功能区的使用如下: 快捷区: 快捷区提供常用的操作入口,包括运行收藏夹的一组测试数据, ...
随机推荐
- 代码随想录算法训练营day02 | leetcode 977/209/59
leetcode 977 分析1.0: 要求对平方后的int排序,而给定数组中元素可正可负,一开始有思维误区,觉得最小值一定在0左右徘徊,但数据可能并不包含0:遂继续思考,发现元素分布有三种情 ...
- LeetCode-825 适龄的朋友
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/friends-of-appropriate-ages 题目描述 在社交媒体网站上有 n 个用户. ...
- b站m4s视频混流
1.下载ffmpeg工具 https://ffmpeg.zeranoe.com/builds/ 这个网站估计是挂了. 由于 Zeranoe 已经不再编译.发布 FFMPEG,可从以下网址下载其他开发者 ...
- Vue基础之v-if与v-show
Show Time! 说再多不如直接上效果: (一)v-if <div id="app"> <div v-if="flag" class=&q ...
- vscode开发vue3+ts环境搭建
一.开发环境准备 1.nvm 2.vscode 3.node 4.chome 5.git 6.npm install -g yarn tyarn 7.tyarn global add commitiz ...
- 安全测试-WEB安全渗透测试基础知识(一)
1.1. Web技术演化 1.1.1. 静态页面 在互联网最初开始的时候,Web网站的主要内容是静态的,由文字和图片组成,制作和表现形式也是以表格为主.当时的用户行为也非常简单,仅仅是浏览网页. ...
- Mybatis 中传入List实现 批量插入、批量更新、批量删除
1. 批量插入: Mapper层: int insertList(List<UsersModel> list); 对应的mapper.xml: <!--批量插入信息--> &l ...
- Docker部署Springboot+Vue项目
1 docker使用nginx部署vue项目 1.1 打包vue项目 npm run build vue项目路径下会增加一个dist文件夹,里面就是网页文件 1.2 使用docker 拉取nginx ...
- java ArrayList 原理
概述 底层通过数组实现,所以 查询/更新效率很高,删除/增加跟位置相关,除未实现同步外和 Vector 大致相同 自动扩容,每次扩容大概 1.5 倍,扩容代价比较高尽量避免 实现了 RandomAcc ...
- protected virtual 使用
转载摘自:https://blog.csdn.net/qq_31116753/article/details/81203416 1.使用protected访问修饰符标记的方法或字段,只能在当前类及其子 ...
