Vue过滤案例、按键修饰符、数据双向绑定
Vue过滤案例、按键修饰符、数据双向绑定
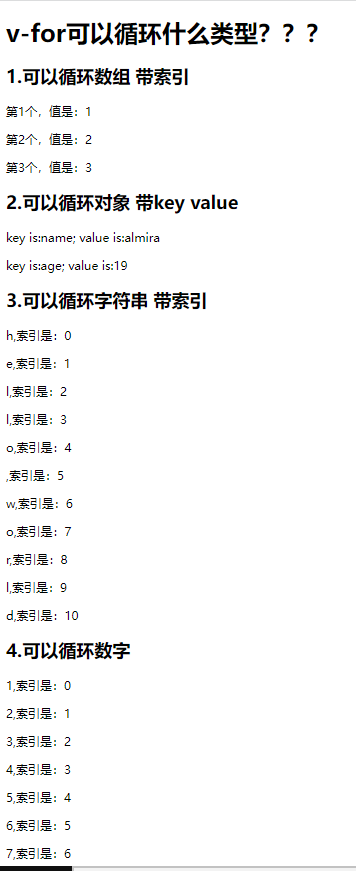
一、v-for能循环的类型
- 数组、带索引
- 对象、默认value值、也可以是key值
- 字符串、带索引
- 数字、带索引
二、js的几种循环方式
- js的循环基于索引的循环
- js的in循环拿到的是索引
- es6语法 of循环
- 数组的方法 forEach循环
- jQuery的循环 循环数组、对象
三、key值的解释
之前我们用v-for放在标签上,其实标签上还可以放key,但是key值必须是唯一,不然就程序报错,用属性指令绑定一个变量,key的值每次都不一样,这样可以加速虚拟DOM的替换。想要专业一些那就尽量写这个方式
<div v-for="item in 8" :key="item">{{item}}</div>
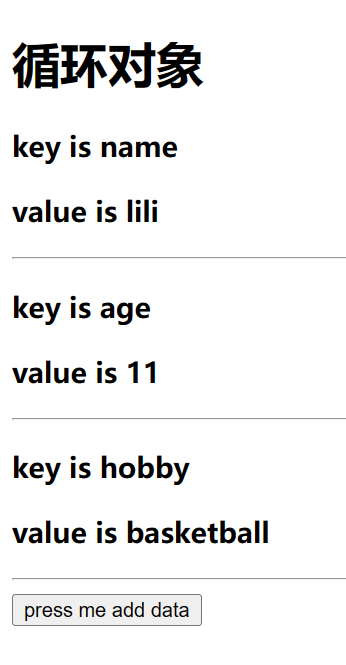
四、数组、对象的检测与更新
对象,新增一个key-value,发现页面没有变化,以后设置下即可。
Vue.set(this.info,"hobby’,'篮球')

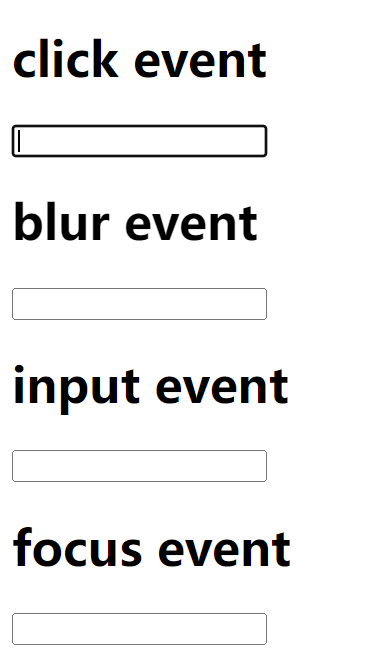
五、input的几个事件
| 属性名称 | 中文名称 | 解释用法 |
|---|---|---|
| click | 点击事件 | 点击按钮时触发 |
| input | 输入事件 | 输入内容时触发 |
| change | 改变事件 | 发生变化时触发 |
| blur | 失去焦点 | 失去焦点时触发 |
| focus | 聚焦事件 | 焦点聚焦时触发 |

六、事件修饰符
| 事件修饰符 | 解释含义 |
|---|---|
| .stop | 只处理自己的阻止事件冒泡 |
| .self | 只处理自己的不处理子事件 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只触发一次(适用于抽奖页面) |
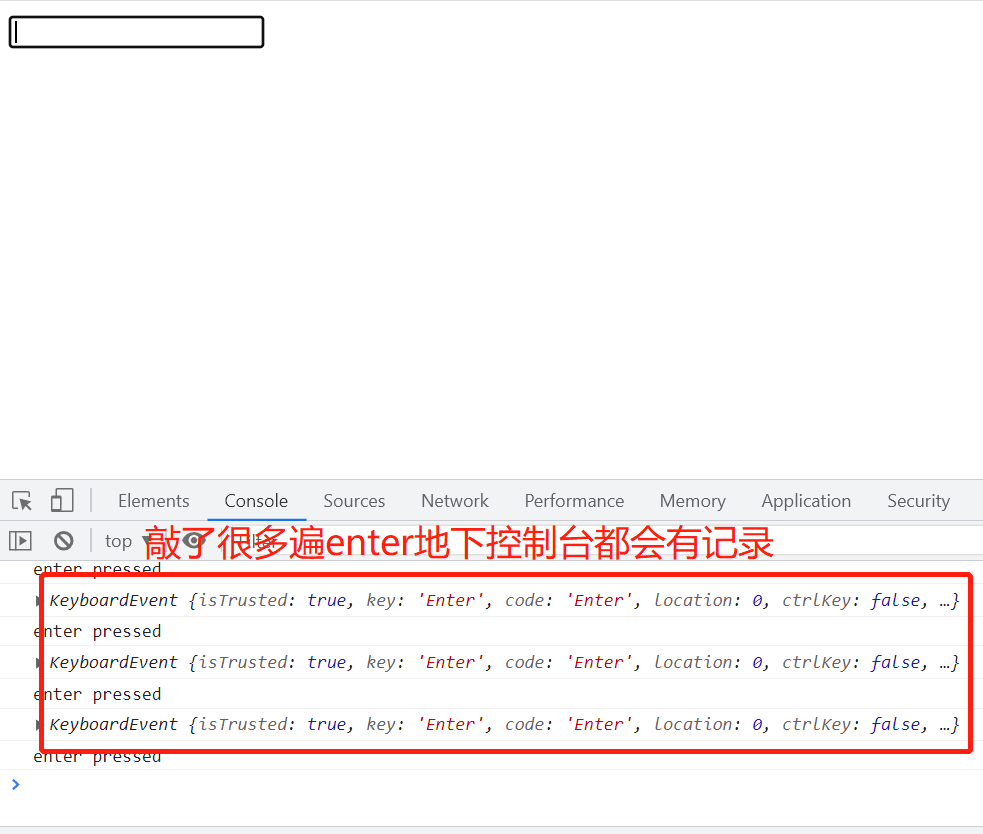
七、按键修饰符
类似于键盘映射,按了键盘的那个键就会触发其对应的函数并执行下面介绍一下具体用法


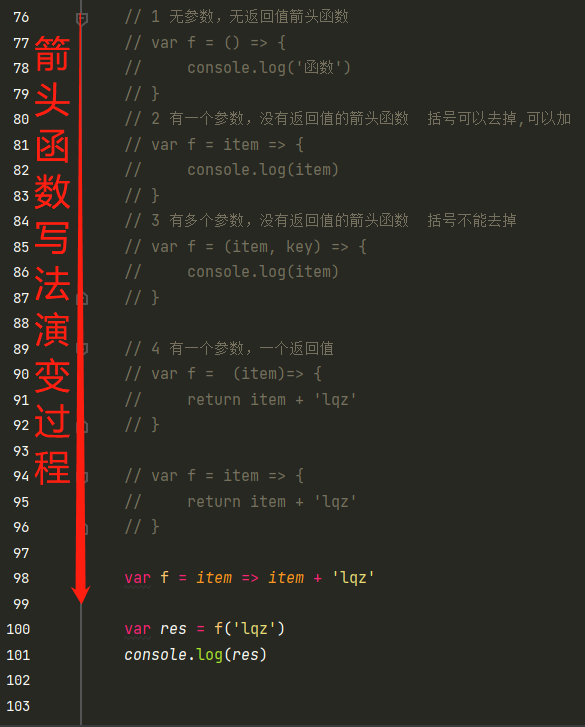
箭头函数写法演变过程

定义函数
@keyup="handleKeyUp"
按键修饰符
@keyup.enter # 可以是键盘对应的英文单词
@keyup.13 # 或数字对应关系也是可以的
# keycode对照表链接
https://www.cnblogs.com/guochaoxxl/p/16753266.html
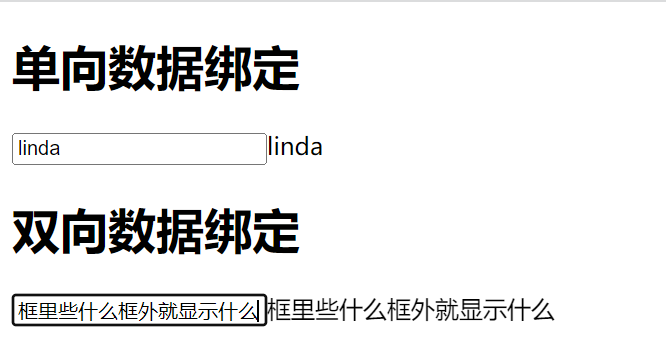
八、表单控制
- radio 单选
- checkbox 单选和多选
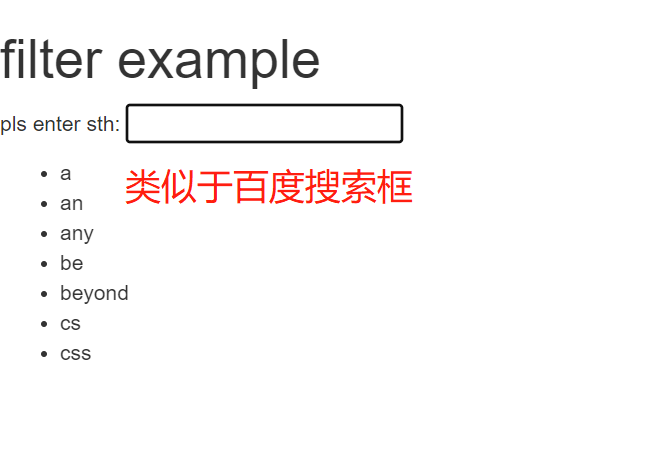
九、过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/Vue.js"></script>
</head>
<body>
<div id="aaa">
<h1>filter example</h1>
<p>pls enter sth: <input type="text" v-model="myText" @input="handleInput"></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el:'#aaa',
data:{
myText:'',
dataList:['a','an','any','be','beyond','cs','css'],
newDataList:['a','an','any','be','beyond','cs','css'],
},
methods:{
handleInput(){
this.newDataList = this.dataList.filter(
item => item.indexOf(this.myText) >=0
)
},
},
})
</script>
</html>

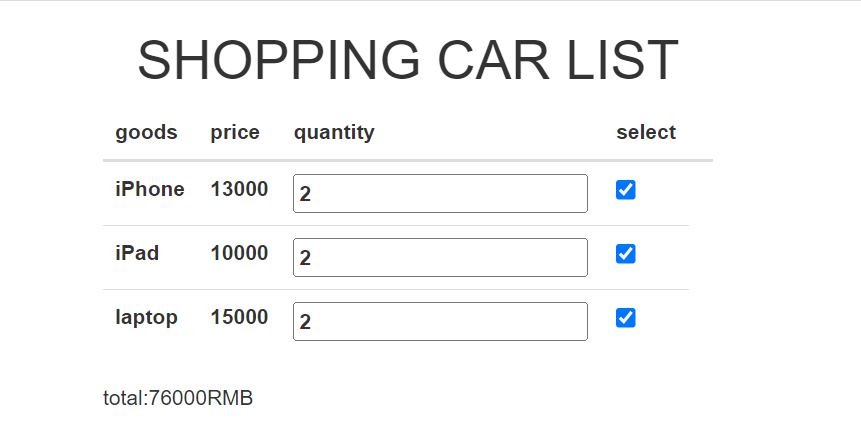
十、购物车案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/Vue.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<h1 class="text-center ">SHOPPING CAR LIST</h1>
<div>
<div class="row">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<table class="table table-hover" @click="clickToSum">
<thead>
<tr>
<th>goods</th>
<th>price</th>
<th>quantity</th>
<th>select</th>
<th>
</th>
</tr>
</thead>
<tbody>
<tr v-for="(shopping, index) in shoppingList" :key="index">
<th>{{shopping.name}}</th>
<th>{{shopping.price}}</th>
<th><input type="number" v-model="shopping.num" width="10px"></th>
<th><input type="checkbox" v-model="selectList" :value="index"></th>
</tr>
</tbody>
</table>
<p>
<span>total:{{summary}}RMB</span>
</p>
</div>
<div class="col-lg-4"></div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
allSelect: false,
selectList: [],
shoppingList: [
{id: 1, name: 'iPhone', price: 13000, num: 2},
{id: 2, name: 'iPad', price: 10000, num: 2},
{id: 3, name: 'laptop', price: 15000, num: 2},
],
summary: 0
},
methods: {
clickToSum() {
setTimeout(this.getSum, 10)
},
getSum() {
var total = 0
for (index of this.selectList) {
let shopping = this.shoppingList[index]
total += shopping.price * shopping.num
}
this.summary = total
},
},
})
</script>
</html>

Vue过滤案例、按键修饰符、数据双向绑定的更多相关文章
- vue 自定义全局按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值.Vue 允许为 v-on 在监听键盘事件时添加按键修饰符: JS部分: Vue.config.keyCodes = { f2:113, } var app ...
- Vue源码学习(一)———数据双向绑定 Observer
从最简单的案例,来学习Vue.js源码. <body> <div id='app'> <input type="text" v-model=" ...
- Vue学习笔记六:v-model 数据双向绑定
目录 v-model简介和适用范围 新建HTML 所见即所得 v-model模拟简易计算器 v-model简介和适用范围 Vue的一大特点之一就是数据的双向绑定,v-model就是实现这个功能的指令, ...
- 「Vue」自定义按键修饰符
vue.config.keyCodes.f2 = 113 设置完成后就可以绑定f2的按键操作@keyup.f2="add" 自带的有enter esc delete 空格 上下左右 ...
- vue.js组件之间通讯的数据双向绑定----父亲把数据传递给儿子,儿子更改数据后,重新发送给父亲,父亲数据更改后,属性会重新发送个儿子,儿子刷新新数据
vue组件是相互独立的,如果要交互通讯,这时候,就需要组件之间数据互通了 往常我们讲的都是数据传递,子传父,父传子,都没有说子和父,父与子之间的数据互通 父亲传递给儿子数据,儿子触发一个父亲方法,将最 ...
- Vue.js线程机制问题还是数据双向绑定有延迟的问题
最近用select2做一个下拉多选,若只是从后端获取一个列表渲染还好说,没有任何问题.但要用select2对数据初始化时进行selected的默认选项进行显示,就出现问题了. vm.$set('are ...
- vue 利用v-model实现父子组件数据双向绑定
v-model父组件写法: v-model子组件写法: 子组件export default中的model:{}里面两个值,prop代表着我要和props的那个变量相对应,event表示着事件,我触发事 ...
- Vue学习笔记十一:按键修饰符和自定义指令(钩子函数)
目录 padStart:补位 按键修饰符 Vue提供的按键修饰符 自定义按键修饰符 自定义指令 自定义指令的使用 钩子函数 钩子函数参数 使用钩子函数的bingding参数 私有自定义指令 钩子函数的 ...
- vue学习 `${HH}-${mm}-${dd}` 按键修饰符
vue 有一种拼接字符串的规范写法 //键盘 Tab 键 上边的键 英文输入状态 然后采用类似EL表达式${变量}return `${}:${}:${}` //有时候我们经常在输入完密码之后,按回车E ...
- 第六十二篇:Vue的双向绑定与按键修饰符
好家伙,依旧是vue的基础 1.按键修饰符 假设我们在一个<input>框中输入了12345,我们希望按一下"Esc" 然后删除所有前面输入的内容,这时候,我们会用到按 ...
随机推荐
- 【网络】https 轻解读
Abstract TLS.SSL.摘要(digest).对称/非对称加密.数字签名(signature).证书(certification),傻傻分不清楚?为了解 https, 鄙人对以上这几个名词都 ...
- 【Java并发005】原理层面:volatile关键字全解析
一.前言 在Java 5之前,volatile是一个备受争议的关键字,因为在程序中使用它往往会导致出人意料的结果.在Java 5之后,volatile关键字才得以重获生机. volatile关键字虽然 ...
- C++两种方法改变输出颜色
方法一: 使用 SetConsoleTextAttribute 需要引入 #include "windows.h" SetConsoleTextAttribute(Ge ...
- 基于 RocketMQ 的 Dubbo-go 通信新范式
本文作者:郝洪范 ,Dubbo-go Committer,京东资深研发工程师. 一.MQ Request Reply特性介绍 什么是 RPC 通信? 如上图所示,类似于本地调用,A 服务响应调用 B ...
- C++编程笔记(QT)
目录 入门基础 模态对话框 消息提示框(messagebox) 文件和目录 字体选择框 输入对话框 进度条 工具栏 控件布局 Windows托盘案例 控件 button 下拉菜单按钮 `radioBu ...
- 【实战】Hadoop安装01-伪分布式-Pseudo
Hadoop安装-伪分布式-Pseudo 〇.所需资料 一.前置环境安装 1.包含内容 (1)安装 虚拟机安装.系统安装 (2)配置 ip.host.主机名配置 关闭防火墙及selinux SSH免密 ...
- Spring03:案例转账功能(事务问题)、动态代理解决、AOP
今日内容--核心2AOP 完善Account案例 分析案例中的问题 回顾之前讲过的技术--动态代理 动态代理的另一种实现方式 解决案例中的问题 AOP的概念 Spring中的AOP相关术语 Sprin ...
- gulp报错The following tasks did not complete
代码如下: //引用gulp模块 const gulp = require('gulp'); //使用gulp.task()建立任务 gulp.task('first', () => { con ...
- 使用linux的ffmpeg进行B站直播推流
很久之前买了个友善的开发板R2S,一直在家吃灰.最近看到网上有用ffmpeg进行直播推流的案例,想把吃灰的的开发板利用起来,于是有了这篇教程. 第一步:安装ffmpeg sudo apt update ...
- 数据库连接池的一些基本理解,c3p0和druid
数据库连接池 1,概念: 其实就是一个容器(集合),存放数据库连接的容器. 当系统初始化好后,容器被创建,容器中会申请一些连接对象,当用户来采访数据时,从容器中获取连接对象,用户访问完后,会将连接对象 ...